- Spring 生态创新应用:微服务架构设计与前沿技术融合实践
七夜zippoe
#Javaspring微服务java
在数字化转型的深水区,企业级应用正面临从“单体架构”向“分布式智能架构”的根本性跃迁。Spring生态以其二十年技术沉淀形成的生态壁垒,已成为支撑这场变革的核心基础设施。从2002年RodJohnson发布《ExpertOne-on-OneJ2EEDesignandDevelopment》奠定的理论基础,到如今覆盖从开发到运维全链路的技术矩阵,Spring始终以“简化开发”为初心,构建出适配不同业
- 大型语言模型中的提示工程系统综述:技术与应用
AI专题精讲
Paper阅读语言模型人工智能自然语言处理
摘要提示工程已成为扩展大型语言模型(LLMs)和视觉语言模型(VLMs)能力的不可或缺的技术。这种方法利用任务特定的指令(称为prompt),在不修改核心模型参数的情况下增强模型效能。与更新模型参数不同,prompt仅通过给定指令即可引出所需的模型行为,从而实现预训练模型在下游任务中的无缝集成。prompt可以是提供上下文以引导模型的自然语言指令,也可以是激活相关知识的学习向量表示。这一新兴领域已
- GNSS+INS:揭秘导航技术中的“黄金组合“奥秘
EriccoShaanxi
技术文章无人机自动驾驶机器人
在导航技术领域,GNSS(全球导航卫星系统)和INS(惯性导航系统)的结合,一直被业界誉为"黄金搭档"。它们优势互补,克服了单一系统的局限性,为高精度、高可靠性的导航提供了完美解决方案。而ER-GNSS/MINS-05低成本组合导航系统的出现,更是让这一"黄金组合"走进了更广泛的应用场景,让高性能导航不再昂贵。GNSS与INS:天生互补的"最佳拍档"GNSS的强项与短板GNSS(如GPS、北斗、G
- 为什么选择ER-GNSS/MINS-07?——低成本高精度的组合导航解决方案
导航技术的痛点:单一系统难以应对复杂环境无论是自动驾驶汽车、无人机巡检,还是精准农业、飞行记录仪,高精度、高可靠的导航都是核心需求。然而,传统导航技术各有短板:卫星导航(GNSS):信号易受遮挡(如城市峡谷、隧道),且易受干扰或欺骗。惯性导航(INS):自主性强,但误差随时间累积,几分钟后定位漂移。多源融合:组合导航的“智慧大脑”组合导航系统(GNSS/INS)通过多源传感器融合,结合卫星导航的长
- 后端领域的自然语言处理技术应用
大厂资深架构师
SpringBoot开发实战自然语言处理easyui人工智能ai
后端领域的自然语言处理技术应用关键词:后端领域、自然语言处理、技术应用、算法原理、实际案例摘要:本文聚焦于后端领域中自然语言处理技术的应用。首先介绍了相关背景,包括目的范围、预期读者等。接着阐述核心概念与联系,通过文本示意图和Mermaid流程图展示其原理和架构。详细讲解了核心算法原理并给出Python源代码示例,同时介绍了数学模型和公式。通过项目实战,展示代码实际案例并进行详细解释。分析了自然语
- 【图像处理基石】如何检测到画面中的ppt并对其进行增强?
1.入门版ppt检测增强工具我们介绍一个使用Python进行PPT检测并校正画面的实现方案。这个方案主要利用OpenCV进行图像处理,通过边缘检测和透视变换技术来识别并校正PPT画面。importcv2importnumpyasnpfromPILimportImageimportmatplotlib.pyplotaspltclassPPTDetector:def__init__(self):#初始
- 期待在 VR 森林体验模拟中实现与森林的 “虚拟复现”
ykjhr_3d
vr
VR森林体验模拟,无疑是科技与自然领域一次极具开创性意义的奇妙碰撞。它借助前沿的虚拟现实技术,以别出心裁、独树一帜的方式,为我们精心打造并带来了一场前所未有的森林探索奇幻之旅。在教育领域,于中小学的自然科学课堂上,学生们无需长途跋涉,就能通过VR森林体验模拟,身临其境地观察珍稀植物的生长细节,近距离感受森林生态系统的奥秘,极大地激发了他们对自然科学的浓厚兴趣;在专业的林业院校,这一技术更是成为了重
- Excalidraw:开源手绘风格白板工具的技术与生态解析
wylee
开源
一、项目定位与核心价值Excalidraw是一款基于浏览器的开源虚拟手绘风格白板工具,由Excalidraw团队开发并维护。项目以MIT协议开源,旨在提供轻量级、高定制性的在线绘图解决方案,适用于流程图设计、原型绘制、教学演示等场景。截至2025年3月,项目已发布v0.18.0版本,月下载量超24.5万次,被GoogleCloud、Meta等企业集成,成为开源协作工具领域的标杆项目。二、核心功能与
- 【Bluedroid】BLE 地址解析列表的初始化与清除机制(btm_ble_resolving_list_init)
byte轻骑兵
AndroidC++AndroidBluedroid
本文深入分析Android蓝牙协议栈中BLE地址解析列表的核心管理流程,涵盖从主机协议栈初始化到控制器硬件操作的全链路实现。重点解析可解析私有地址(RPA)处理机制、隐私保护技术实现,探讨标准HCI命令与厂商特定命令在地址解析中的协同工作方式,揭示了BLE隐私机制的底层实现原理。一、概述1.BLE隐私机制基础可解析随机地址(RPA)与身份解析密钥(IRK)解析列表(ResolvingList)的作
- 一场 6 点半开启的慢跑,是我们对八周年最真实的记录
今天,涛思数据八岁了。从2017年成立到现在,已经过去了整整八年。我们用一款开源时序数据库——TDengine,把中国团队的技术能力写进了全球开发者的代码库,也写进了越来越多行业用户的生产系统。八年时间,说长不长,说短也不短。我们经历了初创时的摸索,度过了技术路径尚未被验证的阶段,也一步步走到了今天这个节点:我们仍在奔跑,但不再孤身。这一次,我们选择用一条“慢跑”路线,回望这八年的路。详情关注TD
- linux环境下tomcat安装
M.za
linuxtomcat运维服务器
Tomcat一、什么是Tomcat?1.1、Tomcat介绍Tomcat又叫ApacheTomcat最早是sun公司开发的,1999年捐献给apache基金会,隶属于雅加达项目,现在已经独立成一个顶级项目,因为tomcat技术先进,性能稳定,又是一个开源的web应用服务器,所以很多企业都在使用,很多Java开发者也在使用,开发调试jsp的首选,被更多企业用于Java容器。Tomcat官网:http
- 84.7k Star!Excalidraw:开源的在线白板工具,具备手绘风格和实时协作功能
蚝油菜花
每日AI项目与应用实例人工智能开源画板实时协作
❤️如果你也关注大模型与AI的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的AI应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读Excalidraw是一款开源的在线白板工具,具备手绘风格和实时协作功能。支持多种绘图工具、便捷导出、离线可用及跨平台兼容性。适用于远程协作、头脑风暴、产品设计和技术绘图等多个场景。正文(附运行
- 基于单片机的住宅防火防盗报警系统设计
启初科技
51单片机毕业设计单片机毕业设计单片机嵌入式硬件
文章目录一、系统概述二、项目内容和功能介绍三、效果图四、资料获取一、系统概述基于单片机的住宅防火防盗报警系统设计介绍一、系统设计背景与意义随着城市化进程的加快和居民生活水平的提高,住宅安全已成为人们关注的焦点。火灾和盗窃是威胁住宅安全的两大主要因素,传统的人工巡查和简单的安防设备已难以满足现代住宅的安全需求。基于单片机的住宅防火防盗报警系统集成了传感器技术、单片机控制技术和无线通信技术,能够实时监
- VR重现红军过雪山:一场穿越时空的精神洗礼
广州华锐视点
vrVR重现红军过雪山
VR重现红军过雪山这一创新形式,对大众了解长征历史、传承长征精神有着不可估量的重要意义,在红色文化传播的征程中留下了浓墨重彩的一笔。在教育领域,VR技术为历史教学带来了革命性的变革。传统的历史教学往往局限于书本知识和教师的口头讲述,学生很难真正理解历史事件的复杂性和历史人物的情感。而VR红军过雪山体验,让学生们从被动的知识接受者转变为主动的探索者。在课堂上,学生们戴上VR设备,便能穿越时空,与红军
- Redis 实现同步锁
1、技术方案1.1、redis的基本命令1)SETNX命令(SETifNoteXists)语法:SETNXkeyvalue功能:当且仅当key不存在,将key的值设为value,并返回1;若给定的key已经存在,则SETNX不做任何动作,并返回0。2)expire命令语法:expireKEYseconds功能:设置key的过期时间。如果key已过期,将会被自动删除。3)DEL命令语法:DELkey
- 企业内网系统:从传统开发到智能赋能的进化之路
飞算JavaAI开发助手
科技人工智能大数据java
在当今数字化浪潮中,企业内网系统作为支撑日常运营的核心基础设施,其开发效率与质量直接关系到企业的竞争力。传统开发模式下,程序员需要手动完成需求分析、架构设计、代码编写、测试调试等全流程工作,不仅耗时费力,还容易因人为疏忽导致质量隐患。而随着人工智能技术的突破性进展,以飞算JavaAI为代表的智能开发工具正在重塑企业内网系统的开发范式,为程序员提供从设计到落地的全链路智能支持。一、传统企业内网系统开
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- 京东携手HarmonyOS SDK首发家电AR高精摆放功能
在电商行业的演进中,商品的呈现方式不断升级:从文字、图片到视频,再到如今逐渐兴起的3D与AR技术。作为XR应用探索的先行者,京东正站在这场体验革新的最前沿,不断突破商品展示的边界,致力于通过创新技术让消费者的选购过程更加直观、真实和高效。“3D技术能够提供更逼真的视觉呈现、更沉浸的交互体验,让消费者"所见即所得”,帮助品牌更好实现与用户的深入连接,“3D信息流"将成为下一代内容形态的重要载体。”-
- Docker 高级管理 -- 容器通信技术与数据持久化
婷儿z
docker容器运维
目录第一节:容器通信技术一:Docker容器的网络模式1:Bridge模式2:Host模式3:Container模式4:None模式5:Overlay模式6:Macvlan模式7:自定义网络模式二:端口映射关键对比三:容器互联关键对比四:容器间通信实现案例1.网络创建选项2.容器通信实现步骤3.通信方式对比第二节:数据持久化技术一:Docker的数据管理1.数据卷核心概念2.数据卷核心作用3.数据
- 2.Spring Cloud生态全景解析:核心组件、能力边界与定位
碎风影
SpringCloud深度解析springcloudspring后端
导语:SpringCloud并非单一框架,而是基于SpringBoot构建的分布式系统工具集。它通过标准化封装,将服务发现、配置管理、熔断限流等复杂基础设施转化为开箱即用的组件,让开发者聚焦业务逻辑。本文将系统解析其核心组成、与SpringBoot的共生关系,并客观审视其能力边界,助您构建清晰的微服务技术选型地图。一、核心基石:SpringBoot与SpringCloud的共生关系关键结论:Spr
- 从实验到文化 - “混沌日”与持续混沌
weixin_42587823
混沌数据库混沌
从实验到文化-“混沌日”与持续混沌第一部分:锻炼团队的“免疫系统”-混沌日(GameDay)什么是“混沌日”?混沌日是一场有计划、有组织的演习活动。在活动中,团队成员们齐聚一堂(无论是线上还是线下),在一个受控的环境中(理想情况是生产环境,但从预生产环境开始是更安全的选择),主动触发一次模拟的真实故障场景。它就像一次针对技术团队和系统的消防演习。它的价值何在?混沌实验不仅仅测试机器,它同样也测试人
- HCIE数通认证难不难?通过率如何?
揭秘华为顶级网络专家门槛风浪越大,鱼越贵——HCIE数通正是ICT领域那尾“金枪鱼”一、HCIE数通:华为认证体系的“金字塔尖”1.作为华为认证最高级别,HCIE-Datacom专为培养数据通信领域专家设计2.能力要求,掌握大中型复杂网络的规划、部署、运维及优化能力,支持云、存储、语音等融合业务3.技术深度,覆盖VXLAN、EVPN、SRv6、堆叠/集群等前沿技术,新增智简园区(iMasterNC
- MCP Streamable HTTP 样例(qbit)
pythonagent
前言模型上下文协议(ModelContextProtocol,MCP),是由Anthropic推出的开源协议,旨在实现大语言模型与外部数据源和工具的集成,用来在大模型和数据源之间建立安全双向的连接。本文代码技术栈Python3.11.8FastMCP2.10.3MCP的传输机制StandardInput/Output(stdio)StreamableHTTPServer-SentEvents(SS
- uiautomatorviewer工具在Android 9.0上的应用及优势
小馬锅
本文还有配套的精品资源,点击获取简介:uiautomatorviewer是AndroidSDK中的自动化测试和UI分析工具,特别适用于Android9.0版本。它支持扫描和分析应用UI控件,获取关键UI元素信息以编写自动化测试脚本。工具采用XPath定位技术,对于复杂布局中的UI元素精确定位尤为有效。同时,uiautomatorviewer与Appium自动化测试框架在功能上具有重叠,但各有优势。
- 从实践到自动化:现代运维管理的转型与挑战
运维
从实践到自动化:现代运维管理的转型与挑战在信息化快速发展的今天,企业IT系统的稳定性、可用性和安全性已成为衡量公司竞争力的重要因素之一。运维(IT运维)管理作为确保企业IT系统健康、稳定运行的关键职能,一直是企业技术团队关注的重点。然而,随着业务的复杂化、用户需求的变化以及技术的不断创新,传统的运维方式已逐渐无法满足企业对于高效、高可用、高安全的需求。如何提升运维效率、减少人为错误、提高运维系统的
- DMA技术与音频数据的存储和播放
曹小满2579
Android基础音视频Android
基本概念采样率:每秒采集的采样点次数。如480000HZ,就是我们常见的48KHZ采样点(Sample):每一个采样点代表一个时间点的声音幅度值。对于立体声,每个采样点包含了两个声道(左声道,右声道)的数据。帧:一帧就是一个时刻采集的数据,如果音频是立体声则会产生2个采样点,如果是更复杂的比如5.1,则会产生更多的采样点。例如PCM数据是48KHZ,16bit的,立体声,则一秒的PCM数据有48K
- 从零开始:构建支持上下文窗口的AI原生应用实战指南
AI天才研究院
AI人工智能与大数据AI-nativeai
从零开始:构建支持上下文窗口的AI原生应用实战指南关键词:大语言模型(LLM)、上下文窗口、AI原生应用、token管理、对话状态保持、向量检索、记忆压缩摘要:本文从AI原生应用的核心需求出发,系统讲解支持上下文窗口的应用构建全流程。通过解析上下文窗口的技术本质、关键挑战及解决方案,结合Python代码实战和真实场景案例,帮助开发者掌握从需求分析到落地部署的完整方法。内容涵盖上下文窗口管理策略、t
- 【视频观看系统】- 技术与架构选型
✅项目技术选型方案一、整体架构风格项目层级技术选型说明架构风格微服务架构(SpringCloud)独立部署、易扩展、易维护服务通信HTTP(RestTemplate或Feign)+RocketMQ同步调用+异步事件注册中心Nacos服务注册、发现、配置中心配置中心Nacos配置管理多服务统一配置API网关SpringCloudGateway路由转发、权限验证、限流服务监控SpringBootAdm
- 新时代的开始,华为开源仓颉编程语言!
7月30日,华为即将开源自研的仓颉编程语言。仓颉这个名字很有意思。传说中的仓颉创造了汉字,开启了中华文明的文字时代。华为用这个名字,体现了对中华文化的致敬。从2020年开始研发,到去年首次亮相,再到现在的全面开源,华为用了5年时间。说起仓颉诞生的背景,不得不提到2019年后美国对华为的技术封锁。当时,华为在芯片、操作系统、软件生态等多个领域都面临"卡脖子"的困境。在这种情况下,华为选择了一条更艰难
- EgoAlpha/prompt-in-context-learning项目解析:Prompt Engineering核心技术指南
霍日江Eagle-Eyed
EgoAlpha/prompt-in-context-learning项目解析:PromptEngineering核心技术指南prompt-in-context-learningAwesomeresourcesforin-contextlearningandpromptengineering:MasteryoftheLLMssuchasChatGPT,GPT-3,andFlanT5,withup-
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key
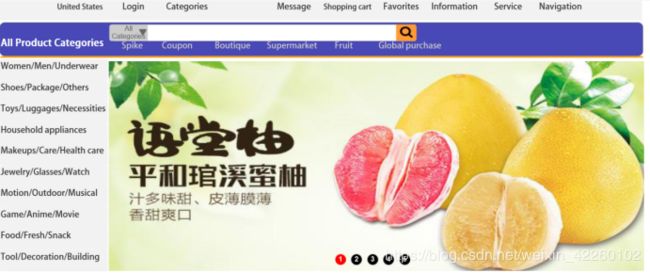
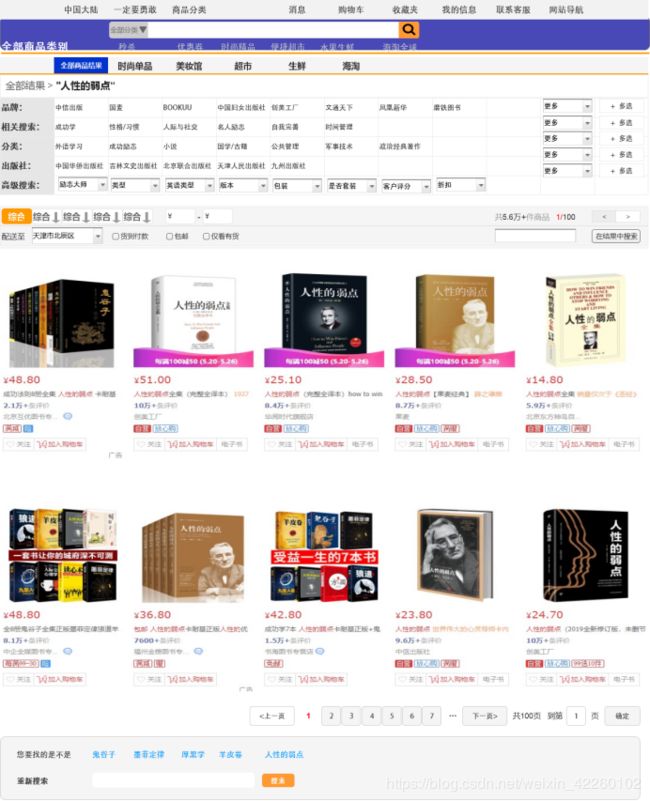
 操作入口明确,搜索框只有一个:
操作入口明确,搜索框只有一个:![]() 登陆、退出只有一个入口:
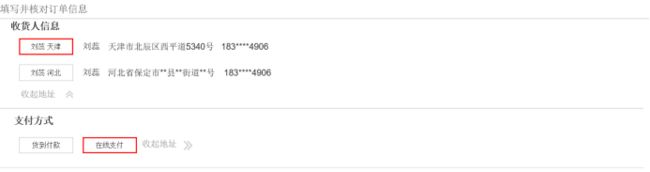
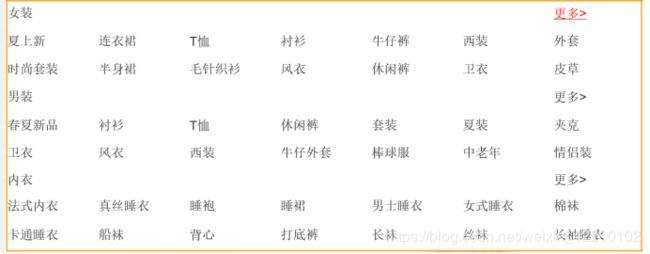
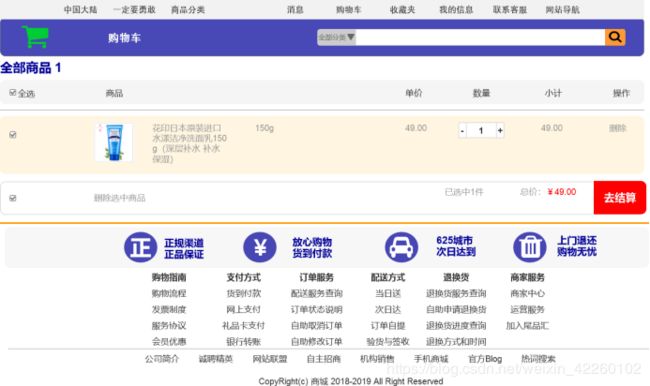
登陆、退出只有一个入口:![]() 用户可以根据自身情况选择合适的语言,设有顶部导航栏,悬浮显示子菜单:
用户可以根据自身情况选择合适的语言,设有顶部导航栏,悬浮显示子菜单:







![]()




![]()

![]()


![]()


![]()