echarts总结
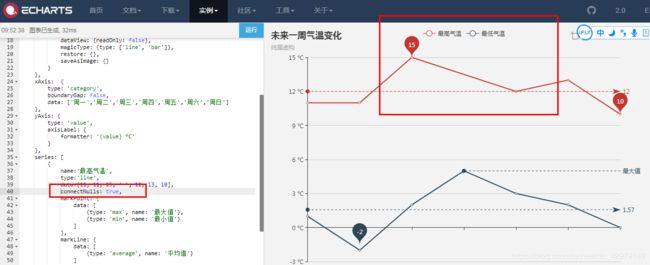
connectNulls 折线图连接空数据
connectNulls: true
折线图连接空数据,默认是false,不连接,就会出现中间断开的情况,如图

折线图设置线宽
折线图设置线宽 ,下面这个设置不起作用
lineStyle:{
width: 20
},
要用
lineStyle:{
normal:{
width: 5
}
},
tooltip.confine
是否将 tooltip 框限制在图表的区域内。
当图表外层的 dom 被设置为 ‘overflow: hidden’,或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。
tooltip.extraCssText
额外附加到浮层的 css 样式。如下为浮层添加阴影的示例:
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);'
tooltip文本换行时文本对齐
tooltip: {
trigger: 'axis',
// confine: true,
extraCssText: 'white-space: normal;',
formatter: function (params) {
console.log('params = ' + JSON.stringify(params));
var res = '';
var nameFlag = true;
for(var i=0;i';
if (nameFlag && params[i].data) {
res = params[i].name+'
' + res;
nameFlag = false;
}
if (!params[i].data) {
params[i].data = '-';
}
res+=params[i].seriesName+':'+params[i].data+'
'
}
return res;
},
position: ['30%', '10%']
},
tooltip位置
tooltip显示不全解决办法
使用回调函数来设置提示框位置,解决tooltip显示不全的问题
position: function(point, params, dom, rect, size){
//其中point为当前鼠标的位置,size中有两个属性:viewSize和contentSize,分别为外层div和tooltip提示框的大小
var x = point[0];//
var y = point[1];
var viewWidth = size.viewSize[0];
var viewHeight = size.viewSize[1];
var boxWidth = size.contentSize[0];
var boxHeight = size.contentSize[1];
var posX = 0;//x坐标位置
var posY = 0;//y坐标位置
if(xlegend点击隐藏其他项时,x轴根据剩下的项调整显示刻度
下面的例子可以在官网例子中测试
xAxisData = ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'];
yAxisData = {
'data1': ['-', '-', '-', 234, 290, 133, 123],
'data2': ['-', 221, 191, 324, 121, 233, 421],
'data3': ['-', '-', 332, 243, 231, 333, 213],
'data4': [122, 333, 221, 432, 331, 411, 312]
};
//数据处理函数(假定各系列数据列表长度一致)
function func1(xData, yData, selectedList) {
let sliceParam = -1;
let res = {};
res.xData = [];
res.yData = {};
//当未传入selectedList时,不进行处理直接输出
if (typeof(selectedList) === 'undefined') {
res.xData = xData;
res.yData = yData;
return res;
}
for (let i in xData) {
for (let key in yData) {
if (selectedList[key] && yData[key][i] != '-') {
sliceParam = i;
break;
}
}
if (sliceParam != -1) {
break;
}
}
res.xData = xAxisData.slice(sliceParam);
for (let key in yData) {
res.yData[key] = yData[key].slice(sliceParam);
}
return res;
}
dataNew = func1(xAxisData, yAxisData);
option = {
title: {
text: 'Awesome Chart'
},
legend: {},
xAxis: {
data: dataNew.xData
},
yAxis: {},
series: (function() {
let res = [];
for (let key in dataNew.yData) {
res.push({
name: key,
type: 'line',
data: dataNew.yData[key]
});
}
return res;
})()
};
myChart.on('legendselectchanged', function(params) {
dataNew = func1(xAxisData, yAxisData, params.selected);
myChart.setOption({
xAxis: {
data: dataNew.xData
},
series: (function() {
let res = [];
for (let key in dataNew.yData) {
res.push({
name: key,
type: 'line',
data: dataNew.yData[key]
});
}
return res;
})()
});
});
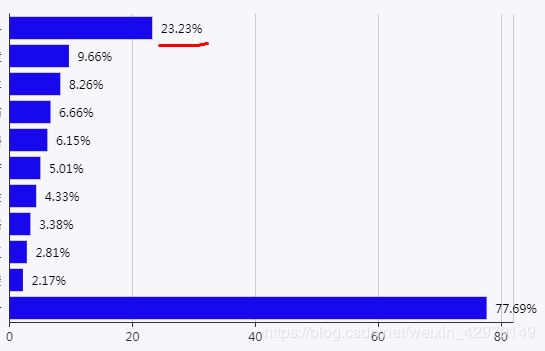
柱状图文字颜色修改
series: [
{
name: 'aaa',
type: 'bar',
label: {
normal: {
show: true,
position: 'right',
formatter: '{c}%'
}
},
itemStyle:{
normal: {
label: {
textStyle: {
color: '#000'
}
}
}
},
data:[]
}
],
图表文字模糊
- 解决: 使用svg渲染
- 也可将svg生成图片
// 以svg形式渲染
var myChart = echarts.init(document.getElementById('echarts'), null, {renderer: 'svg'});
// 生成图片
setTimeout(function(){
var snapshotImage = new Image();
$('#echarts').append(snapshotImage);
snapshotImage.src = myChart.getDataURL();
}, 200);
自定义数据视图样式
使用optionToContent
注意: 一定要在optionToContent后边加contentToOption,否则视图刷新后数据就会为空
toolbox: {
show : true,
feature: {
dataView: {show: true, readOnly: false,
// 数据视图样式
optionToContent : function(opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeaders = '' + item.name + ' '; //组装表头
});
var table = '' + tdHeaders + ' ';
var tdBodys = ''; //数据
for (let i = 0, l = axisData.length; i < l; i++) {
for (let j = 0; j < series.length; j++) {
tdBodys += '' + (series[j].data[i] || '') + ' '; //组装表数据
}
table += '' + axisData[i] + ' ' + tdBodys + '
';
return table;
},
// 需要在optionToContent后加contentToOption,否则视图刷新后为空数据
contentToOption : function(opt) {
}
},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
},
top: 20,
right: 20
},
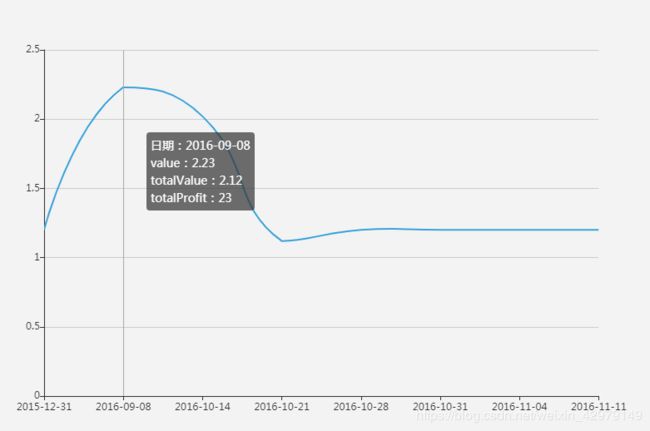
一条数据线显示多个提示信息
- data以json形式设置多个值,图会以value的值来画,其他几个值可以在tooltip中调用
option = {
tooltip: {
trigger: 'axis',
/*position: function (pt) {
return [pt[0], '10%'];
},*/
formatter: function(params){
return '日期:' + params[0].name +
'
value:' + params[0].data.value +
'
totalValue:' + params[0].data.totalValue +
'
totalProfit:' + params[0].data.totalProfit
}
},
title: {
left: 'center',
text: '',
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ["2015-12-31","2016-09-08","2016-10-14","2016-10-21","2016-10-28","2016-10-31","2016-11-04","2016-11-11"]
},
yAxis: {
axisLabel: {
margin: 5
}
},
grid: {
left: 50
},
series: [
{
name:'净值',
type:'line',
smooth:true,
symbol: 'none',
sampling: 'average',
itemStyle: {
color: '#37A2DA'
},
data: [{
value: 1.2,
totalValue: 2.2,
totalProfit: 3
},{
value: 2.23,
totalValue: 2.12,
totalProfit: 23
},{
value: 2.02,
totalValue: 2.52,
totalProfit: 2.3
},{
value: 1.12,
totalValue: 2.32,
totalProfit: 35
},{
value: 1.2,
totalValue: 2.2,
totalProfit: 3
},{
value: 1.2,
totalValue: 2.2,
totalProfit: 3
},{
value: 1.2,
totalValue: 2.2,
totalProfit: 3
},{
value: 1.2,
totalValue: 2.2,
totalProfit: 3
}]
},
]
};
- 效果如图:
rich根据字数设置label的字号
var len = 8; // x轴类目的个数
var chart_width = $("#chart03").width(); // 图的宽度
var oneGridWidth = Math.floor((chart_width - chart_width/10 - chart_width/10)/len); // 计算每一个x轴类目的宽度,减去的是左右间距
axisLabel:{
interval:0,
formatter:function(value){
var valueLen = value.length;
var font_num = oneGridWidth/valueLen;
if(font_num >= 20){
return '{size20|' + value + '}';
} else if (font_num >= 18){
return '{size18|' + value + '}';
} else if (font_num >= 16){
return '{size16|' + value + '}';
} else if (font_num >= 14){
return '{size14|' + value + '}';
} else if (font_num >= 12){
return '{size12|' + value + '}';
} else {
var num = parseInt(oneGridWidth/12);
var re =new RegExp("(.{" + num + "})","g");
var value = value.replace(re, "$1\n");
return '{size12|' + value + '}';
}
},
rich: {
size20: {
fontSize: '20'
},
size18: {
fontSize: '18'
},
size16: {
fontSize: '16'
},
size14: {
fontSize: '14'
},
size12: {
fontSize: '12'
}
}
}
}