前端框架Vue知识点(一)
自学了一段时间Vue,真是前端神器,尤大神果真牛X。分几篇文章与大家分享一下Vue的知识。话不多说,上车。。。。。
前端框架Vue浅谈之axios
1.什么是axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。这是官方的解释,这里和大家分享一个中文文档,里面是关于axios的安装使用 。
链接: http://www.axios-js.com/.一个易用,简洁,高效的http库。(不要多问,问就是真香。)
2.为什么要选择axios
之前vue发送请求使用的是vue-resource,16年的时候作者宣布不再对其进行维护,这也就意味着在未来的开发会遇到很多无法解决的问题。作者尤大神推荐使用了axios,所以从16年起,axios登上了舞台。(也说不好哪年就有下台了。。。。)。
axios的功能特点:
1.在浏览器发送xmlhttprequest请求。
2.在node.js发送http请求
3.支持promise api(下一篇聊promise)
4.可对发送的请求进行拦截和处理
… …等等
(总之就是很香!!)
下面就直接创建一个vue项目来玩一下。
推荐使用vscode来编程,别问我为什么,跟着尤大神就对了。打开终端进入相应的文件夹下
// 创建命令
vue create 项目名称
这里会有让你选择的操作,好好学英文应该压力不大。
创建成功打开文件夹,我们默认是没有axios依赖。

// 导入axios依赖,终端输入
npm install axios --save
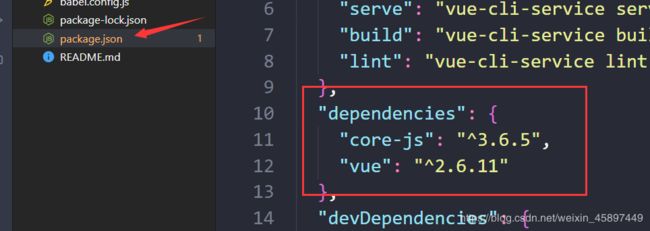
这里的–save 在 package.json 文件里面提现出来的区别就是,使用 --save 安装的插件,则被写入到dependencies 对象里面去。而使用 --save-dev 安装的 插件,被写入到 devDependencies 对象里面去。

3.使用axios发送请求
// 导入axios
import axios from 'axios'
// 这里我们在创建组件的时候发送请求
created() {
// 无参请求
axios.get('https://www.baidu.com/',
// 有参请求
// {params:{type:xxx,page:1}}
).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
(这里有些promise的知识点,你可以读读源码细品品,下一篇咱可以瞎聊聊)

 axios可发送多个请求
axios可发送多个请求
// 发送并发请求
axiox.all{[res1,res2]}
//里面用数组表示(不写了。。。)
axios可以提取出很多配置选项(介绍比较常见的)
1.baseURL:请求根路径
2.timeout:超时设置s
3.url:请求地址
4.method:请求方法
5.request body:data:{key:’zhangweijing‘},请求参数
… …等等
4.关于axios的封装
扯了半天,就是想聊聊这个,项目开发中要减少对第三方框架的依赖,我们要对axios进行封装,方便管理何修改。
// 创建js文件封装axios
import axios from 'axios'
export function request(config) {
// 创建实例
const instance=axios.create({
baseURL:'https://www.baidu.com/',
timeout:2000, })
//返回实例
return instance(config)}
// 导入
import {request} from './network/request'
// 创建组件时发送请求
created() {
request({
url:'', //相对路径
method:'get',
}).then(res=>{
console.log(res)
})
},
4.关于拦截器的使用
拦截器的作用相当于对数据进行过滤和特殊操作。也就是在返回实例之前对数据进行处理。
// 响应拦截
instance.interceptor.request.use(res =>{
console.log('进入拦截器success')
//切记! 需要返回处理之后的数据,否则会报错
return res
},err =>{
console.log('进入拦截器failure')
return err
})
instance.interceptor.response.use(res =>{
console.log('进入拦截器success')
//切记! 需要返回处理之后的数据,否则会报错
return res
},err =>{
console.log('进入拦截器failure')
return err
})
5.实战举例
我们申请一个笑话的接口做一下演示,先创建项目,导入axios依赖,准备工作做完。
接口:http://v.juhe.cn/joke/content/list.php
参数:
key:‘24a0712981951fa0b3a2ae74adf16d45’ (申请接口的key,不可改变)
sort:‘desc’ (升序降序)
page:1(显示几页)
pagesize:10(每页几条)
time:‘1418816972’(时间戳)
(1)封装axios
import axios from 'axios'
export function request(config) {
const instance=axios.create({
baseURL:'http://v.juhe.cn/joke/content/list.php',
timeout:2000,
})
instance.interceptors.response.use(res=>{
console.log('进入拦截器')
console.log('以下为处理之后的数据')
return res.data.result.data },err=>{
console.log(err)
})
return instance(config)
}
(2)单独创建js文件写方法
import {request} from './request'
export function gethistroy(key,sort,page,pagesize,time){
return request({
params:{key,sort,page,pagesize,time}
)}
当axios请求变多的时候,这样封装方便管理。
(3)发送axios请求
{{result}}
(4)运行结果

以上就是axios请求到的结果,经过了拦截器的处理。显示在控制台,并打印出来。
5.小结
axios请求还有很多相关配置,这里只是冰山一角,深入学习可以查看官方文档。vue的封装就像套娃。。。。慢慢学习会发现很多乐趣。奉上今天的详细代码,里面有两种封装方法,写的比较乱,希望能给你帮助。
链接: https://pan.baidu.com/s/1aa-Ao625F_2ibSm6YhPCUw.
提取码:558d
罗曼罗兰说过,这个世界上只有一种真正的英雄主义,那就是认清生活的真相并且仍然热爱它,少年啊!!!难道向上攀爬的那条路不是比站在顶峰更让人热血澎湃吗?!加油!!

