java微信分享config:invalid signature,自定义右上角菜单(只保留分享给好友和朋友圈)
微信提供的API位置:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN
先照着文档复制:
JSSDK使用步骤
步骤一:绑定域名
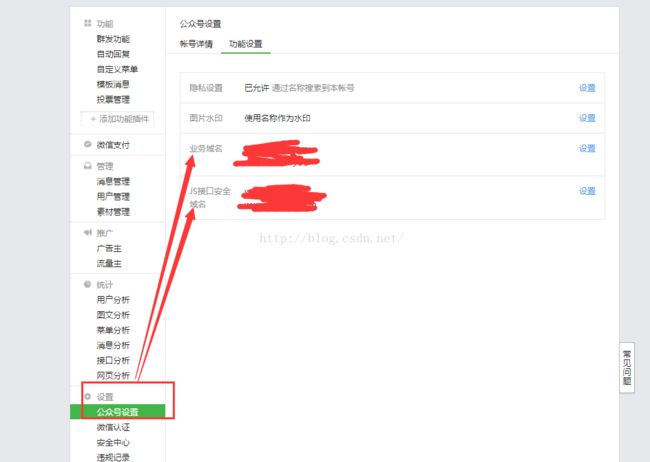
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
说明:登录公共平台https://mp.weixin.qq.com/,然后设置--公共帐号设置--JS接口安全域名【一定要是域名,如果域名刚通过审核,则需要等待24h才可以接入】
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
如需使用摇一摇周边功能,请引入 http://res.wx.qq.com/open/js/jweixin-1.1.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五:通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
先抛出一个问题:config:invalid signature(无效的签名),然后现在的需求是只能分享到朋友圈和分享给好友,其它的菜单均禁用,如下:
API提供的一个方法:http://mp.weixin.qq.com/wiki/11/b8e9756b6f56f285661d82d843aa9b4f.html
function onBridgeReady(){
WeixinJSBridge.call('hideOptionMenu');
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}返回说明
隐藏底部导航栏没有返回值。(需要显示请把hideOptionMenu换成showOptionMenu)
这里的方法是给一了百了了,全部禁用,显然不是我想要的!!!!
===============================老司机开始开车了===========================================================
OK,这里就需要用到10.4hideMenuItems方法:
第一步:在需要分享的页面引入(假设是index.jsp)
<%@include file="/view/wxpages/resource.jsp" %>
resource.jsp中的代码:
<%@page import="com.ook.entity.User"%>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath();
User user = (User)request.getSession().getAttribute("session_user");
%>
第二步:wxshare.js隐藏不需要的菜单,并同时构造分享的代码
微信提供的demo样板:http://demo.open.weixin.qq.com/jssdk/sample.zip
zepto.min.js在上面的zip中有下载地址
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
* 3. 完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 如有问题请通过以下渠道反馈:
* 邮箱地址:[email protected]
* 邮件主题:【微信JS-SDK反馈】具体问题
* 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
*/
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
* 3. 常见问题及完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 开发中遇到问题详见文档“附录5-常见错误及解决办法”解决,如仍未能解决可通过以下渠道反馈:
* 邮箱地址:[email protected]
* 邮件主题:【微信JS-SDK反馈】具体问题
* 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
*/
var userId = $("#hideUserId").val();
wx.ready(function () {
// 8.3 批量隐藏菜单项
wx.hideMenuItems({
menuList: [
'menuItem:share:qq', //分享到QQ
'menuItem:share:weiboApp', // 分享到Weibo
'menuItem:favorite', // 收藏
'menuItem:share:QZone', // 分享到 QQ 空间
'menuItem:copyUrl', // 复制链接
'menuItem:openWithQQBrowser', // 在QQ浏览器中打开
'menuItem:openWithSafari', // 在Safari中打开
'menuItem:share:email', // 邮件
'menuItem:readMode', // 阅读模式
'menuItem:originPage' // 原网页
],
success: function (res) {
//alert('已隐藏“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
//获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '',
imgUrl: '', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
wx.error(function (res) {
alert(res.errMsg);
});
到这了后,差不多就能够达到至分享到朋友圈和好友的效果了!
显然你看到的EL表达式,那么后台需要处理的传到jsp页面的三个参数:
timestamp: '${timestamp}',
nonceStr: '${nonceStr}',
signature: '${sign}',
也就是在这里的时候会一直报config:invalid signature的错误,然后也是通过这里,你能够明白看别人的api是有多么坑!!!!
===============================老司机提醒您:请系好安全带===========================================================
java后台签名代码:
//分享时候的签名
/*
* noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value
*/
long timestamp = RandCharsUtils.timenum();
String nonceStr = RandCharsUtils.getRandomString(16);
String jsapi_ticket = WxAuthController.getTicket(request);
String url = "http://wx.ooklady.com/wechat/index";
SortedMap parameters = new TreeMap();
parameters.put("timestamp", timestamp);
parameters.put("jsapi_ticket", jsapi_ticket);
parameters.put("noncestr", nonceStr);
parameters.put("url", url);
String sign = WXSignUtils.createJSSDKSign("UTF-8", parameters);//这里是sha1加密不是MD5加密
request.setAttribute("timestamp", timestamp);
request.setAttribute("nonceStr", nonceStr);
request.setAttribute("sign", sign); 出现config:invalid signature的几个原因,我总结了一下:
- ①timestamp和nonceStr一定要提取出来,参与签名和传到jsp页面的必须是同一个!
我之前看到别人说timestamp,然后我忽略了nonceStr,结果出现了config:invalid signature。
- ②jsapi_ticket这里的ticket是需要两次请求得到的,不是access_token!我这里就调到坑里了,关键的说明微信的字很小,我给忽视了~
先获取access_token:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+WxConfig.appid+"&secret="+WxConfig.appsecret;
在用access_token获取ticket:https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+accessToken+"&type=jsapi"
jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
1.参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):../15/54ce45d8d30b6bf6758f68d2e95bc627.html
2.用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
- ③url必须是分享页面的原始url(不需要urldecode),比如你现在需要分享的http://www.qq.com,那么你就不能写成http://wx.qq.com,最好用location.href.split('#')[0]弹出来看看!!
确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。
- ④最后一个签名的方式,sha1加密不是MD5,如果你先做的的是支付的,那么这里你很有可能直接拿过来用,那么问题又来了,还会报config:invalid signature;
什么是sha1加密?微信开发接入指南中首要步骤:接入公共平台开发说的就是sha1加密~
- 补充一个:timestamp,之前我只现做的支付(App支付),支付有个time_start和time_expire这两个是格式为yyyyMMddHHmmss,而分享则是用的是时间戳~
/*
* 时间戳(单位秒)
*/
public static long timenum(){
return System.currentTimeMillis()/1000;
}签名说明
1.将 api_ticket(特别说明:api_ticket 相较 appsecret 安全性更高,同时兼容老版本文档中使用的 appsecret 作为签名凭证。)、timestamp、card_id、code、openid、nonce_str的value值进行字符串的字典序排序。
2.将所有参数字符串拼接成一个字符串进行sha1加密,得到signature。
这里微信提供了一个在线验证签名的方式: http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=cardsignok,到此为止,微信自定义右上角并分享就搞定,以达到目的地,请下车~~