View的padding和margin负值测试
前言
View的padding和margin在开发过程中经常使用到,padding指的是View内部的补白,margin则是View和父控件或者其他兄弟控件之间的间距,通常它们的设置值都是正数,不过如果把它们的值设置成为负数会怎么样呢,这里写一个简单的小Demo来测试一下。
View的padding和margin测试
首先在一个新建的布局里添加两个FrameLayout,并且每个FrameLayout布局里有一个ImageView,每个FrameLayout布局下面有两个按钮分别负责增加和减少padding和margin值。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:padding="15dp"
android:layout_height="match_parent"
tools:context=".RefreshActivity">
<FrameLayout
android:layout_gravity="center_horizontal"
android:background="@drawable/border_bg"
android:layout_width="300dp"
android:layout_height="100dp">
<ImageView
android:id="@+id/moon"
android:layout_gravity="center"
android:src="@drawable/moon"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
FrameLayout>
<LinearLayout
android:gravity="center"
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/inc_margin_button"
android:text="增加margin"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/dec_margin_button"
android:text="减少margin"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
LinearLayout>
<FrameLayout
android:layout_marginTop="15dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/border_bg"
android:layout_width="300dp"
android:layout_height="100dp">
<ImageView
android:id="@+id/pool"
android:layout_gravity="center"
android:src="@drawable/pool"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
FrameLayout>
<LinearLayout
android:gravity="center"
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/inc_padding_button"
android:text="增加padding"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/dec_padding_button"
android:text="减少padding"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
LinearLayout>
LinearLayout>接下来为这些按钮添加点击回调事件,并且在回调中重新设置ImageView的padding和margin值,方便观察它们执行效果。
@Override
public void onClick(View v) {
if (v == incPadding) {
paddingTop += 10;
pool.setPadding(0, paddingTop, 0, 0);
} else if (v == decPadding) {
paddingTop -= 10;
pool.setPadding(0, paddingTop, 0, 0);
} else if (v == incMargin) {
marginTop += 10;
ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) moon.getLayoutParams();
layoutParams.topMargin = marginTop;
moon.setLayoutParams(layoutParams);
} else if (v == decMargin) {
marginTop -= 10;
ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) moon.getLayoutParams();
layoutParams.topMargin = marginTop;
moon.setLayoutParams(layoutParams);
}
}Layout的padding和margin测试
Android中View主要负责展示内容,而Layout则负责将View的布局展示,Layout同时也可以设置padding和margin为负值,这里在添加一个简单的Demo来测试常见的LinearLayout、FrameLayout和RelativeLayout在负值情况下的表现。
if (v == addPadding1) { // 增加padding值
layout1.setPadding(0, layout1.getPaddingTop() + 10, 0, 0);
} else if (v == decPadding1) { // 减小padding值
layout1.setPadding(0, layout1.getPaddingTop() - 10, 0, 0);
} else if (v == addMargin1) { // 增加margin值
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) layout1.getLayoutParams();
params.topMargin += 10;
layout1.setLayoutParams(params);
} else if (v == decMargin1) { // 减小margin值
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) layout1.getLayoutParams();
params.topMargin -= 10;
layout1.setLayoutParams(params);
}执行测试
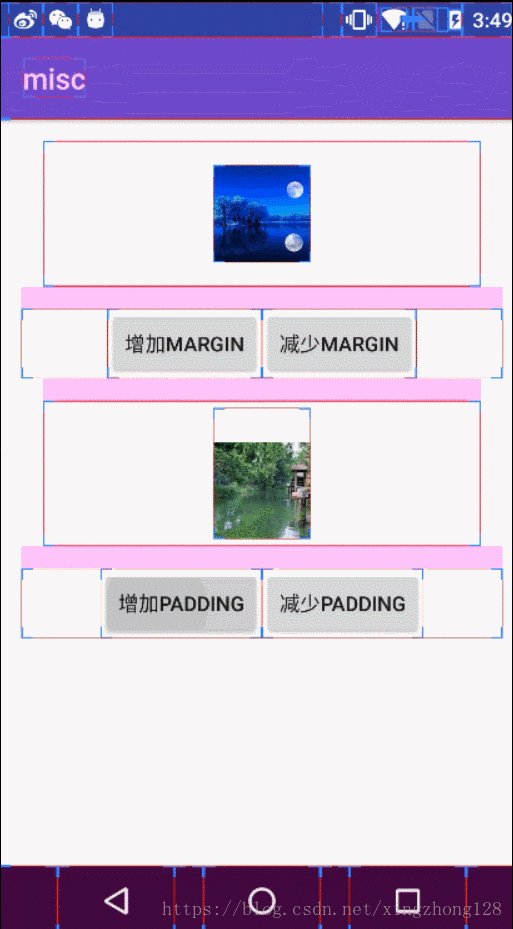
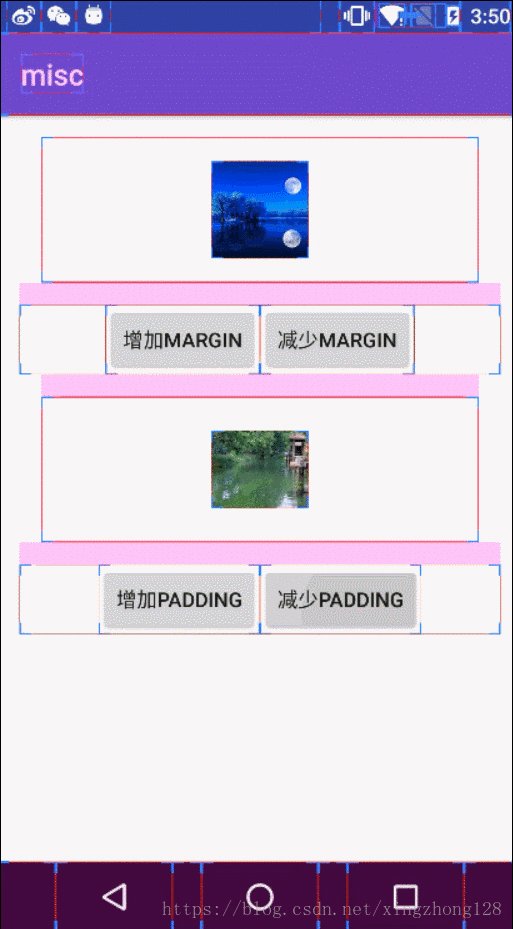
代码编写完成之后还需要在开发这选项中打开“显示布局边界”的选项方便观察每个控件元素的布局边界。
View测试
首先点击不停的增加margin,可以看到图像控件不断的向下移动并且最后消失在父布局的底部边界。

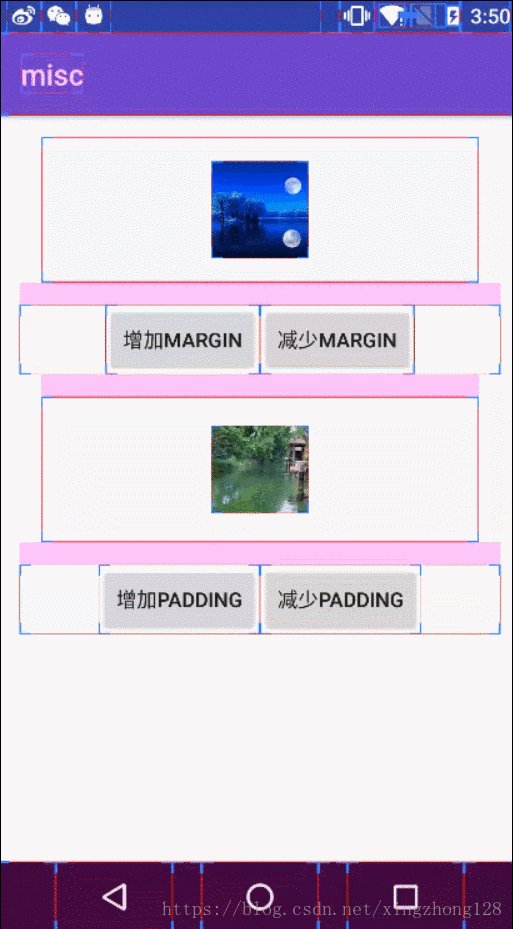
接下来测试不断减少margin,可以看到图像不断的向上移动并且最后消失在父布局的顶部边界。
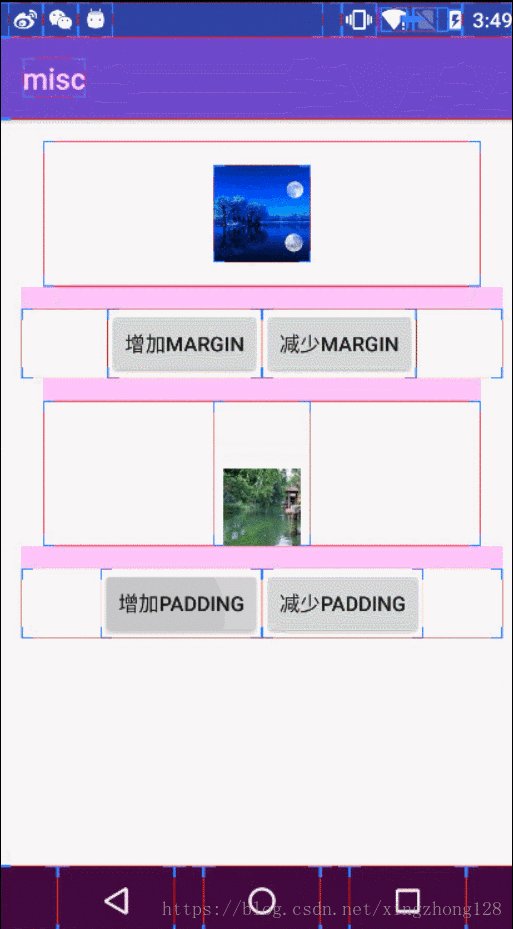
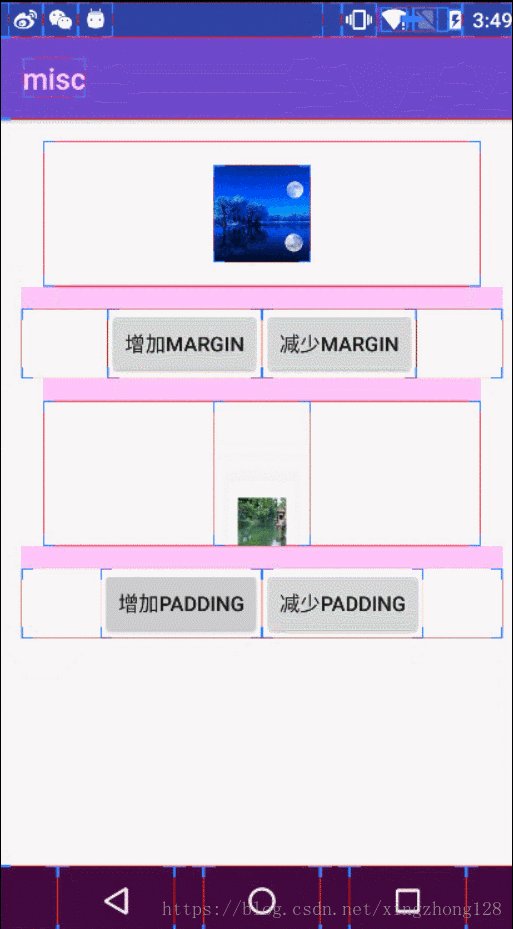
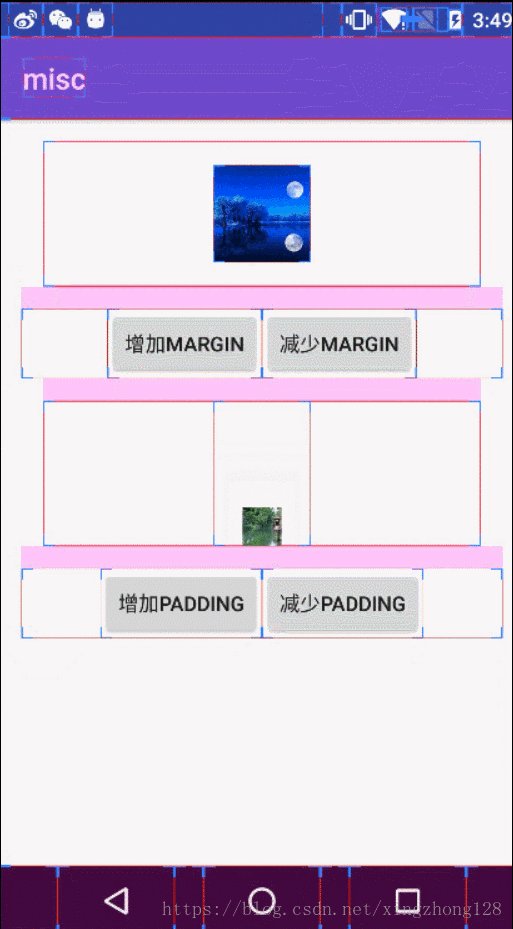
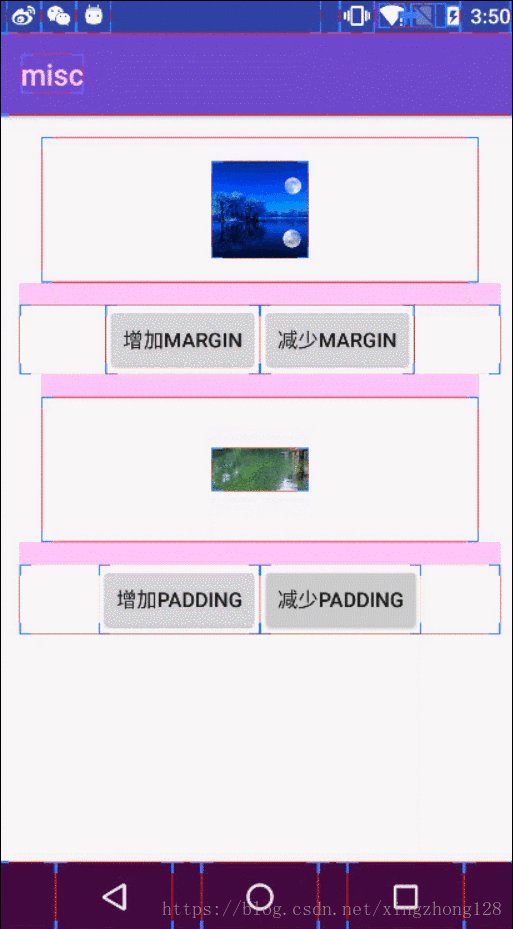
测试不断增加padding,会发现图片控件的布局不断增大并且最终高度增大到和父布局一样高度,最后会压缩图片内容部分直至内容消失。

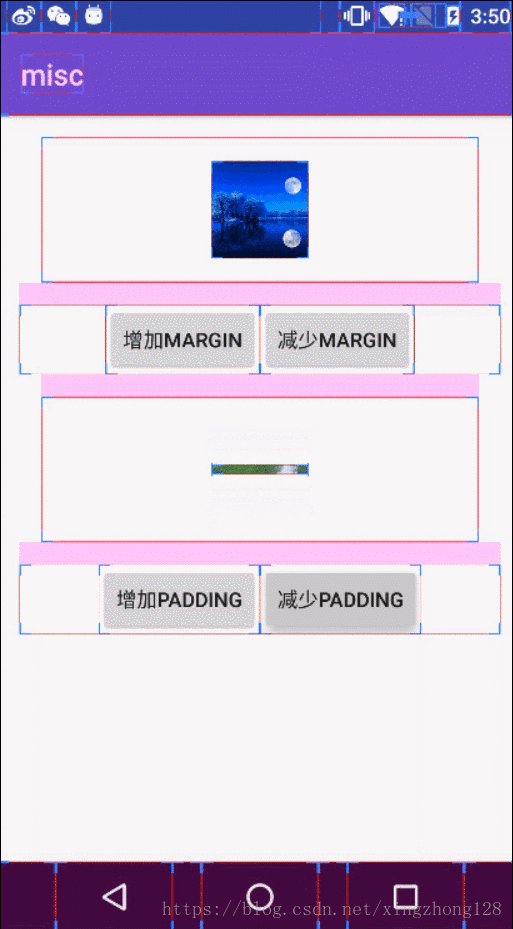
测试不断减小padding,会发现图片控件的布局不断减小并且不断压缩图片内容部分,最后整个图片布局和内容都消失了。

Layout测试
首先设置LinearLayout的宽高都是固定值,这时候不论如何修改padding的值LinearLayout的大小不会有任何变化。现在将LinearLayout的高度设置为wrap_content,方向为horizontal然后不断的减小paddingTop值,这时会发现LinearLayout大小没有任何变化,再把方向属性改成vertical这时可以看到LinearLayout的高度不断变小最后消失,也就是说LinearLayout的padding设为负值是否导致布局缩小和布局的方向有关系。
FrameLayout不论宽高设置成固定值还是wrap_cotent,修改padding值为负数并不会引起布局的大小发生任何改变,不过会影响内部的View展示位置。
RelativeLayout如果宽高都是固定值,修改padding并不会产生任何大小变化,不过当高度为wrap_cotent的时候padding为负值会导致布局整体变小,最后缩小到完全不可见。
当测试上面三个布局的margin的时候他们的变现和View的表现完全一致,这里不再赘述。
总结
margin:不论View或者Layout如果设置为负值它会不断地向父布局靠近减小它们之间的距离,如果一直减小会消失在父布局的边界处;
padding:View如果设置为负值控件会不断缩小并且最终缩小到不可见;Layout如果宽高设置为固定值那么不会对布局大小产生任何影响,只会印象内部的View展示位置;如果高度设置为wrap_content,LinearLayout方向为数值vertical时会导致布局大小减少,RelativeLayout也会减小,FrameLayout的大小不受任何影响。