Android 标题栏(一)
标题栏在每个应用中都有,有各种各样的标题栏,今天我们就主要来说说标题栏怎么做,主要内容涉及到自定义标题,ActionBar,Toolbar等知识。
自定义标题
几年前开发安卓是没有统一的标题的,每一个页面都需要自己来布局标题,如果有多个页面标题类似,往往就统一编写出来一个布局,统一管理和处理,这里我们来看看怎么编写自定义布局标题,不采用系统提供的,因为有时候有些特定的或者特殊效果的标题,自定义比较方便。
需要注意的是现在的应用基本上都从4.0开始支持,就算是低版本也有surpport包可以使用,因此在使用之前,给该页面设置为NoActionbar。
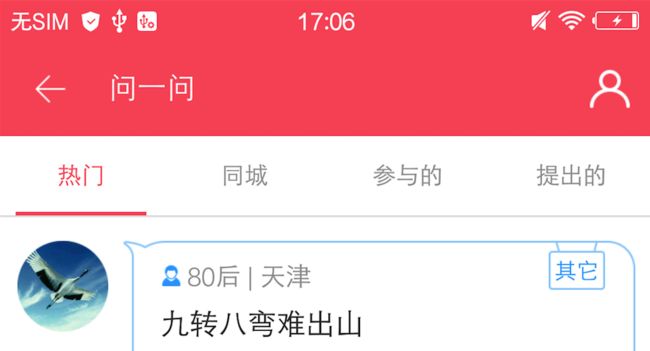
效果图
我们先来看一个图片,这里我们截取了易信中问一问的一个页面来演示,界面是沉浸式的,这里先不讲怎么实现沉浸式,下面会讲到,真实的情况一般是不需要自定义的,界面如下:
布局
首先我们新建一个title_layout.xml布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@color/color_FA5864"
android:orientation="vertical"
tools:showIn="@layout/activity_custom_title">
<ImageView
android:id="@+id/back_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@drawable/actionbar_white_back_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/back_icon"
android:textColor="@color/white"
android:textSize="16sp"
tools:text="@string/ask"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="18dp"
android:src="@drawable/person_center"/>
RelativeLayout>上面的布局都很简单,就是一个相对布局,两边是图标,中间一个标题,根据具体需求可以实现更为复杂的效果,这里我们来说说tools效果。
小技巧
tools:showIn="@layout/activity_custom_title"因为该title_layout是被其他布局include引用使用的,因此你在当前界面预览,只能预览到当前实现的效果,而如果你添加了tools:showIn属性,就可以在当前布局预览到放置到目标布局后的效果。
tools:text=”@string/ask”
当我们在布局时,有时可能需要设置文案来预览实现效果,但是当正式提交时又需要删除默认设置的文案,这里可以使用tools:text来插入文案,这个只在编写时有效果,正式提交时会删除该属性。
布局引用
在布局完成后,就可以在目标布局中include使用:
<include layout="@layout/title_layout">include>其他设置
最后关掉当前的Actionbar,有以下几种方式可以关闭:
- onCreate中调用requestWindowFeature(Window.FEATURE_NO_TITLE);记住一定要在setContentView之前调用。至于为什么,你看看源码就知道了。
- 在AndroidManifest对对应的Activity设置style。style为NoActionBar
- 如果设置的style不是NoActionBar,则对使用的style复写
和- false
属性- true
优缺点
自定义很容易实现,他主要有哪些优缺点呐?
优点:
定制度高,灵活
容易实现比较复杂的布局
容易实现自定义动画效果缺点
重复布局,样式多时通用性差
很多特定效果,代码复杂
系统相比原生,优化比较少
ActionBar & Toolbar
你可能在想为什么这里要合在一起,不应该一个一个的讲解吗?这我们先看看他们出现的原因。
历史沿革
在系统早期没有统一的标题设置,每个页面就需要自己来实现标题,因此在Andriod 3.0版本,系统中引入了ActionBar来统一实现标题效果,并且对3.0以前的版本采用support包进行支持(其实现在基本上所有手机已经从4.0开始支持了,因此可以不需要考虑3.0以前的版本),ActionBar的出现,提供了全局统一的UI界面,并且提供了一致的操作效果,只要你是ActionBar进行实现的,都有同样的效果。
虽然ActionBar统一了很多东西,但是它也牺牲了灵活性,为了实现某些效果还是需要采用自定义实现,尤其是一些炫酷的标题效果,google也认识到了这个问题,尤其是在当前界面不炫酷都没有人用的情况下,google在Android L(5.0)版本提供了Toolbar,在L之前的版本采用support包来实现,Toolbar可以当做ActionBar来使用,并且提供了灵活性,因此ActionBar已经不怎么建议使用了。由于Toolbar可以当前ActionBar来使用,说明两者具有很多相同的东西,因此这里放到一起来讲解。
ActionBar的显示与隐藏
ActionBar的显示
在3.0以上的版本,只要你的Activity实现了Theme.Holo主题,或者Theme.Holo的子主题,他默认就已经有ActionBar效果了。如果是其他主题,你可能需要调用requestWindowFeature(Window.FEATURE_ACTION_BAR)函数来显示,或者对你使用的主题中的 windowActionBar属性设置为true,而3.0之前的版本(不用考虑3.0之前的版本)你需要让你的Activity继承自ActionBarActivity,并且设置主题为Theme.AppCompat主题。
ActionBar的影藏
在前面自定义的时候我们已经说了怎么隐藏,这里在来提一下,可以调用requestWindowFeature(Window.FEATURE_NO_TITLE)来隐藏,也可以对Activity设置NoActionBar主题进行隐藏,或者设置windowActionBar为false,还可以在代码中调用getActionBar().hide或者getSupportActionBar().hide()。这里调用的函数不同是根据你继承的Activity来区分的,如果你直接继承的是Activity则调用getActionBar(),如果是support包中则调用getSupportActionBar()。
Toolbar的使用
要使用Toolbar,首先要将默认出现的ActionBar隐藏,因此需要设置NoActionBar,或者设置windowActionBar为false,之后在布局中加入Toolbar节点。样例如下,Activity引入的一个toolbar_layout.xml:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context="com.netease.study.ui.title.ToolbarActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="内容内容内容"/>
LinearLayout>布局完成后,在界面中find该View,将他设置到ActionBar,让Activity将它当做ActionBar来处理。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}将find出来的Toolbar设置到ActionBar。就这么简单,之后所有的使用方式都跟之前的ActionBar一样了。从布局中也可以看出我们将Toolbar放置在线性布局的顶部,其实它可以放置在任何位置,与ActionBar不一样,ActionBar默认在顶部,状态栏以下的位置。
设置属性
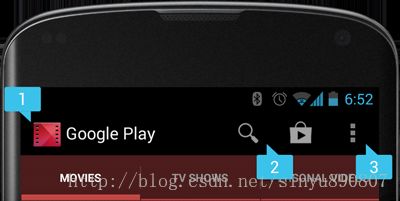
既然是标题栏,那肯定是有一些属性可以进行设置的,那我们就来以此的设置一些属性,这里设置的属性对于ActionBar,Toolbar(这里的Toolbar是当做ActionBar来使用的,就是调用了setSupportActionBar(toolbar)函数)都实用。我们来看看一张图片,先来认识一下ActionBar上的各个属性:

- 为ActionBar图标,一般为应用图标,不过现在很多应用已经不再显示图标了,包含它只是为了品牌曝光和宣传
- Action按钮,点击这些图标可以做一系统响应
- Overflow按钮,当前面的Action按钮显示不下,且配置了某些属性时会显示该按钮
设置图标
可以采用如下的方式来设置应用图标:
1. 在AndroidManifest中的Application节点或者Activity节点设置logo属性
但是要注意的是如果你的主题是Theme.Holo的,如果设置了logo属性,默认是会显示图标的,但是如果你设置的是Theme.AppCompat,那恭喜你,默认不显示,如果你想显示怎么办代码中调用。
2.调用代码来显示
如果配置中没有设置logo属性,我们需要代码来控制,但是这里也分为两种情况:
a.如果你的Activity是继承自Activity的,那么你可以直接调用getActionBar().setLogo()
b.如果你的Activity是继承自AppCompatActivity的,那么你需要如下的方式来进行设置,三个设置方式一个都不能少:
private void setLogo() {
ActionBar actionBar = getSupportActionBar();
actionBar.setLogo(R.drawable.logo);
actionBar.setDisplayUseLogoEnabled(true);
actionBar.setDisplayShowHomeEnabled(true);
}上面就是整个设置logo的方式,Android就是这么的坑爹啊!不同的版本,不同的主题,不同的基类情况就完全不一样了,这也是Android适配的一方面,全是坑,坑。
设置标题
设置标题是比较简单的,不会出上面的那些幺蛾子,主要有以下两种方式来设置:
1:在AndroidManifest的Activity设置label节点,但是要注意的是这里只能设置主标题
2:在代码中设置,如果是继承自Activity调用getActionBar().setTitle()来设置主标题,调用getActionBar().setSubTitle()来设置副标题。如果是继承自AppCompatActivity,则需要调用getSupportActionBar来进行设置。
设置Action按钮
我们在上面的ActionBar图中认识到了有Action按钮。那怎么添加Action按钮呐?我们来实现如下图的效果:
1:首先创建一个菜单布局 action_menu.xml,放置到menu文件下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search_icon"
android:icon="@drawable/actionbar_search_dark_icon"
android:title="@string/search"
app:showAsAction="always">
item>
<item
android:id="@+id/plus"
android:icon="@drawable/actionbar_plus_icon_normal"
android:title="@string/more"
app:showAsAction="always">
item>
menu>菜单里面包含两个按钮一个搜索,一个加号,每一个item就表示一个菜单,item里面可以继续嵌套menu,作为该项item的子菜单。这里我们来看看每一个item有哪些属性需要设置:
- id标识该菜单
- icon 显示图标,如果在overflow则显示title
- title 如果在overflow中不显示icon,直接显示title,如果在ActionBar长按显示该title
- showAsAction标识显示规则,重点看一下该属性:
always: always永远显示ActionBar中,如果空间不够则无法显示
ifRoom: ifRoom表示有空间的时候显示在ActionBar中,否则显示在overflow中
never:never一直显示在overflow中
同时还需要注意的是:如果你使用的support,也就是Theme为Theme.AppCompat,需要声明
xmlns:app="http://schemas.android.com/apk/res-auto"app可以改成任何名称,showAsAction前面用app来标识, 如果不是采用的support,也就是Theme为Theme.Holo,前面用android来标识,否则所有菜单都默认显示在overflow中
2:代码中加载菜单,需要复写onCreateOptionsMenu函数
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.action_menu, menu);
return true;
}经过上述两步,菜单就已经显示在ActionBar上面了。
响应Action按钮
显示菜单后,需要响应点击事件,怎么来响应点击事件?需要复写onOptionsItemSelected函数:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.search_icon:
Toast.makeText(this, "clicked", Toast.LENGTH_LONG).show();
break;
case R.id.plus:
break;
}
return super.onOptionsItemSelected(item);
}在onOptionsItemSelected中根据id来进行响应。
由于文章是在太长,因此将文章分成了两篇,剩下的内容在Android 标题栏(二)