夯实基础,彻底掌握js的核心技术(二):面向对象编程(Object Oriented Programming)
单例设计模式(Singleton Pattern)
1. 单例模式解决的问题:
表现形式:
Var obj = {
xxx; xxx,
…
}
2. 作用:
把描述同一件事物的属性和特征进行“分组、分类”(存储在同一个推内存空间中),因此避免了全局变量之间的冲突和污染
var pattern1 = {name: ‘xxx’}
var pattern2 = { name: ‘xxx’}
//name值并不是一个值,属于两个堆内存空间中
在单例设计模型中,obj不仅仅是对象名,它被称为”命名空间[NameSpace]”,
把描述事务的属性存放到命名空间中,多个命名空间是独立分开的,互不冲突
3. 单例设计模式命名的由来
每一个命名空间都是js中Object这个内置基类的实例,而实例之间是相互对立不干扰的,所以我们称它为“单例”:单独的实例
4. 高级单例模式
- 在给命名空间赋值的时候,不是直接赋值一个对象,而是先执行匿名函数,形成一个私有作用域AA(不销毁的栈内存),在AA中创建以爱国堆内存,把内存地址赋值给命名空间
- 这种模式的好处:我们完全可以在AA中创造很多内容(变量或者函数),哪些需要供外面的调取使用的,我们暴露到返回的对象中(模块化实现的一种思想)
如下图例子:
var nameSpace = (function () {
var n = 12
function fn () {}
return {
fn: fn
}
})
this:
- 给当前元素的某个事件绑定方法,当事件触发方法执行的时候,方法中的this是当前元素操作的元素对象
- 普通函数执行,函数中的this取决于执行的主体,谁执行的,this就是谁(执行主体:方法执行,看方法名前面是否有“点”,有的话,点前面是谁this就是谁,没有this是window)
function fn () {
console.log(1)
}
var obj = {fn:fn}
// 执行的是相同的方法,但是this指向不同
obj.fn(); // this=> obj
fn(); // this指向window
// 自执行函数,方法的this指向window
~function() {
// this => window
} ()
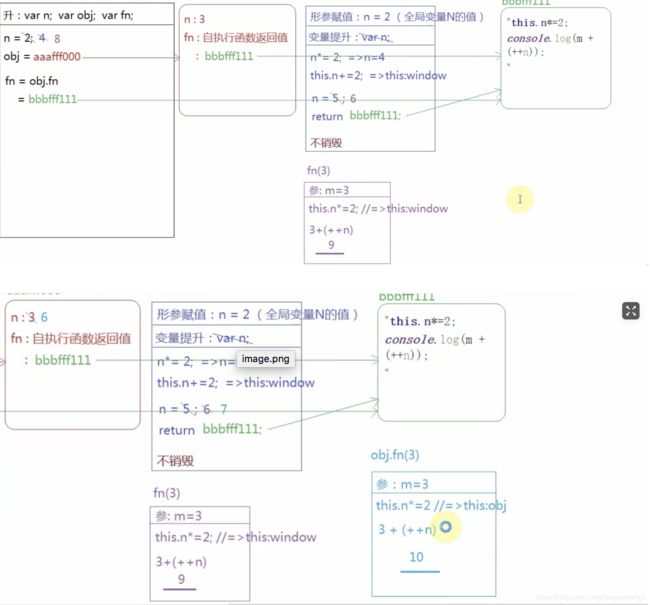
var n = 2;
var obj = {
n: 3,
fn:(function (n) {
n *= 2;
this.n += 2;
var n = 5;
return function(m) {
this.n *= 2;
console.log(m + (++n))
}
//自执行函数执行的时候,堆内存还没有存储完成键值对,和obj还没有关系,此时obj=undefined,obj.n会报错
})(n)
}
var fn = obj.fn
fn(3) // 9
obj.fn(3) // 10
console.log(n, obj.n) // 8 6
5. 基于单例的模块化开发
- 团队协助开发的时候,会把产品按照功能板块进行划分,每个功能板块都有专人负责开发
- 把各个版块之间公用的部分进行提取封装,后期在想实现这些功能,直接的调取即可
工厂模式(Factory Pattern)
工厂模式(Factory Pattern)
- 把实现相同功能的代码进行‘封装’,以此来实现‘批量生产’(后期想要实现这个功能,我们只需执行函数即可)
- ‘低耦合高内聚’:减少页面中的冗余代码,提高代码的重复使用率
function createPerson (name, age) {
var obj = {}
obj.name = name;
obj.age = age;
return obj
}
var p1 = createPerson('xxx', 25)
var p2 = createPerson('xxx', 25)
console.log()
拥抱面向对象
面向对象编程,我们需要掌握“对象、类、实例”的概念
对象:万物皆对象
类: 对象的具体细分(按照功能特点进行分类:大类、小类)
实例:类中具体的一个事物(拿出类别中的具体一个实例进行研究,那么当前类别下的其他实例也具备这些特点和特征)
js中内置类
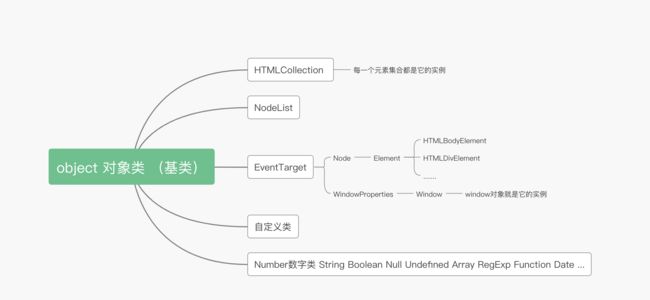
object 对象类 (基类)
-
Number数字类 String Boolean Null Undefined Array RegExp Function Date …
-
HTMLCollection 每一个元素集合都是它的实例
-
NodeList
-
EventTarget
Node: Element:HTMLBodyElement HTMLDivElement
WindowProperties: Window: window对象就是它的实例 -
基于基类,我们可以创建很多自己的类(自定义类)
构造函数(constructor)
1. 基于构造函数创建自定义类(constructor)
- 在普通函数执行的基础上“new xxx()”,这样就不是普通函数执行了,而是构造函数执行,当前函数名称称之“类名”,接收返回的函数结果是当前类的一个实例
- 自己创建的类名,最好第一个单词首字母大写
- 这种构造函数设计模式执行,主要用于组件、类库、插件、框架等的封装,平时编写业务逻辑一般不用这样处理
function Fn() {}
var f1 = new Fn() //Fn是类 f1是类的一个实例
var f2 = new Fn() // f2也是Fn的一个实例
// f1和f2是独立的,互不影响
2. JS中创建值有两种方式:
- 字面量方式
var obj = {}
- 构造函数模式
var obj = new Object()
不管哪一种方式创造出来的都是Object类的实例,而实例之间是独立分开的,所以var xxx = {} 这种模式也是js中的单例模式.
3. 基本数据类型基于两种不同的模式创建出来的值是不一样的
- 基于字面量方式创建出来的值是基本类型值
- 基于构造函数创建出来的值是引用类型
var num1 = 12; // 数字类Number实例,数字类的特殊表达方式之一
var num2 = new Number(12); // 数字类的实例
console.log(typeof num1) // "number"
console.log(typeof num2) // "object"
4. 构造函数运行机制
普通函数执行:
- 形成一个私有的作用域
- 行参赋值
- 变量提升
- 代码执行
- 栈内存释放问题
普通函数执行流程如下图:
构造函数执行:
既有普通函数执行的一面,也有构造函数执行的一面
function Fn(name, age) {
var n = 10;
this.name = name;
this.age = age + n;
}
var f1 = new Fn('xxx', 20);
var f2 = new Fn('aaa', 30)
console.log(f1=== f2); // false:两个不同的实例(两个不同的堆内存地址)
console.log(f1.age) //30
console.log(f2.name) // 'aaa'
console.log('name' in f1) // true name和age在两个不同的实例都有存储,但是都是每个实例自己的私有属性
console.log(f1.n) // undefined 只有this.xxx =xxx 的才和实例有关系,n是私有作用域的一个私有变量而已
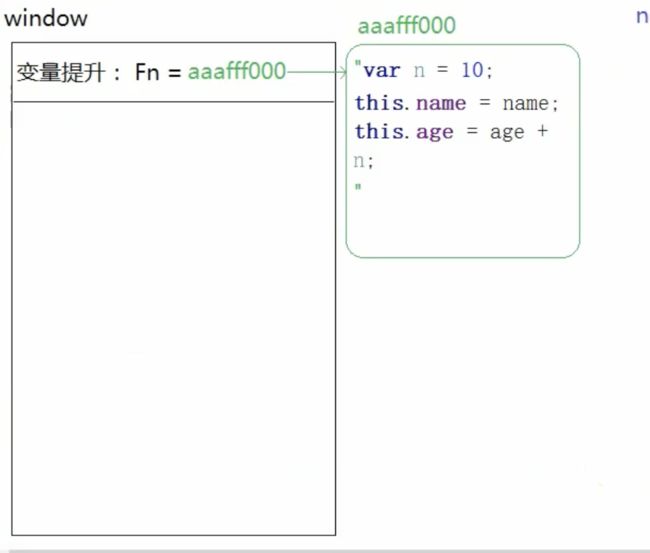
- 像普通函数执行一样,形成一个私有作用域(栈内存)
行参赋值、变量提升,都是私有变量
- 【构造函数独有操作】在js代码自上而下执行之前,首先在当前形成的私有栈中创建一个对象(创建一个堆内存:暂时不存储任何东西),并且让函数中的执行主体(this)指向这个新的堆内存(this === 创建的对象)
- 代码开始自上而下执行
- 【构造函数执行独有】代码执行完成,把之前创建的堆内存地址返回(浏览器默认返回)
5. 构造函数中的一些细节问题
- 构造函数执行,不写return ,浏览器会默认返回创建的实例,如果自己写了return
- return 是一个基本值,返回的结果依然是类的实例
- 直接return是结束代码执行,不会覆盖实例
- 如果返回的是引用值,则会把默认值返回的实例覆盖,此时接收到结果就不再是当前类的实例了
所以构造函数执行的时候,尽量减少return使用,防止覆盖实例
**
- 在构造函数执行的时候,如果不需要传递实参数,我们可以省略小括号,还是创建实例(和加小括号是没有区别的)
- instanceof: 检测某一个实例是否隶属于这个类
- in:检测当前对象是否存在某个属性(不管当前这个属性是对象的私有属性还是公有属性,只要有结果就是true)
- hasOwnProperty: 检测当前属性是否为对象的私有属性(不仅要有这个属性,而且必须还是私有的才可以)
原型链设计模式(prototype & proto)
1. 原型链机制
原型(prototype)、原型链(proto)
[函数]
普通函数、类(所有的类:内置类、自己创建的类)
[对象]
普通对象、数组、正则、Math
实例是对象类型的(除了基本类型的字面量创建的值)
prototype的值也是对象类型的
函数也是对象类型
…
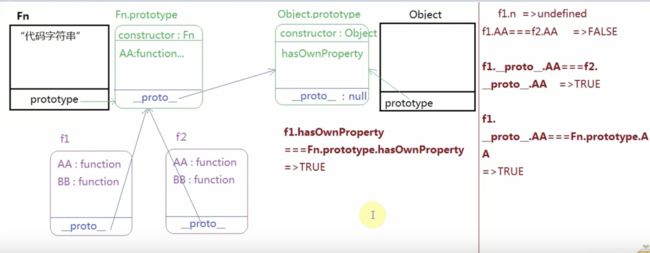
- 所有的函数数据类型都是天生自带一个属性:prototype(原型),这个属性的值是一个对象,浏览器会默认给它开辟一个堆内存
- 在浏览器给prototype开辟的堆内存中,有一个天生自带的属性:constructor,这个属性存储的值是当前函数本身
- 每一个对象都有一个__proto__的属性,这个属性指向当前实例所属类的prototype
原型链:
它是一种基于__proto__向上查找的机制。当我们操作实例的某个属性或者方法的时候,首先找自己空间中私有属性或者方法
- 找到了,则结束查找,使用自己私有的即可
- 没有找到,则基于__proto__找所属类的prototype,如果没找到,基于原型上的__proto__继续,向上查找,一直找到Object.prototype的原型为止,如果再没有,操作的属性或者方法不存在
function Fn() {
var n = 10;
this.AA = function () {
console.log('AA')
}
this.BB = function () {
console.log('BB')
}
}
Fn.prototype.AA = function () {
console.log('AA[公]')
};
var f1 = new Fn;
var f2 = new Fn