- Glide下载图片卡片视图CardView
chezabo6116
glide
Glide下载图片并保存到本地https://blog.csdn.net/asswc2004/article/details/80537255AndroidApp开发图像加工中卡片视图CardView和给图像添加装饰的讲解以及实战(附源码简单易懂)https://blog.csdn.net/jiebaoshayebuhui/article/details/127892322
- Support Annotation Library
钦_79f7
SupportAnnotationLibrary简介当我们在使用AndroidSupportLibrary系列库时,经常会有一个叫support-annotation的包也会出现。其实发展至今AndroidSupportLibrary不再是单独的一个庞大的jar包了,而是由很多独立的子jar包组成,如support-v4、support-v7、design、cardview、compat等,而an
- 源码系列篇之CardView
的一幕
周五的节奏真的心情爽啊,看看书啊,看看源码啊,时间都这样毫不经意间过去了,爽啦啦!题外话就不说那么多了啊。下面进入正题,带你分析CardView这种带阴影、圆角的View是怎么一步步的实现的。来看看CardView构造器吧:publicCardView(Contextcontext){super(context);initialize(context,null,0);}publicCardView
- 卡片布局控件 - CardView
魔女小姐的猫
依赖implementation'com.android.support:cardview-v7:29.0.0'//卡片布局cardview介绍CardView是Google官方发布MD风格卡片布局控件,开发者可以很方便的使用它将布局做成卡片效果,其继承自FrameLayout布局,并在其基础上添加了圆角和阴影等效果。属性属性作用CardView_cardBackgroundColor设置背景色C
- Android RecyclerView从入门到玩坏
sean_depp
目录前言基础使用分隔线点击监听搭配CardView更丰富的条目增删条目快速添加视图让RecyclerView支持复杂视图最后前言RecyclerView在Android界面开发当中是很重要的,那掌握它也是很必要的.但是有些时候会觉得它很厚重,这里就从RecyclerView的基础一直说到扩展,让你把RecyclerView学薄了.RecyclerView官方文档也是非常厚重.这篇文章融合了自己原来
- 安卓SwitchCompat和CardView使用总结
u011277123
那曾经的归宿2017-02-2217:271.android.support.v7.widget.SwitchCompatSwitchCompat是早期switch的升级版,更美观还增加了滑动动画,兼容android5.0以下,使用这个控件需要在build.gradle文件中增加官方提供的依赖包compile"com.android.support:appcompat-v7:25.1.1下面是基本
- 用CardView实现图片圆角
adustdu2015
- Android CardView如何显示出底背景样式
不会飞的小猪
常使用上述的写法来实现一个button样式。问题一:如果将其放入在一个dialog的bottom位置作为点击按钮,dialog的background设置了圆角,但是显示button一角却还是直角。问题二:此时dialog更改bg颜色,发现CardView区域还是白色。针对问题一,当然可以更改CardView来手动设置某一部分是圆角。但两个问题的症结其实都是同一个点,那就是:设置水波纹foregro
- Flutter开发实战分析-pesto_demo解析
weixin_33913377
数据结构与算法移动开发
入门介绍完,今天我们,先来分析几个官方提供的示例。以下代码来源于flutter_gallery中的pesto_demo示例1.PESTO菜谱0.需求分析分析layout有顶部的appBar和floatingActionButton。下面的列表是由CardView组成的listView分析动画头部的Toolbar是可以伸缩的头部,并且带有动画(重点和难点)转场动画分析事件点击搜索和floatingA
- Android布局切圆角
因为我的心
一、前言:通常,要想使布局文件以圆角方式显示,最简便的方式是通过CardView进行包装。但是CardView设置圆角后四个角都是同样的弧度,有时候我们接到的需求是指给其中某些角指定圆角,或者给每个角指定不同的弧度,CardView就无法满足了。以下代码便可实现该功能,给任意角指定任意弧度:1、自定义FrameLayout/***cornerFrameLayout.youcancontrolrad
- View实现圆角的几种方式
slience....
kotlinandroid
文章目录1.通过给view设置background实现圆角2.通过glide加载图片设置圆角3.通过CardView实现圆角4.利用View的ViewOutlineProvider实现圆角1.通过给view设置background实现圆角这种方式是通过shape设置背景色的方式实现圆角,不影响view的绘制区域,只是通过设置背景色影响显示区域来实现圆角corner标签代表圆角,支持设置4个圆角一个
- Android 5.0-9.0特性(概要)
Master_Yang
5.0特性MaterialDesign设计风格ART虚拟机,实现跨平台编译,ARM、X86、MIPS,放弃Dalvik虚拟机Overview多视窗RecyclerView优点:提供一种插拔式的体验,具有高度解耦,灵活性,更高的效率,通过它提供的不同LayoutManager,ItemDecoration,ItemAnimator实现更多的效果。缺点:分割线,列表点击事件需要自己实现CardView
- Android约束布局ConstraintLayout的Guideline,CardView
zhangphil
Androidandroid
Android约束布局ConstraintLayout的Guideline,CardView约束布局里面,用到match_parent的地方,可以考虑换成0dp试试。AndroidConstraintLayoutlayout_constraintHorizontallayout_constraintDimensionRatiosquareCardView-CSDN博客AndroidConstrai
- Android学习记录——12.Material Design
赈川
AndroidAndroid
文章目录1.什么是MaterialDesign2.Toolbar3.滑动菜单3.1DrawerLayout3.2NavigationView4.悬浮按钮和可交互提示4.1FloatingActionButton5.卡片式布局5.1CardView5.2AppBarLayout6.下拉刷新7.可折叠式标题栏7.1CollapsingToolbarLayout7.2充分利用系统状态栏空间1.什么是Ma
- Android ios给View布局增加阴影
农夫山泉我爱喝
笔记iosandroidandroid
AndroidAndroid有很多方法可以加阴影1.阴影.9图2.xml通过绘制背景渐变实现阴影3.通过cardview控件4.通过第三方框架5.自定义view其中如果想只显示一边或者多边阴影,可以使用xml或者第三方框架iosios系统有自带阴影api直接设置即可如图
- android浮动阴影,Android进阶:十二、最简单的方式实现自定义阴影效果
weixin_39625709
android浮动阴影
网话说UI设计有三宝:透明,阴影,加圆角。很多UI在做设计的时候都喜欢做卡片形式,然后添加阴影。卡片UI确实挺好看,但是对Android开发者来说,显示阴影却并不那么手到擒来,因为Android对阴影没有做出很好的支持。CardView谷歌也许早就注意到了UI的三宝之一阴影,于是开发了一个继承FrameLayout的CardView公开发这使用,这个控件虽然在v7包里,但是需要单独添加依赖才可以使
- Android实现通用可控的控件阴影效果(附效果图)
张建良_19890510
笔记自定义阴影效果控制阴影显示位置
背景android原生的阴影效果,一般都是用CardView来实现CardView的不足:1、阴影颜色无法修改2、阴影显示的位置不可控解决方案根据CardView阴影实现{@linkandroid.support.v7.widget.RoundRectDrawableWithShadow},在它的基础上实现自定义阴影Drawable,阴影颜色、位置可控GitHub开源库地址使用方式1、rootbu
- Android改造CardView为圆形View,Kotlin
zhangphil
Androidkotlinandroidkotlin
Android改造CardView为圆形View,Kotlin可以利用androidx.cardview.widget.CardView的cardCornerRadius特性,将CardView改造成一个圆形的View,技术实现的关键首先设定CardView为一个宽高相等的View(正方形),然后将radius特意设置成宽度(或高度,一样,因为正方形,宽高相等)的1/2,此时CardView自然就
- view节点下如何让其节点下的内容居中显示
见字如晤一
在开发微信小程序UI时,安卓一个很简单的cardview内容居中效果,在微信小程序布局时写的比较复杂,这里记录一下:想实现如下图这样一个效果中,每个item的图表和文字居中显示,怎么实现呢?image.pngindex.wxml中代码如下:轮播图按钮对话框index.js中定义data,设置图标地址:Page({data:{bannerLogoUrl:'/resources/ic_widget_b
- Android LinearLayout, RelativeLayout圆角带阴影效果实现
尹中文
Android
需求应用场景如下:需求我们知道android5.0以上,我们可以通过cardView实现,在gradle中添加cardview依赖,使用cardView实现,比较简单.但是我们开发中可能遇到这样的场景,以前的项目是用LinearLayout或者Relativelayout布局的,怎么办,于是你需要往下看:首先5.0以上,android新加入了elevation属性,我们可以通过这个属性实现阴影,同
- Android 如何快速、简单、完美的做出设计师心目中的阴影
rabbitinhere
不要小看“阴影”这两个字,阴影其实是个很复杂的东西。比如:这是顶部没有阴影的阴影这是顶部有阴影的阴影这是两边比较多的阴影这是往右下倾斜的阴影这是在底部内聚的阴影看到这么多细节,真让人头大。于是我们的程序员开始去网上搜索各种阴影的实现方法,比如:1.CardView自带的阴影,参数非常有限而且非常不灵活,不能控制角度和各种阴影的细节。2.用xml的layer-list去叠好多shape来充当阴影,但
- 卡片式布局(cardview)+自定义控件+线性列表
杨归元
引入卡片式布局:implementation'com.android.support:cardview-v7:26.1.0'1.在Fragment相对应的xml文件里,采用线性布局"LinearLayout",子布局使用"SwipeRefreshLayout"(下拉刷新),再次之上采用RecyclerView:
- DefaultExternalModuleDependency
陽光亽活力
Error:Couldnotfindmethodcompile()forarguments[com.android.support:cardview-v7:25.3.0]onDefaultExternalModuleDependency{group='com.android.support',name='support-vector-drawable',version='25.3.0',confi
- cardView使用
霄何
//设置阴影大小
- CardView使用
因为我的心
一、前言:CardView是Android5.0引进的一种卡片式布局控件,是一个带有圆角和阴影效果的FrameLayout。图片.png从CardView的文档中可以看到,它是存在于support.v7包中的,因此引进方式为:implementation'com.android.support:cardview-v7:'CardView具备材料设计特性,阴影(Elevation)和Z轴位移,目的就
- CardView基础使用
StoneWay3
引用://这里的版本号换成跟项目的appcompat一致,尽量减少一些未知的问题compile'com.android.support:appcompat-v7:23.0.1'compile'com.android.support:cardview-v7:23.0.1//androidximplementation'androidx.cardview:cardview:1.0.0'布局:cardv
- 自定义CardView
TomCat0916
自定义控件android自定义CardView
自定义CardView1.支持自定义阴影设置(颜色模糊半径x/y轴偏移)2.支持四角分别圆角3.支持内容背景填充色4.继承自FrameLayout,通过对内容视图进行路径裁裁剪绘制实现圆角及阴影源码publicclassShadowCardViewextendsFrameLayout{privateintbgColor;privatebooleanhasShadow;//是否有阴影privateb
- colorAccent,colorPrimary,colorPrimaryDark等到底指什么?看完你就知道了
青穗CherishTang
自定义控件androidcolorAccent
伴随着Android6.0的发布也更新了support-v7-appcompat到V25,其实v21的时候就增加了ToolBar、recyclerview、cardview等控件,现在目前版本的这些控件也逐步趋于完善。当时Android5.0对改变APP样式下了不小的功夫,写法也和以前不一样了,下面先简单介绍一下colorAccent,colorPrimary,colorPrimaryDark……
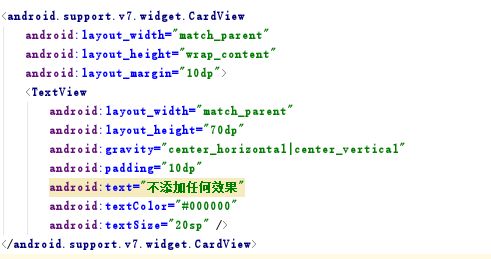
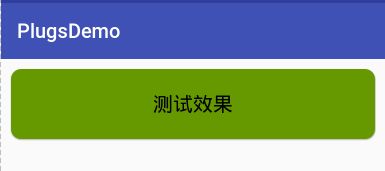
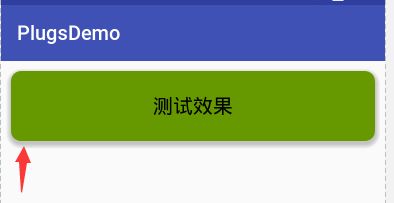
- CardView 边距解析
风吹白云飘
不加额外属性.png不加额外属性.pngcardCornerRadius="10dp".pngcardCornerRadius="10dp".pngcardElevation="10dp"cardElevation="10dp".png
- 如何在styles.xml中使用控件自定义属性
voiceofnet
开发过程中,对于通用控件的属性我们习惯在styles.xml中抽取出来,然后在用到的地方通过:style="@style/Your.Style"引入,可以简化代码。在MaterialDesign风格的app里面大量使用到CarView,但是CardView的某些属性在style中默认是不支持的,:match_parentwrap_content8dp@android:color/white2dp上
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor