jq-weui滚动刷新,日历,和地址选择器
最近工作方面的原因,接触到了微信公众号。然后网上找资料发现了jq-weui这个框架,觉得特别不错,分享一下
- 下载jq-weui点击这里下载jquery-weui,这里一定要注意下载的版本。因为有些功能是只有新版本支持,老版本会出一些bug。之前就是被这个地方坑了,前任前端下载的jquery-weui.js与weui.css的版本对应不上,生成的代码class与css文件中的对应不上(我的是_与-的区别,看了2个小时才发现)所以之前如果引用过weui的话下载的时候一定要注意js与css版本的对应。
- 滚动刷新
1.引入js与css,然后 绑定需要调用滚动刷新的元素官网例子如下
//正在加载代码 这个是正在加载的文字代码 放在需要滚动刷新的容器下方
class="weui-loadmore">
class="weui-loading">
class="weui-loadmore__tips">正在加载
//默认绑定给你body,也可以根据自己的需要绑定对应的div或者什么
//infinite()中可以传入想要初始化的参数 距离底部100px时触发滚动刷新
$(document.body).infinite("100");
//官网调用示例
//由于滚动刷新方法本身不知道你是否正在加载所以官网生命了loading状态用来判断是否正在加载
var loading = false; //状态标记
$(document.body).infinite().on("infinite", function() {
if(loading) return;
loading = true;
setTimeout(function() {
$("#list").append(" 我是新加载的内容
");
loading = false;
}, 1500); //模拟延迟
});注意加载结束后他的状态标记不会消失,只是被顶到了下边,如果你的数据已经加载完了,可以用js将加载状态隐藏掉
- 日历
//html代码中写一个用到当做触发元素的input
<input type="text" data-toggle='date' id="my-input"/>
//js代码初始化改input
$("#my-input").calendar();初始化中可以加的参数官网上都有 只是说一下我遇到的问题,我的需求是用户可以选择时间,也可以不选择时间。不选择时间的话就默认为空。但是日历插件中没有对应的按钮,研究了下他页面的代码。决定去源码里边改一下,自己增加一个按钮用来完成功能。
//顺着官网的参数找到了如下代码,发现他是插件顶部的代码,所以准备直接在上边添加按钮
toolbarTemplate:
'<div class="toolbar">' +
//*** 包围的是新增的代码
'<div>' +
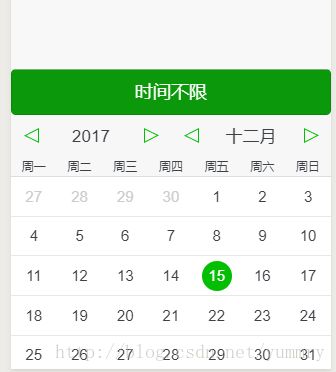
'<a href="javascript:;" class="weui-btn weui-btn_primary noTime">时间不限a>'+
'div>'+
//****
'<div class="toolbar-inner">' +
'{{yearPicker}}' +
'{{monthPicker}}' +
// '<a href="#" class="link close-picker">{{closeText}}a>' +
'div>' +
'div>'目前效果如下图样式是丑了点,但是功能实现了,再调一下样式就行了。

//但是目前单击按钮时没有任何反应,因为事件未绑定。
//因为按钮时后来添加的 直接找到按钮找不到 所以绑定到了body上边
$("body").on("click",function(e){
if($(e.target).hasClass("noTime")){
//单击时赋值并且关闭时间插件
$("#shijian").val("时间不限").calendar("close");
}
})
- 地址选择器
其实地址选择器和时间选择器属于同一种类型,都是Picker ,所以Picker 的所有的属性地址选择器都能用,但是地址比较多 所以需要单独引用一个数据文件;下载的时候包里边应该有对应的地址数据包。
//声明触发地址选择器的input
<input type="text" id='city-picker'/>
<script>
$("#city-picker").cityPicker({
title: "请选择收货地址"
});
script>地址选择器用法比较简单,说说碰见的问题。由于需要传区域编码到后台,正好地址选择器也支持区域编码,所以直接调用,但是发现了问题,正常情况,选择地址分省市区,直辖市的话没有省,所以他的省和市编码是相同的。可是我的项目上每一个编码都是独立的不能出现相同的编码。数据源也是国家统计局发布的信息。就是在这个直辖市上除了问题,编码对不上,排查了一个小时。发现了问题。希望能给后来用的做一点提示。