Js.笔记.案例
一、JavaScript简介
1.什么是JavaScript
JavaScript简称JS,由网景公司开发的客户端脚本语言,不需要编译,可以直接运行
Web前端三层:
- 结构层HTML,定义页面的结构
- 样式层CSS,定义页面的样式
- 行为层JavaScript用来实现交互,提升用户的体验
2.JavaScript作用
- 在客户端浏览器上动态的操作页面
- 在客户端浏览器上做数据的校验
- 在客户端上发送异步请求
二、引用方式
1.内联方式
在页面中使用script标签,在script中编写JS代码
script标签可以放在页面的任意位置,一般放在头部位置
<script>
JS代码
script>2.行内方式
在普通标签中编写JS代码,一般需要结合时间的属性,如onclinck、onmouseover等
提示:什么是事件属性?…面向对象
eg:对象…外观修饰…CSS实现
行为、事件…某一事件发生的对象不一样,所引发的反应也各不相同——对象的多态性
<a href="javascript:alert('超链接被触发')">超链接a>
<div onmouseover="alert('走开')">把鼠标移上来div>
3.外部方式
使用单独的 .js. 文件定义,然后在页面中使用script标签引入外部脚本文件
<script type="text/javascript" src="js/hello.js">script>注意:如果某个script标签用于引入外部js文件,则该script标签的标签体中不能再写js代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 100px;
background: azure;
}
style>
<script>
// alert("hello javascript")
script>
<script type="text/javascript" src="js/hello.js">script>
head>
<body>
第一个javascript程序
<hr>
<a href="javascript:alert('超链接被触发')">超链接a>
<div onmouseover="alert('走开')">把鼠标移上来div>
body>
html>三、基本语法
1.变量
变量是用来存放常量的量
常量就是固定值—常数项
js是一门弱类型语言,声明变量时使用var关键字,不需要指定变量的类型
语法:var 变量名常量或表达式;
在ECMAScript 6规范中新增let关键字,也用于声明变量
使用 let 声明的变量支持块级作用域,而使用var声明的变量不支持块级作用域
注:在IDEA中配置ES版本 settings–>lauguage & frameworks —>javascript—>javascript lauguage version
变量的命名规则:
- 由字母、数字、下划线、汉字组成
- 由字母、下划线开头
- 不能和系统关键字重名
- 区分大小写
了解:变量名的命名:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//变量
var name;//定义了一个变量
//age整型变量 因为age中存放的是整数
// alert(age);
sex = "male";//不建议使用
// alert(sex)
name = "haha";//将字符串常量haha赋值给变量name
name = "heihei";
// alert(name);
var age=18;//定义了一个变量age并将整数18常量赋值给age
{
// var x = 8;
// alert(x);
let y = 7;
// alert(y);
}
// alert(x);
// alert(y);
// 姓名 = "lll";
// alert(姓名);
age = 18;
Age = 19;
alert(age);
script>
head>
<body>
body>
html>2.输入和输出
输出:
- alert()弹出警号框
- console.log()输出到浏览器的控制台
- document.write()输出到页面
输入:
- prompt()弹出一个输入框,获取用户输入的数据
使用 typeof变量 判断变量的类型
使用Number(变量)将字符串转换为数值
3.转义字符
常用转义符:
- ‘\n’ 换行
- ‘\t’ 缩进
- " 双引号
- \ ‘ 单引号
- \\ 斜杠
4.注释
单行注释 //
多行斜杠 /* 注释内容 */
5.编码规范
代码是区分大小写的
每个语句以分号结尾
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//输出信息
// alert("heihei");
// console.log("哈哈");
// document.write("嘻嘻");
//输入
// var name=prompt("请输入你的姓名");
// console.log(name);
// var age=prompt("请输入你的年龄")
// console.log(age,typeof age);
// age = Number(age);
// console.log(age,typeof age);
// console.log(age+2);
//转义字符
console.log("he\'ll\no world")//\n表示换行
//这是一个单行注释
/*
这是多行注释
*/
script>
head>
<body>
body>
html>代码缩进
四、核心语法
常量:具体值,不变的量…常数项
变量:变化的值,存储常量的量
- string字符串
- number数值(NaN表示非数字 Not a Number,其自身是number类型,表示数值的不正常状态)
- boolean布尔
- null空类型
- undefined未定义类型
类型转换:
- 转换number
使用Number()、parseInt()、perseFloat()
- 转换为字符串
拼接空字符串
- 转换为布尔boolean
使用Boolean()
注:0、空字符串、null、undefined、NaN会被转换为false,其他值都会被转换为true
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
/*
数据类型
*/
var name = 'tom';
var age = 18;
var height = 180.5;
var flag= true;
var hobby = null;
var date = new Date;
var arr = new Array;
var sex;//定义一个变量,但是没有赋值
// console.log(typeof name);
// console.log(typeof age);
// console.log(typeof height);
// console.log(typeof flag);
// console.log(typeof hobby);//如果数据是null、Date、Array等,返回object
// console.log(typeof date);
// console.log(typeof arr);
// console.log(typeof sex);//undefined 未被定义的类型
//
// console.log('hello'-5);//返回NaN
/*
类型转换
*/
//1、转换为number
// var a = '12';
// console.log(a,typeof a);
//方式一:使用Number()
// a = Number(a);
// console.log(a,typeof a);
// a = Number('12.5');
// a = Number('12abc');
//方式二:parseInt
// a = parseInt('12');
// a = parseInt('12.5');转换时会去掉小数部分
// a =parseInt('12abc');//按照字符的顺序依次解析
// a = parseInt('abc12');
//方式三:parseFloat
// a = parseFloat('12');
// a = parseFloat('12.5');
// a = parseFloat('12abc');
// a = parseFloat('abc12');
// //将数值转换为字符串
// var a = 12;
// a = a+'';//后接一个空字符串
// console.log(a,typeof a);
// //将布尔类型的值转换为数字
// var a;
// a = Number(false);//在js中true用1或非0表示,false用0表示
/*
转换为布尔
*/
// var a = Boolean(0);
// var a = Boolean('');
// var a = Boolean(null);
// var a = Boolean(undefined);
// var a = Boolean(NaN);
// var a = Boolean(4);
var a = Boolean('tom');
var name;
name = 'tom';
if(name){
console.log(a,typeof a);
}
// console.log(name,typeof name);
script>
head>
<body>
body>
html>2.运算符
算术运算符:+ - * / %求余 **乘方 ++ –
比较运算符:> 、 >=、 < 、<= 、== 、===、!=
赋值运算符:=、+=、-=、*=、/=、%=
逻辑运算符:&&并且 、||或者、!非
条件运算符:条件?表达式1:表达式2
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
/*算术运算符:+ - * / %求余 **乘方 ++ --
比较运算符:> 、 >=、 < 、<= 、== 、===、!=
赋值运算符:=、+=、-=、*=、/=、%=
逻辑运算符:&&并且 、||或者、!非
条件运算符:条件?表达式1:表达式2
*/
//算术运算符
//+ - * / %求余 **乘方 ++ --
// var a = 5;
// var b = 3;
// var c = '2';
// var d = false;
// console.log(a+b);
// console.log(a-b);
// console.log(a*b);
// console.log(a/b);
// console.log(a%b);
// console.log(a**b);//a的b次方
// console.log(a-c);//当变量c为数字字符时,会自动将数字字符转换为数值
// console.log(a+d);
// var a = 1;
// console.log(a++);//先使用a中的值,再让a自加减,在原值的基础上加1减1,表达式会返回变化前a的值,然后自加 a=a+1
// console.log(a);
// console.log(++a);//表达式返回变化后a的值,先自加减,再返回值
// console.log(a);
// var a = 1;
// var b = 2;
// console.log(a++ + b++);
// console.log(a,b);
// console.log(a++ + ++b);
// console.log(a,b);
// console.log(++a + b++);
//2.比较运算符
// var a = 1;
// var b = true;
// console.log(a>b);
// console.log(a
// console.log(a>=b);
// console.log(a<=b);//返回值是boolean值
// console.log(a+b);
// console.log(a==b);//在js中true表示1,false表示0
//3.赋值运算符
// var a = 8;
// a+=2;//a=a+2
// a-=2;//a=a-2
// console.log(a);
//4.逻辑运算符
var x = true;
var y = false;
// console.log(x && y);//&&并且运算符,两边为真才为真,一边为假就是假
// console.log(x || y);//||两边为假才为假,一边为真就是真
//逻辑运算的短路问题
a = 0;
b = 5;
console.log(a && b);
console.log(a || b);
//5.条件运算符
console.log(a>b?a+b:a-b);
script>
head>
<body>
body>
html>
Title
3.选择结构
if…else…、switch
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var age = 25;
if(age>=60)
{
console.log('老年');
}
else if(age>=30)
{
console.log('中年');
}
else if(age>=16)
{
console.log('少年');
}
else
{
console.log('童年');
}
var day = '星期一';
switch (day) {
case '星期一': {
console.log('吃包子');
break;
}
case '星期二': {
console.log('吃包子');
break;
}
case '星期三': {
console.log('吃包子');
break;
}
}
script>
head>
<body>
body>
html>4.循环结构
while、do…while、for、for…in
break、continue
break:退出整个循环
continue:结束本次循环返回到条件判断处继续进行下一次执行循环的条件判断
var str ='welcome';//将字符串看作是由多个字符组成的集合
for(var index in str)
{
// console.log(index);//输出了str索引
//console.log(str[index]);
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var i = 1;
var sum = 0;
while(i<100)
{
sum+=i;
i++;
}
console.log(sum);
//do...while
var i =1;
var sum = 0;
do
{
sum+=i;
i++;
}while (i<101);
console.log(sum);
//for
var sum = 0;
for(var i = 1;i<-100;i++)
if(i%7!=0);
sum+=i;
console.log(sum);
//for...in对集合进行遍历
var str ='welcome';//将字符串看作是由多个字符组成的集合
for(var index in str)
{
// console.log(c);//输出了str索引
console.log(str[index]);
}
// s ='abc';
// document.write(s[0]);
// document.write(s[1]);
// document.write(s[2]);
//break continue
for(var i =1;i<=10;i++)
{
if(i%2==0)
break;
console.log(i);
}
script>
head>
<body>
body>
html>5.数组
5.1 定义方式
语法:
var arr = new Arrat();
var arr = new Array(值1,值2,....);
var arr = [值1,值2,....];注意:
- 数组的长度会自动扩展
- 数组中元素的默认值为undefined
- 使用length属性获取数组的长度
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// var arr = new Array();
// arr[0] = 12;
// arr[1] = 13;
// console.log(arr.length);
// console.log(arr[0]);
// console.log(arr[1]);
// var nums = new Array();
// for(var i=1;i<=100;i++)
// if(i%3==0)
// nums[nums.length] = i;
//
//
// console.log(nums);
// console.log(nums.length);
// var arr = ['tom', 'jack','alice','mike','admin'];
//
// console.log(arr);
// arr.sort();
// console.log(arr);
var arr = ['tom', 'jack','alice','mike','admin','jack'];
console.log(arr);
arr.reverse();
console.log(arr);
console.log(arr.join('*'));
console.log(arr.indexOf('jack'));
console.log(arr.lastIndexOf('jack'));
console.log(arr.slice(1,4))
console.log(arr.toString());
script>
head>
<body>
body>
html>5.2 常用方法
| sort() | 排序,默认按字符编码进行升序排序,非string类型会自动转换为string课自定义比较规则 |
| reverse | 反转,将数组元素倒序排列 |
| join | 将数组中的元素使用指定的分隔符连成字符,默认通过逗号进行连接 |
| indexOf | 返回指定元素,在数组中首次出现的位置 |
| slice(begin,end) | 截取数组中索引从begin到end之间的元素,左闭右开,如果省略第二个参数,则表示截取到末尾 |
| toString | 将数组转换为字符串 |
5.2 二维数组
二维数组可认为是一个特殊的一维数组,即一维数组中的每个元素又是一个一维数组
var arr = new Array();
arr[0] = new Array();
arr[1] = new Array();
arr[][] = 值;
var arr = [
[值1,值2,...],//定了一个具有m行个元素的特殊的一堆数组
[值1,值2,...],//第0行有n个元素
[值1,值2,...]//第1行有n个元素
]
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// var arr = new Array();
// arr[0] = new Array();
// arr[1] = new Array();
// arr[0][0]=12;
// arr[0][1]=9;
// arr[1][0]=10;
// console.log(arr);
var arr = [
[1,2,3],
[4,5,6],
[7,8,9],
];
for(var i=0;i<arr.length;i++)
{
//循环输出每行的4个元素
for(var j=0;j<arr[i].length;j++)
document.write(arr[i][j]+' ');
//输出每行的换行
document.write('
')
}
script>
head>
<body>
body>
html>6、函数
6.1 自定义函数
语法:
function 函数名(参数1,参数2,...)
{
函数体;
}注意:
- 定义函数时不需要指定参数的类型
- 实参的个数和形参的个数可以不同,未指定实际参数时形参的默认值为undefined
- 不需要指定返回值的类型,如果有返回值,直接使用return语句返回即可
- 如果函数中没有return语句返回值,默认返回undefined
变量的作用域:
- 局部作用域
在函数中声明的变量,只能在该函数内访问,函数运行结束变量自动销毁
- 全局作用域
在函数外声明的变量,在任何位置都可以访问
- 块级作用域
使用let关键字声明的变量,只能在声明它的代码内访问
6.2 回调函数
不立即执行的函数调用,免租一定条件时会执行或者由别的代码调用执行,称为回调函数callback
调用时只写函数名,没有小括号和参数
应用:
- 作为事件绑定的函数
- 作为另一个函数的参数
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
/*
自定义函数
*/
//1.定义函数
function show() {
console.log('嘿嘿');
}
function clac(num1,num2,num3) { //形式参数
// console.log(num1,num2,num3);
var sum = num1+num2+num3;
return sum;
}
//2.调用函数 有2个功能 1、返回值 2、执行函数体为目的实现某一功能
// show();
var result = clac(1,2,3);//实际参数
// console.log(result);
//3.变量的作用域
var c = 6;//全局变量
// function fn() {
// var a = 5;//局部变量
// console.log(a);
// console.log(c);
// }//定义函数
// fn();//调用函数
function fn() {
if(true) {
var a = 5;//局部变量
// let a = 5;//块级变量
console.log(a);
}
console.log(a);
}
fn();
{
var d = 2;//全局变量
let x = 4;
console.log(x);
}
console.log(d);
console.log(c);
script>
head>
<body>
body>
html>6.3 匿名函数
没有名字的函数,称为匿名函数,一般用于回调
应用场景:
-
用于函数的回调
window.onclick = function () {console.log(‘111’);
}; -
用于一次性执行的函数,会自动执行,称为自执行
(function () {
console.log(333);
})();6.4 箭头函数
ES6中允许使用 箭头 => 定义函数,称为箭头函数,也叫ambda表达式,是一种特殊匿名函数
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function f1()
{
console.log('1111');
}
// f1();
//当单机窗口时执行f1函数
// window.onclick = f1;
/*
函数本身也是一种数据类型
数据类型:string、number、boolean、null、undefined、function
*/
// console.log(typeof f1);
var a = f1;
// console.log(typeof a);
// a();
// 将一个函数作为另一个函数的参数
function f2(x,y) {
console.log(x);
y();
}
f2(1,f1);//当f1这个函数作为实际参数时,f1并没有执行,只是将f1函数体中的代码打印输出
/*
示例
*/
var arr = [2,1,3,4,5];
/*
定义一个比较器
升序:如果第一个参数大于第二个参数,则返回正数
如果第一个参数小于第二个参数,则返回负数
如果第一个参数等于第二个参数,则返回0
*/
function bjq(a,b) {
return b-a;
// if(a>b)
// return 1;
// else if(a
// return -1;
// else if(a=b)
// return 0;
}
console.log(arr);
arr.sort(bjq);
console.log(arr)
for (var index=0;index<arr.length;index++)
console.log(index,arr.length);
function show(value,index) {
console.log(index,value);
// console.log(value);
}
arr.forEach(show);
script>
head>
<body>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
/*
1.一般用于回调
*/
// function show() {
// console.log('111');
// }
// window.οnclick=show;
window.onclick = function () {
console.log('111');
};
function f1() {
console.log(222);
}
// var a = f1;
var a = function () {
console.log(222);
};
var arr = [1,2,3,4,5];
// function show(value,index) {
// console.log(value,index)
// }
// arr.forEach(show)
arr.forEach(function (value,index) {
console.log(index,value);
});
//自执行函数
// function fn() {
// console.log(333);
//
// }
// fn();
(function () {
console.log('哈哈哈');
})();
script>
head>
<body>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
/*
箭头函数的语法:
参数 => 返回值
*/
// var a = function (x) {
// return x*2
// }
// console.log(a(3));
var a = x => x*2;//优点:语法更加简洁
// console.log(a(3));
//示例2 如果箭头函数没有参数或者有两个以上的参数,则必须使用小括号表示参数部分
var a = function (x,y) { //function ();
return 5;
}
var a = (x,y) => 5;//var a = () => 5;
console.log(a());
//示例3
var a = function (x,y) {
var sum = x+y;
return sum;
};
var a = (x,y) => {
var sum = x+y;
return sum;
};
// var a = function (x) {
// console.log(x);
// }
// a(5);
var a = x => console.log(x);
a(5);
//应用场景
var arr =[1,2,3,4,5];
arr.forEach((index,value)=>console.log(index,value));
window.onclick=()=>console.log(111);
script>
head>
<body>
body>
html>五、复合类型
1.String
1.1 定义方式
语法
var str = 'welcome to js';//基本数据类型
var str = new String('welcome to js');//对象数据类型/引用数据类型使用length属性获取字符串的长度
1.2 常用方法
| 方法名 | 说明 |
|---|---|
| charAt() | 返回在指定索引位置的字符,也可以使用[索引]的方式 |
| indexOf() | 返回某个指定的字符在字符串中首次出现的位置 |
| lastindexOf() | 返回某个指定的字符在字符串中最后出现的位置 |
| toLowerCase() | 将字符串转换为小写字符 |
| toUpperCase() | 将字符串转换为大写字符 |
| subString() | 提取字符串中两个指定索引号之间的字符 |
| replace() | 将指定的字符串替换为新的字符串 |
| split | 把指定的字符串分割为字符串数组 |
| trim | 去除字符串前后空格 |
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var str = " welcome to js hello world ";
// console.log(str.charAt(0),str.charAt(3),str[0],str.length-1)
// console.log(str.indexOf('o'));
// console.log(str.lastIndexOf('o'));
// console.log(str.toUpperCase());
// console.log(str.toLowerCase());
//
// console.log(str.substring(1,4));//从左边开始,右边结束,但是不包含右边
// console.log(str.substring(1));//从1开始取至末尾
//
//
// str = str.replace('js','javascript');
// console.log(str.replace('js','javascript'));
console.log(str);
console.log(str.length);
str = str.trim();
console.log(str);
console.log(str.length);
// console.log(str.split(' '));
// console.log(str.split(' ',3));
// console.log(str.length);
// console.log(str.length)
// var str = new String('welcome to js');
// console.log(typeof str);
// console.log(str.length)
script>
head>
<body>
body>
html>2.Date
2.1 定义方式
语法:
var date = new Date();
var date = new Date(year,month,day,hour,minute,second);//参数为指定的年月日,时分秒
var date = new Date2.2常用方法
| 方法名 | 说明 |
|---|---|
| getFullYear() | 以四位数字返回年份 |
| getMonth() | 返回月份[0,11],0表示1月 |
| getDate() | 返回一个月中的某一天(1-31) |
| getHours() | 返回小时[0,23] |
| getMinutes() | 返回分钟[0,59] |
| getSeconds() | 返回秒数[0,59] |
| getmillseconds() | 返回毫秒(0,999) |
| getDay() | 返回一周中的某一天(0-6),0表示周日 |
| getTime() | 返回从1970-1-1 0:0:0至今的毫秒数 |
setXxx方法与getXxx方法类似,用于设置对应的值
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var date = new Date();
// var date2 = new Date(2020,10,1,8,08,08)//月份的取值是0~11
// var date3 = new Date()
// console.log(typeof date);
// console.log(date2);
var year = date.getFullYear();
var month = date.getMonth()+1;
var d = date.getDay();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
// console.log(year,month,d,hour,minute,second);
let millsecond = date.getMilliseconds();//获得当前时间的毫秒数
// console.log(millsecond);
let day = date.getDay();
console.log(day);
let time = date.getTime();
// console.log(time);
var weekday = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']
var currentime = checkdDate(year) + '年' + checkdDate(month) + '月' + checkdDate(d) + '日,' + checkdDate(hour) + ':' + checkdDate(minute) + ':' + checkdDate(second) + ',' +weekday[day];
console.log(currentime);
function checkdDate(num) {
if(num<10)
return '0'+num;
else
return num;
}
script>
head>
<body>
body>
html>3.JSON
3.1 JSON简介
JavaScript object Notation是一种轻量级的数据交换格式,用于表示javascript对象的一种方式,采用与编程语言无关的文本格式,易于阅读和编写,同时易于解析和生成
3.2 基本用法
语法:{“属性名”:属性值,“属性名”:属性值,…}
注意:
- JSON结构是由一系列的键值对所组成的,称为JSON对象
- 属性名必须使用双撇号括起来
使用:
- 简单的JSON对象
- 复合属性,属性的值也为JSON对象
- JSON对象的集合
3.3 JSON转换
- JSON转换为字符串
var person = {
"name":"hahaha",
"age":18,
"height":160,
};
var str = JSON.stringify(person); - 字符串转换为JSON
var str = '{"name":"tom","age":20,"sex":"男"}'; var obj = JSON.parse(str);
var users = '[ {"id":1,"username":"tom","password":"123"}, {"id":2,"username":"jack","password":"111"} ]' console.log(typeof users); var objs = JSON.parse(users);
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//定义一个基本JSON对象
// var user = {
// "id":1001,
// "name":"tom",
// "age":20,
// "height":160,
// "address":{
// "province":"山西省",
// "city":"永济市",
// },
// "ismarried":true
// };
//访问方式:对象.属性名
// console.log(user.id);
// console.log(user.name);
// console.log(user.height);
// console.log(user.address.city);
//JSON对象的集合
// var nums =[1,2,3,4,5,6];
var users = [
{
"id":1234,
"name":"tom",
"password":"5555"
},
{
"id":2222,
"name":"tim",
"password":"6666"
},
{
"id":3333,
"name":"haha",
"password":"7777"
},
{
"id":4444,
"name":"alice",
"password":"8888"
},
]
for(var i = 0;i<users.length;i++)
{
var u = users[i];
console.log(u.id,u.name,u.password);
}
//3.JSON对象和字符串之间的转换
// console.log(typeof user);
// console.log(user);
// JSON.stringify(user);
// var str = JSON.stringify(user);
// console.log(typeof str);
// console.log(str);
// var str = '{"name":"tom","age":18,"sex":"女"}';
// var obj = JSON.parse(str);
// console.log(typeof str);
// console.log(str);
// console.log(typeof obj);
// console.log(obj);
var users = '[{"id":123,"username":"tom"},{"id":456,"username":"tim"}]';
console.log(typeof users);
var objs = JSON.parse(users);
console.log(objs);
script>
head>
<body>
body>
html>4.对象类型
4.1 对象简介
补充:
1、对象:客观存在的并且可以相互区别的事物, eg:一个同学,一本书,页面上的命令按钮 ,复选框
2、描述一个对象
属性------外观,长相
方法-------行为模式------干什么
事件--------单机,双击
3、对象有三个基本特征:封装、继承、多态
对象类型可以理解为JAVA中的引用数据类型
javascript是面向对象的语言,但并不是人们常说的纯粹的面向对象的语言,因为它不支持某些特征
4.2 创建对象
三种方式
- 使用Object
//新创建的对象没有属性和方法
var 对象名 = new Object();
//为对象添加属性
对象名.属性名 = 属性值;
//为对象添加方法
对象名.方法名 = function { 方法体; };
//调用属性和方法
对象名.属性名 或 对象名['属性名']
对象名.方法名
- 使用构造函数,模拟类的定义,相当于自定义了一个类型
function 构造函数名(形参1,形参2,....){//为了区别于普通函数,构造函数名建议首字母大写
this.属性名 = 形参1;
this.属性名 = 形参2;
this.方法名 = function(){
方法体;
};
}- 使用JSON格式定义对象,一般只在JSON对象中定义属性
var JSON对象 ={
属性名:属性值,//属性名和方法名可不用加引号
属性名:属性值,
...
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//使用Object创建
var stu = new Object();
//添加属性
stu.name = "tom";
stu.age = 18;
stu.height = 160;
//添加方法
stu.study = function () {
console.log('我叫'+stu.name+'正在学习');
};
stu.eat = function () {
console.log('我叫'+stu.name+'我正在吃饭');
}
//调用属性
// console.log(stu.name,stu['age']);
// stu.study();
// stu.eat();
/*
2.使用构造函数的方式
*/
var date = new Date(2020,5,20);//定义一个日期对象
console.log(date,typeof date);
function Student(name,age,sex) {
// console.log(name,age,sex);
this.username = name;
this.age = age;
this.sex = sex;
//方法
this.show = function () {
console.log(this.username+'正在学习');
}
}
// Student('tom',18,'male');
// var student = new Student('tom',20,'male');
// console.log(student.username,student.age,student.sex);
// student.show();
//3、使用JSON对象
var student = {
"name" : "haha",
"age":18,
"sex":"male",
"study":function () {
console.log(student.name+'正在学习中');
}
};
console.log(student.name,student.age);
student.study();
script>
head>
<body>
body>
html>六、DOM操作
1.DOM简介
Document Object Model 文档对象型
浏览器加载html文档,会将html文档解析为一个树形结构,称为DOM树
- html文档和DOM树是一一对应的关系
- 当DOM树被改变时,与之对应的html文档也会随之变化
- 当需要对html文档中的内容进行动态改变时,可以使用DOM来进行操作
- DOM提供了一组用来操作html文档的API,即提供了一套属性、方法和事件
- 树上的每一个节点都是一个DOM对象。,树的顶层称为Document对象,表示整个文档
2.查询操作
即获取DOM对象
| 方法和属性 | 含义 |
|---|---|
| document.getElementById(“id值”) | 根据id属性来查询节点,返回匹配的第一个节点 |
| document.getElementsByName(“name属性值”) | 根据name属性来查询 |
| document.getElementsByTagName(“标签名”) | 根据标签名来查询,返回所有匹配的节点集合 |
| document.querySelector(“选择器”) | 根据CSS选择器来查询,返回匹配的第一个节点 |
| document.querySelectorAll(“选择器”) | 根据css选择器来查询,返回所有匹配的节点集合 |
| parentNode属性 | 查询当前节点的父节点 |
| previousSibling属性 | 查询当前节点的上一节点 |
| nextSibling属性 | 查询当前节点的下一个节点 |
| firstChild | 查询当前节点的第一个节点 |
| lastChild属性 | 查询当前节点的最后一个节点 |
3.访问操作
3.1 访问属性
即获取/设置DOM对象属性
DOM对象的属性和html标签的属性几乎是一样的,一般情况下,DOM对象都会存在一个与对应html标签同名的属性
用法:DOM 对象.属性
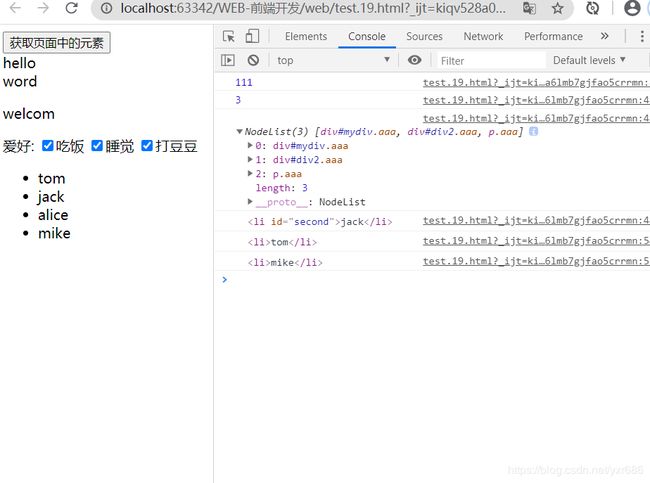
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML DOMtitle>
<script>
function query() {
console.log(111);
/*
1.根据id属性来获取,返回单个值(第一个)
*/
// var obj = document.getElementById("mydiv");
// console.log(typeof obj);
// console.log(obj);
/*
2.根据name属性来获取,返回的是一个集合,即数组
*/
// var objs = document.getElementsByName("hobby");
// console.log(typeof objs);
// console.log(objs);
// for(var i in objs)
// console.log(objs[i]);
// }
/*
3根据标签名获取,返回集合
*/
// var objs = document.getElementsByTagName("input");
// for(var i in objs)
// console.log(objs[i]);
/*
4.根据CSS选择器来获取单个对象
*/
// var obj = document.querySelector("#div2");
// var obj = document.querySelector(".aaa");
// var obj = document.querySelector("p.aaa");
// console.log(typeof obj);
// console.log(obj);
/*
5.根据CSS选择器来获取多个对象
*/
var objs = document.querySelectorAll(".aaa")
console.log(objs.length);
console.log(objs);
/*
根据已有节点获取其他节点
*/
var obj = document.getElementById("second");
console.log(obj);
// console.log(obj.parentNode);//父节点
// console.log(obj.previousSibling);
// console.log(obj.nextSibling);
// console.log(obj.previousSibling.previousSibling);
console.log(obj.parentNode.firstChild);
console.log(obj.parentNode.lastChild);
}
script>
head>
<body>
<input type="button" value="获取页面中的元素" onclick="query()">
<div id="mydiv" class="aaa">hellodiv>
<div id="div2" class="aaa">worddiv>
<p class="aaa">welcomp>
爱好: <input type="checkbox" value="eat" name="hobby">吃饭
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="doudou" name="hobby">打豆豆
<ul><li>tomli>
<li id="second">jackli>
<li>aliceli>
<li>mikeli>ul>
body>
html>3.2 内容访问
即获取设置标签中的内容
两种方式:
-
使用innerHTML
用法:DOM对象.innerHTML 即内容解析为HTML
-
使用innerText
3.3访问CSS
即获取/设置CSS样式
两种方式:
- 使用style属性
用法:DOM.style.样式属性
- 使用classname
用法:DOM对象.className
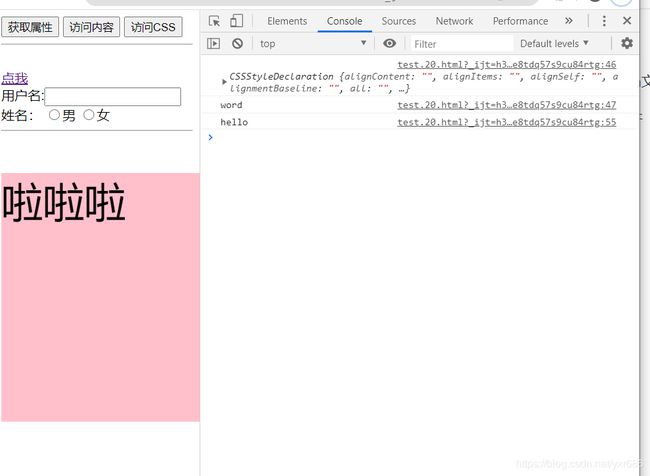
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.hello{
width: 500px;
height: 300px;
background: pink;
font-size: 50px;
}
.word{
text-decoration: underline;
background-color: violet;
}
style>
<script>
function getProperty() {
// console.log(111);
// let obj = document.getElementById("baidu");
// console.log(typeof obj,obj);
// console.log(obj.href);
// console.log(obj.target);
// let obj = document.getElementById("male");
// console.log(obj.checked);
// var obj = document.getElementById("baidu");
// obj.href="http://www.sxgjpx.net";
// obj.target="_self";
var obj = document.getElementById("female");
obj.checked = true;
}
function getContent() {
var obj = document.getElementById("mydiv");
// console.log(obj.innerHTML);
// console.log(obj.innerText);
// obj.innerHTML = "你好世界";
// obj.innerText = "你好世界";
}
function getStyle() {
let obj = document.getElementById("mydiv");
console.log(obj.style);
console.log(obj.className);
// 设置CSS样式
// obj.style.width='300px';
// obj.style.height='400px';
// obj.style.background='pink';
// obj.style.fontSize='20px';
//一般设置类选择器来设置样式
obj.className='hello';
console.log(obj.className);
}
script>
head>
<body>
<input type="button" value="获取属性" onclick="getProperty()">
<input type="button" value="访问内容" onclick="getContent()">
<input type="button" value="访问CSS" onclick="getStyle()">
<hr>
<br>
<a href="https://www.baidu.com" target="_blank" id="baidu">点我a><br>
用户名:<input type="text" name="username" id="username" value="">
姓名: <input type="radio" name="sex" value="male" id="male" >男
<input type="radio" name="sex" value="female" id="female" >女
<hr>
<div id="mydiv" class="word">
<p>
啦啦啦
p>
div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#logo{
width: 100px;
height: 50px;
}
style>
<script>
function change() {
if($("baidu").checked){
$("logo").src="images/baidu.png";
$("txtSearch").name="wd";
$("frmSearch").action="https://www.baidu.com/s";
$("btnSearch").value="百度搜索";
}else if($("sogou").checked){
$("logo").src="images/sogou.png";
$("txtSearch").name="query";
$("frmSearch").action="https://www.sogou.com/web";
$("btnSearch").value="搜狗搜索";
}else{
$("logo").src="images/360.png";
$("txtSearch").name="q";
$("frmSearch").action="https://www.so.com/s";
$("btnSearch").value="360搜索";
}
}
/*
用来简化元素的获取
*/
function $(id) {
return document.getElementById(id);
}
script>
head>
<body>
<input type="radio" name="search" id="baidu" checked onclick="change()"><label for="baidu">百度label>
<input type="radio" name="search" id="sogou" onclick="change()"><label for="sogou">搜狗label>
<input type="radio" name="search" id="360" onclick="change()"><label for="360">360label>
<form action="https://www.baidu.com/s" id="frmSearch">
<img src="images\baidu.png" id="logo">
<input type="text" name="wd" id="txtSearch" placeholder="请输入查询关键字">
<input type="submit" id="btnSearch" value="百度搜索">
form>
body>
html>4.添加操作
| 方法 | 含义 |
|---|---|
| document.createElement(“标签名”) | 创建一个元素节点,也就是创建一个标签 |
| document.createTextNode(“文本内容”) | 创建一个文本节点,标签中的文本内容 |
| li.appendChild(newNode) | 将一个新的节点newNode添加到指定的节点Node中子节点的末尾 |
| node.insertBefore(newNode,refNode); | 将一个新的节点newNode插入到Node节点中子节点refNode前面 |
| node.replaceChild(newNode,refnode); | 用一个新的节点newNode替换原有的Node节点refnode |
5.删除操作
| 方法 | 含义 |
|---|---|
| node.remove | 删除当前节点 |
| node.removeChild(refNode) | 删除当前节点中指定的子节点 |
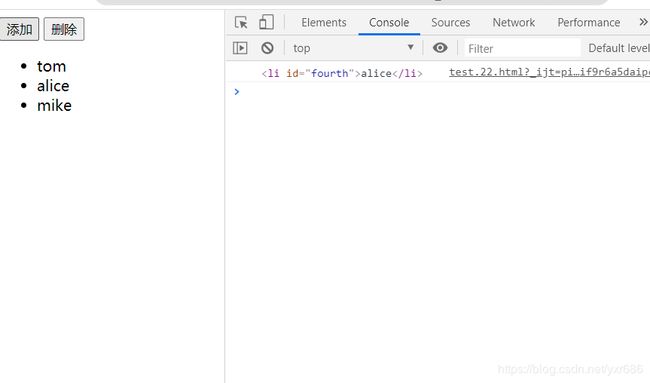
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function doadd() {
//创建一个li
//1.创建元素的节点
var li = document.createElement("li");
//2.设置文本的内容
// var text = document.createTextNode("alice");
// li.appendChild(text);
// console.log(li);
li.innerText="alice";
// console.log(li);
//设置属性
// li.id="fourth";
li.setAttribute("id","fourth");
// console.log(li.getAttribute("id"));
console.log(li);
//3.将li添加到ul中,添加到节点中
var ul = document.getElementById("myul");
// ul.appendChild(li);
//将li添加到jack前面
// ul.insertBefore(li,document.getElementById("second"));
//替换节点 用ul中的alice去替换jeck
ul.replaceChild(li,document.getElementById("second"));
}
function dodelete() {
//删除当前节点
// document.getElementById("first").remove();
var ul = document.getElementById("myul");
// ul.removeChild(document.getElementById("first"));
ul.removeChild(ul.lastChild);
}
script>
head>
<body>
<input type="button" value="添加" onclick="doadd()">
<input type="button" value="删除" onclick="dodelete()">
<ul id="myul">
<li id="first">tomli>
<li id="second">jackli>
<li>mikeli>
ul>
body>
html>1、简介
事件:发生在HTML元素上的事情,可以是用户的行为,也可以是浏览器的行为,如
- 用户点击了某个HTML元素
- 用户将鼠标移动到某个HTML元素上
- 用户输入数据时光标离开
- 页面加载完成
事件源:事件触发的源头,即触发事件的元素,如按钮,输入框,超链接等
事件对象:当一个事件发生时,这个事件相关的信息将会保存在一个对象中,称为even对象
事件监听:监听事件发生,绑定事件函数,当事件被触发后执行该事件所对应的事件函数,即回调函数
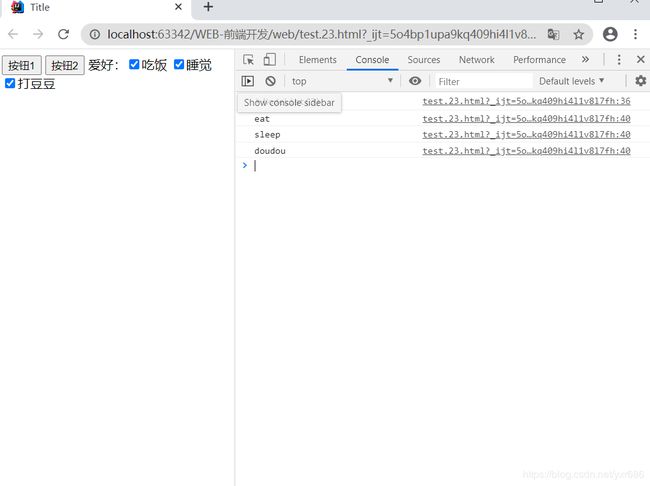
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function f1() {
console.log(111);
// var btn2 = document.getElementById("btn2");
// console.log(btn2);
}
//当页面加载完成后执行
window.onload=function () {
// var btn2 = document.getElementById("btn2");//由于代码执行到此时,该部分代码先执行,而后面按钮2没有执行加载
// console.log(btn2);
// btn2.οnclick=function () {
// console.log(222);
// };
// document.getElementById("btn2").οnclick=function () {
// console.log(222);
// };
document.getElementById("btn2").onclick=f1;//回调时不加括号
document.getElementById("btn2").onclick=function () {
console.log(222);
console.log(event);
console.log(this);
console.log(event.srcElement);
};
//为复选框绑定事件
var hobbies = document.getElementsByName("hobby");
console.log(hobbies);
for(var i=0;i<hobbies.length;i++)
{
hobbies[i].onclick=function () {
console.log(this.value);
};
};
};
script>
head>
<body>
<input type="button" value="按钮1" onclick="f1()">
<input type="button" value="按钮2" id="btn2">
爱好:<input type="checkbox" name="hobby" value="eat" >吃饭
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="doudou">打豆豆
body>
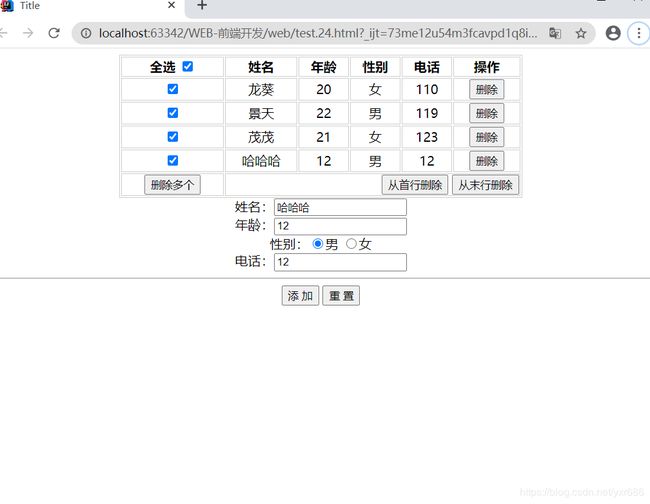
html>2、绑定事件
两种方式:
- 静态绑定,通过标签的事件属性绑定
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#container{
text-align: center;
}
#mytable{
width: 500px;
text-align: center;
border: 1px solid #ccc;
margin: 0 auto;
}
#mytable th,#mytable td{
border: 1px solid #ccc;
text-align: center;
}
#mytable tfoot td{
text-align: right;
}
#mytable tfoot td:first-child{
text-align: center;
}
style>
<script>
window.onload=function () {
//为添加按钮绑定事件
$("btnAdd").onclick=function () {
//创建tr
var tr = document.createElement("tr");
//创建td
tdChk = document.createElement("td");
var tdName = document.createElement("td");
var tdAge = document.createElement("td");
var tdSex = document.createElement("td");
var tdPhone = document.createElement("td");
var tdDelete = document.createElement("td");
//将数据添加到td中
var chkDelete = document.createElement("input");
chkDelete.type="checkbox";
chkDelete.className="chk";
tdChk.appendChild(chkDelete);
chkDelete.onclick=function () {
var chks = document.querySelectorAll(".chk");
var cnt = 0;
for(var j=0;j<chks.length;j++){
if(chks[j].checked){
cnt++
}
}
console.log(cnt);
//判断是否全部
if(cnt==chks.length){
$("all").checked=true;
}
else{
$("all").checked=false;
}
}
tdName.innerText=$("name").value;
tdAge.innerText=$("age").value;
tdSex.innerText=$("m").checked?$("m").value:$("f").value;
tdPhone.innerText=$("phone").value;
//创建一个input按钮
var btnDelete=document.createElement("input");
btnDelete.type=("button");
btnDelete.value=("删除");
btnDelete.onclick=function () {
this.parentElement.parentNode.remove();
};
tdDelete.appendChild(btnDelete);
//td添加到tr中
tr.appendChild(tdChk);
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdSex);
tr.appendChild(tdPhone);
tr.appendChild(tdDelete)
//将tr添加到table中
$("td").appendChild(tr);
};
var btnDeletes = document.querySelectorAll(".delete")
for(var i = 0;i<btnDeletes.length;i++)
{
btnDeletes[i].onclick=function () {
this.parentNode.parentNode.remove();
}
}
//为首航删除按钮绑定事件
$("DeleteFirst").onclick=function () {
$("td").getElementsByTagName("tr")[0].remove();
//在tbody找tr再用remove删除
}
//为末行的删除按钮绑定事件
$("DeleteLast").onclick=function () {
var trs=$("td").getElementsByTagName("tr");
trs[trs.length-1].remove();
};
//为全选绑定事件
$("all").onclick=function () {
if($("all").checked) {
var chks = document.querySelectorAll(".chk");
for (var i = 0; i < chks.length; i++) {
chks[i].checked = true;
}
}
else{
var chks = document.querySelectorAll(".chk");
for(var i=0;i<chks.length;i++){
chks[i].checked=false;
}
}
};
//实现当选中下面所有的复选框时全选
var chks = document.querySelectorAll(".chk");
for(var i=0;i<chks.length;i++){
chks[i].onclick=function () {
// console.log(111);
//统计已选中的数量
var cnt = 0;
for(var j=0;j<chks.length;j++){
if(chks[j].checked){
cnt++
}
}
console.log(cnt);
//判断是否全部
if(cnt==chks.length){
$("all").checked=true;
}
else{
$("all").checked=false;
}
}
}
//为删除多个绑定事件
$("DeleteDg").onclick=function () {
var chks = document.querySelectorAll(".chk");
for(var i=0;i<chks.length;i++){
if(chks[i].checked){
chks[i].parentNode.parentNode.remove();
}
}
}
};
function $(id) {
return document.getElementById(id);
};
script>
head>
<body>
<div id="container">
<table id="mytable">
<thead>
<tr>
<th>
全选 <input type="checkbox" id="all">
th>
<th>姓名th>
<th>年龄th>
<th>性别th>
<th>电话th>
<th>操作th>
tr>
thead>
<tbody id="td">
<tr>
<td><input type="checkbox" class="chk">td>
<td>龙葵td>
<td>20td>
<td>女td>
<td>110td>
<td><input type="button" value="删除" class="delete">td>
tr>
<tr>
<td><input type="checkbox" class="chk">td>
<td>景天td>
<td>22td>
<td>男td>
<td>119td>
<td><input type="button" value="删除" class="delete">td>
tr>
<tr>
<td><input type="checkbox" class="chk">td>
<td>茂茂td>
<td>21td>
<td>女td>
<td>123td>
<td><input type="button" value="删除" class="delete">td>
tr>
tbody>
<tfoot>
<td><input type="button" value="删除多个" id="DeleteDg">td>
<td colspan="5">
<input type="button" value="从首行删除" id="DeleteFirst">
<input type="button" value="从末行删除" id="DeleteLast">
td>
tfoot>
table>
<form action="" id="myform">
姓名:<input type="text" id="name"> <br>
年龄:<input type="text" id="age"> <br>
性别:<input type="radio" name="sex" id="m" value="男">男
<input type="radio" name="sex" id="f" value="女">女 <br>
电话:<input type="text" id="phone"> <br>
<hr>
<input type="button" value="添 加" id="btnAdd">
<input type="button" value="重 置">
form>
div>
body>
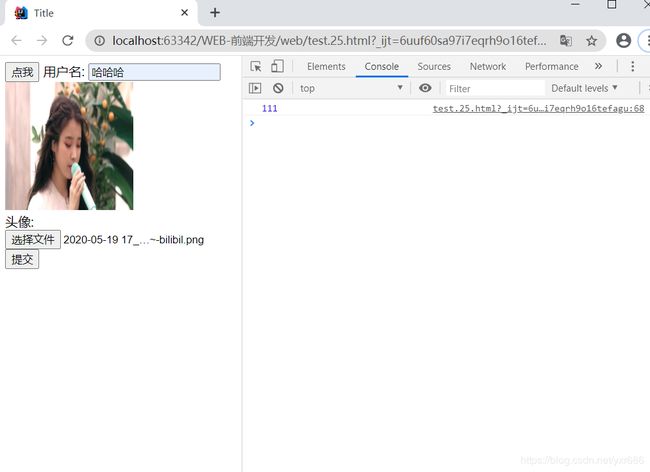
html>-
动态绑定,通过JS代码绑定事件
```html <input type="button" value="按钮" id="btn"> <script> var btn = document.getElementById('btn'); btn.onclick=function(){ console.log('动态绑定'); }; </script><html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> #username{ outline: none; } .txtborder{ border: 1px solid pink; } #img{ width: 160px; height: 160px; } style> <script> window.onload=function () { /* 鼠标事件 */ // document.getElementById("btn").οnclick=function () { // document.getElementById("btn").οndblclick=function () { // document.getElementById("btn").οnmοuseοver=function () { // document.getElementById("btn").οnmοusedοwn=function () { // console.log(111); // } // document.getElementById("btn").οnmοuseοut=function () { // document.getElementById("btn").οnmοuseup=function () { // document.getElementById("btn").οnmοusemοve=function () { // console.log(222); // }; /* 键盘事件 */ // document.getElementById("username").οnkeydοwn=function () { // console.log(111); // } // document.getElementById("username").οnkeyup=function () { document.getElementById("username").onkeypress=function (event) { console.log(222); } /* 表单事件 */ // document.getElementById("username").οnfοcus=function () { // console.log(222); // this.className="txtborder"; // } // document.getElementById("username").οnblur=function () { // console.log(222); // this.className="txtborder"; // } document.getElementById("head").onchange=function () { // console.log(111); // console.log(this.files); document.getElementById("img").src=window.URL.createObjectURL(this.files[0]); } // document.getElementById("username").οnselect=function () { // console.log(222); // } document.getElementById("frm").onsubmit=function () { console.log(111); // return true;//允许提交 return false;//禁止提交 } } script> head> <body> <form action="" id="frm"> <input type="button" value="点我" id="btn"> 用户名: <input type="text" id="username" name="username"> <br> <img src="" id="img"> <br> 头像: <input type="file" id="head" multiple> <br> <input type="submit" value="提交"> form> body> html>
3、常用事件
3.1 鼠标事件
| 事件名 | 描述 |
|---|---|
| onclick | 鼠标单击 |
| ondbclick | 鼠标双击 |
| onmouseove | 鼠标移动到某个元素上 |
| onmouseout | 鼠标从某元素上移开 |
| onmousedown | 鼠标的按钮被按下 |
| onmouseup | 鼠标按键被松开 |
| onmousemove | 鼠标被移动 |
3.2键盘事件
| 事件名称 | 描述 |
|---|---|
| onkeydown | 某个键盘的键被按下去 |
| onkeyup | 某个键盘的键被松开 |
| onkeypress | 某个键盘的键被按下去且松开 |
3.3表单事件
| 事件名称 | 描述 |
|---|---|
| onfocus | 元素获得焦点 |
| onblur | 元素失去焦点 |
| onchange | 域的内容发生改变,一般用于文件选择器和下拉列表 |
| onselect | 文本内容被选中 |
| onsubmit | 表单提交前触发,回调函数返回true表示允许表单提交,返回false表示阻止表单提交 |
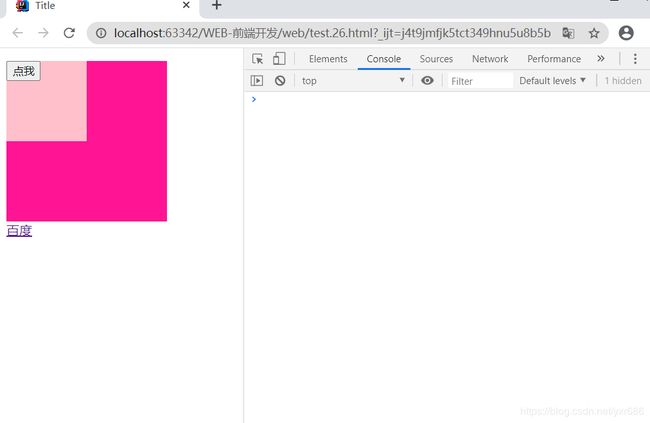
4、事件操作
4.1事件冒泡
概念:当一个html元素产生事件时,该事件会从当前元素(事件源)开始,往上冒泡直到页面的根元素,所有经过的节点都会收到该事件并执行
特点:先触发子级元素的事件,再触发父级元素的事件
阻止事件冒泡:event.stopPropagation()或event.cancelBubble=true;
4.2事件默认行为
概念:当一个事件发生时浏览器自己默认做的事情,如,点击链接时会默认跳转,右键点击时,默认会弹出菜单
阻止事件的默认行为:event.preventDefault()
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 200px;
height: 200px;
background-color: deeppink;
}
p{
width: 100px;
height: 100px;
background-color: pink;
}
style>
<script>
function f1(event) {
// console.log(event);
// event.stopPropagation();//阻止事件冒泡,W3C标准方式
event.cancelBubble=true;
alert(111);
}
window.onload=function () {
//绑定右键单击事件
document.getElementById("btn").oncontextmenu=function () {
event.preventDefault();//阻止事件的默认行为
this.style.color="red";
}
document.getElementById("mya").onclick=function () {
event.preventDefault();
this.innerText="新浪";
}
}
script>
head>
<body>
<div onclick="alert(333)">
<p onclick="alert(222)">
<input type="button" value="点我" onclick="alert(f1(event))" id="btn">
p>
div>
<a href="http://www.baidu.com" target="_blank" id="mya">百度a>
body>
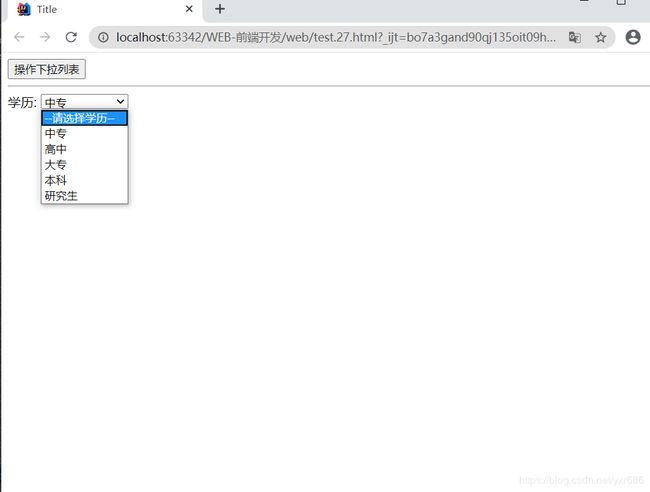
html>5、示例:下拉列表
5.1 Selete和Option对象
Selete对象:表示HTML表单中的一个下拉列表
-
属性:
length 设置或返回下拉列表中选项的数量
selectedlndex 设置或返回下拉列表中被选中项的索引
value:返回下拉列表中被选项的值
option:返回下拉列表中所有选项,值为Option对象数组(当该数组改变时对应下拉列表的选项也会改变)
-
方法:
add()向下拉列表中添加一个选项
- 事件:
onchange 下拉列表的选项改变时触发
Option对象:表示HTML表单中下拉列表的一个选项
- 属性
text:设置或返回在页面显示的文本框
value:设置或返回传递给服务器的值
- 方法:
- Option(文本值,服务器值) 创建一个选项
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function getDegree() {
var degree = document.getElementById("degree");
// console.log(degree.length);
// console.log(degree.selectedIndex);
// console.log(degree.value);
var opts = degree.options;
// console.log(opts);
// console.log(opts[degree.selectedIndex]);
var opt = opts[degree.selectedIndex];
console.log(opt,opt.value);
//修改opts数组中的内容,下拉列表中的值也会改变
// var opt = opts[degree.selectedIndex];
// console.log(opt.text,opt.value);
// opts[1].text="中专";
// opts[1].value="zhongzhuan";
// console.log(opts.length);
//向下拉列表中追加一条信息
// opts[opts.length].text="博士";
// opts[opts.length].value="boshi";
// var option = document.createElement("option")
// option.innerText="博士";
// option.value="boshi";
// degree.appendChild(option);
// opts[opts.length]=new Option("博士","boshi");
// var option = new Option("博士","boshi");
// degree.add(option);
//在高中前面插入一个中专
var option = new Option("中专","zhongzhuan");
degree.add(option,document.getElementsByTagName("option")[1]);
};
window.onload=function () {
document.getElementById("degree").onchange=function () {
// console.log(111);
// console.log(this.options[this.selectedIndex].value)
console.log(this.value);
};
};
script>
head>
<body>
<input type="button" value="操作下拉列表" onclick="getDegree()">
<hr>
学历:
<select name="" id="degree">
<option value="0">--请选择学历--option>
<option value="gaozhong">高中option>
<option value="dazhuan">大专option>
<option value="benke">本科option>
<option value="ynajiusheng">研究生option>
select>
body>
html>5.2 二级菜单联动
实现省市级联动效果
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var provinces = [
{
id:1001,
name:"山西省",
cities:[
{
id:1,
name:"太原市"
},
{
id:2,
name:"大同市"
},
{
id:3,
name:"长治市"
},
{
id:4,
name:"晋中市"
},
{
id:5,
name:"吕梁市"
}
]
},
{
id:1002,
name:"山东省",
cities:[
{
id:1,
name:"济南市"
},
{
id:2,
name:"青岛市"
},
{
id:3,
name:"威海市"
},
{
id:4,
name:"烟台市"
},
{
id:5,
name:"德州市"
}
]
},
{
id:1005,
name:"广东省",
cities:[
{
id:1,
name:"广州市"
},
{
id:2,
name:"东莞市"
},
{
id:3,
name:"清远市"
},
{
id:4,
name:"佛州市"
},
{
id:5,
name:"深圳市"
}
]
}
]
window.onload=function () {
//初始化省份
for(var i in provinces){
var p = provinces[i];
var option = new Option(p.name,p.id);
document.getElementById("province").add(option);
}
}
function change() {
//清空城市数据
document.getElementById("city").length=0;
//获取选择的省份
var pid= document.getElementById("province").value;
if(pid==0){
document.getElementById("city").add(new Option("---请选择城市---"));
return ;
}
for(var i in provinces){
var p = provinces[i];
if(p.id==pid){
//添加城市
var cities = p.cities;
for(var j in cities){
var option= new Option(cities[j].name,cities[j].id);
document.getElementById("city").add(option);
};
return ;
};
};
};
script>
head>
<body>
省份
<select id="province" onchange="change()">
<option value="0">--请选择省份--option>
select>
城市:
<select id="city">
<option value="0">--请选择城市--option>
select>
body>
html>八、BOM操作
1、BOM简介
javascript由三部分组成
- ECMAScript----JS简称ECMAScript,ES
- DOM文档对象模型
- BOM浏览器对象模型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MJjeqmgC-1592885427199)(C:\Users\Admin\Pictures\Ps作业\微信图片_20200619130243.jpg)]
2.window对象
常用属性:
document、location、history等,都是子级对象
常用方法:
| 方法名 | 含义 |
|---|---|
| alert(text) | 显示一个带有提示信息和确定按钮的警告框 |
| prompt(text) | 显示一个带有提示信息、文本输入框、确定和取消按钮的输入框,返回值为输入的数据 |
| confirm(text) | 显示一个带有提示信息,确定和取消按钮的确认框,确认时返回true,取消时返回flase |
| open(url,name,options) | 打开具有指定名称的新窗口,并加载给定ul |
| setTimeout(fn,delay) | 设置一次性计时器,在指定毫秒值后执行某个函数 |
| setInterva(fn,delay) | 设置周期性计时器,周期性循环执行某个函数 |
| clearTimeout(timer) | 清除一次性计时器 |
| clearInterval(timer) | 清除周期性计时器 |
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// document.getElementById()
// window.history
// window.location
/*
window常用方法
*/
// 1.alert()
// window.alert(111);
// alert(111);
//2.prompt();
// var name = window.prompt("请输入用户名","无名氏");
// console.log(name);
//3.confirm
// var flg = confirm("确定要删除吗?")
// console.log(flg);
//4.open()
// function f1() {
// open("test.28.html","test28","width=200px,height=200px,resizable=no");
// }
//5.setTimeout
var timer_one;
function f2() {
timer_one = setTimeout(function () {
console.log(111);
},3000);//单位毫秒
}
// function show() {
// console.log(111);
// }
//setInterval()
var timer_zq;
function f3() {
timer_zq = setInterval(function () {
console.log("起床啦!!!")
},1000);
};
//周期性计时器使用一次性计时器能否实现
// function f2() {
// setTimeout(show,1000);//单位毫秒
// }
// function show() {
// console.log(111);
// setTimeout(show,1000);
// }
//7.clearTimeout()
function f5() {
clearInterval(timer_zq);
}
/*
window的常用事件
*/
//window.onload
window.onscroll=function () {
console.log(222);
}
window.onclick=function () {
console.log(333);
}
window.onload=function () {
console.log(444);
};
//一个对象可以绑定多个事件,但是一个事件不能绑定多次
window.onload=function () {
console.log(555);
}
script>
head>
<body>
<input type="button" value="打开一个新窗口" onclick="f1()"> <br>
<input type="button" value="一次性计时器" onclick="f2()"> <br>
<input type="button" value="周期性计时器" onclick="f3()"> <br>
<input type="button" value="关闭一次性计时器" onclick="f4()"> <br>
<input type="button" value="关闭周期性计时器" onclick="f5()"> <br>
<hr>
<p style="background: pink;height: 2000px;">
hello world!
p>
body>
html>常用事件
| 事件名称 | 描述 |
|---|---|
| onload | 页面加载完成 |
| onscroll | 窗口的滚动条滑动时 |
| onclick | 鼠标单击 |
注意:由于window对象是BOM结构的顶层对象,所以在调用window的属性和方法时可以省略window
3.location
常用属性
- href 设置或返回地址栏中的url
常用方法:
- reload 重新加载当前页面
4.history对象
常用方法:
| 方法名 | 含义 |
|---|---|
| back() | 后退,加载history列表中的上一个url |
| forward() | 前进,加载history列表的下一个url |
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function f1() {
// console.log(location.href);//获取location的href属性
location.href="https://www.baidu.com";
// location.reload();
}
function f2() {
history.back();
}
function f3() {
history.forward();
}
script>
head>
<body>
<input type="button" value="操作location" onclick="f1()"> <br>
<input type="button" value="后退" onclick="f2()"> <br>
<input type="button" value="前进" onclick="f3()"> <br>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var timer;
var l=0,r=0;//全局变量可以保留上一次调用结束时的值
function doStart() {
$("start").disabled=true;
$("stop").disabled=false;
timer = setInterval(function () {
r++;
if(r>9) {
r=0;
l++;
}
if(l>9){
r=0;
l=0;
}
$("imgr").src="images/number/"+r+".bmp";
$("imgl").src="images/number/"+l+".bmp";
},100);
}
function doStop() {
$("stop").disabled=true;
$("start").disabled=false;
clearInterval(timer);
}
function $(id) {
return document.getElementById(id);
}
script>
head>
<body>
<table>
<tr>
<td><img src="images/number/0.bmp" id="imgl">td>
<td><img src="images/number/0.bmp" id="imgr">td>
tr>
<tr>
<td><input type="button" value="开始" id="start" onclick="doStart()">td>
<td><input type="button" value="停止" id="stop" onclick="doStop()" disabled>td>
tr>
table>
body>
html>九、数据校验
1.正则表达式
1.1 简介
正则表达式是一门独立的语言,有自己的特定语法,用于检测指定字符串是否符合特定的规则
正则表达式就是用来定义规则的,称为Regular Expresstion
在javascript中提供了RegExp对象,表示正则表达式
1.2 定义方式
创建正则表达式对象,两种方式:
- 使用字变量
var reg = /pattern/attribute;
- 使用构造函数
var reg = new RegExp(parttern,attribute);
说明:
- parttern表示匹配模式,用于指定匹配规则,由元字符、量词、特殊符号组成
- attribute表示匹配特征,取值:i忽略大小写、g 全局匹配、m 多行匹配
1.3 匹配规则
元字符:具有特殊含义的字符
| 符号 | 描述 |
|---|---|
| \s | 匹配任何的空白字符 |
| \S | 任何非空白字符 |
| \d | 匹配一个数字字符,等价于(0-9) |
| \D | 出数字外任意非数字字符 |
| \w | 匹配一个数字、下划线或字母字符 |
| \W | 任何非单字字符,等价于匹配非数字、非下划线或非字母字符 |
| . | 匹配除换行符之外的任意字符 |
量词:指定字符出现的次数
| 符号 | 描述 |
|---|---|
| {n} | 匹配前一项的n次 |
| {n,} | 匹配前一项n次,或多次 |
| {n,m} | 匹配前一项至少n次但不超过m次 |
| * | 匹配前一项0次或多次,等价于{0,} |
| + | 匹配前一项一次或者多次,等价于{1,} |
| ? | 匹配前一项0次或者1次,也就是说前一项是可选的,等价于{0,1} |
特殊符号:
| 符号 | 含义 |
|---|---|
| /…/ | 代表一个模式的开始和结束 |
| ^ | 匹配字符串的开始,即表示行的开始 |
| $ | 匹配字符串的结束,即表示行的结束 |
| [] | 表示可匹配的列表 |
| () | 用于分组 |
| l | 表示或者 |
| [^] | 在[]中的脱字符表示非 |
注:[\u4E00-\u9FA5]用于匹配中文字符
1.4 基本用法
语法:
var flag = reg.test(字符串);
判断字符串是否符合正则表达式对象所指定的模式规则,返回true或false
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//定义正则表达式对象
// var reg = /a/;
// console.log(reg.test('yaOxinru'));
//2.定义正则表达式对象
// var reg = new RegExp('a','i');
// console.log(reg.test('helloA'));
//方式1:正则表达式对象
// 规则验证:
// var reg = /a\s/;//a字符后面是否包含空白字符
// console.log(reg.test('he allo'));
// var reg = /a\s\d0/i;//是否包含数字字符
// console.log(reg.test('hea 8llo'));
// var reg = /a\s\d\w/i;//匹配任何字符 数字、字母、下划线
// console.log(reg.test('hela 8lo'))
//量词
// var reg = /a\s\d[3]\w/i;//连续出现三个数字
// console.log(reg.test('hela 777_lo'));
// var reg = /a\s\d[0,3]\w/i;
// console.log(reg.test('hela 3a7s_lo'));
//特殊符号
// var reg = /a/;//是否包含a字符
// console.log(reg.test('helalo'));
// var reg = /^a/;//是否以a开头 结尾
// var reg = /a$/;//是否以a开头 结尾
// console.log(reg.test('hahaha'));
// var reg = /\da$///以a结尾,且a的前面是个数字
// console.log(reg.test('hah2a'))
// var reg = /^a$/;
// console.log(reg.test('a'));
// var reg1 = /^a\da$///以a开头且以a结尾,中间有一个数字
// console.log(reg1.test('a6a'));
// var reg = /^a\d+a$///以a开头且以a结尾,中间有一个数字
// console.log(reg.test('a666a'));
// var reg = /^a\d*a$///以a开头且以a结尾,中间有一个数字
// console.log(reg.test('aa'));
// var reg = /^a\d?a[\dabc]$/;//[0-9abc]表示从数字、a、b、c中选一个结尾
// console.log(reg.test('a7bc'));
// var reg = /^a\d?a[\dabc]{2}(\da){3}$/;
// console.log(reg.test('a8a2b8a9a6a'));
// var reg = /^a|b+%/;//b至少出现1次
// console.log(reg.test('aaab'))
var reg = /^[abc]{2}///只要不是abc开头的就行
console.log(reg.test('abcab'));
script>
head>
<body>
body>
html>网页效果:
线或字母字符 |
| \W | 任何非单字字符,等价于匹配非数字、非下划线或非字母字符 |
| . | 匹配除换行符之外的任意字符 |
量词:指定字符出现的次数
| 符号 | 描述 |
|---|---|
| {n} | 匹配前一项的n次 |
| {n,} | 匹配前一项n次,或多次 |
| {n,m} | 匹配前一项至少n次但不超过m次 |
| * | 匹配前一项0次或多次,等价于{0,} |
| + | 匹配前一项一次或者多次,等价于{1,} |
| ? | 匹配前一项0次或者1次,也就是说前一项是可选的,等价于{0,1} |
特殊符号:
| 符号 | 含义 |
|---|---|
| /…/ | 代表一个模式的开始和结束 |
| ^ | 匹配字符串的开始,即表示行的开始 |
| $ | 匹配字符串的结束,即表示行的结束 |
| [] | 表示可匹配的列表 |
| () | 用于分组 |
| l | 表示或者 |
| [^] | 在[]中的脱字符表示非 |
注:[\u4E00-\u9FA5]用于匹配中文字符
1.4 基本用法
语法:
var flag = reg.test(字符串);
判断字符串是否符合正则表达式对象所指定的模式规则,返回true或false
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//定义正则表达式对象
// var reg = /a/;
// console.log(reg.test('yaOxinru'));
//2.定义正则表达式对象
// var reg = new RegExp('a','i');
// console.log(reg.test('helloA'));
//方式1:正则表达式对象
// 规则验证:
// var reg = /a\s/;//a字符后面是否包含空白字符
// console.log(reg.test('he allo'));
// var reg = /a\s\d0/i;//是否包含数字字符
// console.log(reg.test('hea 8llo'));
// var reg = /a\s\d\w/i;//匹配任何字符 数字、字母、下划线
// console.log(reg.test('hela 8lo'))
//量词
// var reg = /a\s\d[3]\w/i;//连续出现三个数字
// console.log(reg.test('hela 777_lo'));
// var reg = /a\s\d[0,3]\w/i;
// console.log(reg.test('hela 3a7s_lo'));
//特殊符号
// var reg = /a/;//是否包含a字符
// console.log(reg.test('helalo'));
// var reg = /^a/;//是否以a开头 结尾
// var reg = /a$/;//是否以a开头 结尾
// console.log(reg.test('hahaha'));
// var reg = /\da$///以a结尾,且a的前面是个数字
// console.log(reg.test('hah2a'))
// var reg = /^a$/;
// console.log(reg.test('a'));
// var reg1 = /^a\da$///以a开头且以a结尾,中间有一个数字
// console.log(reg1.test('a6a'));
// var reg = /^a\d+a$///以a开头且以a结尾,中间有一个数字
// console.log(reg.test('a666a'));
// var reg = /^a\d*a$///以a开头且以a结尾,中间有一个数字
// console.log(reg.test('aa'));
// var reg = /^a\d?a[\dabc]$/;//[0-9abc]表示从数字、a、b、c中选一个结尾
// console.log(reg.test('a7bc'));
// var reg = /^a\d?a[\dabc]{2}(\da){3}$/;
// console.log(reg.test('a8a2b8a9a6a'));
// var reg = /^a|b+%/;//b至少出现1次
// console.log(reg.test('aaab'))
var reg = /^[abc]{2}///只要不是abc开头的就行
console.log(reg.test('abcab'));
script>
head>
<body>
body>
html>2.表单校验
2.1目的客户端进行标点校验的目的保证输入的数据符合要求减轻服务器的压力
2.2实现
通过onsubmit事件绑定回调函数,判断表单数据是否符合要求
- 如果不符合要求则返回false
- 如果符合要求则返回truew
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
table tr td:first-child{
text-align: right;
}
.error{
font-size: 12px;
color: red;
}
.OK{
color: green;
}
style>
<script>
function checkUsername() {
//用户名只能由字母、数字、下划线、横线、中文组成,且只能以数字或字母开头而结尾,长度为6-16位
var username = $("username").value;
var reg = /^[\da-z][\u4E00-\u9FA5\w-]{4,12}[\da-z]$/i;
if(!reg.test(username)){
$("usernameInFo").innerText="用户名只能由字母、数字、下划线、横线、中文组成,且只能以数字或字母开头而结尾,长度为6-16位";
$("usernameInFo").className="error";
return false;
}else{
$("usernameInFo").innerText="OK!";
$("usernameInFo").className="OK";
return true;
}
}
function checkPassword() {
//密码只能由数字、字母组成,长度为6-10位
var password = $("password").value;
var reg = /^[\da-z]{6,10}$/;
if(!reg.test(password)){
$("passwordInFo").innerText="密码只能由数字、字母组成,长度为6-10位";
$("passwordInFo").className="error";
return false;
}else {
$("passwordInFo").innerText="OK!";
$("passwordInFo").className="OK";
return true;
}
}
function checkRepassword() {
//两次输入的密码必须相同
var password = $("password").value;
var repassword = $("repassword").value;
if(password!=repassword){
$("repasswordInFo").innerText="两次输入的密码必须相同";
$("repasswordInFo").className="error";
return false;
}else{
$("repasswordInFo").innerText="OK!";
$("repasswordInFo").className="OK";
return true;
}
}
function checkBirthday() {
var birthday = $("birthday").value;
var reg = /^\d{4}-\d{1,2}-\d{1,2}$/;
if(!reg.test(birthday)){
$("birthdayInFo").innerText = "输入格式不正确";
$("birthdayInFo").className = "error";
return false;
}else{
$("birthdayInFo").innerText = "OK!";
$("birthdayInFo").className = "OK";
return true;
}
}
function checkPhone() {
var phone = $("phone").value;
var reg = /^1\d{10}$/;
if(!reg.test(phone)){
$("phoneInFo").innerText = "输入格式不正确";
$("phoneInFo").className = "error";
return false;
}else{
$("phoneInFo").innerText = "OK!";
$("phoneInFo").className = "OK";
return true;
}
}
function checkMail() {
var mail = $("mail").value;
var reg = /^\w+@\w+(\.[a-z]{2,3}){1,2}$/; // + 1个或多个 点号要转义 \.
if(!reg.test(mail)){
$("mailInFo").innerText = "输入格式不正确";
$("mailInFo").className = "error";
return false;
}else {
$("mailInFo").innerText = "OK!";
$("mailInFo").className = "OK";
return true;
}
}
function checkInput() {
console.log(111);
return checkUsername()&&checkPassword()&&checkRepassword()&&checkBirthday()&&checkPhone()&&checkMail();
}
//身份证 15位 18位(x)
// var reg = /^[1-9]\d{14}(\d{2}[\dx])?/i; //? 0个或多个 最后四位可有可无
function $(id) {
return document.getElementById(id);
}
script>
head>
<body>
<form action="sucess.html" onsubmit="return checkInput()">
<h2>用户注册h2>
<table>
<tr>
<td>用户名:td>
<td>
<input type="text" name="username" id="username" placeholder="请输入用户名" onblur="checkUsername()">
<span id="usernameInFo">span>
td>
tr>
<tr>
<td>密码:td>
<td>
<input type="password" name="password" id="password" placeholder="请输入密码" onblur="checkPassword()">
<span id="passwordInFo">span>
td>
tr>
<tr>
<td>确认密码:td>
<td>
<input type="password" name="repassword" id="repassword" placeholder="请再次输入密码" onblur="checkRepassword()">
<span id="repasswordInFo">span>
td>
tr>
<tr>
<td>出生日期:td>
<td>
<input type="text" name="birthday" id="birthday" placeholder="请输入出生日期" onblur="checkBirthday()">
<span id="birthdayInFo">span>
td>
tr>
<tr>
<td>手机号:td>
<td>
<input type="text" name="phone" id="phone" placeholder="请输入手机号" onblur="checkPhone()">
<span id="phoneInFo">span>
td>
tr>
<tr>
<td>邮箱:td>
<td>
<input type="text" name="mail" id="mail" placeholder="请输入邮箱" onblur="checkMail()">
<span id="mailInFo">span>
td>
tr>
<tr>
<td colspan="2" style="text-align: left">
<input type="submit" value="注册">
<input type="reset" value="重置">
td>
tr>
table>
form>
body>
html>网页效果:

链接:https://pan.baidu.com/s/15ph9qKVXrrrTXgXVwmrPhg
提取码:trex