【响应式Web设计】读书笔记 - 弹性布局与响应式图片(五) - 7
【简介】主要讲解了flex属性(包括flex-grow、flex-shrink、flex-basis),order属性的排序作用,以及两个综合性案例。
1. Flex
flex属性具有定义宽度的功能。
.FlexInner {
flex:1;
}这里的 flex 实际上是三个属性合体的简写:flex-grow、flex-shrink、flex-basic。因此,详细的写法应为:
.FlexInner {
flex:1 1 100px;
}其中三个值从左到右依次为:flex-grow(伸展)、flex-shrink(收缩)、flex-basis(基准)。
其中三个值代表的含义为:
- flex-grow:相对于其他伸缩项,当前伸缩项在空间允许的情况下可以伸展的量。
- flex-shrink:在空间不够的情况下,当前伸缩项相对于其他伸缩项可以伸缩的量。
- flex-basis:伸缩项伸缩的基准值。
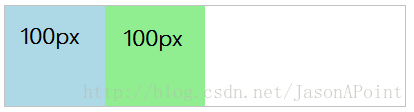
下面我们来看这三个值的作用,首先看flex-basis,表示元素的宽度(相当于width):
HTML 部分:
<div class="FlexWrapper">
<div class="FlexItems FlexOne">div>
<div class="FlexItems FlexTwo">div>
<div class="FlexItems FlexThree">div>
<div class="FlexItems FlexFour">div>
div>CSS 部分:
.FlexWrapper {
height: 100px;
width: 400px;
border: 1px solid #c3c3c3;
display: flex;
}
.FlexOne {
background-color: lightblue;
flex-basis: 100px;
}
.FlexTwo {
background-color: red;
}
.FlexThree {
background-color: lightgreen;
flex-basis: 100px;
}
.FlexFour {
background-color: yellow;
}其中,对第一个和第三个 div 元素设置 flex-basis 为 100px,相当于设置这两个元素的 width 为 100px 的宽度,其余两个(第二个和第四个)未设置,所以宽度为 0。
第二个我们来看 flex-grow,这个元素在宽度有剩余的情况下,按比例分配给各个元素:
HTML 部分保持不变;
CSS 部分给第一个、第三个和第四个元素设置 flex-grow 为 1;给第二个元素设置 flex-grow 为 2;
.FlexOne {
background-color: lightblue;
flex-grow: 1;
flex-basis: 100px;
}
.FlexTwo {
background-color: red;
flex-grow: 2;
}
.FlexThree {
background-color: lightgreen;
flex-grow: 1;
flex-basis: 100px;
}
.FlexFour {
background-color: yellow;
flex-grow: 1;
}这种情况下,子元素的基础宽度依次为 100px,0,100px,0,总共 200px,而父元素为 400px,则剩余 200px 的宽度空余。这 200px 的宽度按照 1:2:1:1 的比例分配给四个元素,即:
- 第一个元素:100 + 200 / 4 * 1 = 140 px;
- 第二个元素:0 + 200 / 4 * 2 = 80 px;
- 第三个元素:100 + 200 / 4 * 1 = 140 px;
- 第四个元素:0 + 200 / 4 * 1 = 40 px;
剩下一个 flex-shrink 的作用域 flex-grow 相反,指在空间不足的情况下,对于不够的空间,由元素按比例减去:
HTML 部分保持不变;
CSS 部分改为:
.FlexOne {
background-color: lightblue;
flex-shrink: 1;
flex-basis: 100px;
}
.FlexTwo {
background-color: red;
flex-shrink: 2;
flex-basis: 200px;
}
.FlexThree {
background-color: lightgreen;
flex-shrink: 1;
flex-basis: 100px;
}
.FlexFour {
background-color: yellow;
flex-shrink: 1;
flex-basis: 100px;
}此时,四个子元素宽度依次为 100px、200px、100px、100px,总共 500px,父元素为 400px,则有 100px 的宽度不足,需要从四个子元素中消去,比例为 1:2:1:1,消去的方法为 flex-shrink 和flex-basis 的乘积所占的比例:
总量 = 100 * 1 + 200 * 2 + 100 * 1 + 100 * 1 = 700;
则每个元素需要消去:
- 第一个元素消去:100 * (100*1 / 700)= 14.3px;
- 第二个元素消去:100 * (200*2 / 700)= 57.2px;
- 第三个元素消去:100 * (100*1 / 700)= 14.3px;
- 第四个元素消去:100 * (100*1 / 700)= 14.3px;
则每个元素实际宽度:
- 第一个元素:100 - 14.3 = 85.7px;
- 第二个元素:200 - 57.2 = 142.8px;
- 第三个元素:100 - 14.3 = 85.7px;
- 第四个元素:100 - 14.3 = 85.7px;
这部分还有一个需要注意的点:
如果父级空间足够:flex-grow 有效, flex-shrink 无效。
如果父级空间不够:flex-grow 无效, flex-shrink 有效。
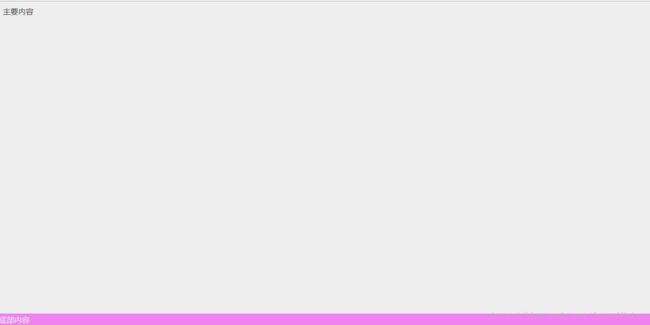
2. flex 应用 - 让页脚停留在视口底部
HTML 部分:
<body>
<div class="MainContent">主要内容div>
<div class="Footer">底部内容div>
body>CSS 部分:
body {
font-family: 'Oswald', sans-serif;
color: #ebebeb;
display: flex;
flex-direction: column;
min-height: 100%;
}
.MainContent {
flex: 1;
color: #333;
padding: .5rem;
height: 300px;
background-color: #eee;
}
.Footer {
background-color: violet;
}因为对 MainContent 元素设置了 flex:1,则在空间足够的情况下,flex-grow 生效,MainContent 元素填充剩余所有空间(这里父元素为 body,有最小高度为整个页面高度),则 Footer 元素就被放在了底部。
3. 改变原始次序
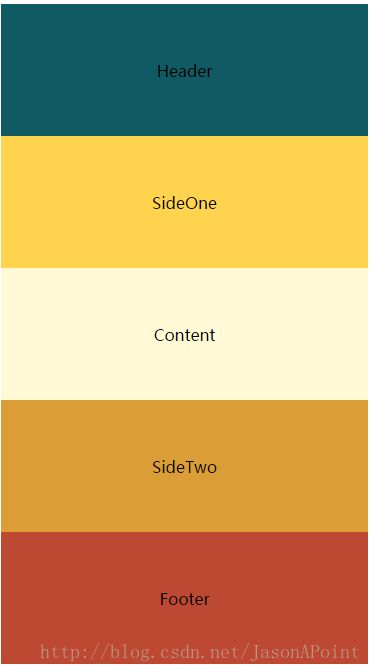
Flexbox 流式布局具有重新排列的能力。例如原始次序为:
HTML 部分:
<div class="FlexWrapper">
<div class="FlexItems FlexHeader">Headerdiv>
<div class="FlexItems FlexSideOne">SideOnediv>
<div class="FlexItems FlexContent">Contentdiv>
<div class="FlexItems FlexSideTwo">SideTwodiv>
<div class="FlexItems FlexFooter">Footerdiv>
div>CSS 部分:
.FlexWrapper {
background-color: indigo;
display: flex;
flex-direction: column;
}
.FlexItems {
display: flex;
align-items: center;
min-height: 6.25rem;
padding: 1rem;
justify-content: center;
}
.FlexHeader {
background-color: #105b63;
}
.FlexSideOne {
background-color: #ffd34e;
}
.FlexContent {
background-color: #fffad5;
}
.FlexSideTwo {
background-color: #db9e36;
}
.FlexFooter {
background-color: #bd4932;
}通过 order 属性可以在 Flexbox 中修改元素的次序:
修改 CSS 样式:
.FlexContent {
background-color: #fffad5;
order:-1;
}则排列顺序为:
4. 改变次序 + 媒体查询
通过媒体查询和改变次序的方式,可以让不同的屏幕不仅得到不同的布局,而且次序也会改变。
HTML 部分把主内容 Content 放在页面开头,可以方便我们编程:
<div class="FlexWrapper">
<div class="FlexItems FlexContent">Contentdiv>
<div class="FlexItems FlexSideOne">SideOnediv>
<div class="FlexItems FlexSideTwo">SideTwodiv>
<div class="FlexItems FlexHeader">Headerdiv>
<div class="FlexItems FlexFooter">Footerdiv>
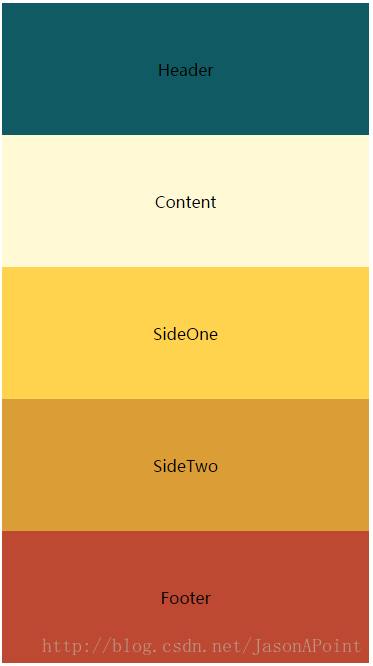
div>对最小屏幕的排序的 CSS 样式:
.FlexHeader {
background-color: #105b63;
order: 1;
}
.FlexContent {
background-color: #fffad5;
order: 2;
}
.FlexSideOne {
background-color: #ffd34e;
order: 3;
}
.FlexSideTwo {
background-color: #db9e36;
order: 4;
}
.FlexFooter {
background-color: #bd4932;
order: 5;
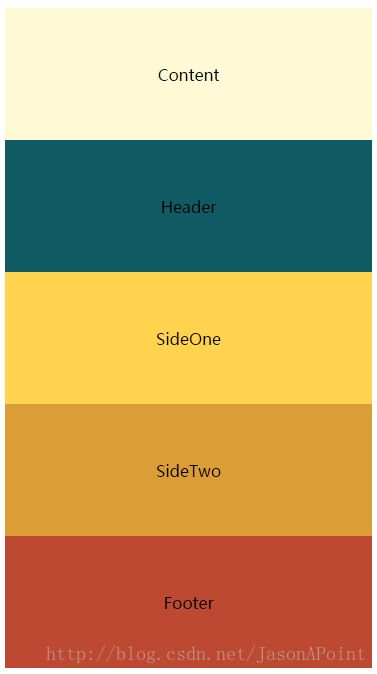
}效果如图:
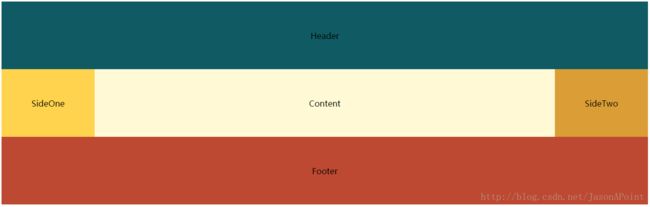
在某一个宽度处设置断点:
@media (min-width: 30rem) {
.FlexWrapper {
flex-flow: row wrap;
}
.FlexHeader {
width: 100%;
}
.FlexContent {
flex:1;
order: 3;
}
.FlexSideOne {
width: 150px;
order: 2;
}
.FlexSideTwo {
width: 150px;
order: 4;
}
.FlexFooter {
width: 100%;
}
}则显示效果:
使用 Flexbox 可以实现无数种可能的布局,而且得益于其「伸缩性」,这种布局机制非常适合响应式设计。
欢迎大家关注我的新浪微博 - 一点编程,了解最新动态 。