- 基于WebService的面向服务架构研究
huaqianzkh
软件架构设计架构
摘要随着信息技术的快速发展,企业信息化已成为提升竞争力的关键手段。然而,企业在信息化过程中,往往形成了多个独立的业务系统,这些系统之间的信息交互困难,形成了“信息孤岛”。为了解决这个问题,基于WebService的面向服务架构(SOA)应运而生。本文首先介绍了WebService技术和SOA的基本概念,然后详细阐述了基于WebService的SOA架构的设计和实现方法,并通过一个具体案例展示了该架
- 你喜欢用什么编辑器?
dami_king
随笔编辑器
电脑工作者和程序员所使用的文本编辑器通常需要具备高效率、易用性以及对代码友好等特点,包括语法高亮、自动完成、多文件同时编辑、查找替换、版本控制集成等功能。以下是几个广受开发者欢迎且实用性较强的文本编辑器:VisualStudioCode(VSCode):开源、免费,由微软开发,拥有强大的扩展生态系统,支持多种编程语言和框架,内建Git集成,实时错误检查和调试工具,非常适合现代Web和云端开发。Su
- Windows 窗口置顶工具推荐 如何始终置顶窗口 窗口前置 窗口固定 窗口钉在桌面 始终保持在其他窗口前端 在其他窗口之上 PowerToys MouseInc
七星关雎
Windows疑难杂症Windowswindows开源软件
工具一:微软PowerToysReleases·microsoft/PowerToys·GitHubWindowssystemutilitiestomaximizeproductivity.Contributetomicrosoft/PowerToysdevelopmentbycreatinganaccountonGitHub.https://github.com/microsoft/PowerT
- ASP.NET Core Web API 模板项目推荐
余怡桔Solomon
ASP.NETCoreWebAPI模板项目推荐aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql,Mongodat
- Apache2 搭建 WebDAV 服务器
cnlenglan
apache
Apache2搭建WebDAV服务器本文本参考了https://blog.csdn.net/fengchao_2009/article/details/7531856https://www.cnblogs.com/anArtist/articles/5462951.html最近使用unRaid安装了Webdav,考虑到本人不熟悉Linux系统以及这个unRaid就准备放弃使用该系统。查询资料发现W
- chatgpt赋能python:用Python安装Jupyter:让数据科学变得更加高效!
aijinglingchat
ChatGptpythonchatgptjupyter计算机
用Python安装Jupyter:让数据科学变得更加高效!对于数据科学家而言,jupyter是不可或缺的工具之一。它是一个基于web的交互式计算环境,可以帮助我们在Python中以一种轻松、方便、可交互的方式进行编程和数据分析。今天,我们将向您介绍在Python中如何安装jupyter。安装Python要安装jupyter,首先需要安装Python。如果您已经安装了Python,请跳到下一步。您可
- ASP.NET Core N-Tier 架构 Web API 项目教程
蓬为宜
ASP.NETCoreN-Tier架构WebAPI项目教程aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier项目介绍ASP.NETCoreN-Tier架构WebAPI项目是一个示例项目,展示了如何使用ASP.NETC
- 深度解析智能问答系统:如何打造精准、高效的AI对话架构?
和老莫一起学AI
人工智能架构自然语言处理产品经理语言模型学习ai
在人工智能的飞速发展中,智能问答系统(QA系统)逐渐成为了企业内部管理、客户服务、搜索引擎等多个领域中的关键技术。今天,我们将深入探讨一个基于大模型、自然语言处理、知识检索的智能问答系统的架构,详细介绍其技术原理、流程以及未来应用前景。一、系统整体概览在这个智能问答系统中,整个流程可以大致划分为两大部分:前端问答生成与后端离线数据处理。前端部分是用户交互的核心,通过用户的输入、关键词提取、检索和问
- Dufs开源Web文件服务器
爱辉弟啦
linux运维linux运维服务器Web文件服务器开源软件
介绍:Dufs是一个独特的实用文件服务器,支持静态服务,上传,搜索,访问控制,webdav…GitHub-sigoden/dufs:Afileserverthatsupportsstaticserving,uploading,searching,accessingcontrol,webdav…功能列表提供静态文件下载文件夹为zip文件上传文件和文件夹(拖放)创建/编辑/搜索文件可恢复的部分上传/下
- Nginx 配置文件基础语法解析
计算机毕设定制辅导-无忧学长
#Nginxnginxgithub运维
一、Nginx简介在当今的Web服务领域,Nginx无疑是一款备受瞩目的明星产品。它是由IgorSysoev开发的一款高性能的HTTP和反向代理服务器,同时也具备IMAP/POP3/SMTP代理服务功能。自2004年首次发布以来,凭借其卓越的性能、出色的稳定性和极高的灵活性,迅速在Web服务器市场中崭露头角。Nginx的高性能体现在多个方面。其采用了事件驱动和异步非阻塞的架构设计,使得它能够高效地
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- 亚马逊CloudFront:一次一个HTTP请求提升网络性能
AI航海家
AWS
亚马逊CloudFront:一次一个HTTP请求提升网络性能关键字:[AmazonWebServicesre:Invent2024,亚马逊云科技,生成式AI,CloudFront,HttpRequestPerformance,CloudfrontDnsRouting,EdgeCachingArchitecture,ServerlessEdgeCompute,OriginSecurity]导读无论您
- 利用rsync备份全网服务器数据
obboda
服务器运维
一、项目描述某公司里有一台Web服务器,里面的数据很重要,但是如果硬盘坏了数据就会丢失,现在领导要求把数据做备份,这样Web服务器数据丢失在可以进行恢复,要求如下:1、备份要求每天晚上00点整在Web服务器上打包备份系统配置文件、网站程序目录及访问日志并通过rsync命令推送到Rsync备份服务器上备份保留。2、备份思路可以是先在本地按日期打包,然后再推送到Rsync备份服务器上;NFS存储服务器
- 实战指南:使用Wireshark捕获并解密HTTPS数据包
md_1008
wiresharkhttps测试工具
在网络安全和数据分析领域,捕获和分析网络数据包是理解网络行为、诊断问题和进行安全审计的重要手段。HTTPS(HyperTextTransferProtocolSecure)作为现代Web通信的主要协议,通过SSL/TLS加密确保了数据的安全传输。然而,在某些情况下,如网络调试、安全测试或故障排除时,我们可能需要解密HTTPS数据包以查看其详细内容。本文将提供一份实战指南,教你如何使用Wiresha
- httpslocalhostindex 配置的nginx,一刷新就报404了
m0_74824112
nginx运维
当你的Nginx配置导致页面刷新时报404错误时,通常是由于以下几个原因造成的:静态文件路径配置错误:Nginx没有正确地指向静态文件的目录。前端路由问题:如果是SPA(单页应用),刷新页面时Nginx没有正确地将请求重定向到入口文件(如index.html)。反向代理配置错误:如果Nginx作为反向代理,后端服务可能没有正确处理请求。检查和解决步骤1.检查静态文件路径配置确保Nginx配置文件中
- AWS GCR EKS Resource:构建高效弹性云原生应用的利器
杨女嫚
AWSGCREKSResource:构建高效弹性云原生应用的利器eks-workshop-greater-chinaAWSWorkshopforLearningEKSforGreaterChina项目地址:https://gitcode.com/gh_mirrors/ek/eks-workshop-greater-china在云计算的浪潮中,AWS(AmazonWebServices)一直处于创新
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证1)
gc_2299
网页编程JWT身份认证JwtBear
本文开始学习基于JWT的身份认证基本用法,相比Cookie、Session等方式,JWT要复杂一些,除了注册认证服务之外,还需提供JWTToken的生成函数或生成类,以便在访问需授权的函数之前获取Token。参考文献1-7中大部分示例都是基于WebApi项目,本文基于Microsoft.AspNetCore.Authentication.JwtBearer包,参照参考文献中的代码,实现最简单的
- 深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
- PHP语言的语法
Quantum&Coder
包罗万象golang开发语言后端
PHP语言的语法与应用引言PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,特别适合于Web开发。由于其简单易学的语法、高效的运行性能以及强大的功能,PHP已成为开发动态网页和应用程序的热门选择。本文将深入探讨PHP的语法特性、常用功能,以及在实际开发中的应用示例。PHP基础语法1.PHP代码的基本结构PHP代码通常放在标签之间。这些标签告诉服务器开始和结束
- 告别代码堆砌!AI生成前端页面,让开发效率飞升
前端
在当今快节奏的数字世界中,前端开发效率至关重要。面对日益增长的市场需求和复杂的项目,开发者们常常面临着巨大的压力。而一款优秀的AI生成前端页面工具,无疑能成为提升效率的利器。本文将深入探讨谷歌Gemini的强大功能,并结合ScriptEcho——一款基于大模型AI技术的前端代码生成工具,展现如何将AI技术应用于前端开发,从而实现效率的显著提升。谷歌Gemini:AI赋能的未来谷歌Gemini的出现
- 零售业的AI赋能与前端开发效率革命:ScriptEcho 的助力
前端
零售业正经历着前所未有的数字化转型,但同时也面临着巨大的挑战。库存管理混乱、个性化客户体验不足等问题,严重制约着零售企业的盈利能力。而人工智能(AI)的兴起,为解决这些问题提供了新的思路。通过AI驱动的实时库存管理和客户行为分析,零售企业可以显著提升运营效率和客户满意度。然而,构建这些AI赋能的零售应用,需要强大的前端开发能力,这正是AI代码生成器ScriptEcho能够发挥关键作用的地方。AI赋
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- Ruby语言的数据库编程
Quantum&Coder
包罗万象golang开发语言后端
Ruby语言的数据库编程引言在现代软件开发中,数据库几乎是每个应用程序的重要组成部分。无论是简单的Web应用还是复杂的企业系统,数据存储和管理都是不可或缺的环节。Ruby是一种动态、面向对象的编程语言,因其优雅的语法和丰富的库支持而受到广泛欢迎。在Ruby的生态系统中,ActiveRecord是最常用的数据库编程工具,它源自RubyonRails框架,为开发者提供了简单而强大的数据库交互能力。本文
- Web三维CAD绘制一个窗户模型
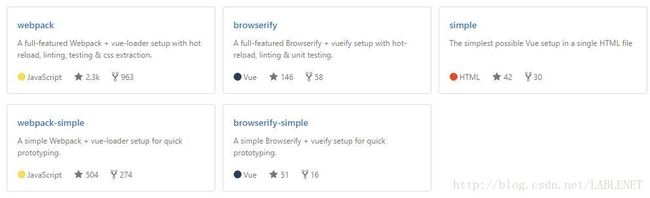
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 前后端分离VUE3+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootjavapageofficevue在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 前后端分离VUE+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootvuepageoffice在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 关于告警,要想做好,从这些方面着手
各类监控系统都会产生告警事件,于是,就产生了FlashDuty、PagerDuty、Opsgenie这类产品,做告警事件的收敛降噪、排班认领升级等。如果你想增强自己公司的告警事件处理能力,参考(chaoxi)这些产品的功能就可以了。告警集成:目标是在一个Oncall平台上处理所有告警,一般常见的监控工具,都有对接webhook的能力,因此Oncall平台可以对不同监控工具进行接口适配,提供一个相应
- python no module name _lzma,安装/编译pylzma(LZMA Python绑定)
蓝精灵国王乄
pythonnomodulename_lzma
I'vealreadypostedthisquestionontheauthorswebsite,butIthoughtImightaskhereaswell.I'vebeentryingtoinstallpylzmawiththissetup:Windows7x64Python2.6.6x64theamd64compilercomingfromwindowsserver2003sdkcloned
- 在线CAD绘制条形码和二维码的方法(VUE集成DWG)
一、条形码绘制1.原理绘制条形码需要根据不同的应用场景选择适当的条形码标准,如常见的codabar、CODE30、CODE128等,每一种条形码标准都有它特定的数据编码规则,调用这些编码规则进行数据编码时会将数据字符按照所选编码规则转换成条和空的组合(一组二进制数据)。不同的条形码标准使用不同的编码规则来表示0到9的数字或26个英文字母。其中,为了确保扫描的准确性,条形码中还包括一个校验字符。这个
- 出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR