HTML5新属性 Canves的整体学习
大家好。好久没见了,萍子也已经好久都没更新博文了,嘻嘻,有没有想念萍子啊。最近有点事情需要处理,所以大致请了半个月的假,呼呼~这半个月的假期过去再回来摸键盘码代码,感觉脑子一片空白啊,多尴尬啊,这个“从入门到放弃的”的水平,现在更糟糕了,唉~萍子心理暗暗暗示自己要加油啊,马上过年了,得过个好年呐。~~(>_<)~~
好了,闲篇还是不扯那么多了,我们进入正题,我们今天一起来看看H5的canves的使用啊,好长时间没学习了,先挑“软柿子”练练手,嘿嘿嘿~
一、Canves简介
首先需要说的是canves是HTML5里面新增的标签,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。
在以往没有canves的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了canves,我们只使用JavaScript完成绘制。
一个canves标签定义了一个指定尺寸的矩形框,也就是一个幕布,在这个幕布范围内,我们可以进行随意绘制。
<canves id="myCanves" width="500" height="500">canves>
其中width和height是它有且仅有的两个属性,没有src、alt等属性,这俩属性主要用于在canves标签中定义画布的大小。如果不进行设置,默认宽为300,高为150,单位为px。❗️❗️❗️注意:
第一点,需要注意的是canves的宽高不能在CSS样式中定义,否则会造成canves内部强制拉伸变形,永远不要在样式中设置canves的宽高;
第二点,为防止有些浏览器不支持canves标签,我们可以适当的做一些提示,给一些替换内容,以便于用户做出相应的操作。
<canves id="myCanves" width="500" height="500">
对不起,你的浏览器版本过低,点击<a href='#'>下载a>
canves>二、Canves使用
1.获取canves标签和创建canves使用环境
众所周知,要想使用脚本操作标签首先必须获取到canves标签,这一点无可厚非。
再有一点就是我们要获取一下上下文,创建一下canves的使用环境——
//获取canves标签
var canves = document.getElementById("myCanves");
//创建环境,存储了对canves操作的各种API
var context = canves.getContext("2d");2.通过简单的例子,进行学习canves的具体使用
2.1简单的划线
CSS部分:
canves{
border:1px solid red;
}
body部分;
"myCanves" width="500px" height="500px">
对不起,您的浏览器版本过低,请及时更新。
script部分:
var canves = document.getElementById("myCanves");
var context = canves.getContext("2d");
//新建一个路径,开始在画布上进行绘画
context.beginPath();
//画笔开始画的坐标位置
context.moveTo(0,0);
//画笔划到哪里的位置坐标
context.lineTo(200,200);
//设置这条线的颜色
context.strokeStyle = "red";
//所画这条线的宽度
context.lineWidth = 20;
//划线
context.stroke();这样,我们就可以看到下面的效果,如下图:

这样,我们就可以进行一些简单几何图形的绘制了,只需要多设置几个lineTo即可,比如我们想要绘制一个矩形。
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,140);
context.lineTo(140,140);
context.lineTo(140,20);
//context.lineTo(20,20);
context.closePath();闭合曲线,顾名思义的理解就好
context.strokeStyle = "lightblue";
context.lineWidth = "10";
context.stroke();2.2基础图形Api的使用:矩形和圆形的绘制
这两个图形的绘制,是有其特定的Api的,所以大部分时候,我们都不太使用上述那个比较麻烦的方法。现在我们现在来简单的说一下,这两个相关Api的使用。
2.2.1矩形的绘制
矩形的绘制分为两种,一个是矩形线框的绘制strokeRect(绘制的起点x,绘制的起点y,矩形的宽度,高度),一个是矩形填充的绘制fillRect(绘制的起点x,绘制的起点y,矩形的宽度,高度)。
矩形线框:
context.strokeStyle = "skyblue";
context.lineWidth = 10;
context.strokeRect(50,50,200,100);
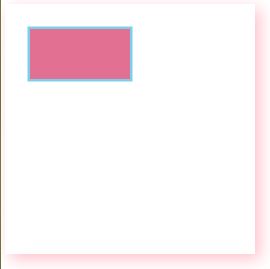
矩形填充:
context.fillStyle = "pink";
context.fillRect(50,50,200,100);效果图如下:
外面的天蓝色是矩形线框,里面的粉色是填充。

哈哈,是不是很简单啊,稍微记一下它的Api就可以了,如果实在是觉得比较麻烦,到时用到了现查也没问题的。
2.2.2圆形的绘制
绘制圆形使用的Api是arc(圆心x,圆心有,圆心半径r,开始弧度,结束弧度,顺逆时针【true逆时针/false顺时针】)
画圆形需要用到度数,根据我们学到的知识,在数学对象中我们学过一个Math.PI,在这里就刚好派上用场了
var deg = Math.PI/180;//把Math.PI转换成1度,用起来比较方便
context.beginPath();
context.arc(200,300,150,0*deg,360*deg,false);
context.lineWidth = 10;
context.strokeStyle = "pink";
context.stroke();
context.fillStyle = "skyblue";
context.fill();这样一个圆形就画好了,效果图如下:

当然了,我们可以根据具体情况来设置画圆的具体弧度。
小练习:
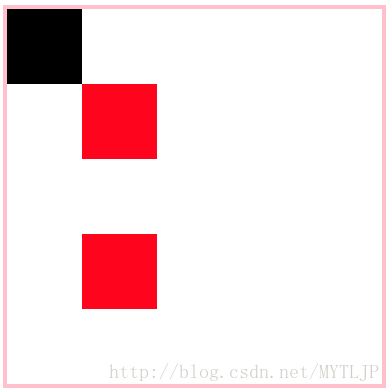
画出下图:

萍子不知道你们第一眼看到这个图形后会有怎样的思路,我知道我当时一看到的时候,只会很死板的把矩形一遍一遍的来四次,纯手写很笨的那种,哈哈,但是写着写着吧,会觉得其实不用那么费劲,一个for循环就可以实现出现的,因为毕竟它有一定的规律可循——它们大小是相同的,只是位置和颜色不一样。那这样的话,就比较好写了,如下方代码:
var colors = ["red","blue","yellow","gray"];
for(var i = 0;ilength;i++){
context.beginPath();
context.fillStyle = colors[i];
context.fillRect(100+i*20,100+i*20,200,100);
} 这样循环出来就好了,是不是很简单啊,哈哈。
2.3绘制文字、阴影和渐变
2.3.1绘制文字
font 简写属性在一个声明中设置所有字体属性。这个简写属性用于一次设置元素字体的两个或更多方面。
可以按顺序设置如下属性:
font-style
font-weight
font-size/line-height
font-family
可以不设置其中的某个值,比如 font:100% verdana; 也是允许的。未设置的属性会使用其默认值。
context.font = "italic bold 100px STXINGKA";//其中字体大小和字体库是必须的这个绘制文字和绘制矩形一样,是具有绘制线框strokeText(要绘制的文字,绘制的起点x,起点y)和填充绘制fillText(要绘制的文字,绘制的起点x,起点y)的,俗称空心字和实心字。
下面我们一起来看看它的具体使用:
context.font = "italic bold 100px STXINGKA";
//绘制空心字
context.strokeText("流年笑掷,",50,100);
//绘制实心字
context.fillStyle = "dimgray";
context.fillText("未来可期。",50,230);效果图如下:

如果需要实心字和空心字共同存在,只需要设置两次,文字内容的位置一样即可。
2.3.2阴影
//阴影颜色
context.shadowColor = "skyblue";
//阴影的水平偏移,向右为正方向
context.shadowOffsetX = 10;
//阴影的垂直偏移,向下为正方向
context.shadowOffsetY = 10;
//阴影的模糊级别
context.shadowBlur = 50;
context.fillStyle = "pink";
context.fillRect(50,400,200,200);
context.fillText("择一城缘悭一面",300,500);2.3.3渐变
线性渐变createLinearGradient(渐变起点x,渐变起点y,终点想,终点y)
var gradient = context.createLinearGradient(0,700,700,700);
//渐变颜色添加
gradient.addColorStop(0,"red");
gradIent.addColorStop(0.5,"yellow");
gradient.addColorStop(1,"blue");
context.fillStyle = gradient;
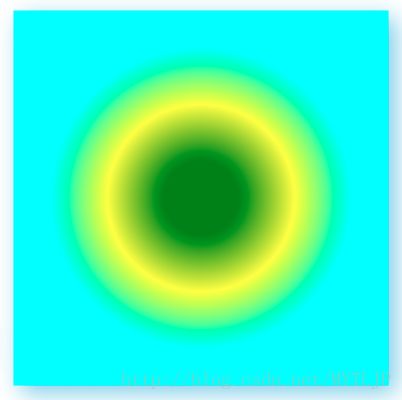
context.fillRect(50,700,700,700);径向渐变createRadialGradient(起始圆心x,起始圆心y,起始圆半径,终点圆心x,终点圆心y;终点圆半径)
var rial = context.createRadialGradient(800,300,50,800,300,200);
rial.addColorStop(0,"green");
rial.addColorStop(0.5,"yellow");
rial.addColorStop(1,"cyan");
context.fillStyle = rial;
context.fillRect(550,50,500,500);2.4canves变换
❗️❗️❗️2d变换操作的是整个canves坐标系,慎用
意思就是当进行了2d变换的操作,整个坐标系都会跟着变了模样
2.4.1平移
context.fillRect(0,0,100,100);
context.translate(100,100);
context.fillStyle = "red";
context.fillRect(0,0,100,100);
context.fillRect(0,200,100,100);2.4.2缩放
context.fillRect(0,0,100,100);
context.scale(2,0.5);
context.fillStyle = "palevioletred";
context.fillRect(100,100,100,100);2.4.3旋转
context.fillRect(0,0,100,100);
context.rotate(Math.PI/4);
context.fillStyle = "skyblue";
context.fillRect(0,0,100,100);
context.fillRect(200,0,200,200);2.4.4保存和释放
保存和释放是为了解决canves变换的缺点,让画布始终保持(0,0)原点在原始的位置。
//保存
context.save();
//释放
context.restore();
❗️❗️❗️注意:
保存的是上一步的操作
释放的是存储的最后来个小例子看看:
context.save();
context.translate(200,200);
context.save();//保存平移了200,200的画布
context.rotate(Math.PI/3);
context.scale(1.8,0.3);
context.fillRect(0,0,100,100);
//释放的是存储的最后
context.restore();//把平移200,200的画布释放出来
context.fillStyle = "red";
context.fillRect(0,0,100,100);
context.restore();//把原始画布释放出来
context.fillRect(0,0,100,100);2.5曲线——贝塞尔曲线
二次贝塞尔曲线
context.quadraticCurveTo(控制点x,控制点y,曲线终点x,曲线终点y)
context.beginPath();
context.moveTo(0,0);//曲线的起点
context.quadraticCurveTo(100,500,500,500);//曲线的终点
context.lineWidth = 3;
context.stroke();三次贝塞尔曲线
context.bezierCurveTo(控制点1x,控制点1y,控制点2x,控制点2y,曲线终点x,曲线终点y)
context.beginPath();
context.moveTo(250,250);
context.bezierCurveTo(500,0,500,500,250,250);
context.lineWidth = 3;
context.strokeStyle = "red";
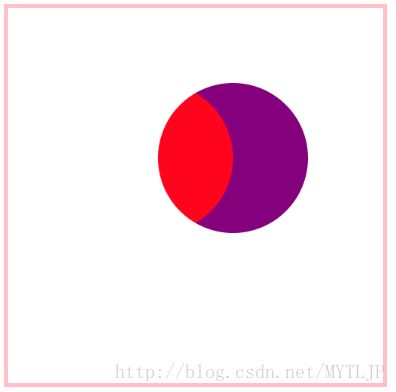
context.stroke();2.6图像的组合方式
设置图像组合的语句:
context.globalCompositeOperation❗️❗️❗️注意:
这个方式要设置在两个图像之间
以下例子,先画了红色的圆
其一共有10个属性值供选择,我大致挨个讲讲它是什么意思:
source-over 新图覆盖原图,默认

destination-over 原图覆盖新图

source-in 保留新图重合部分,其他设置为透明

destination-in 保留原图重合部分,其他设置为透明

source-out 保留新图不重复部分,其他设置为透明

destination-out 保留原图不重复部分,其他设置为透明

source-atop 保留新图的重合以及原图的不重合部分,其他设置为透明

destination-atop 保留原图的重合以及新图的不重合部分,其他设置为透明

lighter 让重和部分进行颜色叠加

copy 保留新图
2.7绘制图片
❗️❗️❗️注意:
图片需要等加载完成后才显示,因此需要使用onload函数
绘制图片的步骤:
var img = new Image();//创建图片
img.src = "相对路径";
img.onload = function(){
//图片加载完成后,显示图片
//绘制图片的Api
其参数有三种情况:
context.drawImage(图片对象,绘制起点x,绘制起点y);
context.drawImage(图片对象,绘制起点x,绘制起点y,绘制宽度w,绘制高度h);
context.drawImage(图片对象,裁剪起点x,裁剪起点y,裁剪宽度w,裁剪高度h,绘制起点x,绘制起点y,绘制宽度w,绘制高度h);
}小例子:
var imgObj = new Image();
imgObj.src = "";
imgObj.onload = function(){
context.drawImage(imgObj,0,0);
context.drawImage(imgObj,100,100,300,250);
context.drawImage(imgObj,70,180,300,300,0,0,300,300);
}下面,我们挨个看看它们的展示情况,画布为500*500的大小
①

②

③