第一步:meta标签
大多数浏览器将HTML页面放大为宽的视图(viweport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。
下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。
在
标签里加入这个meta标签。
1 <meta name="viweport" content="width=device-width, initial-scale=1.0">
IE8或者更早的浏览器并不支持Media Query。你可以使用media-query.js或者respond.js来为IE添加Media Query支持。
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js">script>
第二部:HTML结构
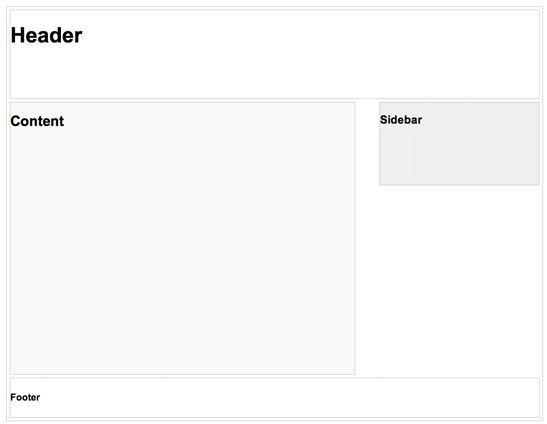
在这个例子里,我有一个包括头部、内容、侧边栏和页脚的基本页面布局。头部有固定的高度180px,内容容器是600px而侧边栏是300px。
第三部:媒介查询-Media Queries
CSS3 Media Query - 媒介查询是响应式设计的核心。它根据条件告诉浏览器如何为指定视图宽度渲染页面。
当视图宽度小于等于980px时,如下规则会生效。基本上,我会将所有的容器宽度从像素值设置为百分比以使得容器大小自适应。
1 /*for 980px or less*/ 2 @media screen and (max-width: 980px){ 3 #pagewrap{ 4 width: 94%; 5 } 6 #content{ 7 width: 65%; 8 } 9 #sidebar{ 10 width: 30%; 11 } 12 }
然后为小于等于700px的视图指定#content和#sidebar的宽度为自适应并且清楚浮动,使得这些容器按全宽度显示。
/*for 700px or less*/ @media screen and (max-width: 700px){ #content{ width:auto; float:none; } #siderbar{ width:auto; float:none; } }
对于小于等于480px的情况,将#header元素的高度设置为自适应,将h1的字体大小修改为24px并隐藏侧边栏。
/*for 480px or less*/ @media screen and (max-width: 480px){ #header{ height:auto; } h1{ font-size: 24px; } #siderbar{ display:none; } }