- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
码喽的自我修养
vue2/3从基础到起飞vue.js前端javascript缓存vue前端框架AI编程
个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- 基于django+vue高校实验室预约系统【开题报告+程序+论文】-计算机毕设
煜文学长_毕设
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着高等教育的快速发展,高校实验室作为实践教学与科研活动的重要基地,其利用率与管理效率直接关系到教学质量与科研成果的输出。然而,传统的手工预约和管理方式已难以满足日益增长的实验室使用需求,存在信息不对称、预约流程繁琐、资源分配不均等问题。因此,开发一套高效、便捷、
- 无@RequestBody获取数据为null
爱恰鸡米花
学习java
知识点参考:https://blog.csdn.net/justry_deng/article/details/80972817/今天在做一个post提交数据时,发现后台接收到的数据总为null,这是vue前端代码submitForm(formName){this.ruleForm.pic='/img/singerPic/666.jpg';const_this=this;this.$refs[fo
- 2025年计算机专业毕业设计选题推荐 速存
小晓程序设计
课程设计javaspringboot毕业设计
2025最新计算机专业毕业设计选题推荐博主介绍CSDN特邀作者、博客专家、CSDN新星计划导师Java领域优质创作者,荣获“博客之星”称号掘金、华为云、阿里云、InfoQ等平台优质作者专注于Java技术及学生毕业项目实战指导高校教师/讲师,擅长同行交流合作文末获取源码联系方式主要内容SpringBoot、Vue、SSM框架应用HLMT(假设为某特定技术或框架)、Jsp、PHP、Node.js、Py
- 视频的上传,转码与展示的过程
小子武
java视频上传视频转码
本文是记录自己学习过程的,不适合直接拿来用的业务需求及场景后台基于springboot的微服务框架,页面是vue用户可以选择一个视频上传的管理页面,新增时,用户可以选择上传封面图片或者不选择上传封面图片(此时要根据视频的格式决定是从视频中截图或者展示默认图片)页面效果先不展示了,涉及的信息比较多这里贴的是视频转码功能部分,我从网上找的代码又根据自己的需要又改的,很佩服写这段代码的人真的很厉害(侵删
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- watch里可以写异步吗
每天吃饭的羊
vue.js
在Vue的watch中可以写异步,但通常不推荐。原因-可维护性差:watch的主要用途是响应式地监听数据变化。如果在里面写复杂的异步操作,会让代码逻辑变得难以理解和维护。例如,同时监听多个数据变化并触发不同异步操作时,代码会很混乱。-数据更新问题:异步操作可能会导致数据更新不及时或不一致。watch在数据变化后就会触发,但是异步任务有延迟,在这个延迟期间数据可能已经被其他操作修改了,就容易出现问题
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- 四、【Vue3】——setup不得不说的两个注意点
YIFEI132
Vue3vue.jsjavascript前端
在Vue3中setup被称为组合式API表演的舞台,可见其重要性与地位,在小编第一篇中浅谈过setup的使用,这节可以进阶学习一下setup中两个注意点:执行时机以及其参数。一、拉开序幕的setup理解:Vue3.0中一个新的配置项,值为一个函数。setup是所有CompositionAPI(组合API)“表演的舞台”。组件中所用到的:数据、方法等等,均要配置在setup中。setup函数的两种返
- vue | TODO记事本
jingling1007
前端vue.js前端javascript开发语言前端框架css
要实现上面这个记事本:可以分为三个步骤:1.列表的渲染:写毕设看文献做饭2.头部添加功能的实现:3.底部合计和清除功能的实现:1.列表的渲染:使用v-for:{{index+1}}.{{item.content}}constapp=newVue({el:'#app',data:{todoname:"",list:[{id:1,content:'写毕设',isDone:false},{id:2,co
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
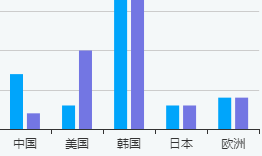
- 常见的图形库概览-01-Chart.js 入门例子
后端java
入门例子Chart.js入门示例//在这里编写Chart.js代码//获取canvas元素的上下文constctx=document.getElementById('myChart').getContext('2d');//创建图表constmyChart=newChart(ctx,{type:'bar',//图表类型:柱状图data:{labels:['January','February','
- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- SpringBoot+Netty+WebSocket 如何实现消息推送
技术琐事
rxjavajavajava-ee架构后端
Netty是一个利用Java的高级网络的能力,隐藏底层的复杂性而提供一个易于使用/使用其服务器的API的客户端框架。基于SpringBoot+MyBatisPlus+Vue&Element实现的后台管理系统+用户小程序,支持RBAC动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能项目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro
- 有哪些常见的 Vue 错误?
涔溪
vuevue.js前端javascript
在使用Vue.js开发应用时,开发者可能会遇到各种错误。以下是一些常见的Vue错误以及如何避免它们:为了更详细地解释常见的Vue.js错误,我们可以深入探讨每个类别,并提供更多的背景信息和解决方案。以下是针对常见错误的扩展说明:1.数据响应性问题a.未声明的响应式数据问题:在Vue实例创建之后动态添加的数据属性不会自动成为响应式的。解决方案:使用Vue.set()或者this.$set()方法来添
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- vue项目中导入视频
涔溪
vuevue
vue项目中引入视频插件一、安装插件vue-video-playernpminstallvue-video-player-s二、在main.js里倒入并使用importVideoPlayerfrom'vue-video-player'import'vue-video-player/src/custom-theme.css'import'video.js/dist/video-js.css'Vue.
- vue3 + [email protected]带箭头的轨迹线
小汪同学→_→
webGis-leafletvue.jsleaflet.js
import'leaflet-polylinedecorator'//箭头线(引入第三方插件)onMounted(()=>{window.customMap=mapInit.initMap({target:'map-container',coordinate:[36.09,120.35]})constdrawnItems=newL.FeatureGroup()window.customMap.ad
- ApexCharts 图表入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- VUE3-修改element-plus-el-select的下拉框样式
Anastasia289
vue.jsjavascript前端vue
样式如图:参考博客链接:修改el-select和el-input样式;修改element-plus的下拉框el-select样式;修改placeholder样式_elementplusel-select样式修改-CSDN博客.el-select{--el-select-border-color-hover:rgb(0,162,255)!important;//修改下拉框hover的默认样式}.el
- Nginx部署Vue项目添加访问后缀
星巡打杂工
vue.jsnginxjavascript
有时候会根据需要,区分不同的vue项目,这样要加一个后缀,不加后缀,访问是http://localhost/,加一个后缀,app,访问路径就是http://localhost/app一、vue工程配置:1.vue.config.jspublicPath配置为/app/2.route配置base为/app,model为history将打包后vue工程文件放入/usr/share/nginx/html
- Vue3初学之商品的增,删,改功能
fmdpenny
Web前后端技术javascriptvue.js开发语言
用一个商品的后台管理进行增,删,改的实现。案例进行学习:新增商品编辑删除取消确定import{ref}from'vue';import{ElMessageBox}from'element-plus';constgoodsList=ref([{id:1,name:'商品1',price:100,stock:50},{id:2,name:'商品2',price:200,stock:30}]);cons
- VUE+ Element-plus , el-tree 修改默认左侧三角图标,并使没有子级的那一项不展示图标
Jane - UTS 数据传输系统
vue.jsjavascriptelementui
exportdefault{data(){return{data:[{label:'Parent1',children:[{label:'Child1-1'},{label:'Child1-2'}]},{label:'Parent2'},{label:'Parent3',children:[{label:'Child3-1'}]}],defaultProps:{children:'children
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key