使用Bootstrap框架制作响应式移动网页
Bootstrap在开发响应式移动页面方面是最流行的HTML,CSS,和JS框架。在官方网站上分别展示在CSS,Componts,还有JS的相关组件。本文详细介绍通过bootstrap框架制作一个精美的网页(内容方面参考慕课网的相关资料)


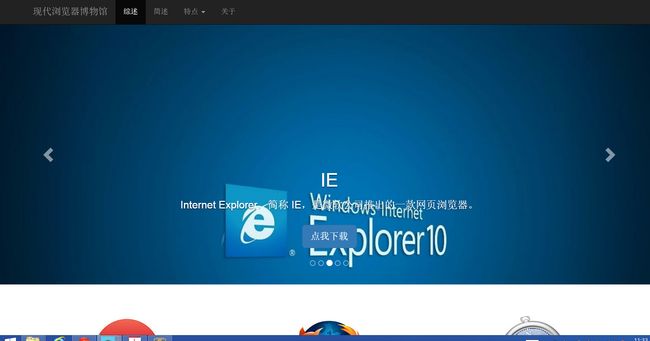
其中顶部页面的导航栏部分点击“特点”可以实现小标兰,点击“关于可以弹出介绍性的文字”图片可以实现滚动效果。最主要的功能是当页面缩放时,网页中所有的元素都能自适应其屏幕大小的变化,在bootstrap 中的components中的navbar中提供了template 代码,可以参考使用,而滑动的图片显示可以参考Javascript中的carousel特征
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
div>
div>
...
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
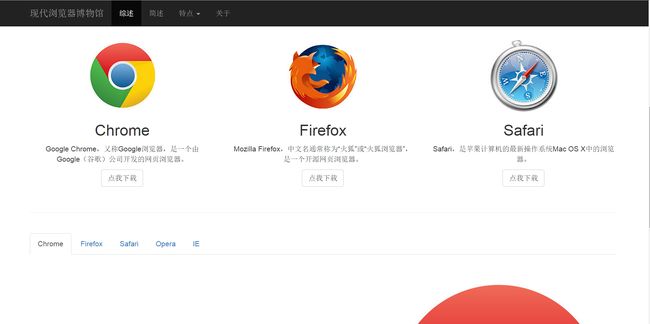
div>中部可以实现三个对象在一行中排列,当屏幕宽度变窄时,此时三个浏览器图标和内容可以在分为三行一列排列。在bootstrap中CSS部件中提供了grid system,所有的元素对象包裹在container中,通过设定row行和col-md-4(保证总和在12)
<div class="container" id="summary-container">
<div class="row">
<div class="col-md-4">
<img class="img-circle" src="images/chrome-logo-small.jpg" alt="chrome">
<h2>Chromeh2>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载a>
p>
div>
<div class="col-md-4">
<img class="img-circle" src="images/firefox-logo-small.jpg" alt="firefox">
<h2>Firefoxh2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载a>
p>
div>
<div class="col-md-4">
<img class="img-circle" src="images/safari-logo-small.jpg" alt="safari">
<h2>Safarih2>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载a>
p>
div>
div>底部部分当鼠标点开导航栏“特点”下拉的各个浏览器链接时,底部的内容可以自动变化。包括表单的生成使用tab特征(该段的代码也也包裹在container 中)
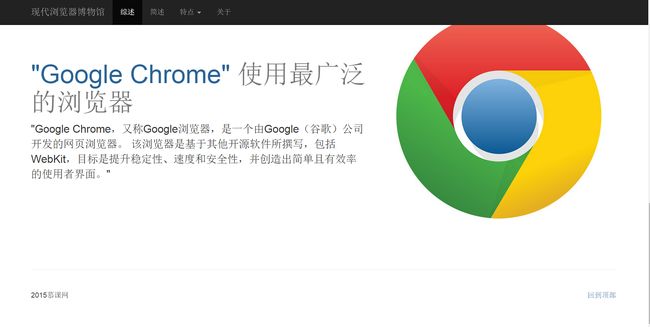
底部包括脚本的书写
<div class="row feature">
<div class="col-md-7">
class="feature-heading">
"Google Chrome"
class="text-muted">使用最广泛的浏览器
class="lead">"Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。
该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。"
div>操作部分:
进入bootstrap的官方网站,在getting started 中的basic template 中找到以下代码
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<h1>Hello, world!h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>可以根据具体引用的js文件情况对
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>现代浏览器博物馆title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
body{
padding-top: 50px;
padding-bottom: 50px;
}
.carousel {
height: 500px;
background-color: #000;
margin-bottom: 60px;
}
.carousel .item{
height: 500px;
background-color: #000;
}
.carousel .img{
width: 100%;
}
.carousel-caption p{
margin-bottom: 20px;
font-size: 20px;
line-height: 1.8;
}
#summary-container .col-md-4{
text-align: center;
}
hr.divider{
margin:40px 0;
}
.feature{
padding: 30px 0;
}
.feature-heading{
font-size: 50px;
color: #2a6496;
margin-top: 120px;
}
.feature-heading.text-muted{
font-size: 28px;
color: #999;
}
style>
head>
<body>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">现代浏览器博物馆a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述 <span class="sr-only">(current)span>a>li>
<li><a href="#">简述a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">特点 <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#tab-chrome">Chromea>li>
<li><a href="#tab-firefox">Firefoxa>li>
<li><a href="#tab-safari">Safaria>li>
<li><a href="#tab-opera">Operaa>li>
<li><a href="#tab-ie">IEa>li>
ul>
li>
<li><a href="#" data-toggle="modal" data-target="#about">关于a>li>
ul>
div>
div>
nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
<li data-target="#carousel-example-generic" data-slide-to="3">li>
<li data-target="#carousel-example-generic" data-slide-to="4">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/chrome-big.jpg" alt="1 slide">
<div class="carousel-caption">
<h1>Chromeh1>
<p>Google Chrome, 又称Google浏览器,是一个由谷歌公司开发的浏览器。p>
<p>
<a class ="btn btn-lg btn-primary" href="http://www.google.cn/intl/zh-CN/chrome/browser/" role="button" target="_blank">点我下载a>
p>
div>
div>
<div class="item">
<img src="images/firefox-big.jpg" alt="2 slide">
<div class="carousel-caption">
<h1>Firefoxh1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。p>
<p>
<a class ="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" role="button" target="_blank">点我下载a>
p>
div>
div>
<div class="item">
<img src="images/ie-big.jpg" alt="3 slide">
<div class="carousel-caption">
<h1>IEh1>
<p>Internet Explorer,简称 IE,是微软公司推出的一款网页浏览器。p>
<p>
<a class ="btn btn-lg btn-primary" href="http://ie.microsoft.com/" role="button" target="_blank">点我下载a>
p>
div>
div>
<div class="item">
<img src="images/opera-big.jpg" alt="4 slide">
<div class="carousel-caption">
<h1>Operah1>
<p>Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。p>
<p>
<a class ="btn btn-lg btn-primary" href="http://www.opera.com/zh-cn" role="button" target="_blank">点我下载a>
p>
div>
div>
<div class="item">
<img src="images/safari-big.jpg" alt="5 slide">
<div class="carousel-caption">
<h1>Safarih1>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。p>
<p>
<a class ="btn btn-lg btn-primary" href="http://www.apple.com/cn/safari/" role="button" target="_blank">点我下载a>
p>
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">上一页span>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">下一页span>
a>
div>
<div class="container" id="summary-container">
<div class="row">
<div class="col-md-4">
<img class="img-circle" src="images/chrome-logo-small.jpg" alt="chrome">
<h2>Chromeh2>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载a>
p>
div>
<div class="col-md-4">
<img class="img-circle" src="images/firefox-logo-small.jpg" alt="firefox">
<h2>Firefoxh2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载a>
p>
div>
<div class="col-md-4">
<img class="img-circle" src="images/safari-logo-small.jpg" alt="safari">
<h2>Safarih2>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载a>
p>
div>
div>
<hr class="divider">
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#tab-chrome" role="table" data-toggle="tab">Chromea>li>
<li><a href="#tab-firefox" role="table" data-toggle="tab">Firefoxa>li>
<li><a href="#tab-safari" role="table" data-toggle="tab">Safaria>li>
<li><a href="#tab-opera" role="table" data-toggle="tab">Operaa>li>
<li><a href="#tab-ie" role="table" data-toggle="tab">IEa>li>
ul>
<div class="tab-content">
<div class="tab-pane active" id="tab-chrome">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">
"Google Chrome"
<span class="text-muted">使用最广泛的浏览器span>
h2>
<p class="lead">"Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。
该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。"p>
div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/chrome-logo.jpg" alt="Chrome">
div>
div>
div>
<div class="tab-pane" id="tab-firefox">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/firefox-logo.jpg" alt="Firefox">
div>
<div class="col-md-7">
<h2 class="feature-heading">
"Firefox"
<span class="text-muted">美丽的狐狸span>
h2>
<p class="lead">"Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器,
使用Gecko引擎(非ie内核),支持多种操作系统如Windows、Mac和linux。"p>
div>
div>
div>
<div class="tab-pane" id="tab-safari">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">
"Safria"
<span class="text-muted">Mac用户首选span>
h2>
<p class="lead">"Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。
Safari在2003年1月7日首度发行测试版,并成为Mac OS X v10.3与之后的默认浏览器,也是iPhone与IPAD和iPod touch的指定浏览器。"p>
div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/safari-logo.jpg" alt="Safria">
div>
div>
div>
<div class="tab-pane" id="tab-opera">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/opera-logo.jpg" alt="Opera">
div>
<div class="col-md-7">
<h2 class="feature-heading">
"Opera"
<span class="text-muted">小众但易用span>
h2>
<p class="lead">"Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。
是跨平台浏览器可以在Windows、Mac和Linux三个操作系统平台上运行。"p>
div>
div>
div>
<div class="tab-pane" id="tab-ie">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">
"IE"
<span class="text-muted">你懂得span>
h2>
<p class="lead">"Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet
Explorer(7,8,9,10版本),
简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。"p>
div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/ie-logo.jpg" alt="IE">
div>
div>
div>
div>
<hr class="divider">
<footer>
<p class="pull-right"><a href="#top">回到顶部a>
p>
<p>2015慕课网p>
footer>
div>
<div class="modal fade" id="about">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
<h4 class="modal-title">关于h4>
div>
<div class="modal-body">
<p>慕课网隶属于北京慕课科技中心(有限合伙),是一家从事互联网免费教学的网络教育公司。秉承“开拓、创新、公平、分享”的精神,
将互联网特性全面的应用在教育领域,致力于为教育机构及求学者打造一站式互动在线教育品牌。p>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">了解了button>
div>
div>
div>
div>
<script src="js/jquery-1.11.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<script>
$(document).ready(function(){
$("#bs-example-navbar-collapse-1 .dropdown-menu a").click(function(){
var href = $(this).attr("href");
$("#myTab a[href='" + href + "']").tab("show");
});
});
script>
body>
html>