- CX8836:小体积大功率升降压方案推荐(附Demo设计指南)
诚芯微科技
社交电子
CX8836是一颗同步四开关单向升降压控制器,在4.5V-40V宽输入电压范围内稳定工作,持续负载电流10A,能够在输入高于或低于输出电压时稳定调节输出电压,可适用于USBPD快充、车载充电器、HUB、汽车启停系统、工业PC电源等多种升降压应用场合,为大功率TYPE-CPD车载充电器提供最优解决方案。提供CX8836Demo测试、CX8836样品申请及CX8836方案开发技术支持。CX8836同升
- 代码的执行效果
高天
packagecom20210409;publicclassdemo04{publicstaticvoidmain(String[]args){//////&&当前的条件不满足,则最后结果一定不满足,后面的条件不再执行////&不管条件是否满足所有条件均作判断//intx=1,y=1;//if(++y==2&&x++==2){//x=7;//}//System.out.println("x="+x
- day12 控制流程 if switch while do...while 猜数字游戏
卓越小Y
JAVA学习日志游戏java开发语言
控制流程顺序结构所有的程序都是按顺序执行if语句选择结构单选择语句if(a>0){System.out.println(“hello”);}packagecom.ckw.blog.select;importjava.util.Scanner;publicclassdemo01{publicstaticvoidmain(String[]args){intscore=0;Scannerscanner=
- Vector和Stack的用法
蟹道人
JavaSejava
/***作者:*日期:*功能:vector的用法*/packagecom.cg;importjava.util.*;publicclassDemo5{publicstaticvoidmain(String[]args){//Vector的使用Vectorvec=newVector();Empemp=newEmp("2011",25,"zhang");vec.add(emp);for(inti=0;
- Android jni中数组参数的传递方式
lokeyme
Andriodandroid开发JNINDKjavac语言
1、背景今天调试了一下Androidjni关于Java中调用C代码的程序,发现我的数组参数传递方式不对,导致值传递不正确,我的方法是:C代码,入口函数#include#includejintJava_sony_MedicalRecordDemo_MainActivity_decryptionSuccess(JNIEnv*env,jobjectthiz,jintAttr[]){returnAttr[
- 关于项目中使用shiro进行安全管理的总结
一颗大青柠
JavaShirojavaspring
关于项目中使用shiro进行安全管理的总结关于SpringBoot下使用shiro进行用户认证与权限管理对于安全框架有一定了解的开发者一定对于shiro这款安全框架有一定的了解,这里我们不再对该框架进行其设计与知识的介绍,仅对于我的个人项目中所使用到的进行一个总结,并放上代码。使用该框架的第一步,进行配置:packagecom.libvirtjava.demo.vm.util.config;imp
- Android JetPack架构——结合记事本Demo一篇打通对Sqlite的增删改查结合常用jetpack架构应用
erhtre
程序员androidjetpack架构sqlite
为什么要用Jetpack?========================================================================关于为什么要用Jetpack,我参考了许多的博客和官方文档,开阔了我对Android生态圈的理解和认识,在Jetpack推出前出现的许许多多强大的第三方框架与语言,典型代表无疑是强大的RxJava在Jetpack仍然有许多粉丝在一
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- OpenGL之基础纹理一
我的大好时光
先看下效果图:纹理效果图.pngDemo下载地址:点击下载一、像素图像的数据包装图像存储空间=图像width*图像height*每个像素的字节数ps:有一张RGB的图像(每个颜色通道8位),图像的宽度199个像素,每行需要存储多少空间?解:8位为一个字节,有三个颜色,所以一个RGB需要3个字节存储。199(width)*1(height)*3(字节)二、像素的存储方式/**@parampname:
- 史上最全的maven的pom.xml文件详解
Meta999
Maven
注:详解文件中,用红色进行标注的是平常项目中常用的配置节点。要详细学习!转载的,太经典了、、、、欢迎收藏xxxxxxxxxxxx4.0.0xxxxxxjar1.0-SNAPSHOTxxx-mavenhttp://maven.apache.orgAmavenprojecttostudymaven.jirahttp://jira.baidu.com/
[email protected]
- 基于Google authentic实现的双因子登录认证系统前后台基于SSMP+Vue+Element(解决SecureRandom造成的服务器请求缓慢)
Tate_Brown
gitJAVAIDEADEBUGVUE
用md5两次加盐密码,可以灵活更换算法--直接上代码地址:JAVA后台:https://github.com/TateBrownJava/TwoFALogindemoBackendVue前端:https://github.com/TateBrownJava/TwoFALoginDemofrontend-------------------------------------------------
- udp的广播,多播,单播 demo
mengzhi啊
udp网络
enumclassEMsgType:uint8_t{EMSGT_SINGLE,//单播EMSGT_MULTICAST,//多播EMSGT_BROADCAST,//广播};sendSocket=newQUdpSocket(this);sendSocket->setSocketOption(QAbstractSocket::MulticastTtlOption,1);sendSocket->bind(
- 自己实现一个简易RPC调用框架
殷俊杰
最近在看dubbo,去创始人之一梁飞大神的博客搂了几眼,找到这个demo自己实现了一下,关于dubbo就不再介绍了,快速开始、框架设计、设计原则官网都有,有兴趣可以自己看Dubbo官网1.服务接口packagecom.yjj.my.api;/***@Description:*@Author:yinjunjie*@CreateDate:2018/8/713:16*@Version:1.0*/publ
- Linux 帧缓存 数据,嵌入式Linux通过帧缓存截图 – Framebuffer Screenshot in Embedded Linux...
weixin_39578674
Linux帧缓存数据
嵌入式Linux通过帧缓存截图–EmbeddedLinuxFramebufferScreenshot【目的】板子上已经可以运行Qtopia的demo和example了,想要将其qt的demo程序的画面截取下来,给其他人看。最原始的方法就是,找个相机,对着板子照几张即可。另外的办法,通过framebuffer去截图,截取运行中的qtdemo的画面,效果会更好,图片也更清晰。【解决过程】1.将fram
- VB验证码短信接口插件示例
短信接口开发
下面为您您提供了VB6版本的验证码短信接口对接DEMO例子免费体验注册地址:http://user.ihuyi.com/?DKimmuPrivateSubForm_Load()Winsock1.Protocol=sckTCPProtocolWinsock1.RemoteHost="106.ihuyi.com"Winsock1.RemotePort=80Winsock1.ConnectDoEvent
- 使用中专API实现AI模型调用与部署
llzwxh888
人工智能easyui前端python
在AI技术领域,如何调用和部署大语言模型(LLM)是一个常见的需求。本文将详细介绍如何通过中专API地址http://api.wlai.vip,实现对OpenAI大模型的调用与部署,并提供一个详细的demo代码示例。引言随着人工智能技术的飞速发展,大语言模型在自然语言处理任务中的表现尤为突出。然而,由于国内访问海外API存在一定限制,本文将使用中专API地址来解决这一问题,并展示如何在本地环境中配
- java:datatimeformat(处理字符串格式问题) StringBuilder(处理字符串)BigDecimal(解决小数失真)
不会编程的阿成
java开发语言
时间相关的获取方案LocalDate:代表本地的日期(年,月,日,星期)LocalTime:代表本地时间(时,分,秒,纳秒)localDateTime:代表本地日期,时间(年,月,日,星期,时,分,秒,纳秒)importjava.text.SimpleDateFormat;importjava.util.Date;publicclassTimeDemo{publicstaticvoidmain(S
- WPF实现简单的9宫格键盘移动方块
no longer
WPF学习wpf
实现用电脑键盘上下左右实现方块的移动demoxaml文件代码:后台代码usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows;usingSystem.Windows.Controls;usingSyste
- mysql row_number吗_MySQL中的ROW_NUMBER()是什么?
春容
mysqlrow_number吗
MySQL版本8.0中包含的Row_NUMBER()。这是一种窗口函数。这可用于为行分配序列号。要了解,请借助CREATEpcommand创建一个表-建立表格CREATEtablerowNumberDemo->(->FirstNamevarchar(100)->);插入记录INSERTintorowNumberDemovalues('john');INSERTintorowNumberDemova
- asp.net core 8.0 使用 Autofac ioc 容器 具体实例
彭小彭~
.netcoreasp.net
要在ASP.NETCore8.0项目中具体实现使用Autofac作为IOC容器,我们将遵循一个明确的示例,从创建新项目到配置Autofac,并演示如何注册和解析服务。步骤1:创建ASP.NETCore8.0项目首先,使用VisualStudio或命令行工具创建一个新的ASP.NETCoreWeb应用程序。如果使用命令行,可以运行以下命令:dotnetnewwebapp-nAutofacDemocd
- MyBatis-Plus 3.5.5的代码生成器 实践【完整代码】
qq_43513957
mybatis
MyBatis-Plus3.5.5的代码生成器实践【完整代码】1.表:要有一个version字段,乐观锁更新。配置拦截器的代码packagecom.example.demo.zmybatisplusGenerator.config;importcom.baomidou.mybatisplus.annotation.DbType;importcom.baomidou.mybatisplus.exte
- VSCODE配置SpringBoot,创建新项目运行时报错程序包不存在 找不到符号解决方法
2301_77693747
vscodespringboot
配置方法参考了超详细的VsCode创建SpringBoot项目(图文并茂)_vscode创建springboot项目-CSDN博客当右键Runcode时会提示DemoApplication.java:3:错误:程序包org.springframework.boot不存在importorg.springframework.boot.SpringApplication;
- koa2 洋葱模型
gaearon
koa2jsnodejsnode.jskoa2
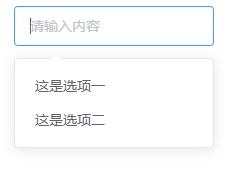
示意图koa2是基于async和await实现的,使用next进行流程控制。这样就可以使用awaitnext()进行一种特殊的执行顺序,等下一个路由执行完毕之后,再执行当前路由,通常称为“洋葱模型”。何谓“洋葱模型”就像那首歌一样,“一层一层剥开我的心”,koa2中的“洋葱模型”也是这样,匹配到的路由,可以一层一层进去,进入最内层之后,再一层一层出来。例如这个demo:api.get("/",as
- dubbo整合nacos(狠狠踩坑 之 自己淋过雨不想让别人也一起)
程序员-珍
dubbo微服务springbootjava后端
快速入门1.dubbo官网强烈推荐小伙伴们去官网看看哪里写的都不如官网。我是看了网上的代码,狠狠踩坑,这个东西搞了好久~~~2.消费服务和提供服务都加上依赖org.apache.dubbodubbo3.0.9com.alibaba.nacosnacos-client2.1.03.创建一个DemoService接口和一个DemoServiceImpl实现类,DemoService类上面要加上注解@D
- Android清洁架构实战教程:基于AliAsadi/Android-Clean-Architecture
符凡言Elvis
Android清洁架构实战教程:基于AliAsadi/Android-Clean-ArchitectureAndroid-Clean-ArchitectureAdemomovieandroidappshowcasingCleanArchitecture,writteninKotlinandfeaturingJetpackComposeformodern,declarativeUIs.(Offlin
- app反编译工具及使用
じ 耐人
网络安全
apktool——可以反编译软件的布局文件、图片等资源,方便大家学习一些很好的布局;dex2jar——将apk反编译成java源码(classes.dex转化成jar文件);jd-gui——查看APK中classes.dex转化成出的jar文件,即源码文件。apktool使用方法解包:java-jarapktool_2.4.1.jarddemo.apk-odemo//其中d后面是要反编译的apk文
- redux 的 toolkit使用教程和demo
天下一场夢
前端面试题Reactreact.jsjavascript前端
React的redux-toolkit是一个简化Redux开发的工具包,它提供了一系列的简化方法来处理常见的Redux模式。下面我将指导你如何使用redux-toolkit创建一个简单的计数器应用。第一步:安装依赖首先你需要确保你的项目中已经安装了react,react-dom,@reduxjs/toolkit,和react-redux。你可以通过以下命令来安装它们(如果你还没有创建项目的话,可以
- mysql优化案例 纯demo案例 sql写法优化 不包含索引优化等
pingzhuyan
#mysql专项mysqlsql数据库java
全文目录,一步到位1.前言简介2.sql优化案例(持续填充)2.1casewhenthen里面查询多表的2.1.1原sql2.1.2优化后的sql2.22.2.12.2.22.32.3.12.3.22.42.4.12.4.23.文章的总结与预告3.1本文总结3.2下文预告1.前言简介sql优化案例:测试草稿篇感觉可以优化的记录做过测试的会标记记录而已参考价值如有错误请指出谢谢2.sql优化案例(持
- Delta3D(3)教程介绍
deverwh
Delta3DDelta3D
从这里开始,按照官方的英文文档开始了Delta3D的教程部分。这部分的教程将会通过很多Delta3D工程的方方面面指导你学习Delta3D。这些教程的主要目的是指导那些具备基本C++知识的人,怎么使用基于游戏的仿真引擎-Delta3D来开发虚拟的仿真应用。更多的例程在delta3d/examples中,并且还有超过20000行的单元测试代码。怎么开始由于项目里有很多教程、Demo应用、测试示例等,
- springboot~注册不同级别包里的bean~scanBasePackages
老飞949
java学习程序人生springstruts
对于springboot来说,它会把当前应用程序所在的包装载到ioc容器里,让使用者可以直接Autowired注入它们,一般的项目结果是这样的,这个项目包下有main方法,它将会把nacosdemo这个包里面所有的bean都扫描出来,然后在程序启动时,nacosdemo里的bean就会被自动注册了。目前我们做一个测试,在nacosdemo包外层再建立一个包common,在里面写个组件,然后在nac
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S