史上最完整交互设计基本原则
下面的原则对于有效的用户界面的设计和实现都是最基本的,不管是针对传统的图形用户界面还是针对任意的可联网的智能电子设备都是有用的。
有效的用户界面是视觉明显的并且宽容的,会带给用户一种控制感。用户能很快明白他们可以做的事,知道如何实现他们的目标,并且可以不受打扰的完成他们的工作;有效的界面不会让用户知道系统的内部是怎么运转的,用户的工作被仔细连续不断的保存下来,并且可以允许用户在任何时间重做他们的工作;有效的应用和服务自己做大量的幕后工作,只让用户做少量的事。
我喜爱苹果公司及产品,但它并不完美
在这篇文章里我用了很多的苹果公司产品的例子,大多是反面的例子。苹果公司在交互设计领域已经做出了很多的革新,我希望他们继续下去。但是他们也会犯错误,虽然没有其他的产品错误多,但是因为我频繁使用苹果的产品,导致一直看到那些错误。在写这篇文章的时候我用了好多的苹果产品,从iMac到iPad,因此我很容易立即就能找到那些反面的例子。
但是不要因为这篇文章就认为我对苹果怀恨在心。事实上在1978年,在被乔布斯雇佣后我设计了苹果的第一个人机界面。之后超过14年我一直在这个公司工作,新产品发布后我会第一时间买几乎所有的苹果产品,并且投资了很多的苹果公司的股票。我喜欢苹果,支持苹果,但同时希望它变得更好。
美学:
原则:美术设计应该留给那些受过正规训练的有足够技术能力的图形或视觉设计师
原则:设计潮流应该先考虑可用性
从衣服到汽车出于商业的目的为了卖出更多的产品公司会人为地推出新设计来使旧产品过时。但是新的设计潮流不应该对产品的可用性不利。
原则:像测试交互设计一样也要对视觉设计进行测试
在美学风格变化之后进行用户测试,要确保产品的可学性,用户的满意度和工作效率等会提高或至少不会降低。如果不是的话,新变化的美学风格所造成的问题需要重新考虑。
原则(译者补充):保持一致性
一致性也是非常重要的,不一致的设计不但会让用户迷惑,而且会让他们觉得设计很丑。一致性包括很多内容:
-
与平台设计语言的一致,比如iOS7+系统都变得扁平了,如果某个应用仍然是十分拟物的,单独看可能会不错,但如果与其他的应用比较用户可能就会觉得这个设计很丑;
-
自身版本更新时前后一致,不要突然大幅度变化设计风格让用户难以接受;
-
应用的当前版本内部各个设计也要一致,比如图标风格一致,颜色一致,不要随便选择按钮的颜色,圆角的角度
预知需求:
原则:在用户达成目标的每一步都把所有必要的信息和工具带给用户
不管是软件还是硬件都要尽力去预知用户的需求。不要期待用户离开当前的页面去寻找他所需要的信息。所需的信息和工具必须放在合适的位置并且要明显可见。
预知要求设计师对于用户和用户的目标有一个很深的理解,它也请求有效的可用性测试来保证达成了目标:如果所需的工具和信息已经在屏幕上了,但是用户却不能发现他,可能预知地不是很准确。
设计师没能预知用户的需求所带来的损失经常是很快并且长久的,特别是如果你还没有忠实用户,对于大众服务类网站或应用,这些用户可能就不会再重新使用你的产品了。甚至是如果你已经有了一些忠实用户,但是你也很难将他们转为为忠实的付费客户,这时往往是你的竞争对手超越你的机会。
用户自主:
原则:不管是硬件环境还是软件环境都应该属于用户,但是这不是说用户自主控制就意味着我们要放任这个规则
给我们的用户一些“呼吸”的空间(自由)。用户可以快速学习并且掌握我们的产品。然而,有时候人们在没有边界的自由中也会感到不自由,掌握好这个度。一个小孩子被放在一个小的空间中或者放在一个特别大的仓库中他都会感到不舒服甚至哭。我们成年人也一样,在一个既不会受限也不会太放任的环境中会感到更舒适,这个环境可以留给人们探索的空间但是没有危险。
原则:让人们自主做出决定,尽管有些用户没有好的审美或者行为并不高效
用户自主意味着用户来决定他们使用键盘的哪个按键,他们把他们的电脑桌面弄成什么样子(尽管可能会很丑),或者他们用哪个APP。当开发者从用户的手中带走控制权时,用户会感到挫败和生气。
原则:一步步实践来提供给用户恰当的控制
留给用户自主控制并不意味着设计师要放任所有的控制,相反的,设计师必须采用有必要的控制。“用户不应该被给一把枪来自杀”。目前,很多设计师们不但采用了过多的控制,而且在这些过程中犯了很多人机交互的基本错误,比如限制人们阅读普通人眼难以阅读的文字大小和字体。他们甚至让用户用“肥胖的”手指定位到像素级别的文本输入框中,却不用必要的箭头按键,仅仅是因为设计师觉得好看。这些都损失了易用性。
设计师们设定一个武断的时间长度和移动距离来判断一个用户是否故意点击一个链接,但是用户很可能就只是在上下滑动的过程中想暂停一下不小心就触发了那个链接(译者对移动端medium的链接已经讨厌死了)。设计师没有提供用户改变那个触发门槛的方式,因此很多用户发现他们每天很多次很多次触发了他们并不想要打开的链接。这就是应用不负责任控制的例子。我们30年前发现用户使用滑块所需的努力相当于需要鼠标俩次点击所需要的努力。触摸屏的用户对于链接的处理也需要如此:
每次完美的链接触发机制
在思考如何解决像偶然的链接触发问题的时候,我们必须考虑用户偶然触发链接和用户有意触发链接的区别。
当我们考虑后这俩者的区别是显而易见的:当我看那个链接时我是下意识想打开那个链接的,当我不看那个链接时那么我就是偶然触发的那个链接。打开设备的摄像头或者使用内置的专用眼动追踪仪去查看用户的眼睛轨迹。如果用户长时间恰好在看那个链接,那么就是用户想要打开那个链接;相反,如果用户没有看那个链接,他就是不小心触碰到了那个链接。当你已经能决定用户是不是有意识的触碰链接了,这个问题 就很好解决了。如果用户不小心触碰链接,不理睬那个事件就可以了。
为了节省电量,采用这个方法的时候只在用户按压链接的时候打开摄像机或者内置眼动仪。这个技术和算法可能需要对时间进行微调,但是一旦成功就是相当精确地。
这个方法可能已经被发明了,它叫做:“用眼动追踪来减少偶然的链接唤起错误”。我在这里将它公之于众。
原则:设备状态让用户可知
用户自主需要让用户有控制权,这就需要让用户清楚地知道有效的设备状态信息,比如电量,网络情况等。状态机制为用户响应产品使用过程中状况的改变提供了必要的信息。
原则:让状态信息保持及时更新并且容易看到
用户不应该去寻找那些状态信息。而应该如此:他们应该能够轻易看到他们的工作状况并且能够收集到最重要的状态信息。
原则:确保状态信息是精确的
状态信息不但应该及时更新,更应该是准确无误的。截止目前,当一个用户更新iPhone或者iPad的系统时,一个进度指示条将会出现告知完成更新过程大概会用5分钟。但是实际上,它可能会花费1个多小时(新的系统可能5分钟确实就弄好了,但是其他的很多内容信息必须被重新加载才能使用)。用户,被欺骗了,他不知道设备什么时候可以正常使用,没有自主控制感。
颜色:
原则:在用户界面设计中你想通过颜色传达信息时,你应该也要使用第二个线索来给那些不能准确看清楚颜色的用户传达清楚信息。
目前大多数人没有颜色问题,然而,大约10%的男性用户,少于1%的女性用户,有不同程度的色盲。其中很多男性用户对细微的颜色差别不是很敏感。
原则:测试一下你的网站去看一看色盲用户眼中你的网站是什么样子
通过谷歌搜索一些这样的模拟工具。比如,对于网站,你可以尝试http://enably.com/chrometric/
对于图片,你可以尝试这个:http://www.color-blindness.com/coblis-color-blindness-simulator/
原则:不要因为不是每个用户都能看清楚每个颜色而避免在界面中使用颜色
对于我们设计师,颜色是一个重要的交流工具。对于色盲用户拿走他们不能看到的颜色无异于完全没有视力的人们看不清楚任何东西。即使对于色盲用户颜色也是一个重要的线索。
原则:在用户界面中不要因为一时的时尚潮流完全不用颜色或者使用大量的颜色线索
从服装到汽车领域人为地制造一些时尚来使产品过时从而获得利润是一个有效的方式,然而时尚不应该也不需要让用户使用软件时有所不便。在软件的美学改变后进行用户测试,标记那些新的设计变化。确保整个软件的可学性,满意度并且确保整个产品已经提高了那些指标或者至少保持不变。如果不是的话,新增加的美学风格正在引起一些需要重新被考虑的问题。
一致性:
下面所说的四个一致性原则,在产品的更新过程中提供给交互设计师一些参考。具有一致性的产品对于用户来说是重要的。
(1)一致性的不同等级
原则:按照等级的不同维持严格的一致性
下面的清单是根据苛求最少的连续性到苛求最多的连续性排序的(很多人们认为下面的一致性顺序应该按照相反的顺序排序,那真的才会导致用户对看起来熟悉,但是交互完全不同的界面迷惑):
1,平台一致性和内部产品的一致性:
让产品与所在的平台规范尽量保持一致。在你公司的不同产品或服务之间维持一个普遍的样子或感觉。传播你的品牌可以使你的其他产品更快更容易被用户接受。
2,系列产品的一致性:比如微软的office
3,应用的的欢迎屏,首页等设计元素的总体的视觉一致性:
视觉设计师应该建立一个有目的的经过思考的视觉语言,并通过可用性测试。用户的行为应该能在不同的版本的产品之间一致。
4,小的可见的结构元素一致性,比如icons,按钮,滚动条等
这些元素的视觉设计应该需要被严格的控制。他们的位置虽然没有视觉设计重要,但依然需要认真考虑,如果标准化他们的位置是有意义的,那就这么做吧。(译者注:元素的位置应该遵守用户的习惯,建议看下面这篇文章:http://uxmovement.com/buttons/how-button-placement-standards-reinforce-user-habits/)
5,不可见的产品元素的一致性:
比如Word的“聪明的小左边框”(译者注:不知道这里指的什么,原文是:clever little left border)有各种各样的神奇的属性。如果你曾经在某个地方发现了他,他可能在你的Word中又没有了。如果你真的找不到了,你可能再也不确定她是不是在那里。这真的就是不可见的元素的错误,如果你坚持用他们,务必要保证他们的一致性。
苹果公司也很明显地认为不可见的元素是一个好主意,然后开始模仿微软,到处在它的产品中增加不可见的控制,从滚动条到按钮。在mac上这种情况很糟糕,在2010年之前,一个用户知道怎么在电脑上使用那些最基本的功能唯一的方式就是通过谷歌搜索(了解更多,看之后的“可见性”)
一些元素,严格的说,明显没有表现出用户可以控制他们,因此用户,即使离开他们的设备后,可能也不会发现他们可以被操控。如果你坚持要隐藏一些控制,一定要保证对于用户来说那些规则是简单的,比如:“你能通过点击和拖动当前窗口的边缘来缩放窗口”,不应该是:“你能通过点击和拖动有时候是一个物体来实现他们,有时候又是另外一个物体”。因此尝试观察一些用户看他们是怎么做的。
物体是传达信息的,而不是用来产生信息的,很少应该保持不可见。苹果公司在mac上让用户只有把鼠标放到特定的地方才能让滚动条出现,这已经违反了这些原则。
6,用户行为的响应
改变你的用户已经习惯的某个行为的系统响应是你对你的用户做的最差劲的事情之一。快捷键必须维持他们的意义。一个用户已经习得的手势动作必须被系统以标准的方式响应。比如说如果某一个把用户带到下一个页面的按钮30年来一直是放在右下角,你就不要突然把他移到右上角,除非你有足够的理由。请求用户忘记已经学会了的动作重新学习新的动作会令用户及其沮丧。用户甚至可能不知道在发生什么从而猜想他的硬件或者软件发生了错误。
如果你想吸引新的用户使用你的产品,你应该设计你的系统以用户熟悉的方式响应用户的命令。比如,允许他们重新用他们已经学会的相同的快捷键。
案例研究:苹果的“Command”修饰键
很多年前苹果最终给Windows用户一个简单地方式来使用“Control”键,而不是“command”键。对于键盘的快捷键,新使用Mac的Windows用户有很大的困难去放弃重新学习如此根深蒂固的习惯。当用户在家里或办公室里必须在俩种不同的操作系统之间转换,他们必须每天学习使用俩种不同的键盘快捷键,可想而知他们会经常犯错误或思考到底按哪个修饰键,而我们说不要让用户思考。在使用俩种不同的操作系统间的用户会面临着很大的困难由于缺失转换的才能,而这一切在开始时都是完全没有必要的。
(2)不一致性
原则:就像当元素行为一样时视觉一致一样当元素行为不同时保持视觉不一致也是极其重要的
让那些行为不同的元素看起来也要不同。比如,一个垃圾桶应该是用户可以把文件放进去然后又可以拿出来。如果你想要一个功能只允许用户删除文件而不能恢复,这是可以的。但是要保证它看起来不是一个垃圾桶,你可以让他是一个焚化炉或者碎纸机甚至其他东西。
让已经变化的页面看起来也变化。如果用户遇到一个已经更新的网站页面或者APP,他们知道四处看看找出哪里有不同,如果他们找不到不同,他们会尝试像之前使用的方式去使用你的产品,但那可能会失效。
(3)连续性
原则:经过一段时间,追求连续性而不是一致性
如果你们想出一个你们产品完全重新变化的区域或者甚至一个完全新的产品,让用户一眼就能知道大的变化已经发生了是重要的。否则,他们将会无视那些变化像往常一样使用你的产品但是产品却不正常工作。“不变性”是指你的下一版本的产品和你的上一个版本是完全一样的,明显这样不合适,但“一致性”允许在产品的版本更新中不断成长进化。我们的目标是连续性,就像有一根线把我们的不断更新的产品串联起来,引导我们的用户,而不是把我们绑在过去。
(4)用户期待的一致性
最重要的一致性是用户期待的一致性
如果用户期待某些事以不同的方式运作,你会发现去改变这些期待时你无法取胜。如果你的方式没有明确的优点,那就按照你的用户期待的方式来吧。比如下面这个例子:
案例研究:“The Xerox Star”的拖动规则(译者注:“The Xerox Star”是一款早期的电脑名字)
1,被提议的规则:从一个地方(比如文件夹或硬盘)拖动一个文档图标到另一个地方将会移动文档
容易学习,容易理解,合逻辑的。然而,也是很糟的。这个规则,公正的说,在大多数时间工作的很好,这甚至比我们目前为止所用的复杂的规则工作的更好。举个例子来说明这个规则:在你工作用的电脑上,如果你拖动一个文档到你的移动硬盘上,这将移动那个文档,而不是在你的移动硬盘上复制一份。如果你在家里通过移动硬盘对那个文档做出一点改变,当你明天早上把那个文档再放到你的工作用的电脑上时,这时候你的工作用的电脑上的那个文档就只有新的已经变化的那个文档,旧的文档就没有了。因为这个规则是 移动 文档。
这个规则一直工作的都非常好但是遇到下面这个情况时就很糟糕了:当你打印文档时,你将会把文档拖动到打印机的图标上来打印。这时文档被传输到打印机并且从原来的位置永远删除那个文档。于是你辛辛苦苦的工作就没有了。对于这个规则设计师和工程师讨论了俩周,最终设计师赢了,改为我们今天使用的规则:
2,从一个地方拖动一个文档到另一个地方有时会移动它,有时会复制它。
就像上面说的,拖动到移动硬盘上会移动它,拖动到打印机上会复制它。99%以上的用户可能都不能告诉你这个规则具体是什么,然而他们明白规则不用我们教他们。为什么?因为这是用户期待的一致性,他们期待做一些事时不会让他们的工作成果损失。
默认:
原则:输入框中字段的默认行为
当用户激活一个输入框中的字段时(比如谷歌浏览器的网址输入框),当前的字段应该被自动全部选中,而且按“Backspace或Delete”键或者开始输入字符都会删除当前的选中。用户也可以点击字段的某个位置来取消选择所有,或者移动鼠标光标来把那些字段移到相应的位置。这个规则一直被沿用至今。(然而有时候很糟糕的编码会导致把文本拖动到不可预测的位置)
原则:默认应该是智能的,被大多数人采用的
不是每个东西都应该有一个默认。如果确实不知道应该采用哪个选项作为默认的选项,那么就考虑一下不要采用默认了。用户会花费宝贵的认知负担来找到默认设置项并且有大概25%的情况用户会决定不使用默认选项。如果没有足够的理由提供默认项还不如让用户去选自己想要的选项。
原则:用一个更有意义的术语来代替“默认”这个单词
在一个给定的场景中用户经常不知道“默认”到底指的是什么?(当然他们肯定知道字面上的意思)用“使用标准设置”,“自定义设置”,“储存初始设置”或其他的更有意义的能描述会发生什么的术语来代替“默认”这个单词。进行小的用户测试来发现那个术语会不会让你的用户精确地预测你的软件将会做什么。
原则:你的用词和视觉设计都必须传达出系统能恢复(复位)的范围
要确保通过用户测试来看用户是否明白系统能恢复的范围或程度:恢复系统仅仅通过用户简单地注册几步还是他们将会花费几天的时间来给每个应用重新输入用户名密码登录进去。
测试你的恢复选项来发现用户觉得点击按钮之后会导致什么结果。如果你做的是对用户来说是很方便的,但是用户觉得那会有潜在的破坏性的影响,他们就不会用那些默认选项。
当设计选项卡的控件时,比如属性和优先级窗口,确保视觉设计能使复位按钮所影响的范围清晰。单独的选项卡片应该与周围的窗口视觉上明显隔离因此放在单独选项卡内部的按钮或者放在周围窗口的按钮应该能指示那个按钮将会影响是当前选项卡的还是所有选项卡的。设计师从来都不应该做出模糊不清的设计。(这一部分感觉翻译的不太好,建议大家看原文)
可发现性:
原则:任何隐藏复杂性的尝试都会增加复杂性
功能性软件不需要看起来像一个拖拉机,他可以看起来像一辆保时捷。然而真的是这样吗?很明显不是,看起来像保时捷往往会使他缺失必要的轮子,刹车闸,或加速器。然而很多公司自上世界90年代后开始有目的的隐藏他们最基本的控制项,往往带给他们的用户严重的伤害。为什么他们这样做呢?因为他们认为给潜在的买家展现软件的表面简单要比给真实用户展现那一堆复杂性要更重要。
由于利益驱动软件公司会隐藏复杂性因为它能带来短期的利益:大多数潜在的软件买家是根据售货员展示的几分钟软件demo来判断软件是不是容易学会的,而不是通过坐在那好长时间上手试验来判断。拿走滚动条,隐藏必要的按钮,这可能会增加短期利益,但是是短期的。
案例研究:隐藏的Mac滚动条
滚动条被用来指引信息,用户通过点击或拖动滚动条来通知软件他希望移动到文档或页面的某个位置。然而,经常性的,用户也会一撇滚动条仅仅是看他们在页面的哪个位置。用户会努力维持俩种水平上的位置感:第一:他们的位置恰好在可见页面的哪个部分;第二:他们在整个文档的哪个位置。用户为了让滚动条可见来知道在整个文档的哪个位置却被强迫把鼠标指针从他们的当前位置点移开却忘了在可见页面的哪个部分。
让复杂的控制项隐藏比如隐藏滚动条也会让用户使用滚动条的速度慢下来:滚动条不可见时,他无法知道滚动条上的控制点在哪里,他必须尝试找出。首先他必须把指针放在滚动条的某个位置(步骤一),然后再往上或往下移动到控制点(步骤二)。根据菲茨定律就知道这很糟糕。让我们假定额外一步需要额外一秒,一个非常保守的估计,每人每天10次滚动,6千6百万Mac的用户(截止原作者写的时候)=每天浪费21个人的生命。这仅仅是因为为了让商店中的产品看起来简单。
原则:如果你选择隐藏复杂性,只在陈列室隐藏
你从不需要决定是支持潜在的买家还是最终的用户。我们不是和固定的硬件打交道,而是和纯粹的软件或者软件驱动的硬件。一个设计师能容易得创造出一个系统完美的支持买家或者用户,只需要依据当前的需要转换软件的样子就可以了。比如,你可以为操作系统设计一个软件,将会在商店中展示一个简单地形式;而对于真实用户提供更必要的功能项,使他们更有技巧效率更高。
做一个看起来简单地界面可能会帮助短期的销售,但是长期来看,他会导致你遭遇销售瓶椎,你的存在的消费者,不只会离开你,也会告送你潜在的买家离你越远越好。
原则:软件中一个功能如果用户不能发现他,就表示没有这个功能
并不是所有的买家都很天真,甚至是天真的买家有一天也会变。只有最坚持的的买家、用户才会在你的网站到处浏览查找你为他们隐藏的数据。大多数用户如果发现不了功能就很简单的转向你的竞争者,告诉你你的软件没有那个功能。
案例研究:Mac上的Safari浏览器
我发现Safari并不支持对PDF文件另存为时我抛弃了Safari转向了火狐浏览器。2年后,我再一次尝试Safari,猜想苹果可能修订了这个bug。但是仍然存在,但是我这次坚持了下来,花了20分钟谷歌了一下解决方法。我发现了什么?不要用另存为来保存PDF文件,而是:鼠标从窗口的顶部移开(通常这一般是文件操作工具的地方),移到窗口的底部(通常这一块什么也没有,除了存在的内容)。突然,一个灰色的背景条上出现了一个磁盘图标,点击那个图标,Safari会保存你的PDF文件。
原则:使用“主动地发现”来引导人们进入更高级的内容
主动发现,你不需要等待用户去发现数据,代替的是,向他们提供。理想的情况下,你的系统意识到他们现在需要什么并且提供给他们。但是在大多数情况下,我们还远不能做到这些,一个妥协的方法是:
-
在用户需要数据之前提醒用户那个数据存在;
-
智能的间隔周期来提醒用户,而不是一遍又一遍的重复;
-
一旦用户已经发现了功能或数据就不要再去提及它;
在开始的时候你展示的提示信息可能是这样的形式:“你知道……?”。如果你看到很大比例的用户关闭了你的那些提示,这反映了你正在过早的提示信息,给他们过于频繁的提示或者提示信息已经被用户知道了你还在告诉他们。当用户打开你的应用的时候不必要每次都要给出一个帮助信息。用户更可能会在必要的上下文环境中读那些信息
案例研究:iPhone上的GroceryIQ APP
GroceryIQ能使用户扫描他们厨房中的食品的条形码或打上物品的关键字来提醒用户去杂货店买哪些东西。这个工具是有效的,快速的,设计适合的。这个工具没有刻意去隐藏复杂性。然而,用户如果需求扩大,比如多设备同步可以花几分钟去探索这个软件的更远一步的复杂性。GroceryIQ也有这个功能不过需要探索。一个新的类似APP发布了也能使用户在不同的设备之间同步信息,比如,妻子新加了一个项目:一份牛奶,然后在几秒钟之后丈夫的购物列表里那个项目就会出现,于是很多人结果就抛弃了GroceryIQ转而去用那个新的APP。这个例子哪里有趣呢?因为GroceryIQ比那个新的APP早有这个多设备同步的功能已经5年了,那很容易设置并且很可靠,也没有被有目的地隐藏,确实只是没有被直接显示,问题是那是在“更多”的子菜单中,而不是直接展示在手机的底部。
一个主动发现的提醒,在APP被安装之后一些天提醒用户有那个功能,甚至是很长时间之后如果用户不经常用那个功能再给用户一些提示就可以有效的避免在5年后新APP发布后大量的消费者损失。
原则:为了用户能成功的使用软件必要的对象应该时刻可进入
对象应该要么可见要么在一个可见的对象里面(比如文件夹里的文档,菜单里面的菜单项),换句话说,应该时刻易进入。
对于一个日常的软件系统例外也是有的,比如手机浏览器或阅读器:
-
由于屏幕大小有限展示当前不需要的项目是不实际的
-
为了防止用户偶然的唤起一个控制项,只要确保用户可以发现他们的存在就可以了。
在手机设备上标准的广泛使用的操作系统会包含这些例外,只要用户能被给一个简单地明显的引导就行了。
原则:对于不可见没有“优雅的”例外
一些设计师,爱上了智能手机里面的干净的线条,认为在手机屏幕里使用同样干净的线条是好的。大错特错!隐藏功能性来创造出一个视觉上的简单是一个降低用户效率的方法,会给产品的竞争对手可乘之机。
原则:即使在小的手机设备中存在例外 控制项也不应该在内容区域的中间
智能手机中的控制项有时候被强迫放进内容区域中因为屏幕实在太小了。尽管这样,你也需要提供一个标准的唤起,比如在内容区域中点击一下,这将让隐藏的icons和按钮出现因此用户不需要到处找这些控制项。
原则:用视觉的线框图传达你的手势用词
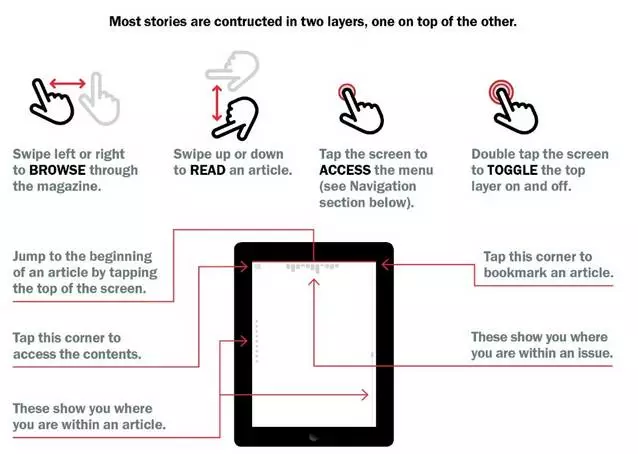
包含一个展示手势如何使用的帮助页面是可以理解的。当用户第一次打开APP的时候展现那个页面并且清晰地告诉用户如何之后再次找到那个帮助页面。对于杂志和相似的类型的APP,让帮助页面在第一次打开一本杂志的时候出现。
原则:寻求平衡
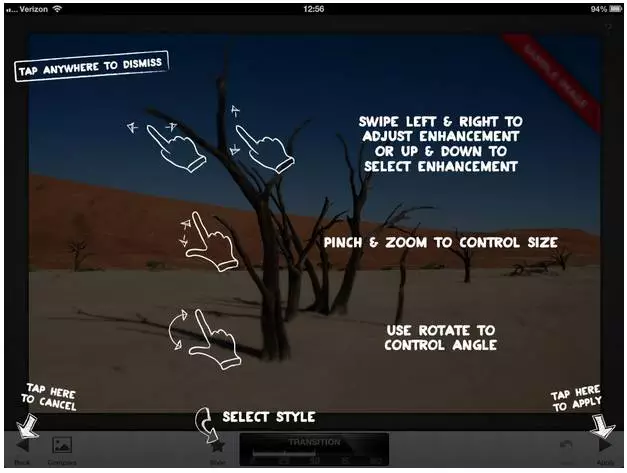
这不是1980年,那时候大多数人都没有见过电脑,我们有必要让每件东西都保持高度可见。而现在你可以在设计中使用一些微妙的东西:不要在一个页面上每个单独的项目旁边都放一个信息的icon,可以是用上像Google+snapseed的遮盖图层一样一次解释每个形状或手势:
把遮盖层放在那里很难看清,但是开发者通过标签和箭头优雅地强调了他们的各个选项。你如何发现这种强调是不是必要的?你怎么发现用户是不是知道点击什么?
看下面的那个原则:
原则:通过用户测试看具不具有发现性
为了发现你需要提供给用户什么信息并且确保你成功的传达出这些信息,你必须做贯穿整个项目的可用性测试。看用户是不是能找到,学会使用你期待你的用户执行任务时所需要的工具。如果他们不能找到,通过迭代设计知道他们可以找到。利用主动发现等方法确保你的用户能发现和使用你的产品所提供的功能。
上面我所提到的那些错误在推向市场时都没有经过可用性测试,基于测试结果变更设计。
用户效率:
原则:看用户的生产效率,而不是软件的花费成本
为了评判一套系统的效率,不只是要看机器的花费成本。人们花比机器更多的钱,同时增加机器的使用效率一定会导致增加人们的工作效率,反之亦然。举一个例子,强迫用户在不合理的按键间隔和功能的电话机上键入电话号码可能会节省代码量(节省开发软件的时间和花费),但是也会导致人们不能正确的输入电话号码,并且容易出现错误。单个用户浪费的时间可能就会抵消开发蹩脚软件节省的时间。容易出错的电话号码也会导致流失的销售,丢失的销售所带来的利润损失可能就开发出很多高质量的软件了。
原则:让用户能不间断使用软件
可以说到目前为止最高的花费仍然是劳工花费。任何雇员任何时间因为系统问题等待系统响应时,钱财就丢失了。
原则:为了最大化一个公司的效率,你必须最大化每个人的效率,不仅仅是IT部门的效率
大的公司趋向于把部门进行划分,每个部门只做自己的事,有时候从整体来看这并不总是有利的。信息技术部门经常掉入陷阱导致增加自己的开发效率和降低信息资源部门的花费,但是整体上这会导致公司的较低的生产率。设计师们必须花时间研究新的设计是不是能增加或者减少受影响的雇员的生产率,如果能增加的话,需要花费多少IT部门的投入。
作为设计师应该和HR去查找受影响的雇员的平均每小时的花费,看新设计是不是整体上能提升公司的效益,要考虑新设计开发时所需的开发,设计代价,同时考虑新设计所能提升的公司效益,把俩者比较看哪个高一些。如果提升的效益高,那么可以说服公司采用新的设计。
原则:在软件中提升效率的最大的突破是系统信息架构的变化,而不是界面的表面设计
这个简单的真相解释了为什么对于软件项目中的人应该意识到把用户工作目标放在第一位是重要的,如果用户目标能被实现也需要软件开发人员和人机交互设计师的密切合作。
看一看iPad和笔记本的不同吧,这不同与打开邮箱时具体按哪个键无关,关键是iPad根本就不需要按任何的按键。
原则:错误信息应该有帮助
错误信息应该被有思考的写出:
-
解释哪里出错了
-
告诉用户关于那个错误应该做什么
-
千万不要让错误信息由于系统故障被不合适的生成(比如出现乱码错误)
“error-1264”这条信息对于用户没有任何鸟用。甚至很少有错误信息能遵守上面的第一条,而你应该遵守上面三条。你们的测试小组应该能向你反馈哪里有错误信息没有遵守那些标准。
可探索的界面:
原则:给用户清楚标记的路径,并且让他们能够快速使用软件
对于一个服务不要只给用户提供一条路径,但也保证能让他们顺利使用。这让新用户和就想以最快的方式让工作完成的用户来说是一个不费脑子的活动,仍然也能使想要探索软件的高级用户得到满足。
原则:提供给用户预知线索
稳固的视觉元素不仅能让用户快速导航,他们也扮演着一个独立的标志角色,给用户一种家的意识。在网站的每个页面上,固定的放置一个公司logo,都能使用户到达主页,让用户感到安全。矛盾的是,如此的安全的线索能让用户不会轻易返回主页,因为他们知道主页就在那。
原则:让动作可逆
用户以各种各样的方式在导航中探索,有时候他们想知道如果他们点击潜在危险的动作会发生什么,有时候他们没有刻意发现,就只是偶然点了。通过让动作可逆,用户可以安心的探索界面不必担心发生危险。
原则:给用户提供“撤销”
不支持撤销操作不可避免的结果是你必须给用户提供一大堆的对话框:“你真的想……,你确定吗?”毫无疑问,这会让用户工作变慢。
如果你不提供对话框,但又不提供撤销操作,这只会让用户的行为更慢。几年前的一个研究表明在危险的环境中人们比在安全的环境中犯更少的错误,但同时他们的工作效率极慢,他们总是小心的避免出错。这对生产率是一个极大地打击。
我们通常会认为不提供撤销操作是因为开发工程师太懒了,但是有时候设计师们也有目的的这样做——不提供撤销操作。比如,一旦你把东西放到购物车里,一些电子商务网站让你很难的才能把你不想买的物品取出,他们认为这会增加购买率,但这被证明是愚蠢的策略:一个我们在nngroup做的电商研究表明,当网站让用户很容易的能从购物车取消不想买的物品时,像期待的那样,人们更愿意往购物车里面塞东西,反正很容易取啊。同时这些用户也会买更多的东西。
原则:总是允许用户以一种方式出去
用户不应该感到在迷宫中出不去,他们应该有一个清楚的路径出去,比如引导页面提供一个“skip”的按钮操作。
向导和取消
在向导中取消是特别重要的,让人们在任何时间可以离开,但是确保告诉他们能在之后重新找到向导。
原则:让用户很容易沉浸到一个过程中
一个清楚的,可见的工作流能让人们理解他们在哪里,他们要到哪里去,或者向前向后移动,这会鼓励用户坚持完成一个任务。考虑下面的一个例子,一个多步骤的支付过程。通过把每一步都清楚地标记在Tab上使导航可见将会让用户知道他们在整个过程的哪一步。点击一个更早的Tab应该允许用户跳到那一步修正错误或者仅仅改变他们的想法,比如,选择一个不同的收货地址。当你禁止用户这样做的时候,或者不保留用户的数据,用户可能会很失望并不会用你的软件。
菲茨定律:
原则:到达一个目标(通常指的是按钮)的时间与目标的大小、与目标的距离有一个函数关系
为重要的功能安排一个大的按钮,可以让用户更快点击。为你不想要用户执行的功能安排一个较小的按钮。
在你的系统的展示窗口里,侧边、底部、顶部、或者四个角上适当使用固定动作(“pinning actions”,比如Windows系统的开始菜单放在左下角),可以让点击的速度变快:Mac系统里软件的菜单栏总在顶部。
初看这条定律,似乎是非常明显的,然而在设计中设计师经常忽略这个定律。菲茨定律可以计算出Mac系统的下拉菜单使用的速度要比使用Windows系统的软件的下拉菜单速度快大约五倍(因为Mac系统下软件的菜单都放在显示屏幕顶部,Windows系统的软件的菜单跟随软件的位置变化)这个已经被实验证明了。
菲茨定律指出Windows的开始菜单展开后,最常使用的应用与左下角比较远,因此消耗时间长。菲茨定律也指出在任何屏幕里最快捷的操作目标总是在屏幕的四个角落里,因为他们“无限延伸”,然而,至今为止,他们似乎很少被设计师注意到。
原则:到达多个目标的时间之和是到达每个单个目标的所需时间的总和
在尝试使用菲茨定律时,不只是要注意目标的距离和大小,也要注意完成一个任务时一共需要多少个点击目标。记住一共有俩类目标:
-
在屏幕里面的目标——按钮,菜单,滑块……
-
真实世界中的目标——键盘和上面的按键,鼠标……。所有的这些对于菲茨定律都适用。
原则:无论是定点设备还是触控设备菲茨定律都适用
菲茨定律不会对智能手机和平板电脑失效。菲茨,在20世界40年代提出了这个定律,当时他在飞机驾驶舱针对物理的控制按钮做设计,这与直接的触控界面更类似而不是和有鼠标的定点设备更类似。在触控设备中,在屏幕的四周和边缘放置按钮没什么效果,但是目标的大小和距离原则依然适用。
原则:根据菲茨定律所得的设计依然需要可用性测试
像人机交互领域的大多数法则一样,你必须还要做及时的可用性测试来证明菲茨定律对你的设计是有帮助的。
更多关于菲茨定律的文章,可以看:http://www.asktog.com/columns/022DesignedToGiveFitts.html
人机交互对象:
人机交互对象不同于面向对象系统(有一些程序语言是面向对象的)中的对象,我们的对象包括文件夹,文档,按钮,菜单以及垃圾桶。用户所要面对的对象可能会也可能不会与面向对象程序中的对象相对应,俩者没有关系,实质上,早期的图形用户界面完全不是在面向对象系统上建立起来的。(译者猜测作者是怕学过面向对象程序的读者把当中的对象与交互设计中的对象混淆)
原则:人机交互中的对象应该能被看到,听到,或感觉到
能被看到的人机交互对象在图形用户界面中是非常常见的。能被其他感官比如听觉和触觉觉察到的对象不是那么的熟悉,也不必要被我们认知到。比如铃声是音频对象,但是我们思考他就只是把它当做铃声,不会把它当做更高水平的数据。
原则:人机交互对象应该有一种标准的操控方式
比如按钮是被点击的,滑块是被拖动的。
原则:人机交互对象有一种标准的行为
把一个文档拖到一个垃圾桶并不会删除它,只是把它储存到垃圾桶中了。用户可以恢复。选择“清空垃圾桶”才会真的删除那个文档。
原则:人机交互对象应该能被理解,保持一致性,并且是稳固的。
原则:当你希望用户以一种不同的方式与已有的标准对象交互时或交互后出现不同的结果那就使用一种新的不同的对象。
如果拖动一个文档到你的删除文件的icon中将会立即永久删除它,就不要让那个icon对象看起来像一个垃圾桶。人们对之前遇到的对象有预知。不要让用户迷惑这样的预知是十分重要的。举个例子,如果你用一个垃圾桶的icon,但是一旦用户立即把文档拖动到那里就删除了文档,他拓宽了垃圾桶的标准规则。标准规则是这样的:“拖动一个文档到垃圾桶里并不会删除文档。他只是把文件从原来的地方储存到垃圾桶里了。选择清空垃圾桶才会真正的删除那个文档”。而你拓宽了的垃圾桶规则是这样的:“拖动一个文档到垃圾桶里要么立即删除那个文档要么保留6个月之后删除”这样做不仅让你的用户疑惑,而且对其他合理的使用垃圾桶的程序不利,因为用户对垃圾桶的预知已经变了。
较少延迟:
原则:无论什么时候,用多线程技术把系统延迟放到背景中
延迟经常通过多线程技术对用户隐藏,把用户传输数据或者系统计算的过程放到背景中,以便让用户继续他们的工作。现代的网页浏览器都能预先抓取所需的数据,当用户完成当前任务准备到下一个页面的时候不需等待很长时间。
原则:降低用户对延迟的感知
-
在50毫秒内对任何按钮的点击给用户视觉或听觉的反馈
-
避免用户对同一个对象的多次点击
因为网络速度还不够快,在按钮没有反馈的时候人们经常重复的点击同一个按钮,造成事情变得更慢。
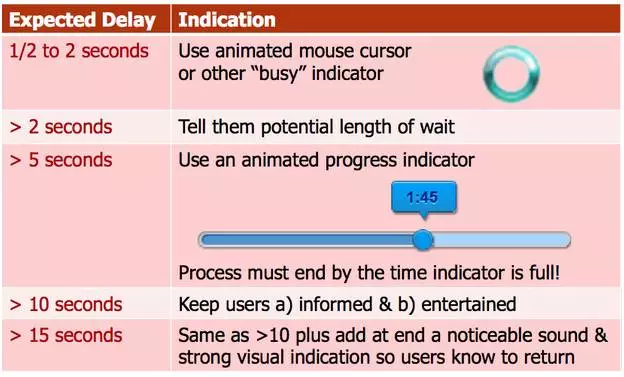
原则:当用户面对延迟的时候让他们知道
易学性:
理想的情况下,产品应该没有学习曲线:用户第一次使用的时候能很快学会并且立即精通软件的操作,然而,在实际情况中,所有的应用和服务,无论设计的多么简单,都会显示一个学习曲线。
原则:考虑易学性与可用性
易学性与可用性是相关的,要决定哪个是最重要的,然后把焦点放在那上面。
你如何决定易学性和可用性哪个更重要呢?你需要做的第一件事是定义使用频率:你的产品使用人群使用你的产品时是仅仅一次或者不频繁的,还是要经常使用它?如果是不频繁的使用,答案是明显的,易学性更重要一些。如果用户使用你的产品几乎每天都用,应该先考虑可用性更好一些。
接下来,考虑买家是谁?如果使用产品的人也是做出购买决定的人,易学性可能会是一个更重要的因素导致他购买,但同时可用性会决定他会不会向其他人推荐你的产品。
原则:避免只测试易学性
大多数可用性测试是进行一些列的测试:你和你招募的志愿者固定的花费20分钟到一个小时,你最终知道用户开始用你的产品的学习曲线,但是你不知道长期的产品学习曲线,用户最终把你的产品掌握到什么程度你也不知道。
如果你设计的一个应用是用户经常会使用的,就要改变一下可用性测试的方法:和HR在一起招募一些临时的志愿者,然后,让他们花费一到俩周去用你的产品,通过测试研究一下你的产品的总体的学习曲线是什么样子,以及最终的产品的工作效率。
隐喻:
原则:选择能使用户立即抓住概念模型细节的隐喻
好的隐喻能在用户的大脑中把过去的真实世界的体验或之前的使用软件的体验与你的产品连接起来,能快速的并且精确地让用户形成一个你的系统能干什么不能干什么的意识。
原则:通过唤起用户的认知(视力,声音,触摸,甚至他们的记忆等)来设计好的隐喻
在软件中尽力使你的概念视觉明显。如果有困难,通过插图的形式。插图应该是简洁的并且有意义的。测试它是否有效,然后应用它。
案例研究:苹果的超级卡片浏览器
对于网页,有三层结构。每个网页上都有的公共部分叫做背景层;一个前景层:拥有与每个单独的卡片有关的元素;还有一个逻辑控制层,带有各种各样的按钮等元素。如果你不明白这个概念,你就不能使用这个东西。几乎没有人能明白这个概念除了一个图形设计师,Kristee Kreitman,画了一个分层的图片展示了这三层。当我们测试的时候,每个人立即明白了他。他的发明者用了20页的文字说明它,没有任何效果。一个图片完全搞定。
原则:不必完全照抄真实世界的东西
好的隐喻能使用户感到熟悉,但是通常也能增加新的功能。比如电子报刊可能与传统的报纸非常相似,但是增加超链接可以让用户点击自己更关注的文章里面去,用传统报纸是不可能的。不需要完全照抄真实世界的对象(拟物设计),那会限制软件的功能,通常完美的模仿经常是一个糟糕的设计。
拟物设计的相反一面是抽象,我们现在叫他扁平化设计,自2013年开始慢慢流行,把有意义的icons和其他对象转化为无意义的抽象甚至是错误的符号。(比如,iPhone上面的浏览器图标是一个指南针,只是通过很模糊的抽象与网页有关联。iPhone事实上还有一个指南针,因此苹果设计师把那个指南针画成一个……另一个指南针。俩个指南针的icons:一个能告诉你南北区分方向,另一个能告诉你如何写论文。设置的图标看起来像钟表内部的结构,清楚的传达了这是一个能让你看到并且影响到iPhone内部如何工作的APP。这个抽象的表明了他真的是一个大的工业迷。
原则:如果隐喻不会帮助你,就抛弃隐喻
通常隐喻有利于你的用户理解软件,然而,有可能它也会起相反的效果。(译者注:记得之前锤子系统的京东图标是一个纸箱子,灰色的,第一张图,用户一眼一看根本就无法第一时间找到,因为与原红色的京东图标差距很大,虽然很漂亮,但是实用性不好。之后他们把图标改了,如第二张图,这样效果好多了)
保存用户的工作:
原则:确保用户从不会丢失他们的工作
这个原则很重要。用户不应该由于一些错误而丢失他们未保存的工作,除了不可避免的原因,比如突然系统没电了(译者注:其实软件完全可以检测电量没电时提醒用户注意信息保存)。我们已经经常成为数据丢失的罪犯甚至我们自己都没有注意到,因此考虑到尽可能多的情况:
你进入你们那的一家商店,在做出选择后,你被让填完一个四页的表格。然后一个绅士进来了,看了看那个表格,然后盯到第三页的你写的电话号码的位置,“对不起”,他说“看这里,看你怎么用电话号码的格式的,这不对啊?”当你点头,他继续说,“我们不期待你那样做。”然后,他重新拿起了一份四页的空表格让你重新写完。
你可能从不会遇到过这样的情况,但我确实在互联网世界中遇到过类似的情况:有一次我被让填写一个紧急的联系信息,每次我填写完表格中的那八个输入框,总会有至少一个输入框显示输入错误,而这同时把所有的输入框都清空了。同时我并不知道网站到底需要什么信息,我尝试了20分钟后放弃了,我确信很多人也会像我一样放弃的。
上面所说的那种情况只是冰山一角,普遍存在的很多网站和应用对于用户的辛苦工作一直保持傲慢的态度,并没有停下来的趋势。传统网站和应用经常崩溃还总是以系统崩溃为由。目前桌面电脑系统已经很稳定了,上面的很多软件还不支持自动保存功能真的很难让人接受。
可读性:
原则:易读的文本必须要有高的对比度
最好把黑色文本放到白色的背景上,避免放到灰色背景
原则:用上足够大的字体保证可读性
你需要让你们的市场部门告诉你你们的顾客大体的显示器大小。然后和你们的图形设计师以及工程师合作来确保字体在那显示屏上会显示合适的大小。这不需要一个字体大小适配所有显示器,比如,CSS可以根据显示屏的大小来找到合适的字体大小。
原则:与标签比起来为你想要展示的数据用大的字符
比如,标签“用户名”,能被显示的较小一些。大多数用户会知道那几个字就是指“用户名”,甚至是对于新用户,基于表格的上下文,会很容易猜测那指的就是“用户名”。然而用户真正输入的用户名比如“张三”应该保证清晰可读。这个对于数字来说更重要,人类语言,是高度过剩的,即使不给展示足够的信息,也大体能猜到大致的意思,然而对于数字就不一样,错一个字符就全错了,因此人们需要理解阅读每个单独的字符的意思。
原则:菜单和按钮应该首先有关键字,形成独一无二的形式
有经验的用户只读菜单项的部分文字来区分不同的菜单项。更有经验的专家用户甚至只看那些标签的外部的轮廓来区分不同,他们根本不读任何东西。
原则:针对你的年龄大的目标用户进行测试
年龄超过45岁的用户可能会有一些视力上的问题,比如老花眼或其他的,不要信任你自己的眼睛来确定字体的大小,你不能够代表他们。
原则:字体的漂亮与否与可读性经常有相反的关系
特别的,抗锯齿会柔化字体的边缘,给电子屏幕上的字一个更流利的外表。可是问题是人类的视觉系统会对尖锐的边缘更敏感。因此,对于小的字号,一个抗锯齿的字体,经常看起来更具有吸引力,但是理解起来会有困难。现在有抗锯齿技术能特定地增大边缘的锐利程度。在使用特殊的字体时可以考虑进行阅读速度的测试。
简化:
原则:平衡易于使用和设置
作为一个设计师,我们需要努力简化用户的生活。这经常需要做出一个对于产品更容易安装设置和产品更容易使用之间的微妙平衡。
考虑一下浏览器的自动填充数据:用户可以选择浏览器保存账户名和密码。但是一旦任何东西变化了,浏览器就多了一条记录,用户就需要再次选择。另外,浏览器经常还不能正常工作,不会响应或者把数据填在了错误的地方。
苹果已经简化了设置过程,它能让用户把Safari的自动填充数据和用户的联系人以及他的地址联系起来,然而,Safari自动填充表单的能力依然是非常有限的,很大程度上是因为HTML并没有标准的标签,定位等表单特性。
我用了一个更技术复杂的解决方法:有一个应用叫做Keyboard Maestro,能根据使用场景寻找特定的组合按键。当它发现我已经设置好了时,它自动的把我输入的文字替换成我之前储存的与之对应的文字。设置过程是有些复杂,但是当我现在输入一个表单时,我能用“bbbb”代替我的名字或地址等其他东西。这会花费大概30秒填充一个表单,比自动填充表单的功能花费的时间略长,但是这个方法每次为一个单独的表单项有效,这不但节省时间,而且还有效,不会让我迷惑。
原则:避免只是“视觉简单”
在这个世纪的早期,苹果公司太过于关注于为潜在的买家设计视觉的简单的东西,但这些已经严重降低了生产的效率。他们认为这样做有一个好的原因:他们想要给潜在的买家生产看起来漂亮的,简单地东西。这是一个极好的目标,但是真正的简约性是通过简化事情,而不是隐藏复杂性。
让你的展示产品看起来简单是没问题的,但是,你想要隐藏复杂性的目的是担心吓跑买家,在展示的时候这样做就可以了,而不是在家里或工作的地方,因为消费者要在那里完成任务。我在1978年开始进入苹果公司后推广这种特别的销售模式,因此产品将会在家里和展览室里看起来不同,计算机允许这样做,人们买回家的时候就会忘得,只要他们能很好地完成工作。
原则:用渐进的启示让学习曲线变平
当用户学习的时候通过隐藏高级的功能让软件简单一些是合适的,在用户需要他们并且知道如何处理的时候再把那些功能逐渐展示给用户。这不同于上面提到的只是视觉的简单。渐进的启示能让用户更快的学习如何使用软件。
原则:不要通过去除必要的功能来简化软件
苹果在它的移动设备发布之后犯了这个错误,2014年的时候mac上,你能设置一个日历事件并设置提醒在之前90分钟提醒你。在iPad上,你能设置在1个小时或2个小时提醒你,但是不是90分钟。如果一个用户需要一个在事件之前90分钟提醒你,就需要另外麻烦的方法。苹果简化了见面,不让用户设置任意的时间,但这不能满足一些场景的需求。
同样的,苹果对用户查找照片有一个非常简单地界面:你浏览你所有的照片,一次只能一张,直到你发现你正在寻找的照片。苹果没有让你通过标题,备注,关键字来过滤,搜索照片,你必须小心的一张一张查找。用户会指责那界面太简单了:如果你想要在20000个照片里找一张照片,你就一张一张找吧,会累死你。你不需要学会搜索,不需要记得那标题名字,就需要20分钟来花时间滚动屏幕就可以了。
幸运的是,一段时间后,有一些应用如“Photo Shack HD”能让你通过搜索一些条件来更容易的找到照片。确实搜索也算是一个高级功能了,但是几乎所有的用户都知道如何搜索。
状态:
原则:我们可以利用那些能帮助改善用户体验的数据
我们的系统应该知道:这是不是用户第一次使用?当用户离开的时候他上次是在什么位置?用户现在在哪里在干什么?……以及其他的细节。只要简单的知道我们的用户在哪里,我们就能好好利用这个信息帮助他们更快完成任务。
一个好的例子是亚马逊,他们会根据我们的浏览历史给我们做出推荐,他们知道我们在过去重复购买过什么东西等等。
原则:当用户注销后用户的状态信息应该加密后储存在服务器上
用户应该能够在办公室退出,回家,然后在从他们退出的地方在家里继续他们的操作。遵循保存用户工作的原则,无论他们上次进行到哪里下次继续操作时应该能够回到那个位置。
对于医生这样的私人服务,“Physicians on Line”,做了一个极好的工作。医生会95%的情况做一个复杂的工作,然后退出软件,几周后又从另一个地方重新登录,程序会问他们是否从他们之前工作的地方继续。
原则:把你从用户那得到并保存的数据信息明确的告诉用户
状态数据不能说好也不能说坏,但是他可以用来做坏事也可以用来做好事。在你的私有政策中你应该陈述清楚你将保存信息,如何使用它。任何从用户那得到的数据,应该被加密并安全保管。
可见导航:
原则:让导航可见
大多数用户不会尽力去记住你的网站的站点地图,如果你们期待他们这样做他们可能会很累或者在网站中迷失。
万维网联盟,它的所有的屏幕和按钮设计都很完美,但是,却没有可见的导航。事实上,你可以看到你具体在哪个页面上,但是你无法看到其他的页面内容。一个用户到达我们的网站上,我们必须小心的安排导航确保导航是清楚的自然地。
原则:限制页面数量
在设计复杂的应用时,努力设计出最小数量的页面,每个页面表示一个独立的用户将要完成的任务。当用户执行一个子任务时,设计一个比全屏幕小的覆盖层,因此用户仍然可以看到变黑的主任务的屏幕(译者注:比如手机支付宝输入密码时并不是在新的页面上)。因此用户并不需要记住当前在哪里。