Bridge模式
我在博客园上搜到各位大哥对于Bridge模式的相关介绍:
1、
设计模式随笔-蜡笔与毛笔的故事
2、
Bridge Strategy 和State的区别
3、
设计模式(16)-Bridge Pattern
4、
学习设计模式之Bridge模式
这几天一直在图书馆准备考研,有时候书看累了,就会到旁边的书架上翻翻书,无意中就翻到《设计模式精解》,结果一看就没停,刚好昨天把Bridge模式的介绍看完。当偶一开始看到“
Bridge模式使实现和抽象分离”(——GOF《设计模式》)这句话的时候也很迷惑,看了书上的例子就比较清楚了。我觉得GOF的解释还是不太准确,感觉《精解》的解释更好一些——
实现共同点与变化点的分离(主要是外部的变化),将变化点封装成类处理。还是举书上的例子。
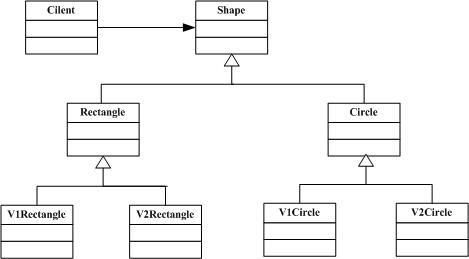
比如我们要设计一个绘图程序,它可以画圆形、方形等形状,同时我们的画图程序也要支持不同版本的函数库,比如V1版的、V2版。如果按照以前对面向对象的理解,我们就会选择继承,生成V1Rectangle、V2Rectangle、V1Circle、V2Circle等类。
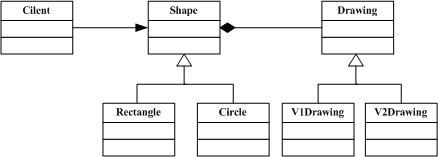
问题是显而易见的,如果我要加个三角形呢?OK,那就添加V1Triangle、V2Triangle,那又多了一个版本的画图函数库呢,那就给一个形状加一个。Oh My God,这样下去真是没完没了,最后的结果就是所谓的类爆炸,这个时候我们亲爱的Bridge模式就派上用途了。我们将函数库的变化从Shape中分离出来,作一个Drawing的接口。Client调用Shape类,Shape接口再自己调用Drawing接口。
从更深的角度看,这相当于是把
一元的问题二元化。
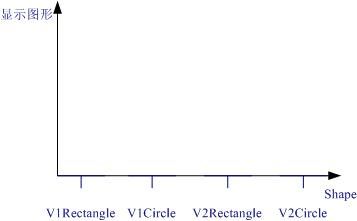
我们的第一种方法就是个一元函数:y=f(x),x就是那四个类:V1Rectangle、V2Rectangle、V1Circle、V2Circle,y相当于我们使用这几个类绘制出的图形。
在二维的直角坐标系上表示出来就是:
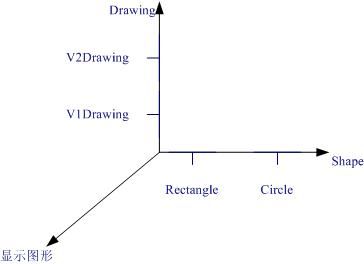
后来我们觉得这个问题如果用两个参数的画更方便一些,因此我们重新建模,把函数写成z=f(x,y),x即Shape(Rectangle、Circle),y即Drawing(V1Drawing、V2Drawing)。z还是绘制出的图形。在三维直角坐标系上表示出来就是:
如果以后碰到了更多的外部因素需要分解的话(比如需要对于不同的用户定制显示不同的显示效果,考虑到操作系统的不同等等),那么就用更多的参数表示就行了。但我感觉这种情况比较少,一般情况下分解出一个外部因素就够了。
当然我这个例子是用来说明Bridge中的变化点分离的思想,不能完全说明Bridge的作用。作为设计模式中比较难掌握的模式,使用起来还是有技巧的。
1、
你如何确定哪些是变化点,哪些变化点应该封装。记住:我们主要封装的是外部的变化点:在这里是函数库。因为我们是用外部的函数库来绘制一个Shape,而且碰到了函数库发生变化的情况,所以要分离出来。这就需要分析哪些外部因素是可变的或已经有变化的,过度的分离反而会起反效果(这个猜想出于我的直觉)。
2、
确定是谁使用谁。这里是Shape使用Drawing,而不是Drawing使用Shape,“如果Drawing使用Shape,就必须知道关于形状的一些信息:是什么,看起来像什么。但这违反了对象的一个基本原则:对象应该只对自己负责。这种做法还破坏了封装。Drawing必须知道关于Shape的特定信息(即Shape类的子类)才能画出来。”(《设计模式精解》)。
总之,Bridge模式属于面向对象中“内聚优于继承”(不知道我这么说对不对)思想的应用。另外在工厂模式中对Abstract Factory的解释也可以用二维到三维的说法解释(即Factory是一维的,Abstract Factory是二维的)。
以上只是我个人对于Bridge模式的一点粗浅的想法,印象中博客园有人说过二维到三维这个思想,我就把这个思想发挥一下了。有不对的地方,请各位指正哦。这篇没有介绍代码,因为我觉得
吕震宇老师的那篇Bridge模式的介绍中的代码已经写的很清楚了,强烈推荐大家去看看。
原文地址: http://skwqy.iteye.com/blog/274932