各类加载loading动画效果
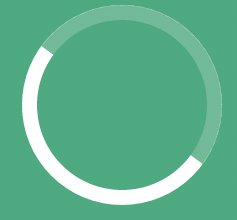
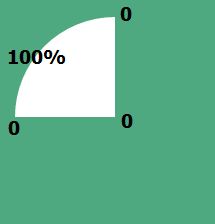
效果一:
一、HTML
二、CSS
/*绿色背景*/
body {
background:#4ea980;
margin:50px;
}
/*纯白色圈*/
.loader {
text-indent: -9999em;
position: relative;
width: 200px;
height: 200px;
box-shadow: inset 0 0 0 15px #FFF;
border-radius: 50%;
}
.loader::before {
position: absolute;
content: '';
width: 100px;
height: 200px;
background: #4ea980;
/*半圆*/
border-radius: 0 200px 200px 0;
left: 100px;
/*原点从(0,0)移至圆心处(0,100),绕圆心旋转*/
transform-origin: 0px 100px;
animation: load-effect 2s infinite linear;
}
/*最上层(即::before之前)绘制透明白色圆环*/
.loader::after {
position: absolute;
content: '';
width: 200px;
height: 200px;
border-radius: 50%;
left: 0;
box-shadow: inset 0 0 0 15px rgba(255,255,255,.2);
}
/*动画:旋转360°*/
@keyframes load-effect {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
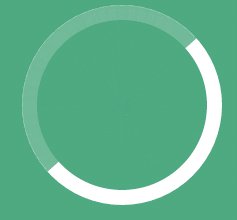
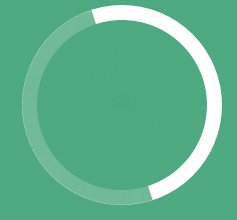
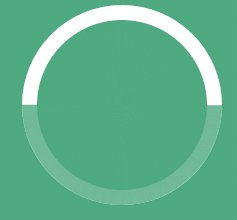
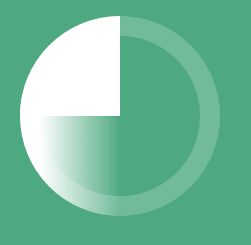
效果二:
一、HTML
Loading...
二、CSS
body {
background:#4ea980;
margin:50px;
}
.loader {
text-indent: -9999em;
position: relative;
width: 200px;
height: 200px;
background: #ffffff;
/*从左向右0~10%位置纯白,10%~50%纯白~透明*/
background: linear-gradient(to right, #ffffff 10%, rgba(255, 255, 255, 0) 50%);
border-radius: 50%;
box-shadow:inset 0 0 0 20px rgba(255,255,255,.2);
-webkit-animation: load-effect 2s infinite linear;
animation: load-effect 2s infinite linear;
}
/*绘制纯白1/4圆*/
.loader::before {
position: absolute;
content: '';
width: 50%;
height: 50%;
background: #FFF;
border-radius: 100% 0 0 0;
/*绘制绿色背景内圆,挡住白色*/
.loader::after {
background: #4ea980;
width: 160px;
height: 160px;
border-radius: 50%;
content: '';
position: absolute;
top: 20px;
left: 20px;
}
@keyframes load-effect {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
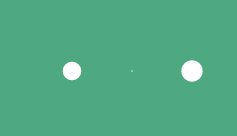
效果三:
一、HTML
Loading...
二、CSS
body {
background:#4ea980;
margin:150px;
}
.loader {
font-size: 20px;
width: 1em;
height: 1em;
border-radius: 50%;
position: relative;
text-indent: -9999em;
animation: load-effect 1s infinite linear;
}
@keyframes load-effect {
0% {
/*
-3em:左移3em
2em:下移2em
0:模糊距离0,即纯色
.5em:外扩.5em
#FFF:白色
*/
box-shadow: -3em 2em 0 .5em #FFF, 0 2em 0 0 #FFF, 3em 2em 0 -.5em #FFF;
}

25% {
box-shadow: -3em 2em 0 0 #FFF, 0 2em 0 -.5em #FFF, 3em 2em 0 0 #FFF;
}

50% {
box-shadow: -3em 2em 0 -0.5em #FFF, 0 2em 0 0 #FFF, 3em 2em 0 .5em #FFF;
}

75% {
box-shadow: -3em 2em 0 0 #FFF, 0 2em 0 .5em #FFF, 3em 2em 0 0 #FFF;
}

100% {
box-shadow: -3em 2em 0 .5em #FFF, 0 2em 0 0 #FFF, 3em 2em 0 -.5em #FFF;
}
}
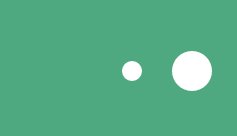
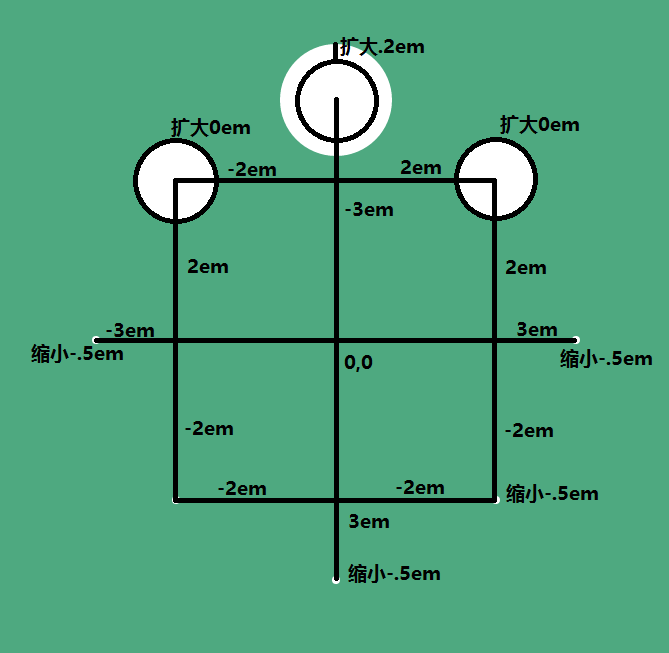
效果四:
一、HTML
Loading...
二、CSS
body {
background:#4ea980;
margin:150px;
}
.loader {
font-size: 20px;
width: 1em;
height: 1em;
border-radius: 50%;
text-indent: -9999em;
animation: load-effect 1s infinite linear;
}
@keyframes load-effect {
0%{
box-shadow:
/*
0:左移3em
-3em:下移2em
0:模糊距离0,即纯色
.2em:外扩.2em
#FFF:白色
*/
0 -3em 0 .2em #FFF,/*上*/
2em -2em 0 0 #FFF,/*右上*/
3em 0 0 -.5em #FFF,/*右*/
2em 2em 0 -.5em #FFF,/*右下*/
0 3em 0 -.5em #FFF, /*下*/
-2em 2em 0 -.5em #FFF, /*左下*/
-3em 0 0 -.5em #FFF, /*左*/
-2em -2em 0 0 #FFF;/*左上*/
}
0 -3em 0 0 #FFF,
2em -2em 0 .2em #FFF,
3em 0 0 0 #FFF,
2em 2em 0 -.5em #FFF,
0 3em 0 -.5em #FFF,
-2em 2em 0 -.5em #FFF,
-3em 0 0 -.5em #FFF,
-2em -2em 0 -.5em #FFF;
}
0 -3em 0 -.5em #FFF,
2em -2em 0 0 #FFF,
3em 0 0 .2em #FFF,
2em 2em 0 0 #FFF,
0 3em 0 -.5em #FFF,
-2em 2em 0 -.5em #FFF,
-3em 0 0 -.5em #FFF,
-2em -2em 0 -.5em #FFF;
}
0 -3em 0 -.5em #FFF,
2em -2em 0 -.5em #FFF,
3em 0 0 0 #FFF,
2em 2em 0 .2em #FFF,
0 3em 0 0 #FFF,
-2em 2em 0 -.5em #FFF,
-3em 0 0 -.5em #FFF,
-2em -2em 0 -.5em #FFF;
}
0 -3em 0 -.5em #FFF,
2em -2em 0 -.5em #FFF,
3em 0 0 -.5em #FFF,
2em 2em 0 0 #FFF,
0 3em 0 .2em #FFF,
-2em 2em 0 0 #FFF,
-3em 0 0 -.5em #FFF,
-2em -2em 0 -.5em #FFF;
}
0 -3em 0 -.5em #FFF,
2em -2em 0 -.5em #FFF,
3em 0 0 -.5em #FFF,
2em 2em 0 -.5em #FFF,
0 3em 0 0 #FFF,
-2em 2em 0 .2em #FFF,
-3em 0 0 0 #FFF,
-2em -2em 0 -.5em #FFF;
}
0 -3em 0 -.5em #FFF,
2em -2em 0 -.5em #FFF,
3em 0 0 -.5em #FFF,
2em 2em 0 -.5em #FFF,
0 3em 0 -.5em #FFF,
-2em 2em 0 0 #FFF,
-3em 0 0 .2em #FFF,
-2em -2em 0 0 #FFF;
}
0 -3em 0 0 #FFF,
2em -2em 0 -.5em #FFF,
3em 0 0 -.5em #FFF,
2em 2em 0 -.5em #FFF,
0 3em 0 -.5em #FFF,
-2em 2em 0 0 #FFF,
-3em 0 0 0 #FFF,
-2em -2em 0 .2em #FFF;
}
100% {
box-shadow:
0 -3em 0 .2em #FFF,
2em -2em 0 0 #FFF,
3em 0 0 -.5em #FFF,
2em 2em 0 -.5em #FFF,
0 3em 0 -.5em #FFF,
-2em 2em 0 -.5em #FFF,
-3em 0 0 -.5em #FFF,
-2em -2em 0 0 #FFF;
}
}
!100%其实与0%是一样的,即100%返回初始状态