基于Bootstrap3制作响应式布局网站(三)
前言
原创文章,欢迎转载,请保留出处。
有任何错误、疑问或者建议,欢迎指出。
我的邮箱:[email protected]
前两篇已经简单地介绍了Bootstrap的基本特性和原理,接下来我们来实现一般网站都需要的导航栏,显而易见的例子就是CSDN本身就有两种导航栏。文章主要分为顶部导航栏和侧边导航栏两个部分。这里是实现的都是响应式的导航栏。
响应式的顶部导航栏
这里我们先展示不说如何实现跳转,下节我们再来谈具体跳转原理和实现
(可以参考上次提供的源码http://download.csdn.net/detail/maxwell_nc/8727873)
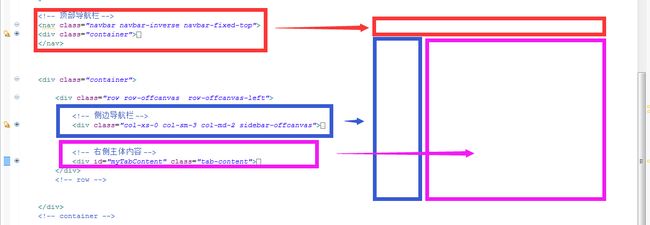
先来看看jsp部分的div,这里主要利用了Bootstrap的自带类和组件来实现
由于 顶部导航栏 在Bootstrap3已经实现了响应式布局,所以不需要我们额外添加JS或者CSS就可以实现响应式布局。
具体可以参考Bootstrap3的中文文档:
http://v3.bootcss.com/components/#navbar
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#home" data-toggle="tab">我的Bootstrap3网站a>
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#navbar" aria-expanded="false"
aria-controls="navbar">
<span class="sr-only">Toggle navigationspan> <span
class="icon-bar">span> <span class="icon-bar">span> <span
class="icon-bar">span>
button>
div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">设置a>li>
<li><a href="#">退出a>li>
ul>
div>
div>
nav>另外添加自定义样式(界面调整)
/* 顶部导航栏占了 50px,下移内容部分 */
body {
padding-top: 50px;
}
/* 顶部导航栏,隐藏默认显示的1px边框 */
.navbar-fixed-top {
border: 0;
}这里简单就可以实现响应式的布局,效果如下:
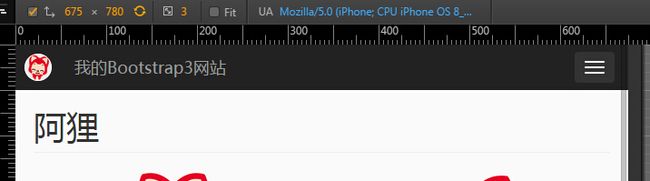
在.col-xs-*设备上:
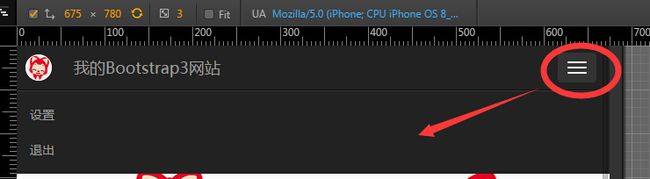
点击按钮后显示导航:
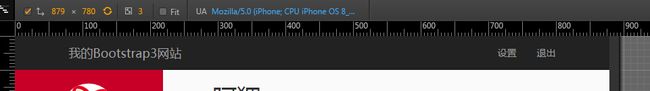
在.col-sm-*设备上:
接下来我们来实现侧边导航栏,尤其在管理系统中,这个十分常用,然而Bootstrap3并没有为其提供响应式的组件或者类(由于时间关系我没有深入研究Bootstrap3源码,如果有提供可以留言指出,我会及时修正),我们只能利用CSS媒体查询来实现。
响应式的侧边导航栏
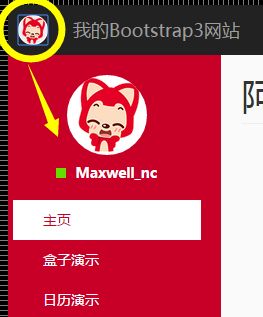
我们实现响应式的侧边栏,实际上是在.col-xs-*设备上把侧边栏收起来,通过点击某个按钮(这里是头像)弹出,
这里实际上和新版的手机QQ侧边栏有异曲同工之妙,如下图:
由于这个按钮属于顶部导航栏,所以我们需要在顶部导航栏的容器里添加:
要添加的代码如下:
<div class="pull-left visible-xs">
<button type="button" class="offcanvas-nav-button"
data-toggle="offcanvas">button>
div>
我们这里定义了一个类.offcanvas-nav-button,利用CSS媒体查询,设置他在.col-xs-*设备上才显示,其他情况不显示,代码如下:
/* 这里是当浏览器宽度最大不超过767px时应用的效果 */
@media screen and (max-width: 767px) {
/* 弹出按钮的样式 */
.offcanvas-nav-button {
margin: 10px;
background-color: #eeeeee;
background-image: url(../pic/avatar.png);
background-size: 30px 30px;
background-position: center;
width: 30px;
height: 30px;
border: 1px solid #ffffff;
border-radius: 50%;
}
}我们把顶部导航栏放进一个容器,把其他内容(侧边栏和主要内容)放到另一个容器

这里面我们注意到使用了.row-offcanvas和.row-offcanvas-left类,这个是Bootstrap为我们提供的布局,实现内容偏移,不过还需要对应的js代码才能实现。
我们添加index.js,在index.jsp底部引入
<script src="${pageContext.request.contextPath}/my/js/index.js">script>具体的代码为:
/*响应弹出左侧侧边栏*/
$(document).ready(function() {
$('[data-toggle="offcanvas"]').click(function() {
$('.row-offcanvas').toggleClass('active')
});
});然后定义侧边栏的内容,这里是用于跳转的,暂时不需要理解,其实不使用也可以,每一个内容就是一个,可以添加任意内容进入,这里演示了添加头像,名称和在线状态和普通的导航,而且带分组功能。
注意这里栅格布局的col-xs-0并不影响侧边栏在col-xs-*设备上的显示。
<div class="col-xs-0 col-sm-3 col-md-2 sidebar-offcanvas">
<div class="pic-border">
<div class="pic-background">
<a href="#"> <img
src="${pageContext.request.contextPath}/my/pic/avatar.png"
width="80">
a>
div>
div>
<h5 class="user-name">
<span class="online">span> Maxwell_nc
h5>
<ul id="myTab" class="nav nav-sidebar">
<li class="active"><a href="#home" data-toggle="tab">主页 <span
class="sr-only">(current)span>a>li>
<li><a href="#box" data-toggle="tab">盒子演示a>li>
<li><a href="#calendar" data-toggle="tab">日历演示a>li>
<li><a href="#form" data-toggle="tab">表单演示a>li>
ul>
<ul class="nav nav-sidebar">
<li><a href="#" data-toggle="tab">个人信息a>li>
<li><a href="#" data-toggle="tab">修改密码a>li>
ul>
div>最后利用CSS的媒体查询来实现侧边栏弹出:
/* 这里是当浏览器宽度最大不超过767px时应用的效果 */
@media screen and (max-width: 767px) {
/* 侧边栏弹出动画 设置*/
.row-offcanvas {
position: relative;
-webkit-transition: all .25s ease-out;
-o-transition: all .25s ease-out;
transition: all .25s ease-out;
}
.row-offcanvas-left {
left: 0;
}
.row-offcanvas-left .sidebar-offcanvas {
left: -50%;
}
.row-offcanvas-left.active {
left: 50%;
}
/* 弹出的侧边栏设置 */
.sidebar-offcanvas {
position: absolute;
width: 50%;
top: 0px;
bottom: 0px;
left: 0px;
z-index: 1000;
display: block;
padding: 20px;
overflow-x: hidden;
overflow-y: auto;
background-color: #C80027;
border-right: 1px solid #ffffff;
}
}当然不要忘记,在非col-xs-*设备上,也要调整:
/* 这里是当浏览器宽度最小不小于768px时应用的效果 */
@media ( min-width : 768px) {
/* 侧边栏的样式 */
.sidebar-offcanvas {
position: fixed;
top: 50px;
bottom: 0px;
left: 0px;
z-index: 1000;
display: block;
padding: 20px;
overflow-x: hidden;
overflow-y: auto;
background-color: #C80027;
border-right: 1px solid #ffffff;
}
}另外要加上一些CSS样式丰富导航栏:
/* 侧边栏中的头像背景设置为白色 */
.pic-background {
background-color: #ffffff;
border-radius: 50%;
overflow: hidden;
}
.pic-border {
margin:0 auto;
background: none repeat scroll 0 0 rgba(87, 120, 137, 0.1);
border-radius: 50%;
height: 80px;
width: 80px;
}
.pic-border:hover {
box-shadow: 0 0 10px #ffffff;
}
.user-name:hover {
text-shadow: 0 0 10px #ffffff;
}
/* 侧边栏中的名字居中 */
.user-name {
color: #ffffff;
font-weight: bold;
text-align: center;
margin-bottom: 20px;
}
/* 侧边栏中的在线按钮 */
.online {
width: 10px;
height: 10px;
background: #66DD00;
margin-right: 5px;
display: inline-block;
}
/* 侧边栏中的导航内容分组*/
.nav-sidebar {
margin-bottom: 20px;
}
/* 侧边栏中的导航文字对齐*/
.nav-sidebar>li>a {
color: #ffffff;
padding-right: 20px;
padding-left: 30px;
}
/* 侧边栏导航当前选中的的样式 */
.nav-sidebar>.active>a,.nav-sidebar>.active>a:hover,.nav-sidebar>.active>a:focus
{
color: #C80027;
background-color: #ffffff;
}
/* 侧边栏导航划过的样式 */
.nav>li>a:hover {
color: #C80027;
background-color: #ffffff;
}
到此就可以实现响应式的侧边导航栏了。
后记
最近实在比较忙,源码没什么太大改动,可以下载上一篇的提供的源码(已经包含本篇的所有源码):
http://download.csdn.net/detail/maxwell_nc/8727873
如果你也是博主,你也会感受到写博文比写代码费时间。虽然如此但我还是坚持一周至少一篇博文。
下篇准备简单地介绍下如何实现无刷新跳转,这里并非介绍AJAX,而是一种比较简单的方法(当然也有一定缺点),当然也有看到源码的应该都明白,建议还是先看看源码。
另外由于时间仓促,未免有错漏,本人不是大牛,写博文完全是为了记录和分享自己学习过程,有错误和问题希望可以回复指出。