nodejs——中间件/get post/body-parser(第三方插件获取post传值)/cookie(写入缓存插件)

安装ejs express
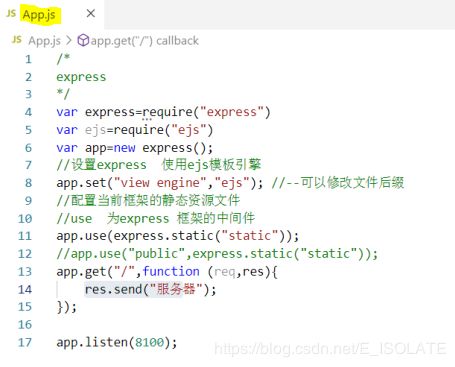
新建app.js

新建index.ejs

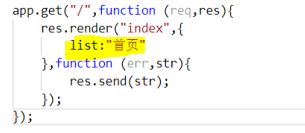
渲染

传递数据

配置中间件

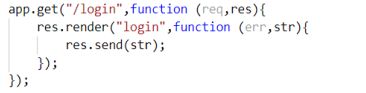
配置login界面 login.ejs


路由级中间件

应用级中间件 路由级中间件 写在路由之前
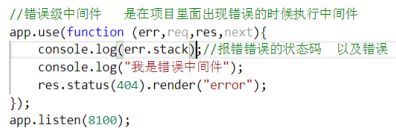
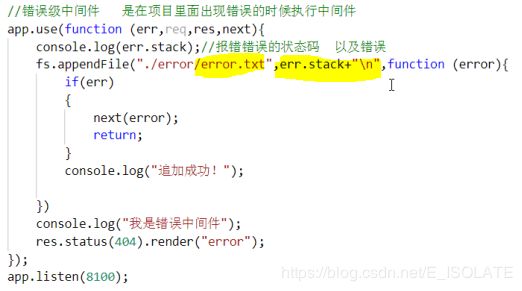
错误级中间件
新建error.ejs

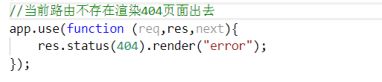
regist不存在

写错误日志


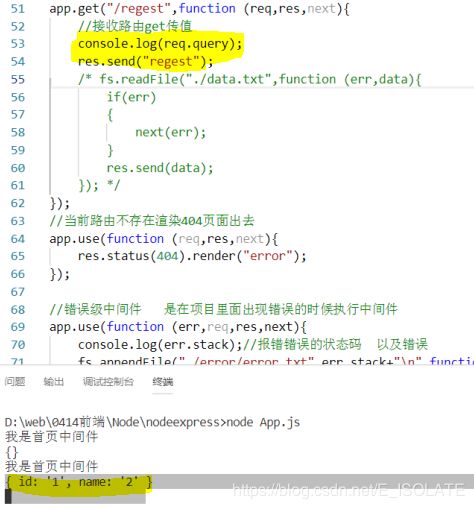
get路由传值
![]()

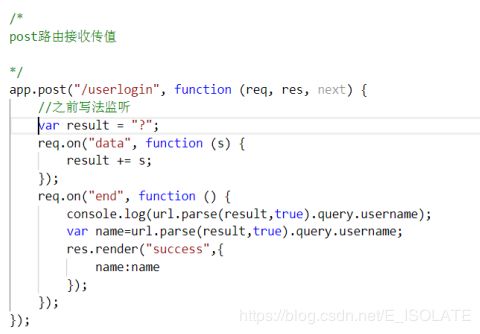
post路由传值
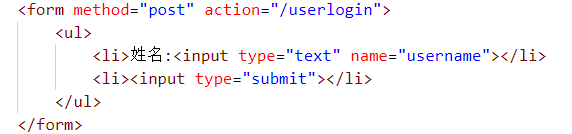
在index.ejs写一个表单


获取post提交的值 在success.ejs上绑定name

在express框架中使用第三方中间件获取post提交的值
安装 body-parser
引入body-parser配置


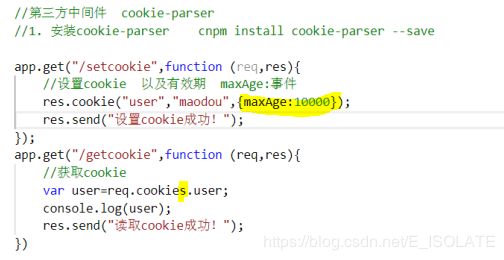
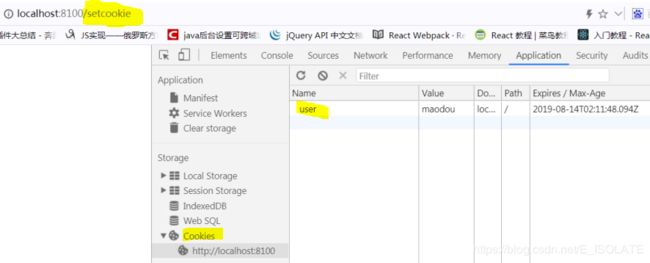
写入缓存的中间件 cookie-parser
安装 cookie-parser
cnpm install cookie-parser --save
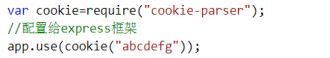
引入 配置 cookie-parser
"abcdef…"为加密

get cookie 加s


在有效期之内读取cookie 可以读到 超时就没有了 时间限制maxage
未签名的获取方式与签名的获取方式(签名=加密)

app.js
/*
express
*/
var express = require("express")
var ejs = require("ejs")
var fs = require("fs");
var url=require("url")
var app = new express();
var bodyParser=require("body-parser")
//配置express 框架使用body-parser
//解析application / x-www-form-urlencoded 当前的编码格式
app.use(bodyParser.urlencoded({ extended: false }))
//解析为json
app.use(bodyParser.json())
var cookie=require("cookie-parser");
//配置给express框架
app.use(cookie("abcdefg"));
//设置express 使用ejs模板引擎
app.set("view engine", "ejs"); //--可以修改文件后缀
//配置当前框架的静态资源文件
//use 为express 框架的中间件
app.use(express.static("static"));
//app.use("public",express.static("static"));
//配置应用级中间件
app.use(function (err, req, res, next) {
if (err) {
next(err);
}
else {
console.log("我是应用级中间件");
next();
}
});
//路由级中间件 在执行当前路由之前做相关处理
app.use("/", function (req, res, next) {
console.log("我是首页中间件");
next();
});
app.get("/", function (req, res) {
res.render("index", {
list: "首页"
}, function (err, str) {
res.send(str);
});
});
app.use("/login", function (req, res, next) {
console.log("我是login中间件");
next();
});
app.get("/login/:id", function (req, res) {
//接收路由动态传值
console.log(req.params);
res.render("login", function (err, str) {
res.send(str);
});
});
app.get("/regest", function (req, res, next) {
//接收路由get传值
console.log(req.query);
res.send("regest");
/* fs.readFile("./data.txt",function (err,data){
if(err)
{
next(err);
}
res.send(data);
}); */
});
/*
post路由接收传值
在express框架中使用第三方中间件去获取post 提交的值
body-parser
cnpm install body-parser --save
使用body-parser var bodyParser = require('body-parser')
*/
app.post("/userlogin", function (req, res, next) {
//之前写法监听
/* var result = "?";
req.on("data", function (s) {
result += s;
});
req.on("end", function () {
console.log(url.parse(result,true).query.username);
var name=url.parse(result,true).query.username;
res.render("success",{
name:name
});
}); */
// 在使用第三方中间件body-parser 获取post提交数据 直接使用req.body 就可以获取到json数据
console.log(req.body);
res.render("success");
});
//第三方中间件 cookie-parser
//1. 安装cookie-parser cnpm install cookie-parser --save
app.get("/setcookie",function (req,res){
//设置cookie 以及有效期 maxAge:事件 signed:true 设置签名
res.cookie("user","maodou",{maxAge:10000,signed:true});
res.send("设置cookie成功!");
});
app.get("/getcookie",function (req,res){
//获取cookie
//未加密的获取方式
//var user=req.cookies.user;
//加密的获取方式
var user=req.signedCookies.user;
console.log(user);
res.send("读取cookie成功!");
})
//MD5 单向加密 js-base64 可以加密可以解密
/*
Base64.encode('小飼弾'); // 5bCP6aO85by+
Base64.decode('ZGFua29nYWk=');
*/
//当前路由不存在渲染404页面出去
app.use(function (req, res, next) {
res.status(404).render("error");
});
//错误级中间件 是在项目里面出现错误的时候执行中间件
app.use(function (err, req, res, next) {
console.log(err.stack);//报错错误的状态码 以及错误
fs.appendFile("./error/error.txt", err.stack + "\n", function (error) {
if (err) {
next(error);
return;
}
console.log("追加成功!");
})
console.log("我是错误中间件");
res.status(404).render("error");
});
app.listen(8100);
index.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
我是<%=list%>
</div>
<form method="post" action="/userlogin">
<ul>
<li>姓名:<input type="text" name="username"></li>
<li><input type="submit"></li>
</ul>
</form>
</body>
</html>