web开发-网络请求实战
一个动态网站一定离不开网络请求。现阶段web实现网络请求方案中最主要技术就是ajax了,这篇博客面向初入web前端的小伙伴,介绍如何使用ajax发送和获取网络请求,由于面向初学者,该博客未使用任何js框架和库(可能会用到bootstrap,这个UI库就暂且不算做js库了),我也会尽量避免使用ES6语法,使用的技术栈只有原生js和nodejs(exress),本人菜鸡一只,如果有不对的地方,还请大佬留言指教。
使用nodejs搭建一个web服务器(非必会,但必写)
因为篇幅原因,这里不会具体讲解nodejs的使用,但是重要的部分我会说明。不会nodejs的小伙伴可以直接复制代码,不用理解为什么,或者去github上获取代码。
0. 首先你需要有nodejs和npm环境,(一般装了node,npm就已经装好了)
1. 创建一个文件夹,进入,创建server文件夹,进入
2. 输入:
npm init3. 输入:
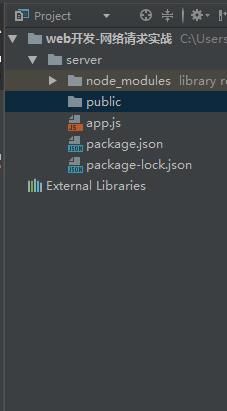
npm install --save express4. 在server目录下创建一个public目录,该目录将作为我们的静态资源目录
5. 在server目录下创建一个app.js文件,该文件将作为nodejs的入口文件(如果比较复杂,可能会采用MVC模式)
到目前为止,我们的目录结构如下
6. 打开app.js,写如下代码
/**
* Created by zhouxinyu on 2017/9/27.
*/
var express = require('express');
var app = express();
// 相当于将public目录静态成了一个web静态资源目录
app.use(express.static('./public'));
// 监听本机3000端口
app.listen(3000, function () {
console.log('server running at 127.0.0.1:3000');
});打开控制台,进入server目录,输入
node app.js开始写前台网络请求(必会,必写)
1. 在public目录下新建01.html文件
Title
打开 http://127.0.0.1:3000/01.html 我们就能看见我们的网页了
2. 这里的数据是静态的的,我们现在希望动态的从服务器获取数据,填入进度条中,我们就使用ajax发送get请求来获取
Ajax 的核心是XMLHTTPRequest对象,具体的api可以找教程,或者直接使用jquery或其他框架封装好的api,我这里主要是实战,便于大家理解具体流程
Title
到这里,最简单的发送ajax的前台代码已经完成了,这里我没有做兼容性处理,也没有判断状态码。感兴趣的小伙伴可以自行学习
服务端接收请求以及响应客户端请求(非必会,但必写)
/**
* Created by zhouxinyu on 2017/9/27.
*/
var express = require('express');
var app = express();
// 相当于将public目录静态成了一个web静态资源目录
app.use(express.static('./public'));
// 服务端接收到来自127.0.0.1:3000/getprogress的请求后,直接返回进度
app.get('/getprogress', function (req, res) {
/**
* 这一个json就是进度的数据,code为 0 ,相当于这次请求的权限什么的都正确,不理解可忽略
* data里面是需要返回的具体数据
*/
res.json({
code: 0,
data: {
progress: 80
}
})
});
// 监听本机3000端口
app.listen(3000, function () {
console.log('server running at 127.0.0.1:3000');
});重启服务器,刷新页面,如果没错的话,应该就会打印出服务器端的数据了
完成前台的数据插入(必会,必写)
我们先将进度条初始化为0:
接下来使用js插入数据
Title
到了这一步,我们的整个网络请求就已经完成了,现在刷新页面,可以看到内容被添加进去了,更改服务器传回的百分比,前台页面也会随之更改
但需要注意,更改node代码后,必须重启服务器才能生效。