Android(8) RecyclerView适配器实现多布局item+item内部控件点击事件
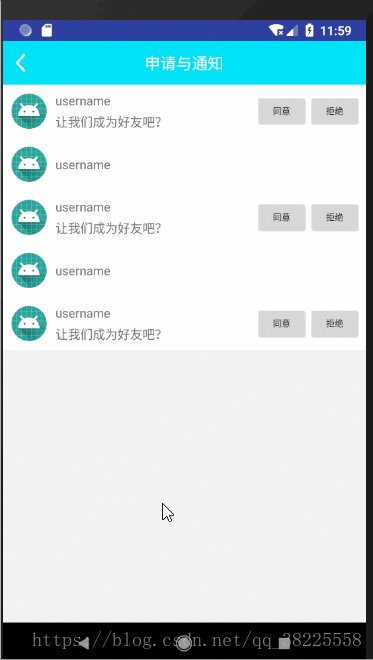
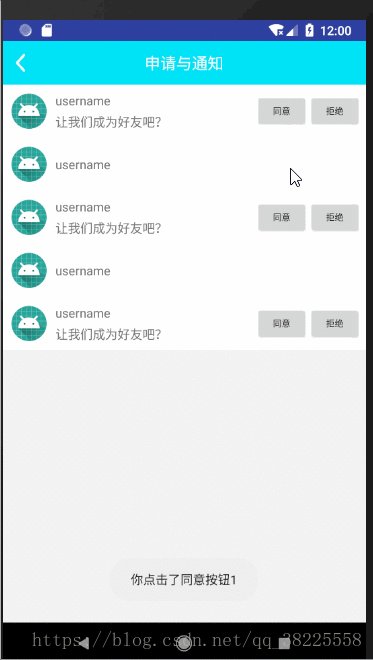
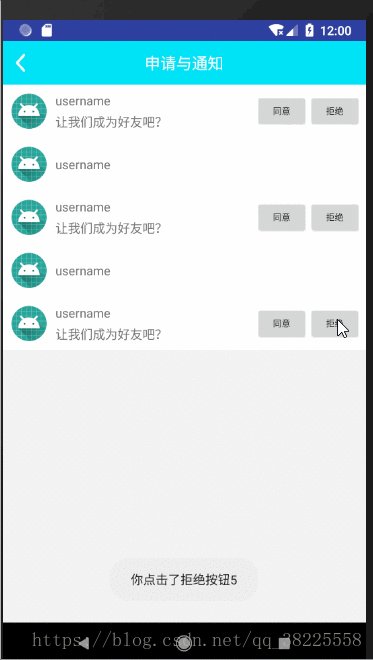
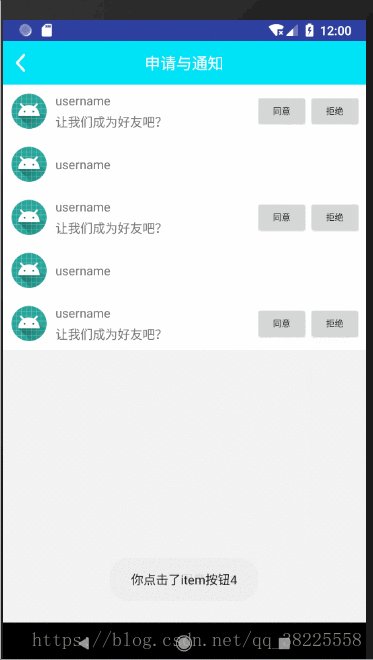
@先看看效果是不是自己想要的吧@
==============>item及item内部控件点击事件不懂的可以先点击查看<==============
使用步骤:
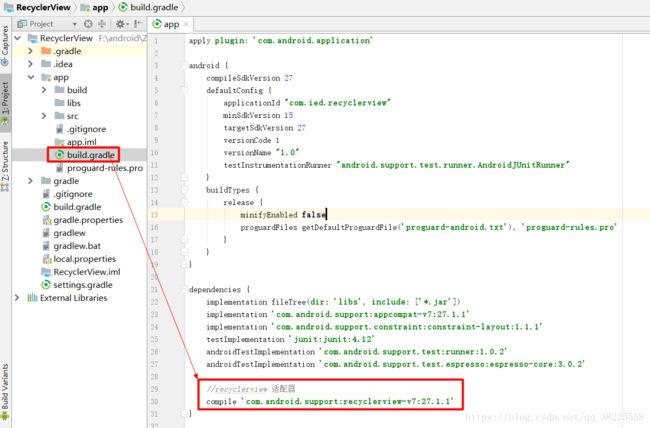
第一步:添加RecyclerView适配器依赖
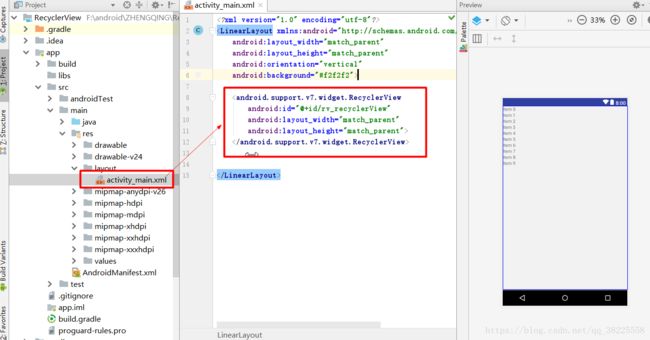
compile 'com.android.support:recyclerview-v7:27.1.1'第二步:布局文件里使用RecyclerView
第三步:创建两个item子布局填充item内容
itemone.xml
itemtwo.xml
第四步:定义一个实体类Data,作为Recyclerview的适配类型
package com.ied.recyclerview.entity;
public class Data {
public static final int TYPE_ONE = 1;//类型1
public static final int TYPE_TWO = 2;//类型2
public int type;//item内容 类型
public int icon;
public String username;
public String message;
public Data(int type, int icon, String username, String message) {
this.type = type;
this.icon = icon;
this.username = username;
this.message = message;
}
public static int getTypeOne() {
return TYPE_ONE;
}
public static int getTypeTwo() {
return TYPE_TWO;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}第五步:创建自定义MyRecyclerViewAdapter适配器继承RecyclerView.Adapter
package com.ied.recyclerview.adapter;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import com.ied.recyclerview.R;
import com.ied.recyclerview.entity.Data;
import java.util.List;
public class MyRecyclerViewAdapter extends RecyclerView.Adapter{
private List list;//数据源
private Context context;//上下文
public MyRecyclerViewAdapter(List list, Context context) {
this.list = list;
this.context = context;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//选择类型
switch (viewType){
case Data.TYPE_ONE:
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item,parent,false);
return new OneViewHolder(view);
case Data.TYPE_TWO:
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.itemtwo,parent,false);
return new TwoViewHolder(view);
}
return null;
}
//绑定
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
}
//有多少个item?
@Override
public int getItemCount() {
return list.size();
}
//item类型
@Override
public int getItemViewType(int position) {
return list.get(position).type;
}
//=======================以下为item中的button控件点击事件处理===================================
//第一步:自定义一个回调接口来实现Click和LongClick事件
public interface OnItemClickListener {
void onItemClick(View v, int position);
void onItemLongClick(View v);
}
public OnItemClickListener mOnItemClickListener;//第二步:声明自定义的接口
//第三步:定义方法并暴露给外面的调用者
public void setOnItemClickListener(OnItemClickListener listener) {
this.mOnItemClickListener = listener;
}
//+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
//第一个item类型
class OneViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private ImageView ivIcon;
private TextView tvUsername, tvMessage;
private Button btnAgree, btnRefuse;
//private List list;
public OneViewHolder(View itemView) {
super(itemView);
ivIcon = itemView.findViewById(R.id.iv_icon);
tvUsername = itemView.findViewById(R.id.tv_username);
tvMessage = itemView.findViewById(R.id.tv_message);
btnAgree = itemView.findViewById(R.id.btn_agree);
btnRefuse = itemView.findViewById(R.id.btn_refuse);
// 为item及item内部控件添加点击事件
itemView.setOnClickListener(this);
btnAgree.setOnClickListener(this);
btnRefuse.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, getAdapterPosition());
}
}
}
//第二个item类型
class TwoViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private ImageView ivIcon;
private TextView tvUsername;
public TwoViewHolder(View itemView) {
super(itemView);
ivIcon = itemView.findViewById(R.id.iv_icon);
tvUsername = itemView.findViewById(R.id.tv_username);
// 为item添加点击事件
itemView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, getAdapterPosition());
}
}
}
}
第六步:在MainActivity中编写,初始化数据,设置适配器
package com.ied.recyclerview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Toast;
import com.ied.recyclerview.adapter.MyRecyclerViewAdapter;
import com.ied.recyclerview.entity.Data;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView rvRecyclerView;
private MyRecyclerViewAdapter adapter;
private List list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
rvRecyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));//控制布局为LinearLayout或者是GridView或者是瀑布流布局
adapter = new MyRecyclerViewAdapter(list,this);
rvRecyclerView.setAdapter(adapter);
// 设置item及item中控件的点击事件
adapter.setOnItemClickListener(MyItemClickListener);
}
private void initView() {
rvRecyclerView = (RecyclerView) findViewById(R.id.rv_recyclerView);
}
private void initData() {
list = new ArrayList<>();
list.add(new Data(1,R.mipmap.ic_launcher, "username", "让我们成为好友吧!"));
list.add(new Data(2,R.mipmap.ic_launcher, "username", "让我们成为好友吧!"));
list.add(new Data(1,R.mipmap.ic_launcher, "username", "让我们成为好友吧!"));
list.add(new Data(2,R.mipmap.ic_launcher, "username", "让我们成为好友吧!"));
list.add(new Data(1,R.mipmap.ic_launcher, "username", "让我们成为好友吧!"));
}
/**
* item+item里的控件点击监听事件
*/
private MyRecyclerViewAdapter.OnItemClickListener MyItemClickListener = new MyRecyclerViewAdapter.OnItemClickListener() {
@Override
public void onItemClick(View v, int position) {
switch (v.getId()){
case R.id.btn_agree:
Toast.makeText(MainActivity.this,"你点击了同意按钮"+(position+1),Toast.LENGTH_SHORT).show();
break;
case R.id.btn_refuse:
Toast.makeText(MainActivity.this,"你点击了拒绝按钮"+(position+1),Toast.LENGTH_SHORT).show();
break;
default:
Toast.makeText(MainActivity.this,"你点击了item按钮"+(position+1),Toast.LENGTH_SHORT).show();
break;
}
}
@Override
public void onItemLongClick(View v) {
}
};
}
最后成功实现多布局item及item内部控件的点击事件!!