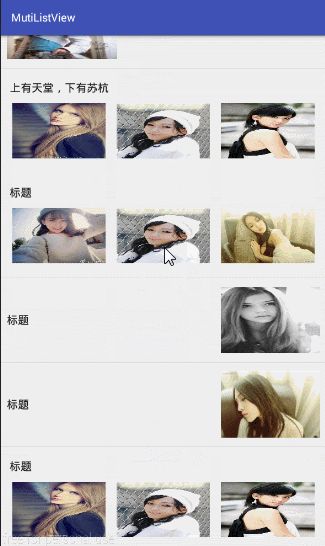
Android ListView显示不同布局Item
ListView显示不同item布局在一些场合还是比较常用的,譬如 新闻客户端中,用的灰常多。
该demo使用xUtils框架,用于请求网络,和加载图片。
图片数据是从服务器获取
listview.json
{
"code": 200,
"result": [
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot1.jpg"
],
"title": "江南好风景",
"type": 0
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot2.jpg"
],
"title": "江南好风景",
"type": 0
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot11.jpg"
],
"title": "标题",
"type": 0
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot10.jpg"
],
"title": "标题",
"type": 0
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot6.jpg"
],
"title": "标题",
"type": 0
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot8.jpg"
],
"title": "标题",
"type": 0
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot3.jpg",
"http://10.0.3.2:8080/iNews/photo/photo_hot4.jpg",
"http://10.0.3.2:8080/iNews/photo/photo_hot5.jpg"
],
"title": "上有天堂,下有苏杭",
"type": 2
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot11.jpg",
"http://10.0.3.2:8080/iNews/photo/photo_hot4.jpg",
"http://10.0.3.2:8080/iNews/photo/photo_hot2.jpg"
],
"title": "标题",
"type": 2
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot6.jpg"
],
"title": "标题",
"type": 1
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot7.jpg"
],
"title": "标题",
"type": 1
},
{
"imageUrl": [
"http://10.0.3.2:8080/iNews/photo/photo_hot3.jpg",
"http://10.0.3.2:8080/iNews/photo/photo_hot4.jpg",
"http://10.0.3.2:8080/iNews/photo/photo_hot5.jpg"
],
"title": "标题",
"type": 2
}
]
}- ListView item布局
item_type0.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="16dp">
<ImageView
android:id="@+id/image_zero"
android:layout_width="200dp"
android:layout_height="120dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/content_zero"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dddcasldjclkj"
android:textSize="20sp" />
LinearLayout>item_type1.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<ImageView
android:id="@+id/image_one"
android:layout_width="180dp"
android:layout_height="120dp"
android:layout_alignParentRight="true"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/content_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="dddcasldjclkj"
android:textSize="20sp" />
RelativeLayout>item_type2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/content_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="jcalksjdklca"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="horizontal"
android:padding="10dp">
<ImageView
android:id="@+id/image_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_weight="1"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/image_center"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/image_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
LinearLayout>
LinearLayout>数据包装类
DataBean.java
package com.xing.mutilistview;
import java.util.List;
/**
* Created by Administrator on 2016/4/10.
*/
public class DataBean {
private int code;
private List result;
public int getCode() {
return code;
}
public List getResult() {
return result;
}
}
class Result {
private int type;
private String title;
private List imageUrl;
public int getType() {
return type;
}
public String getTitle() {
return title;
}
public List getImageUrl() {
return imageUrl;
}
} 继承自BaseAdapter适配器
MyAdapter.java
package com.xing.mutilistview;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.lidroid.xutils.BitmapUtils;
import java.util.List;
/**
* Created by Administrator on 2016/4/10.
*/
public class MyAdapter extends BaseAdapter {
private Context context;
private List dataList;
private LayoutInflater inflater;
private final int TYPE_COUNT = 3;
private final int TYPE_ONE = 0;
private final int TYPE_TWO = 1;
private final int TYPE_THREE = 2;
private int currentType;
private BitmapUtils bitmapUtils;
public MyAdapter(Context context, List dataList) {
this.context = context;
this.dataList = dataList;
inflater = LayoutInflater.from(context);
bitmapUtils = new BitmapUtils(context);
}
@Override
public int getCount() {
return dataList.size();
}
@Override
public Object getItem(int i) {
return dataList.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
Result result = dataList.get(position);
List imageUrls = result.getImageUrl();
currentType = getItemViewType(position);
//根据currentType来加载不同的布局,并复用convertview
if (currentType == TYPE_ONE) { //加载第一种布局
ViewHolderOne viewHolderOne;
//首先判断convertview==null
if (convertView == null) {
viewHolderOne = new ViewHolderOne();
convertView = inflater.inflate(R.layout.item_type0, null);
viewHolderOne.imageView = (ImageView) convertView.findViewById(R.id.image_zero);
viewHolderOne.textView = (TextView) convertView.findViewById(R.id.content_zero);
convertView.setTag(viewHolderOne);
} else {
viewHolderOne = (ViewHolderOne) convertView.getTag();
}
bitmapUtils.display(viewHolderOne.imageView, imageUrls.get(0));
viewHolderOne.textView.setText(result.getTitle());
} else if (currentType == TYPE_TWO) { //加载第二种布局
ViewHolderTwo viewHolderTwo;
if (convertView == null) {
viewHolderTwo = new ViewHolderTwo();
convertView = inflater.inflate(R.layout.item_type1, null);
viewHolderTwo.textView = (TextView) convertView.findViewById(R.id.content_one);
viewHolderTwo.imageView = (ImageView) convertView.findViewById(R.id.image_one);
convertView.setTag(viewHolderTwo);
} else {
viewHolderTwo = (ViewHolderTwo) convertView.getTag();
}
bitmapUtils.display(viewHolderTwo.imageView, imageUrls.get(0));
viewHolderTwo.textView.setText(result.getTitle());
} else if (currentType == TYPE_THREE) { //加载第三种布局
ViewHolderThree viewHolderThree;
if (convertView == null) {
viewHolderThree = new ViewHolderThree();
convertView = inflater.inflate(R.layout.item_type2, null);
viewHolderThree.textView = (TextView) convertView.findViewById(R.id.content_two);
viewHolderThree.imageLeft = (ImageView) convertView.findViewById(R.id.image_left);
viewHolderThree.imageCenter = (ImageView) convertView.findViewById(R.id.image_center);
viewHolderThree.imageRight = (ImageView) convertView.findViewById(R.id.image_right);
convertView.setTag(viewHolderThree);
} else {
viewHolderThree = (ViewHolderThree) convertView.getTag();
}
viewHolderThree.textView.setText(result.getTitle());
bitmapUtils.display(viewHolderThree.imageLeft, imageUrls.get(0));
bitmapUtils.display(viewHolderThree.imageCenter, imageUrls.get(1));
bitmapUtils.display(viewHolderThree.imageRight, imageUrls.get(2));
}
return convertView;
}
class ViewHolderOne {
public ImageView imageView;
public TextView textView;
}
class ViewHolderTwo {
public TextView textView;
public ImageView imageView;
}
class ViewHolderThree {
public TextView textView;
public ImageView imageLeft;
public ImageView imageCenter;
public ImageView imageRight;
}
@Override
public int getViewTypeCount() {
return TYPE_COUNT;
}
@Override
public int getItemViewType(int position) {
Log.i("debug", "position=" + position);
Result result = dataList.get(position);
Log.i("ddd", "result=" + result);
int type = result.getType();
switch (type) {
case TYPE_ONE:
return TYPE_ONE;
case TYPE_TWO:
return TYPE_TWO;
case TYPE_THREE:
return TYPE_THREE;
default:
return -1;
}
}
}
测试demo
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xing.mutilistview.MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
RelativeLayout>
MainActivity.java
package com.xing.mutilistview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.util.Log;
import android.widget.ListView;
import com.google.gson.Gson;
import com.lidroid.xutils.HttpUtils;
import com.lidroid.xutils.exception.HttpException;
import com.lidroid.xutils.http.ResponseInfo;
import com.lidroid.xutils.http.callback.RequestCallBack;
import com.lidroid.xutils.http.client.HttpRequest;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private static final String URL = "http://10.0.3.2:8080/listview.json";
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("ddd","oncreate");
listView = (ListView) findViewById(R.id.listView);
initData();
}
private void initData() {
Log.i("ddd","initdata");
HttpUtils httpUtils = new HttpUtils();
httpUtils.send(HttpRequest.HttpMethod.GET, URL, new RequestCallBack() {
@Override
public void onSuccess(ResponseInfo responseInfo) {
String jsonStr = responseInfo.result;
Log.i("debug", "jsonStr=" + jsonStr);
if (!TextUtils.isEmpty(jsonStr)) {
List resultList = parseJson(jsonStr);
Log.i("debug", "resultList=" + resultList);
if (resultList != null) {
MyAdapter adapter = new MyAdapter(MainActivity.this, resultList);
if (adapter != null) {
listView.setAdapter(adapter);
}
}
}
}
@Override
public void onFailure(HttpException e, String s) {
}
});
}
private List parseJson(String jsonStr) {
Gson gson = new Gson();
DataBean dataBean = gson.fromJson(jsonStr, DataBean.class);
Log.i("ddd","databean");
if (dataBean != null) {
return dataBean.getResult();
}
return null;
}
}