- 某易云音乐获取
我愿与你相伴
python爬取教程python
importosimportrequestsfromlxmlimportetreeheaders={'User-Agent':'Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/121.0.0.0Safari/537.36','Cookie':'_iuqxldmzr_=32;WEVNSM=1.
- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- Servlet 对象的生命周期
Servlet对象的生命周期Servlet的生命周期由Web容器(如Tomcat)管理,分为以下三个阶段:️1.初始化阶段(init())触发时机:当容器第一次收到针对该Servlet的请求时,或容器启动时(若配置了)。执行方法:调用init(ServletConfigconfig)方法。特点:仅执行一次,用于加载资源(如数据库连接、配置文件)。ServletConfig对象提供初始化参数(在we
- 支付宝支付
屿筱
鸿蒙HarmonyOS5
当前我们有现成的支付宝H5端支付能力,所以需要我们采用混合开发的模式进行操作,所谓混合开发就是鸿蒙原生内嵌一个支付宝的h5页面,经过互相通信实现整个支付流程使用Web组件通过src发起支付宝接口请求(携带订单id参数)监听Web组件的网络请求变化,如果发现/pay/redirect关键标识,证明支付已经完成解析回调参数(如果payResult参数为true,即为成功)import{promptAc
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- python flask restful_Flask应用示例1 - 通过Flask实现Restful服务
weixin_39548787
pythonflaskrestful
1,前言Python的强大,已经涉及到软件开发领域的方方面面。然而,Python入门容易,精确很难,需要深入研究。在Web方面同样如此,常用的PythonWeb框架,例如Django、Flask、Tornado等等,共计有100多种,各有优劣。本文以Flask为例,介绍Flask的Restful实现方式,主要实现对数据表的增删查改操作。2,需求在开发代码之前,需要提前明确URL请求、HTTP方法与
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 2014年最具人气国外WORDPRESS主题
weixin_34355715
php前端uxViewUI
在国外,WrodPress这个博客系统极为受欢迎,使用WordPress来建站可以降低很多成本,另外还能以十分便宜的价格获得一个漂亮的WP网站模板。今天向大家分享来自Themeforest2014年最具人气的高级WrodPress主题,这些主题无论是设计还是技术上,都是目前最新最流行的。比如CSS3、扁平化、响应式设计、全屏视频背景、视差滚动特效等等。本次分享的WP主题实用性非常不错,流行的设计+
- .NET 9 RC1 正式发布
dotNET跨平台
.net
.NET9RC1是.NET9的第一个候选发布版本(ReleaseCandidate),标志着该版本接近最终发布。这次更新包括增强的WebSocketAPI、新的压缩选项、高级SignalR跟踪以及.NETMAUI的更新,以改善文本对齐等。在文章还宣布了.NETConf2024的日期,将于2024年11月12日至14日举行,庆祝.NET9的发布,具体详见:https://devblogs.micro
- 使用 .NET 6.0 的简单 WebSocket 客户端和服务器应用程序
几个月前,有同事来找我,问能否用.NET创建一个简单的WebSocket服务器(以及之后的客户端)。据我了解,他想用它来控制对方电脑上的进程。或许对其他人也有用,所以我把它发布在这里。让我们从服务器开始。我这里使用的是.NET6和ASP.NETCore,不需要任何额外的配置。它实际上是一个准系统应用程序,没有任何花哨的附加功能。Console.Title="Server";varbuilder=W
- LVS----DR模式配置
KellenKellenHao
服务器运维lvsDR模式
LVS-DR模式配置通过负载均衡器配置:将负载均衡器的IP地址设置为Web节点的虚拟IP(VIP)地址。这样,客户端的请求将发送到负载均衡器的VIP地址。客户端请求到达负载均衡器:当客户端发送请求到负载均衡器的VIP地址时,负载均衡器会接收到请求。负载均衡器将请求转发到后端Web节点:负载均衡器将请求转发到其中一个后端Web节点。它通过修改目标IP地址为相应的Web节点的IP地址,并修改源IP地址
- LVS-----TUN模式配置
KellenKellenHao
服务器linux网络LVSTUN模式
一、实验环境主机名称ip角色lvs-tun192.168.100.100lvs调度器web1192.168.100.1后端web服务器1web2192.168.100.2后端web服务器2client192.168.100.200客户端二、搭建lvs调度器的TUN模式1、lvs-tun调度器配置#清除DR模式的策略ipvsadm-C#查看策略ipvsadm-L[root@lvs-tun~]#ipv
- PHP 性能优化全攻略:提升 Web 应用速度的关键
来恩1003
PHP从入门到精通php性能优化前端
PHP学习资料PHP学习资料PHP学习资料在Web开发领域,PHP凭借其简单易用、开源免费等特性,成为众多开发者构建网站和应用的首选语言。然而,随着业务的发展和用户量的增加,PHP应用的性能问题逐渐凸显。性能不佳不仅会导致用户体验下降,还可能影响业务的发展。因此,对PHP代码进行性能优化至关重要。本文将深入探讨PHP性能优化的各个方面,包括缓存的使用、代码优化策略以及服务器配置优化等,帮助开发者打
- 计算机毕设——高校在线学习平台
随着教育信息化改革不断推进,传统教学模式逐渐暴露出诸多弊端,例如资源分散、互动匮乏、教学反馈滞后等。如何借助现代Web技术构建一个功能完善、稳定高效的教学平台,成为许多高校面临的重要课题。本文将从我的毕业设计项目《在线学习平台》出发,分享一个完整在线教育平台的设计与开发过程,涵盖技术选型、系统架构、核心模块实现以及系统测试等内容,适合对SpringBoot+Vue全栈开发感兴趣的同学学习参考。一、
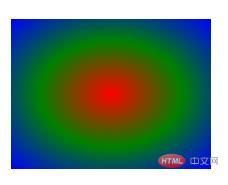
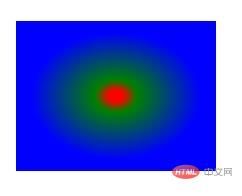
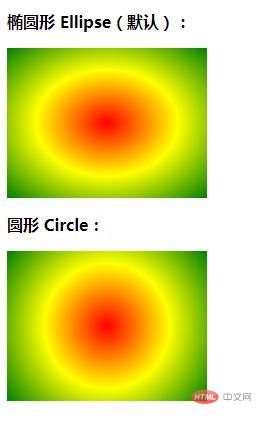
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- (详细文档)java web在线商城系统(jsp + servlet)
熊猫发电机:miniqq207
实训项目数据仓库大数据
目录一、设计任务......................................................................................41.1设计意义................................................................................41.2设计目的..........
- CSS定位属性全解析
代码的余温
css前端
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- JAVAWeb2
DanB24
oracle数据库
1.数据库设计1.软件的研发步骤数据库设计概念数据库设计就是根据业务系统的具体需求,结合我们所选用的DBMS,为这个业务系统构造出最优的数据存储模型。建立数据库中的表结构以及表与表之间的关联关系的过程。有哪些表?表里有哪些字段?表和表之间有什么关系?数据库设计的步骤需求分析(数据是什么?数据具有哪些属性?数据与属性的特点是什么)逻辑分析(通过ER图对数据库进行逻辑建模,不需要考虑我们所选用的数据库
- 混合开发Hybrid,JSBridge原理简述
永恒即是最美
混合开发(Hybrid),是一种开发模式,指使用多种开发模型开发App。一般有两大模式:原生Native、WebH5。混合开发时,原生、Web相互通信都离不开JSBridge。JSBridge:以JavaScript引擎或Webview容器作为媒介,通过协定协议进行通信,实现Native端和Web端双向通信的一种机制。(webView是移动端提供的运行JavaScript的环境,是系统渲染Web网
- Windows10-ltsc-2019 使用 PowerShell 安装安装TranslucentTB教程(不通过微软商店安装)
lkm0522
microsoftTranslucentTB透明任务栏
Windows10-ltsc-2019使用PowerShell安装安装TranslucentTB教程(不通过微软商店安装)下载v2020.4(最后一个兼容1809的版本):TranslucentTB安装包(下载不了上面有安装包)安装依赖项(如未安装):#下载并安装x86版本的VCLibsInvoke-WebRequest-Uri"https://aka.ms/Microsoft.VCLibs.x8
- XSS介绍及利用
0x00dream
常见漏洞webjavascript
XSS——跨站脚本攻击XSS介绍及利用**XSS的三种类型****构造xss脚本****自动化XSS——BeEF**XSS介绍及利用1、XSS介绍XSS(crosssitescripting)跨站脚本攻击,恶意攻击者往web页面里插入恶意script代码,当用户浏览该页面时,代码就会被执行2、XSS原理在HTML中常用到字符实体,对常用到的字符实体没有进行转译,导致完整的标签出现,在可输入的文本框
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- GitLab系列2 GitLab Workhorse
weixin_34326558
git运维前端ViewUI
GitLabWorkhorse上一回介绍了GitLab的基础功能和架构,但还没具体讲解用户的请求是怎么被处理的,只是将各个组件的功能职责介绍了一遍,本节将简单介绍gitlab-workhorse的功能首先回顾一下:GitLab利用Nginx将前端的http/https请求代理至gitlab-workhorse,gitlab-workhorse再将请求转发至UnicornWeb服务器。默认情况下gi
- Spring 中的 Bean 作用域(Scope)有哪些?各自适用于什么场景?
面试考察重点Spring框架核心概念的理解深度Bean生命周期管理机制的掌握不同作用域的适用场景判断能力Web环境与非Web环境的差异认知Spring配置与使用的实际经验粉丝福利!需要全套2025最新Java面试笔记的【点击此处即可】即可免费获取!面试核心知识点详解Spring提供的标准作用域:singleton(单例):默认作用域每个SpringIoC容器只存在一个Bean实例所有对该Bean的
- Python FastAPI 与传统 Web 框架的性能对比
Python编程之道
pythonfastapi前端ai
PythonFastAPI与传统Web框架的性能对比关键词:FastAPI、性能对比、Web框架、异步编程、Python、Django、Flask摘要:本文深入探讨了FastAPI与传统PythonWeb框架(如Django和Flask)在性能方面的差异。我们将从架构设计、请求处理模型、并发能力等多个维度进行对比分析,并通过基准测试数据展示实际性能差异。文章还将提供代码示例和性能优化建议,帮助开发
- XSS的介绍
lq_ioi_pl
xss前端
目录XSS的原理反射型XSSDOM型XSS存储型XSS常见的XSSPayloadXSS的原理XSS全称跨站脚本(CrossSiteScripting),为避免与层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故缩写为XSS。这是一种将任意Javascript代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR