前端工程师养成记——二、HTML入门
HTML入门
行内默认的规范——html语义化
html语义化是指根据网页中内容的结构,选择适合的HTML标签进行编写。
好处:
- 在没有CSS的情况下,页面也能呈现出很好的结构;
- 有利于SEO,让搜索引擎爬虫更好的理解网页;
- 方便其他设备解析(如屏幕阅读器,盲人阅读器等);
- 便于团队开发和维护。
屏幕阅读器:网页标题提取网址( https://h5o.github.io )
html入门学习网站:https://www.w3cschool.cn/html、https://www.w3cschool.cn/htmltags/tag-hn.html
一、标题与段落
标题:
、、、、、标题中的注意事项:
- 在一个网关中,h1标题最重要,并且一个.html文件中只能出现一次h1标签;
- h5、h6不经常使用;
段落:
二、文本修饰标签
强调:、
区别:
- 写法和展示效果是有区别的,strong是加粗,em是斜体;
- strong的强调性更强,em的强调稍弱。
下标: H2o
上标: a2 + b2 = c2
删除文本: 删除文本
插入文本: 插入文本
注意事项:一般情况下,删除文本都是和插入文本配合使用的。
例如:促销:原价300,现价100
促销:原价300,现价100
三、图片标签与图片属性
src : 引入图片的地址
alt : 当图片出现问题时,可以显示一段友好的提示文字
title : 提示信息
width、height:图片的大小
border : 图片的边框(0表示没有边框)
align : 图片的对齐方式(center、left、right)

<img
src="xxx.jpg"
alt="Pulpit rock"
width="100" height="100"
border=”3“
align="right"
>
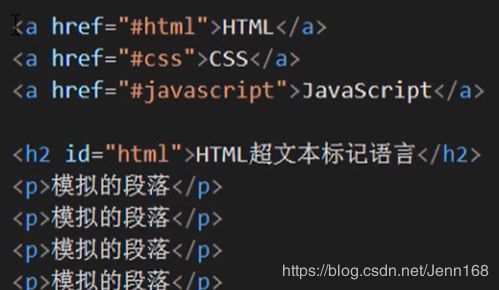
四、跳转链接
- href属性:链接的地址(url)
- target属性:链接打开方式,在当前页面打开_self(默认),新窗口打开用_blank
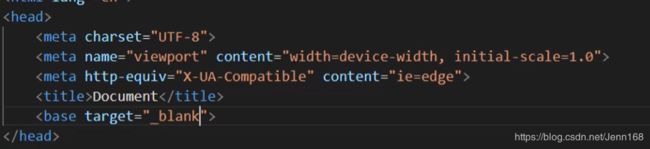
2)base标签:
注意:base标签应该放在head中,下图中表示所有a标签都会在新窗口打开

3)跳转锚点:
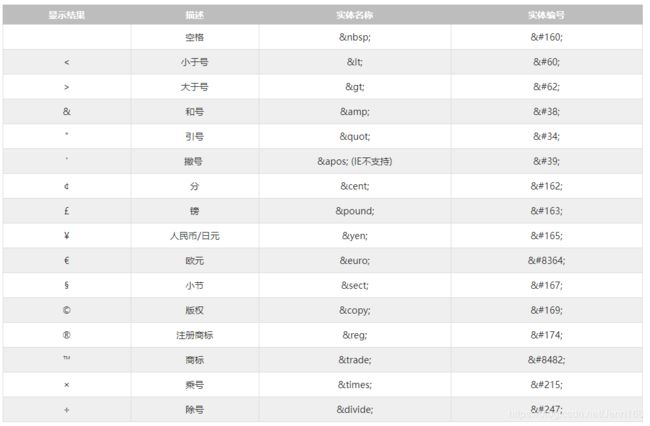
五、特殊符号
编写一些文本时,经常会遇到输入法无法输入的字符,如®(注册商标)、©(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这写无法输入和空格都是特殊字符。在HTML中,为这些特殊字符准备了专门的代码。
以下是常用的一些特殊符号的代码:

如果想查看完整的特殊符号: 请参照 HTML 实体参考手册。
六、列表
注:列表之前可以互相嵌套,形成多层级的列表
1)无序列表: 使用频率高,一般用css控制样式
例如:
- 打羽毛球
- 跑步
<ul>
<li>打羽毛球li>
<li>跑步li>
ul>
type属性:改变前面标记的样式(一般都用css控制),详情可参照HTML中ul标签参考手册

注意: ul和li必须是组合出现的,他们之间是不能有其他标签的
2)有序列表: 使用少,经常用的是无序列表,无序列表可以代替有序列表
例如:
- 第一项
- 第二项
<ol>
<li>第一项li>
<li>第二项li>
ol>
type属性:详情可参照HTML中ol标签参考手册

3)自定义列表:
- : 定义列表
- : 自定义列表项目
- : 定义自定义列表的描述
例如:- Coffee
- - black hot drink
- Milk
- - white cold drink
<dl> <dt>Coffeedt> <dd>- black hot drinkdd> <dt>Milkdt> <dd>- white cold drinkdd> dl>七、表格标签
: 表格的最外层容器
: 定义表格行
: 定义表头
: 定义表格单元
: 定义表格标题
表格的详情信息:可参照HTML中table标签参考手册。
注:上述标签之间有嵌套关系,需要符合嵌套规范语义化标签:
注:在一个table中,tBody是可以出现多次的,但是tHead和tFoot只能出现一次

八、表单标签
1、基础标签