Highcharts 图上文字重影问题
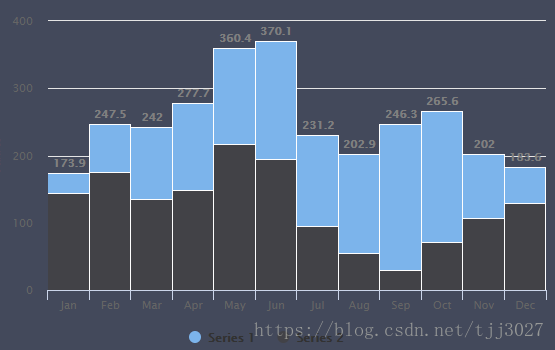
描述:当背景色设置为深色时就可以看到文字出现重影问题
代码:
Highcharts.chart('container', {
chart: {
type: 'column',
backgroundColor: '#434A5C'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
stackLabels: {
style: {
color: (Highcharts.theme && Highcharts.theme.textColor)||'gray' ,
//textOutline:"none" 解决文字重影问题
},
enabled: true
}
},
plotOptions: {
column: {
stacking: 'normal',
pointPadding: 0,
groupPadding: 0,
dataLabels: {
enabled: false
}
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
data: [144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4, 29.9, 71.5, 106.4, 129.2]
}]
});点击该文字处,发现代码为:
<tspan x="21" y="146" class="highcharts-text-outline"
fill="#FFFFFF" stroke="#FFFFFF"
stroke-width="2px" stroke-linejoin="round" style="">173.9tspan>发现是 fill=”#FFFFFF” stroke=”#FFFFFF” 属性造成的
解决方案:
通过尝试发现 text-shadow没有任何作用,最后度娘找到解决方案,需要设置
stackLabels.style中 textOutline:”none”
stackLabels是指在柱形图上方显示数据的属性