SSM项目案例中遇到的问题
文章目录
- 11.20
- 11.21
- Failed to execute goal org.apache.tomcat.maven:tomcat7-maven-plugin:2.2:run (default-cli) on project
- 11.22
11.20
1.项目脚手架搭建
2.登录功能
自己动手实现:
3.登录的数据校验功能
11.21
1.退出登录:
2.登录页面的拦截器:

拦截器把登录页面拦截了,要对登录页面,登录方法 放行。
(1.配置拦截器 2.控制层:登陆的拦截方法,注意要重写接口中的所有方法,不然就会报错post not support)
3.修改数控库的表数据
4.数据库表的关联(数据)
5.实体类,映射关系:
Role
User:List< Role> roles;
UserRole
UserRoleMapper:findByUserId
6.获取菜单的方式
index页面菜单: 获得 路径+中文名
-
菜单实体类:Menu.java:
菜单id:private Integer id;
菜单名字:private String menuName
菜单路径:menuUrl
菜单的子集:List< Menu> children=new ArrayList<>();
构造器,getter/setter -
MenuService.java
MenuServiceImpl.java
1.获取session:HttpSession session = request.getSession();
2.获取保存的user数据:User user = (User) session.getAttribute(“user”);
3.获取用户所有的权限信息:
List< Role> roles = user.getRoles();
用一个set来装权限数据Set< Auth> authAll = new HashSet< >(); ==> hashset底层是hashmap,元素作为key,所以用来装不可重复元素。
然后把权限信息加入到set中去:
for (Role role : roles) {
List<Auth> auths = role.getAuths();
for (Auth auth : auths) {
authAll.add(auth);
}
}
List< Menu> menus = new ArrayList<>();
两次遍历 分别获得一级菜单,二级菜单
// 第一次遍历:找一级菜单
for (Auth auth : authAll) {
if(auth.getIsMenu() != 1) {
continue;
}
if(auth.getAuthParentId() == 0) {
// 一级菜单
menus.add(new Menu(auth.getAuthId(),auth.getAuthName(),auth.getAuthUrl()));
}
}
// 第二次遍历:找二级菜单
for (Auth auth : authAll) {
if(auth.getIsMenu() != 1) {
continue;
}
if(auth.getAuthParentId() != 0) {
// 遍历一级菜单
for (Menu menu : menus) {
if(menu.getId().equals(auth.getAuthParentId())) {
menu.getChildren().add(new Menu(auth.getAuthId(),auth.getAuthName(),auth.getAuthUrl()));
}
}
}
}
- HomeController.java中获取菜单
- 页面:
$(function() {
$.ajax({
type:"post",
url:"${pageContext.request.contextPath}/menu",
dataType:"json",
sucess:function(data){
if(data.code() == 200) {
// 清空菜单
$("#nav").empty();
$(data.data).each(function (){
// 父级
var li = $('\n' +
' \n' +
' \n' +
' '+this.menuName+'\n' +
' \n' +
' ');
// 子集
if(this.children.length != 0) {
// 有子级
var ul = $('');
$(this.children).each(function () {
var li_c = $('\n' +
' +this.menuUrl+'">\n' +
' \n' +
' '+this.menuName+'\n' +
' \n' +
' ');
// 添加到url
ul.append(li_c);
});
// 添加到li
li.append(ul);
}
// 添加到菜单的父级
$("#nav").append(li);
})
}
}
})
})
问题:
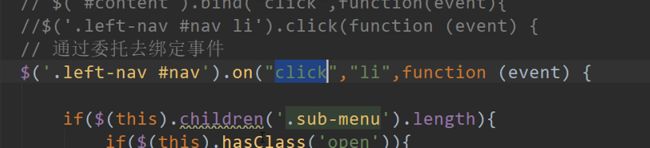
前端页面的下拉菜单点不开 —— 委托,动态生成菜单的
解决:
static–js–xadmin.js===== > 左侧菜单效果

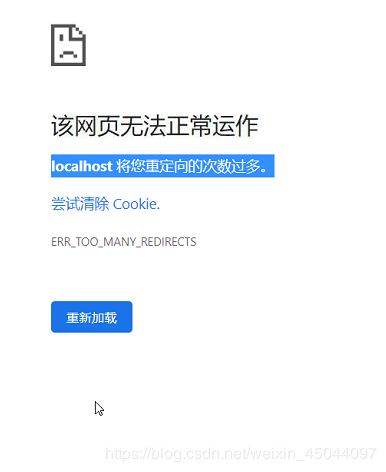
Failed to execute goal org.apache.tomcat.maven:tomcat7-maven-plugin:2.2:run (default-cli) on project
错误原因到现在我还没有找到,用的Maven插件的Tomcat,做项目突然就炸了,查了一晚上错误也没查到,网上大多数解决方案都是修改pom.xml的依赖包,说是 spring 或者 jdk 版本过高,或者是项目发布重名,但是这些问题 本来用的时候 是一开始就有问题呀,怎么会突然出问题的。
最后我乱试,把 target 文件删除,然后再跑一下,居然可以了!!!又炸又开心。。。。。。
11.22
导入admin-list页面,对列表进行CRUD
第三方框架,工具介绍:MyBatis-Plus(方便开发)
-
UserServiceImpl:JsonResultList<< User> getAl(){ userMapper.}
-
AdminController.java:
同步:一次请求,拿数据(页面加载很慢)
异步:两次请求,先请求页面,再请求数据(页面加载比较快)
@GetMapping("/admin/list")
public String listPage(){ return “admin/admin-list”; }
@PosttMapping(“admin/list/data”)
@RespnseBody
public String JsonResult getList() { return …}
public String JsonResult del(Integet id) {
return new
-
前端页面:
数据填充到表格

tbody id=t_data
$(data.data).each(function(){ } -
删除:
controller层,页面的ajax -
权限拦截器(根据首字母排序,优先执行)
AuthInterceptor.java
Session session = request.getSession()
User user = (User)session.getAttribute(“user”)
1.先获取用户的角色
List< Role> roles = user.getRoles();
1.1 是超级管理员直接放行
Boolean issupper = false;
2.获取该用户所有权限
3.比对当前用户访问的url
3.1先获取用户的当前url
request.getServletPath() : 获取当前路径
for循环authAll
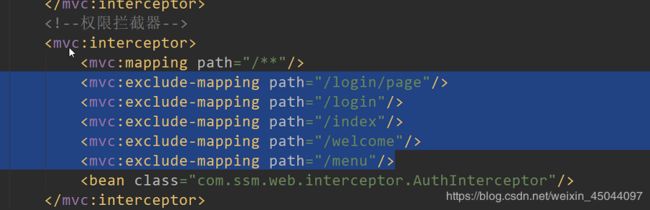
spring-web.xml 配置拦截器(注意放行的页面)
有权限直接放行if(auth.getAuthUrl().equals(url)) { }
增加权限的异常AuthException
在MyExceptionHandler中添加auth的异常
api store:API 数据接口
在线接口文档,后端改变,前端立刻感知
(juhe.cn/docs/index/page/3)
Swagger:swagger.io
前后端沟通桥梁