Android动画分析
在Android系统中也能经常见到动画,那么如何实现动画效果呢?本文就来为大家介绍动画的实现方式。
Android中动画的实现分两种方式,一种方式是补间动画Tween Animation,就是说你定义一个开始和结束,中间的部分由程序运算得到。另一种叫逐帧动画Frame Animation,就是说一帧一帧的连起来播放就变成了动画。有点Flash基础的同学理解起来会很容易。接下来我们一个一个学习。
一、补间动画Tween Animation
Android中实现补间动画的思路是这样的,
1、首先用XML定义一个动画效果
2、依据这个XML使用AnimationUtils工具类创建一个Animationd对象
3、调用View组件的startAnimation方法实现动画。
接下来我们用一个例子来看一下。
1、创建一个项目Lesson24_Animation,主Activity名字叫MainActivity.java
2、在res目录下创建一个anim目录,在目录下创建下面五个动画定义文件,需要注意的是这5个文件在是2.2下调试通过的,网上很多文档的xml是无法通过IDE的检查的,可能是新版本检查更严格了。
alpha_animation.xml
- xml version="1.0" encoding="utf-8"?>
composite_animation.xml
rotate_animation.xml
- xml version="1.0" encoding="utf-8"?>
scale_animation.xml
- xml version="1.0" encoding="utf-8"?>
translate_animation.xml
- xml version="1.0" encoding="utf-8"?>
3、MainActivity.java的内容如下:
- package android.basic.lesson24;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageButton;
- public class MainAnimation extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //定义UI组件
- final ImageButton ib1 = (ImageButton) findViewById(R.id.ImageButton01);
- final ImageButton ib2 = (ImageButton) findViewById(R.id.ImageButton02);
- final ImageButton ib3 = (ImageButton) findViewById(R.id.ImageButton03);
- final ImageButton ib4 = (ImageButton) findViewById(R.id.ImageButton04);
- final ImageButton ib5 = (ImageButton) findViewById(R.id.ImageButton05);
- //定义监听器
- OnClickListener ocl = new OnClickListener() {
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.ImageButton01:
- //创建Animation对象
- Animation ani1 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.alpha_animation);
- //组件播放动画
- ib1.startAnimation(ani1);
- break;
- case R.id.ImageButton02:
- Animation ani2 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.scale_animation);
- ib2.startAnimation(ani2);
- break;
- case R.id.ImageButton03:
- Animation ani3 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.translate_animation);
- ib3.startAnimation(ani3);
- break;
- case R.id.ImageButton04:
- Animation ani4 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.rotate_animation);
- ib4.startAnimation(ani4);
- break;
- case R.id.ImageButton05:
- Animation ani5 = AnimationUtils.loadAnimation(
- getApplicationContext(), R.anim.composite_animation);
- ib5.startAnimation(ani5);
- break;
- }
- }
- };
- //绑定监听器
- ib1.setOnClickListener(ocl);
- ib2.setOnClickListener(ocl);
- ib3.setOnClickListener(ocl);
- ib4.setOnClickListener(ocl);
- ib5.setOnClickListener(ocl);
- }
- }
4、运行程序,查看结果。
原始图:
点击第一个按钮的透明度变化效果:
点击第二个按钮的缩放效果,这里看到的是两个缩放效果同时作用叠加的效果。也就是说默认情况下效果是同时发生的,而不是先后执行的,除非你使用 startoffset属性指定。同学们看这一讲最重要的还是自己练习来体会。
点击第三个按钮的位移效果,这个例子里我们可以清楚看到android:startOffset=”2000″的作用,数独按钮前2秒向右移了300像素,后2秒又回到原处,注意第二个translate中的负值参数,它清晰的告诉我们位移数据是相对自身当时位置的。
点击第四个按钮的旋转效果,负的度数表示逆时针旋转。
点击第五个按钮的复合动画效果,这个效果的代码我是直接粘贴的官方帮助文档里的代码,看着效果还不赖^_^
二、逐帧动画
我们知道,Android是不支持Gif动画的,也不建议使用Gif动画,比较不幸的是到Android 2.2版本为止也不支持APNG这种png动画格式,所以我们制作只能用多张png图片逐帧播放的方式来实现动画效果。下面我们用一个例子来学习一下逐帧动画。
1、新建一个项目Lesson24_FrameAnimation ,主Acitivy名字叫 MainFrameAnimation.java。
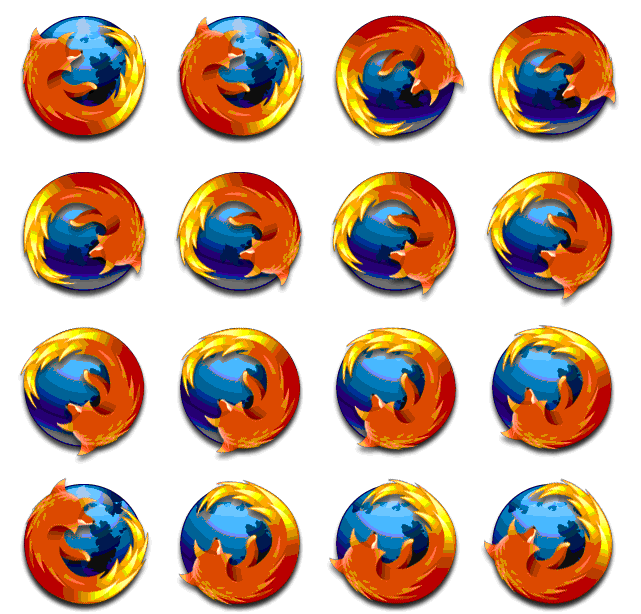
2、将下图中的每个小图片分开,即25张小图片,拷贝到res/drawable目录下。
3、在res/anim目录下,新建一个文件 firefox_animation.xml 内容如下:
- xml version="1.0" encoding="utf-8"?>
4、在res/layout/main.xml中写入如下内容:
- xml version="1.0" encoding="utf-8"?>
- <BUTTON type=submit>
- BUTTON>
- <BUTTON type=submit>
- BUTTON>
5、在MainFrameAnimation.javaz中的内容如下:
- package android.basic.lesson24;
- import android.app.Activity;
- import android.graphics.drawable.AnimationDrawable;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- public class MainFrameAnimaton extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- // 定义UI组件
- Button b1 = (Button) findViewById(R.id.Button01);
- Button b2 = (Button) findViewById(R.id.Button02);
- final ImageView iv = (ImageView) findViewById(R.id.ImageView01);
- // 定义点击监听器
- OnClickListener ocl = new OnClickListener() {
- @Override
- public void onClick(View v) {
- // 定义"动画可画"对象,我起的名字,你看着不顺眼就当不存在^_^
- AnimationDrawable ad = (AnimationDrawable) iv.getBackground();
- switch (v.getId()) {
- case R.id.Button01:
- //调用动画可画对象的开始播放方法
- ad.start();
- break;
- case R.id.Button02:
- //调用动画可画对象的停止播放方法
- ad.stop();
- break;
- }
- }
- };
- //绑定监听器
- b1.setOnClickListener(ocl);
- b2.setOnClickListener(ocl);
- }
- }
6、运行程序,查看效果:
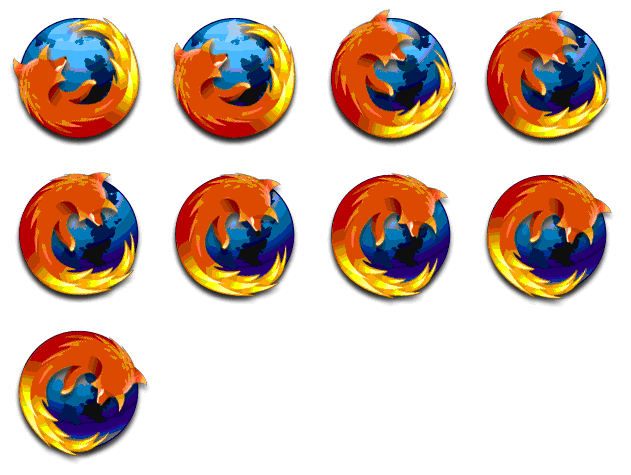
换个背景再来一张,可以看到png动画的透明就是不一般^_^
三、Property Animation:
动画的对象除了传统的View对象,还可以是Object对象,动画之后,Object对象的属性值被实实在在的改变了。Property animation能够通过改变View对象的实际属性来实现View动画。任何时候View属性的改变,View能自动调用invalidate()来试试刷新。
View实施Property animation时的新属性:
- translationX 、translationY: 左上坐标的改变值
- rotation、 rotationX、 rotationY
- scaleX 、 scaleY: 横纵向的缩放比例,如:1.2f、0.8f
- pivotX 、 pivotY: 缩放和旋转时横纵向中心点,默认情况下是View的中心,如果想以View的左上坐标为中心进行旋转或者缩放,应该将其值都设置为0
- x 、 y:
- alpha:透明度. 默认为1,0代表全透明,即不可见
- x 、 y:
- pivotX 、 pivotY: 缩放和旋转时横纵向中心点,默认情况下是View的中心,如果想以View的左上坐标为中心进行旋转或者缩放,应该将其值都设置为0
- scaleX 、 scaleY: 横纵向的缩放比例,如:1.2f、0.8f
- rotation、 rotationX、 rotationY
实例:ObjectAnimator.ofFloat(myView, "rotation", 0f, 270f);
这些属性能与Layout文件中的View属性相对应,不同的是:pivotX 和 pivotY对应android:transformPivotX 和android:transformPivotX;另外scaleX 和 scaleY:缩放都是基于原来大小,比如扩大了两倍之后,想缩小两倍,即还原为本身大小,如果采用ViewPropertyAnimator代码中应该如下:
myView.animate().scaleX(2.0f).scaleY(2.0f)//扩大两倍 myView.animate().scaleX(1.0f).scaleY(1.0f)//还原
从 Android 3.1开始, Property animation的 XML文件定义位于 res/animator/ 位于 (而不是 res/anim/)。Property animation类中对应的XML标签如下:
ValueAnimator - ObjectAnimator - AnimatorSet -