具体原因资源合并时出现编译问题。1.什么是资源?就是res目录下面的values目录下的文件。以及!以及!你所引入的其他依赖(第三方库)的values.xml文件2.一般什么原因会导致合并出错?你的资源文件中的内容错误,比如多输入了“/、”,标签缺失等。你的资源文件中的标签属性出现了属性同名的情况,尤其是自定义View时,
Android 自定义View 绘制一条颜色渐变,粗细渐变的线
nc_kai
笔记Android安卓
自定义View绘制一条颜色渐变,粗细渐变的线效果图如下:自定义View代码importandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.util.Logimportandroid.view.V
JavaWeb核心技术系列教程(04)——Servlet入门详解及原理剖析
谷哥的小弟
Servlet原理详解
C语言自学完备手册(33篇)Android多分辨率适配框架JavaWeb核心技术系列教程HTML5前端开发实战系列教程MySQL数据库实操教程(35篇图文版)推翻自己和过往——自定义View系列教程(10篇)走出思维困境,踏上精进之路——Android开发进阶精华录讲给Android程序员看的前端系列教程(40集免费视频教程
Android自定义View 纯色背景打洞
皮皮高
android
packagecom.ppg.mylibrary.a;importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Color;importandroid.graphics.DashPathEffect;importandroid.graphics.Paint;importandroid.gra
Android 自定义View小技巧之OnGlobalLayoutListener
小铁-Android
android
监听视图的布局变化,当布局完成后执行一些操作//TODO()viewTreeObserver.addOnGlobalLayoutListener(object:ViewTreeObserver.OnGlobalLayoutListener{overridefunonGlobalLayout(){viewTreeObserver.removeOnGlobalLayoutListener(this)/
Android自定义View实现垂直虚线
AD钙奶-lalala
自定义Viewandroid
UI上有一个效果,需要实现垂直的虚线。以下是实现代码:classVerticalDashedLineView(context:Context,attrs:AttributeSet?):View(context,attrs){privatevalpaint=Paint().apply{color=Color.REDstrokeWidth=4fpathEffect=DashPathEffect(flo
自定义View分类与流程
妄想成为master
windowslinux安卓
前言本章节为什么要叫进阶篇?(虽然讲的是基础内容),因为从本篇开始,将会逐渐揭开自定义View的神秘面纱,每一篇都将比上一篇内容更加深入,利用所学的知识能够制作更加炫酷自定义View,就像在台阶上一样,每一篇都更上一层,帮助大家一步步走向人生巅峰,出任CEO,迎娶白富美。误,是帮助大家更加了解那些炫酷的自定义View是如何制作的,达到举一反三的效果。自定义View绘制流程函数调用链(简化版)一.自
Android仿IOS解锁密码界面-自定义view系列(6)
我是giggleman
自定义View控件系列iosandroid
Android仿IOS解锁密码界面-自定义view系列功能简介主要实现步骤-具体内容看github项目里的代码xml相关属性设置AndroidStudio代码Android技术生活交流功能简介仿ios解锁密码界面,按钮文字等全部用canvas自绘制出来,避免了创建多个button和textview组合起来实现密码解锁界面,一个view搞定所有,代码简洁清晰更易于维护。同时按压还带震动效果主要实现步
在 Android 中实现支持多手势交互的自定义 View(Kotlin 完整指南)
时小雨
android交互kotlin
本文将手把手教你创建一个支持拖动、缩放、旋转等多种手势交互的自定义View,并提供完整的代码实现和优化建议。一、基础实现1.1创建自定义View骨架importandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.view.*classInteractiveView@J
Android开发面试:Android知识答案精解
Swuagg
简历与面试android面试职场和发展
目录Android四大组件AMSActivityServiceBroadcastReceiverContentProviderFragmentHandler:线程间通信的机制Hander消息分发机制HandlerThreadIdleHandlerViewWindowView绘制自定义ViewView事件分发机制RecyclerViewWebView动画BitmapBinder序列化IPC通信有哪些
Kotlin 自定义 View
小二李
kotlinkotlin
自定义属性创建自定义View,并解析属性自定义视图要在类名后面增加@JvmOverloadsconstructor因为布局文件中的自定义视图必须兼容JavaclassCustomPagerTab@JvmOverloadsconstructor(context:Context,attributeSet:AttributeSet?=null,defStyleAttr:Int=0):PagerTabSt
kotllin自定义view_Android 使用Kotlin自定义View的方法教程
weixin_39576294
kotllin自定义view
前言随着google宣布kotlin作为官方开发语言,在Android中使用kotlin的趋势也越来越明显,最近被kotlin的文章轰炸了,所以决定上手试一下,试过之后,感觉靠它灵简直有魔性。特别是一句话写出一个复杂的循环的时候,简直被惊呆。而且使用AS,Java代码可以直接转成Kotlin。效果图如下:首先是这次自定义View的效果图,是一张饼图。如果是用java写的话也就几十行,觉得换成Kot
Kotlin自定义View实现一个通用的控件
程序员老林
kotlin
效果图如下:核心代码如下:openclassCommonItemView@JvmOverloadsconstructor(context:Context,attrs:AttributeSet?=null,defStyleAttr:Int=0,mode:Int=MODE_TEXT):RelativeLayout(context,attrs,defStyleAttr){companionobject{
深入理解Android自定义View:onMeasure、onLayout与onDraw详解
居然是阿宋
Androidandroid
在Android开发中,自定义View是创建独特UI组件的强大工具。本文将深入探讨自定义View的三个核心方法:onMeasure、onLayout和onDraw,并重点讲解如何正确处理wrap_content这一常见但容易出错的问题。一、自定义View基础自定义View通常用于以下场景:系统提供的标准View无法满足需求需要高度定制化的UI组件创建可重用的特殊UI组件实现特殊的动画或交互效果An
一篇文章彻底理解自定义View
龚礼鹏
自定义view面试android
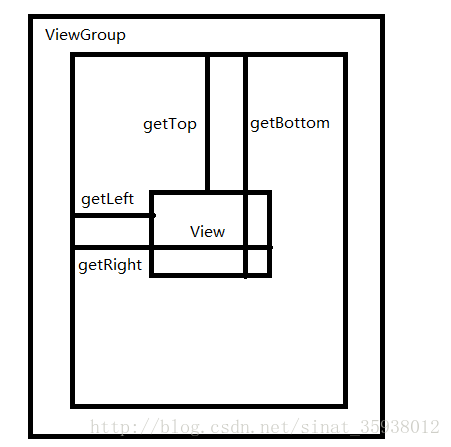
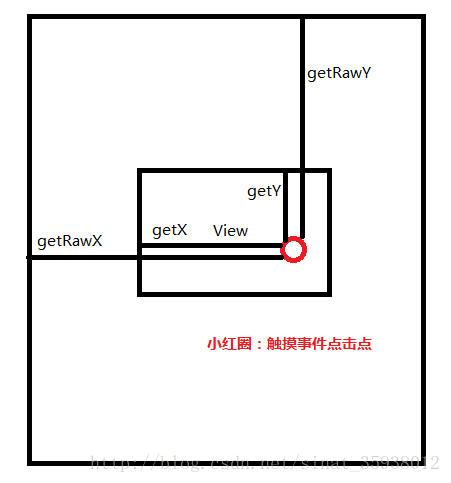
目录一.View的基础1.view的基础概念2.view的位置和事件event几种表示法3.view的滑动①.ScrollTo、ScrollBy:②.布局位置(layout,offsetLeftAndRight,offsetTopAndBottom)③.布局参数(LayoutParams)4.view的弹性滑动①.Scroller+computeScroll+scrollTo②.动画③.延时策略(
android开源库合集
恋兔de木子
Androidjavaandroid
android开源库合集1、阿里巴巴开源的自定义viewpager,支持多重动画,横向纵向,多页面显示项目地址:https://github.com/alibaba/UltraViewPager2、android版本更新功能。使用retrfit2rxjava2okhttp3实现多文件多线程下载(支持断点下载),android版本更新:通知栏更新,对话框更新兼容8.0项目地址:https://git
iOS—仿tableView自定义闹钟列表
MrZWCui
iOS自定义iosmacos学习objective-c
自定义View实现闹钟列表,左滑删除,滑动列表时收起删除按钮。用代理的方法实现ListView的创建,删除以及开关回调,并实现动画效果。ClockViewCell使用block通知ListView,ListView通过代理通知上层ClockView1、文件组成ClockView一共由3部分组成(1)ClockView为底层View,仅用于添加ListView,可以自定义ListView中Cell的
Android学习总结之自定义view设计模式理解
每次的天空
Android学习知识总结android学习设计模式
面试题1:请举例说明自定义View中模板方法模式的应用考点分析此问题主要考查对模板方法模式的理解,以及该模式在Android自定义View生命周期方法里的实际运用。回答内容模板方法模式定义了一个操作的算法骨架,把一些步骤的实现延迟到子类。在Android自定义View中,View类提供了一系列生命周期方法,像onMeasure()、onLayout()、onDraw()等,这些构成了绘制View的
Android学习总结之自定义View绘制源码理解
每次的天空
Android学习知识总结android学习python
1.View重绘触发:requestLayout()如何启动绘制流程?当调用View.requestLayout()时,源码逻辑如下(基于Android13源码):View.java:publicvoidrequestLayout(){if(mMeasureCache!=null)mMeasureCache.clear();//清除测量缓存mLayoutRequested=true;//标记布局需
Android【android自定义view (UI组件),三个绘图工具类详解】
手下留键盘
androidandroiduiandroidstudio开发语言java
目录1android自定义view(UI组件)1.1自定义view的简介1.1.1android自定义view几种方式1.2自定义组合控件1.2.1自定义组合控件的使用步骤1.3继承系统控件1.3.1继承View类系统控件1.3.1.1继承View类系统控件使用步骤1.3.2继承ViewGroup类系统控件2三个绘图工具类详解2.1相关方法详解2.1.1Paint(画笔):2.1.2Canvas(
安卓 RecyclerView的item出实现左滑删除功能
小趴菜8227
android
注:Java和kotlin混用了第一种实现方式:自定义view一、自定义RecyclerView--LeftSwipeMenuRecyclerView.javapackage自己的包名;importandroid.content.Context;importandroid.util.AttributeSet;importandroid.view.MotionEvent;importandroid.
自定义View(9)ViewGroup - 第五大布局容器
xunyan6234
#Android自定义Viewandroidjava
上篇我们以获取getMeasuredHeight值作为问题点,从源码角度分析了View的绘制流程。这篇简单做个总结和思考,并结合所学习的源码,模仿着写一个原生没有的自定义布局,流式布局TagLayout,也算是对于阅读源码的应用。1.View的绘制流程这里上篇已经讲过了,这里简单对绘制流程做个总结。View的绘制流程的Measure方法:第一步performMeasure(),用于指定和测量Lay
Android Canvas动画实践:实现小球旋转、扩散、聚合效果
阿康2024
android
引言在Android开发中,Canvas为我们提供了一个强大的绘图工具。本文通过分析一个自定义View组件SplashView,展示如何利用Canvas实现小球旋转、扩散聚合和水波纹动画效果,并搭配关键代码片段解释实现细节。一、效果演示以下是动画的连贯流程:旋转阶段:多个彩色小球围绕中心旋转。扩散聚合:小球向外扩散后聚拢。水波纹:中心出现逐渐扩大的透明圆洞,背景颜色变化。二、小球
Android学习总结之自定义View实战篇
每次的天空
android学习
场景一:自定义进度条在很多应用中,我们会看到一些独特样式的进度条,接下来就实现一个简单的圆形进度条。实现思路继承View类。重写onDraw方法,在该方法里使用Canvas和Paint来绘制圆形进度条。提供更新进度的方法。示例代码importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Co
Android经典实战之Kotlin中实现圆角图片和圆形图片
AntDreamer
AndroidAndroid自定义Viewandroidkotlin开发语言java面试
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点实现圆角是一个很常见的需求,也有很多种方式,这里介绍2种,实现起来都不麻烦,很方便方法一:自定义View在Kotlin中实现圆角的AppCompatImageView可以通过自定义控件和使用Canvas和Path进行剪裁来实现。下面是一个简单的实现方法,继承AppCompatIma
高性能 Android 自定义 View:数据渲染与事件分发的双重优化
每次的天空
android
在移动应用开发中,处理大量数据的自定义View(如长列表、图表)常面临性能与交互的双重挑战。本文将结合高效数据渲染与精准事件分发两大核心技术,为您提供一套完整的优化方案,实现1万条数据流畅滑动与灵敏交互的完美平衡。一、数据渲染优化:从1万条到丝滑体验1.视图复用机制//复用池管理privatefinalLinkedListviewPool=newLinkedListcacheMap=newWeak
Android第六次面试总结(自定义 View与事件分发)
每次的天空
android
在Android中实现自定义View处理1万条数据的流畅滑动,需结合视图复用、按需绘制、硬件加速等核心技术。以下是具体实现方案:一、核心优化策略1.视图复用机制(类似RecyclerView)ViewHolder模式:将每个数据项的视图封装为ViewHolder,通过对象池复用视图实例。classItemViewHolder{ViewitemView;TextViewtextView;//其他子控
【后端】【django】Django DRF `@action` 详解:自定义 ViewSet 方法
患得患失949
django知识面试考题专栏(前后端)djangosqlitepython
DjangoDRF@action详解:自定义ViewSet方法在DjangoRESTFramework(DRF)中,@action装饰器用于为ViewSet添加自定义的API端点。相比于update、create等默认方法,@action允许我们定义更加清晰、语义化的API访问路径,使接口更加易读且符合RESTful设计原则。1.@action的作用@action主要用于自定义API端点,避免滥用
Android自定义View全解析:从基础绘制到复杂交互,实战多种自定义View实现
tangweiguo03051987
android交互
在Android开发中,自定义View的应用场景非常广泛。根据不同的需求,开发者可以创建各种类型的自定义View。以下是几种常见的自定义View类型及其实现思路和示例。1.自定义绘制View自定义绘制View是最基础的自定义View类型,通常用于绘制图形、文本、图像等内容。开发者通过重写onDraw()方法,使用Canvas和Paint来实现绘制。示例:自定义圆形ViewpublicclassCi
Android 自定义View画天气预报折线图
xiao芝麻
Android开发android天气预报折线图
效果图如下:刚开始尝试用第三方画曲线的框架来画效果图,后来发现曲线间的阴影当有负数的度数的时候画不出来,而且不需要点击放大、点点可点的效果,用框架显得很臃肿,所以最后用自定义View来画的折线图。自定义画折线图的大致思路:这个图是有多个四边形组成的(4个点连接起来就是一个四边形),两边延伸:添加四个多余的点,将左右的边距设置成负数即可。代码如下:publicclassWeatherChartVie
jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置