- 【Qualcomm】高通SNPE框架简介、下载与使用
Jackilina_Stone
人工智能QualcommSNPE
目录一高通SNPE框架1SNPE简介2QNN与SNPE3Capabilities4工作流程二SNPE的安装与使用1下载2Setup3SNPE的使用概述一高通SNPE框架1SNPE简介SNPE(SnapdragonNeuralProcessingEngine),是高通公司推出的面向移动端和物联网设备的深度学习推理框架。SNPE提供了一套完整的深度学习推理框架,能够支持多种深度学习模型,包括Pytor
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- react移动端开发
暖阳浅笑-嘿
前端reactnative
React在移动端开发中的应用非常广泛,其独特的组件化开发模式和高效的性能使得它成为许多开发者的首选。一、React移动端开发概述React本身是一个用于构建用户界面的JavaScript库,它并不直接针对移动端或Web端,但由于其灵活性和高效性,被广泛应用于移动端开发中。特别是在结合ReactNative等框架时,React能够充分发挥其优势,为移动端应用提供接近原生的性能和体验。二、React
- React移动端项目准备(ts版)
sync98
前端框架reacttypescript
一、创建项目使用脚手架命令创建新项目:1.通过命令行创建项目npxcreate-react-appts-geek-park-h5--templatetypescript2.src文件夹下,保留react-app-env.d.ts文件,删除其他文件,并且创建必要的文件项目结构:src>api封装接口>assets项目资源>components通用组件>hooks自定义钩子函数>pages页面组件>s
- react create-react-app v5 从零搭建项目(不暴露 eject)_create-react-app 搭建移动端h5(1)
cnpminstallaxios--save2.src/utils新建一个request.js文件(没有utils就新建一个目录然后再建一个request.js)3.request代码如下:这个是最简单的配置了,你可以根据自己的需求配置请求拦截里的东西。importaxiosfrom‘axios’//axios的配置文件,可以在这里去区分开发环境和生产环境等全局一些配置constdevBaseUr
- 商城系统框架详解:从架构到落地的全维度设计
hunzi_1
架构
一、整体技术架构:分层设计与技术选型自建商城系统的技术架构需遵循“高内聚、低耦合”原则,通过分层设计实现功能模块化,便于开发、测试与维护。典型架构分为前端层、API网关层、应用服务层、数据层、基础设施层5个层级,各层级职责清晰且通过标准化接口交互。1.前端层:多端适配的用户交互入口前端层负责用户直接交互的界面展示,需支持多终端适配(PC端、移动端、小程序、APP等),核心目标是提供一致且流畅的用户
- 搭建商城系统
hunzi_1
phpjavauni-app
搭建商城系统需从系统架构设计、技术选型、核心模块开发到运营优化全流程规划,以下是关键步骤及实践要点:系统架构设计采用分层架构设计(数据层、服务层、应用层、用户层),数据层使用分布式数据库(如MySQL+MongoDB)保障存储与查询效率,服务层基于微服务架构实现商品管理、订单处理等功能模块,应用层适配Web/移动端多平台访问,用户层通过RBAC权限管理控制不同角色操作权限。技术选型前端:HT
- WebView 中 Cookie 丢失怎么办?跨域状态不同步的调试与修复经验
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
现代App内的WebView页面常涉及多个业务域名:主域名提供用户登录、其他二级域名承载活动或内容页。理想情况下Cookie能跨子域共享用户状态,但在WebView中却经常遇到Cookie丢失、登录态失效、或者主域和子域状态不同步的问题。这些问题在浏览器中难以复现,却在部分移动端WebView环境中频发,成为线上最难定位的“偶发bug”之一。背景:部分用户反馈活动页被频繁登出某次活动页部署在m.e
- 居家医养平台的数据加密与审计要点
辽宁龙慧网络科技
团队开发居家医养服务平台智慧养老平台APP开发数据安全
居家医养平台涉及大量敏感健康数据(如生理指标、电子病历、用户行为记录),其数据加密与审计需满足医疗合规性(如HIPAA、GDPR、中国《个人信息保护法》)和技术可靠性的双重要求。以下是具体的技术实现框架与合规策略:一、数据加密核心要求1.传输层加密技术方案:TLS1.3:强制所有API、Web及移动端通信使用TLS1.3协议,禁用弱加密套件(如RC4、SHA-1)。国密算法支持:针对中国市场,集成
- x86架构CPU市场格局
InnoLink_1024
芯片架构硬件架构
x86架构的CPU市场是全球处理器市场的核心,涵盖PC(桌面端与移动端)、服务器和超算等领域,主要玩家为英特尔(Intel)和AMD。以下基于最新数据分析市场格局及各领域份额,辅以国产厂商动态。1.总体市场概况x86架构因其成熟的生态系统和强大的兼容性,在PC和服务器市场占据主导地位。根据2024年数据,x86架构在服务器CPU市场占约91%的份额,而ARM等其他架构(如华为鲲鹏、飞腾)占约8%,
- 从零用java实现 小红书 springboot vue uniapp(13)模仿抖音视频切换
顽疲
uniappjava仿写小红书uniapp抖音javaspringbootvue.js
从零用java实现小红书springbootvueuniapp(13)实战:用Swiper+Video打造抖音式丝滑视频流移动端演示http://8.146.211.120:8081/#/管理端演示http://8.146.211.120:8088/#/项目整体介绍及演示前言在上一篇文章中我们实现了视频笔记的发布功能,现在,我们将攻克一个更核心的体验功能:创建一个像抖音、快手那样的全屏、可上下滑动
- python实现webrtc接入ipc_WebRTC音视频会议的优势
weixin_39998521
目前几乎所有主流浏览器都支持了WebRTC,越来越多的公司正在使用WebRTC并且将其加到自己的应用程序中。在浏览器端,依赖于浏览器获取音视频的能力,以及强大的网页上的渲染能力,就能够为高清的通信体验打下基础。同时,相比移动端来说,屏幕比较大,视窗选择也比较灵活。第一,跨平台。大家都了解浏览器对各个终端的特殊性,不止PC上有浏览器、移动端上有浏览器,甚至是一些知名的社交APP也嵌入了浏览器。这需要
- Web 前端性能优化:从代码到加载速度的全面剖析
码力无边-OEC
前端性能优化web
Web前端性能优化:从代码到加载速度的全面剖析当用户访问你的网站时,如果页面加载时间超过3秒,跳出率会飙升至40%以上。更糟糕的是,移动端用户的耐心只有2秒。这意味着性能优化不仅仅是技术问题,更直接关系到业务成果。经过多年的前端开发实践,我发现很多开发者在性能优化时存在一个误区:过分关注工具和框架的选择,却忽略了最基础但最关键的优化策略。今天我们就来深入剖析前端性能优化的核心要点。性能优化的核心指
- 从点子到原型只需10分钟:用 Copilot 快速验证产品功能
网罗开发
AI大模型Python技术汇总人工智能copilot
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- react-ts项目使用地图
react-amap使用教程参考链接地理/逆地理编码REACT-AMAP问题描述boss直聘移动端页面展示的是一个地图图片我们决定展示地图,可以缩放,中心坐标为职位工作地点方案管理员发布职位时填写工作地址:省份+城市+区县+城镇+乡村+街道+门牌号码根据结构化地址信息请求高德地图接口,返回地理编码例如:结构化地址举例:北京市朝阳区阜通东大街6号转换后经纬度:116.480881,39.989410
- 移动端turn.js挖坑总结
进击的金城武
【1】高版本的jquery会导致turning的过程中page溢出半屏。正确版本:【2】可通过css修改翻书的底部颜色及其透明度,默认为transparent。.flipbook.page{background-color:/*底部色*/}【3】在turn.js的源文件2734行通过修改x,y的值可调整peel的大小与角度。flipMethods._showFoldedPage.call(this
- 手机NFC 读护照芯片数据
电子护照杨健辉
护照阅读器人工智能ocr
随着全球交流的日益频繁,高效、准确的护照识别技术成为了迫切的需求。国产化厂家推出了具有开创性的移动端护照识别技术,其中最为引人瞩目的便是NFC秒读芯片数据功能。手机NFC读取护照芯片信息传统的护照识别方式往往存在着速度慢、准确率不高、操作繁琐等问题。而中安未来的这项新技术,通过NFC技术实现了对护照芯片数据的秒读。这一突破带来了诸多显著优势。首先,速度上的巨大提升极大地提高了工作效率。无论是在机场
- YOLOv11模型轻量化挑战的技术
黑客飓风
YOLO目标跟踪人工智能
YOLOv11模型轻量化挑战的技术文章大纲背景与意义YOLOv11在目标检测领域的地位与优势轻量化需求的实际应用场景(移动端、嵌入式设备等)轻量化面临的挑战:精度与速度的权衡YOLOv11模型结构分析整体架构设计特点(如主干网络、特征融合模块等)参数量与计算量分布的关键瓶颈现有轻量化改进的局限性轻量化技术路线网络结构优化深度可分离卷积替代传统卷积注意力机制的高效嵌入设计冗余模块的剪枝与删除量化与压
- 第0章:开篇词 - 嘿,别怕,AI应用开发没那么神!
嘿,各位未来的AI大神们,我是阿威。在敲下这行字的时候,我猜你可能正坐在你的HermanMiller或者宜家电竞椅上,屏幕上还留着VSCode的残影,脑子里可能还在回响着产品经理那句“这个需求很简单”。你可能是一个身经百战的Web后端,也可能是一个像素眼的前端大师,或者是一个在移动端AppStore里摸爬滚打多年的老兵。我们都一样,是代码世界的“手艺人”,是数字世界的“建筑师”。我们相信逻辑,我们
- OpenHarmony解读之设备认证:Pake协议详解与实战
陈乔布斯
鸿蒙开发HarmonyOSOpenHarmonyharmonyos分布式鸿蒙开发软总线openHarmony嵌入式硬件
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述在设备认证过程中,pake协议用于认证会话密钥协商,基于该会话密钥,双方可以安全地交换各自的
- Swiper.js滑动插件使用教程-支持轮播图、滑块、画廊
天天打码
VUE大前端javascript开发语言ecmascript
几乎每个前端开发都应该用过这个滑动组件库吧?这就是大名鼎鼎的swiper.js一、Swiper及其功能Swiperjs是一个流行的开源的移动端触摸滑动库,用于创建响应式、可触摸滑动的轮播图、滑块、画廊和其他滑动组件。它是一个跨平台的库,可以在网页、移动应用和桌面应用中使用。Swiper.js提供了丰富的功能和选项,使开发者可以轻松创建各种滑动效果和交互。以下是一些Swiper.js的特点和功能:响
- 写测试太烦?Copilot + Jest 让你 3 分钟搞定单元测试
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 大前端日志分析的AI应用:从海量日志中提取有价值的运维信息
欧阳天羲
大前端与AI的深度融合#AI在大前端安全与运维篇前端人工智能运维
在大前端技术快速发展的今天,前端应用的复杂度呈指数级增长,涵盖Web、移动端H5、小程序、快应用等多端形态。随之而来的是海量日志数据的爆发式增长——从浏览器控制台输出到移动端性能埋点,从用户行为轨迹到API调用异常,这些日志分散在不同终端、格式异构,传统的人工分析或规则引擎已难以应对。本文将系统阐述AI技术如何赋能大前端日志分析,从日志采集到智能诊断的全流程解决方案,结合实际案例展示如何利用机器学
- React.js在前端移动端开发中的应用
大厂前端小白菜
前端react.js前端框架ai
React.js在前端移动端开发中的应用关键词:React.js、移动端开发、跨平台、组件化、性能优化、ReactNative、PWA摘要:本文将深入探讨React.js在移动端开发中的应用场景和技术实现。从React的核心特性出发,分析其在移动端的优势,详细介绍ReactNative的工作原理,并通过实际案例展示如何构建高性能的移动应用。文章还将对比不同移动端开发方案,提供性能优化建议,并展望R
- vue在ios手机上的一些问题(这次写的h5公众号)和后面补充的小程序问题
摆烂兔
小程序uniappvue营地html5vue.js小程序uni-app
坑一:使用定位fixed,底部导航不显示,代码我就不写,总结就是定位套定位,心累代码太多不想贴;坑二:禁止页面放大缩小,解决:Vue移动端禁止页面放大缩小_fuf_xyxnxss的博客-CSDN博客_移动端禁止放大缩小坑三:移动端h5页面禁止长按选择复制,解决:移动端h5页面禁止长按选择复制_艾欢欢的博客-CSDN博客坑四:苹果手机IOS点击输入框弹出键盘后,所有按钮点击位置上移,解决:苹果手机I
- 鸿蒙设备开发OpenHarmony深度解读之设备认证:HiChain机制部分源码解析1(推荐模块之外)
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、概述H
- App Trace功能实战:一键拉起、快速安装与免提写邀请码的应用实践
tongjiwenzhang
经验分享信息可视化大数据携带参数安装
一、功能概述与业务价值作为移动端技术负责人,我们实现的AppTrace系统已成为公司用户增长的核心引擎。这套系统通过三大功能显著提升了关键指标:一键拉起:将H5/广告页用户转化率提升47%快速安装:应用商店跳转安装成功率提升至92%免提写邀请码:邀请注册转化率提高63%二、技术架构与实现细节1.一键拉起的技术实现Android端实现方案://DeepLink路由分发器classTraceRoute
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
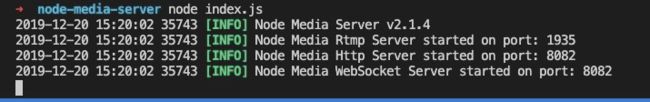
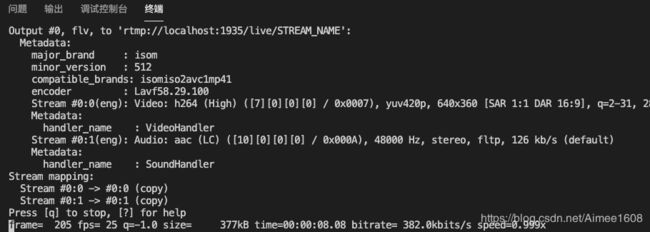
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option