Android 中CollapsingToolbarLayout和Toolbar实现炫酷效果
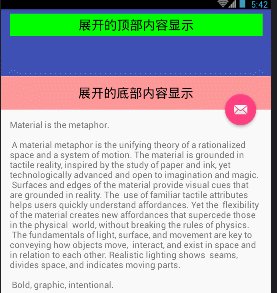
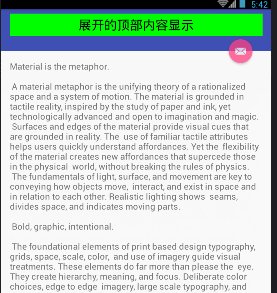
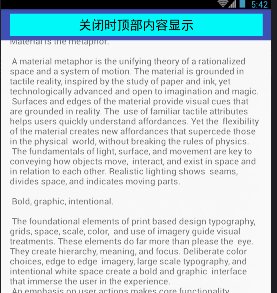
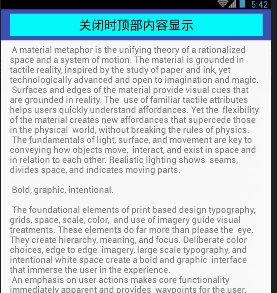
CollapsingToolbarLayout和Toolbar结合使用实现如下效果图

需求:当上划时AppBarLayout下面的内容隐藏,顶部对的toolbar进行从一个布局改变显示另一个布局,实现炫酷的效果
转载注明出处:http://blog.csdn.net/MySuperGirl/article/details/73132012
有关CoordinatorLayout 和 CollapsingToolbarLayout的一些常用属性可以去查相关api,这里直接就是上用法了,也方便以后的再次使用
不多说直接上代码:
1. 首先是布局文件
思路:1. 在布局中,如上面的效果图中顶部内容在代码中是用的两个textview进行展示的(这里的textview可以根据自己的需求进行更换布局),为了达到想要的效果需要将其中一个textview设置android:visibility=”gone”属性进行隐藏。
2. 对AppBarLayout进行AppBarLayout.addOnOffsetChangedListener监听,当关闭时就让其中一个布局显示,另外一个布局隐藏;当打开时的操作原理类似。
activity_scrolling.xml
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.eq.coordinatorlayout.ScrollingActivity">
.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"
app:title=" ">
"@+id/toolbar_layout_open"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:background="#f99"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.8">
"match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="展开的底部内容显示"
android:textColor="#000"
android:textSize="20sp" />
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin">
"@+id/toolbar_open"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginRight="15dp"
android:background="#0f0"
android:gravity="center"
android:text="展开的顶部内容显示"
android:textColor="#000"
android:textSize="20sp" />
"@+id/toolbar_close"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginRight="15dp"
android:background="#0ff"
android:gravity="center"
android:text="关闭时顶部内容显示"
android:textColor="#000"
android:textSize="20sp"
android:visibility="gone" />
.support.v7.widget.Toolbar>
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.AppBarLayout>
"@layout/content_scrolling" />
.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:src="@android:drawable/ic_dialog_email"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end" />
.support.design.widget.CoordinatorLayout>
在代码中
<LinearLayout
android:id="@+id/toolbar_layout_open"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:background="#f99"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.8">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="展开的底部内容显示"
android:textColor="#000"
android:textSize="20sp" />
LinearLayout>
还有textview的代码
"@+id/toolbar_open"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginRight="15dp"
android:background="#0f0"
android:gravity="center"
android:text="展开的顶部内容显示"
android:textColor="#000"
android:textSize="20sp" />
"@+id/toolbar_close"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginRight="15dp"
android:background="#0ff"
android:gravity="center"
android:text="关闭时顶部内容显示"
android:textColor="#000"
android:textSize="20sp"
android:visibility="gone" /> 这三个都可以使用自定义的布局,可以根据自己的需求进行书写布局进行修改,其中牵扯的属性在这就不多说了。
2. java代码实现
ScrollingActivity.java
package com.eq.coordinatorlayout;
import android.os.Bundle;
import android.support.design.widget.AppBarLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
public class ScrollingActivity extends AppCompatActivity {
private LinearLayout toolbar_layout_open;
private TextView toolbar_open, toolbar_close;
private AppBarLayout mAppBarLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrolling);
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//初始化控件
mAppBarLayout = (AppBarLayout) findViewById(R.id.app_bar);
toolbar_layout_open = (LinearLayout) findViewById(R.id.toolbar_layout_open);
toolbar_open = (TextView) findViewById(R.id.toolbar_open);
toolbar_close = (TextView) findViewById(R.id.toolbar_close);
//对appbarlayout进行展开和关闭进行监听
mAppBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (verticalOffset == 0) { //展开toolbarLayout 让其中一个textview隐藏
toolbar_open.setVisibility(View.VISIBLE);
toolbar_close.setVisibility(View.GONE);
} else if (Math.abs(verticalOffset) >= appBarLayout.getTotalScrollRange()) { //处于收缩状态下
toolbar_open.setVisibility(View.GONE);
toolbar_close.setVisibility(View.VISIBLE);
} else { //在展开和收缩过程中
toolbar_open.setVisibility(View.VISIBLE);
toolbar_close.setVisibility(View.GONE);
}
}
});
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
}只是为了能达到效果所以代码写的比较简单,也存在不足,希望对朋友们能有所帮助,路过的朋友顶一下,谢谢了。