经常用到的一些 CSS 小知识点
同样都是一些基础知识点,列出来辅助记忆,今后遇到的也都收纳至此篇。
单行超出省略
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
多行超出省略
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
组件保持宽高比
使用视窗单位,使用场景:全屏遮罩层、自定义弹出视图等。
- vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
- vh:视窗高度的百分比
- vmin:当前 vw 和 vh 中较小的一个值
- vmax:当前 vw 和 vh 中较大的一个值
自适应图片宽高保证图片不变形
只需设置 object-fit: cover
object-fit 类似于 iOS 里的contentMode属性
object-fit 的其他值
fill
被替换的内容大小可以填充元素的内容框。 整个对象将完全填充此框。 如果对象的高宽比不匹配其框的宽高比,那么该对象将被拉伸以适应。
contain
被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。 整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。
cover
被替换的内容大小保持其宽高比,同时填充元素的整个内容框。 如果对象的宽高比与盒子的宽高比不匹配,该对象将被剪裁以适应。
none
被替换的内容尺寸不会被改变。
scale-down
内容的尺寸就像是指定了none或contain,取决于哪一个将导致更小的对象尺寸。
CSS 中的换行
强制不换行
white-space: nowrap;
自动换行
word-wrap: break-word;
强制英文单词断行
word-break: break-all;
绝对定位元素水平垂直居中
position:absolute;
top:50%; left:50%;
width: 200px;
height: 200px;
margin-top:-100px; /*元素高度的一半*/
margin-left:-100px; /*元素宽度的一半*/
元素按屏幕宽度百分比布局,且为正方形
<div class="ui-square">
<span>内嵌元素处理span>
div>
.square {
width: 20%;
height: 0;
padding-bottom: 20%;
background: lightblue;
display: flex;
justify-content: center;
align-items: center;
}
span {
margin-top: 100%;
}
使用 flex 实现左右组件相适应,使总宽度不变
<div class="wrap">
<div class="col fixed">
name
div>
<div class="col fluid">
Nino
div>
div>
div {
height: 44px;
}
.wrap {
display: flex;
width: 500px;
background: red;
}
.col {
padding: 10px;
}
.fluid {
flex: 1;
background-color: #ccc;
}
.fixed {
background-color: yellow;
max-width: 60px;
}
使用 flex 实现水平垂直居中
<div class="scroe_wrap">
<label class="score_number">134label>
<label class="score_lab">数学成绩label>
div>
.scroe_wrap {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100px;
height: 50px;
background: lightcyan;
}
.score_number {
font-family: 'DINCond';
font-size: 60rpx;
color: #313131;
}
.score_lab {
font-size: 24rpx;
color: #898989;
}
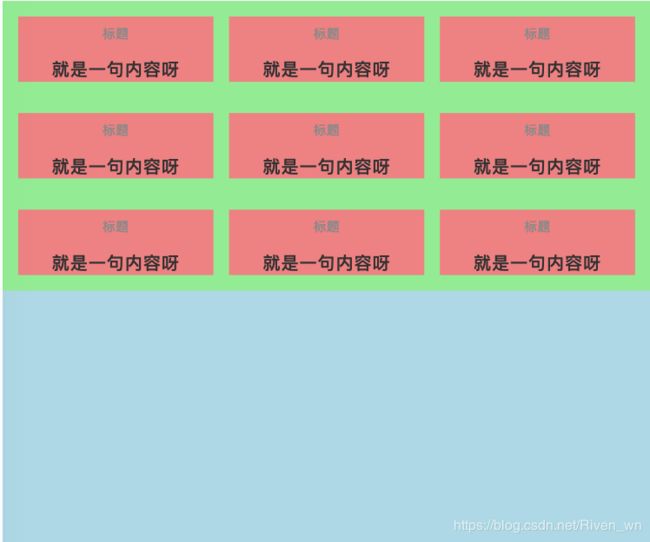
使用 flex 进行九宫格布局
<div class="container">
<div class="wrap">
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
<div class="item">
<span class="title">标题span>
<span class="content">就是一句内容呀span>
div>
div>
div>