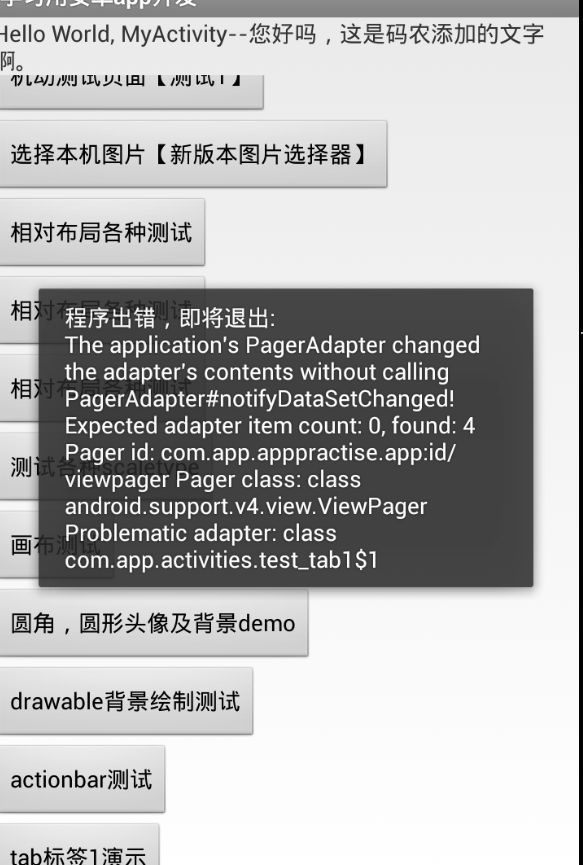
The application's PagerAdapter changed the adapter's contents without calling PagerAdapter#notifyDat
参考
8、在初始化ViewPager时,应先给Adapter初始化内容后再将该adapter传给ViewPager,如果不这样处理,在更新adapter的内容后,应该调用一下adapter的notifyDataSetChanged方法,否则在ADT22以上使用会报The application's PagerAdapter changed the adapter's contents without calling PagerAdapter#notifyDataSetChanged的异常,具体原因可参考:http://stackoverflow.com/questions/16756131/fragmentstatepageradapter-stopped-working-after-updating-to-adt-22问题
使用viewpager及fragment的代码如下:
test_tab1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/main_tabs" android:orientation="vertical">
<android.support.v4.view.ViewPager android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/viewpager">
android.support.v4.view.ViewPager>
LinearLayout>
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btn_tab_1" android:text="tab 1"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btn_tab_2" android:text="tab 2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btn_tab_3" android:text="tab 3"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btn_tab_4" android:text="tab 4"/>
LinearLayout>
LinearLayout>四个fragment的layout如下:
fragment_1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这是标签1"/>
LinearLayout>fragment_2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这是标签2"/>
LinearLayout>fragment_3.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这是标签3"/>
LinearLayout>fragment_4.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这是标签4"/>
LinearLayout>四个fragment类:
fragment_1.java
package com.app.activities;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class fragment_1 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_1, container, false);
}
}
fragment_2.java
package com.app.activities;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class fragment_2 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_2, container, false);
}
}fragment_3.java
package com.app.activities;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class fragment_3 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_3, container, false);
}
}fragment_4.java
package com.app.activities;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class fragment_4 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_4, container, false);
}
}解释
出现这个问题的最基本原因是因为初始化adapter的时候,已经将fragments的数量定死了,在后面将fragment添加上去的话,需要通知adapter数据变更了;
第二种解决方案是先将fragments都添加完毕再初始化adapter,即两种方案为:
方案1:
package com.app.activities;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBarActivity;
import android.util.Log;
import android.widget.Button;
import java.util.ArrayList;
/**
* Created by Administrator on 2015/8/28.
*/
public class test_tab1 extends ActionBarActivity {
private ViewPager viewPager;
private Button btn_tab1;
private Button btn_tab2;
private Button btn_tab3;
private Button btn_tab4;
private FragmentPagerAdapter pagerAdapter;
private ArrayList fragments=new ArrayList();
private void initUI(){
viewPager=(ViewPager)findViewById(R.id.viewpager);
btn_tab1=(Button)findViewById(R.id.btn_tab_1);
btn_tab2=(Button)findViewById(R.id.btn_tab_2);
btn_tab3=(Button)findViewById(R.id.btn_tab_3);
btn_tab4=(Button)findViewById(R.id.btn_tab_4);
pagerAdapter=new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
};
viewPager.setAdapter(pagerAdapter);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.e("TAG-",""+position);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
fragment_1 tab1=new fragment_1();
fragment_2 tab2=new fragment_2();
fragment_3 tab3=new fragment_3();
fragment_4 tab4=new fragment_4();
fragments.add(tab1);
fragments.add(tab2);
fragments.add(tab3);
fragments.add(tab4);
pagerAdapter.notifyDataSetChanged();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_tab1);
initUI();
}
}
方案2:
package com.app.activities;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBarActivity;
import android.util.Log;
import android.widget.Button;
import java.util.ArrayList;
/**
* Created by Administrator on 2015/8/28.
*/
public class test_tab1 extends ActionBarActivity {
private ViewPager viewPager;
private Button btn_tab1;
private Button btn_tab2;
private Button btn_tab3;
private Button btn_tab4;
private FragmentPagerAdapter pagerAdapter;
private ArrayList fragments=new ArrayList();
private void initUI(){
viewPager=(ViewPager)findViewById(R.id.viewpager);
btn_tab1=(Button)findViewById(R.id.btn_tab_1);
btn_tab2=(Button)findViewById(R.id.btn_tab_2);
btn_tab3=(Button)findViewById(R.id.btn_tab_3);
btn_tab4=(Button)findViewById(R.id.btn_tab_4);
fragment_1 tab1=new fragment_1();
fragment_2 tab2=new fragment_2();
fragment_3 tab3=new fragment_3();
fragment_4 tab4=new fragment_4();
fragments.add(tab1);
fragments.add(tab2);
fragments.add(tab3);
fragments.add(tab4);
pagerAdapter=new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
};
viewPager.setAdapter(pagerAdapter);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.e("TAG-",""+position);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_tab1);
initUI();
}
}