- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,基础加载状态,Table8基础加载状态
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,基础加载状态页面效果整理后主要代码调用TableView8.vue测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写展示入口src\Ap
- H5播放HLS之videojs播放视频
视频播放器html5
一、简介如果要让网页支持在所有浏览器上播放,就需要使用第三方的播放器。VideoJs是一个较好的播放器库,完全免费,不像JWPlayer一样需要付费才能使用一些高级功能。videojs播放库是比较有名的一个播放库,它不仅支持hls也支持rtmp,不过如果是播放rtmp它最终也是通过flash插件完成的,我们暂时只看hls。二、实现如果使用videojs播放hls前端代码实现如下:Title请升级您
- 开源项目
cs294639693
阿里阿里的开源项目很多,这也跟@淘宝正明的开源态度密不可分。有很多重量级的项目,例如LVS、Tengine,或者很有实践价值的中间件,例如MetaQ(分布式消息系统)、dubbo(RPC框架)、cobar(数据库中间件),或者是Java世界的工具,例如druid、fastjson。都说国内Java公司的技术架构大部分来自阿里系,我觉得一方面来自阿里员工,一方面也可以来自阿里的开源项目。地址有几个:
- 10.1go常用包json
chxii
go语言基础golangjson开发语言
序列化(Marshal):将Go的数据结构转换为JSON字符串。反序列化(Unmarshal):将JSON字符串转换为Go的数据结构。使用json.Marshal进行序列化json.Marshal函数可以将Go的数据结构转换为JSON格式的字节切片([]byte)packagemainimport("encoding/json""fmt""log")//定义一个结构体typePersonstruc
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- Android发送POST网络请求
汤面不加鱼丸
随笔记录androidokhttpandroidstudio
参考链接:【Android--网络请求】网络请求(Okhttp)_51CTO博客_android网络请求项目中需要通过发送网络请求获取需要显示的数据内容请求地址和requestbody如上图所示//网络请求用implementation'com.squareup.okhttp3:okhttp:4.9.3'代码实现如下:privatevoidpostRequest(JSONArraysetCodeP
- uniapp bug解决:uniapp文件查找失败:‘uview-ui‘ at main.js:14
奶糖 肥晨
uniappuni-appbugui
文章目录报错内容解决方法`main.js`文件中uView主JS库引入uView的全局`SCSS`主题文件内容修改引入uView基础样式内容修改配置`easycom`内容修改报错内容10:50:51.795文件查找失败:'uview-ui'atmain.js:1410:59:39.570正在差量编译...10:59:43.213文件查找失败:'uview-ui'atmain.js:1410:59:
- 全局异常处理器
陌灵林夕
java
1、创建全局异常处理器类创建一个类并用@ControllerAdvice或RestControllerAdvice注解标记。两者的区别在于:@ControllerAdvice需配合@ResponseBody返回JSON数据@RestControllerAdvice(组合了@ControllerAdvice和@ResponseBody)默认返回JSON响应 @RestControllerAdvice
- JWT令牌实现登录授权
陌灵林夕
java
实现步骤1、导入依赖 io.jsonwebtoken jjwt-api 0.12.6 io.jsonwebtoken jjwt-impl 0.12.6 runtime io.jsonwebtoken jjwt-jackson 0.12.6 runtime 2、编写工具类 publicclassJwtUtil{ privatestaticS
- 使用Python爬取小红书笔记与评论(仅供学习交流)_python爬取小红书关键词所有笔记评论(1)
2401_83817171
程序员python笔记学习
2.分析加密入口3.使用JS注入4.爬虫工程化【作者主页】:吴秋霖【作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作!【作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》未来作者会持续更新所用到、学到、看到的技术知识!包括但不限
- 巨坑之Can‘t resolve ‘./App.vue‘ in ‘/app/src‘
Yan_an_n
坑npmvue.js前端
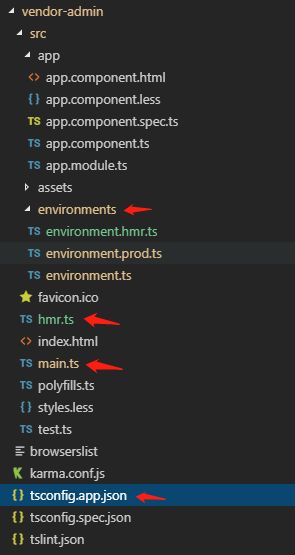
问题报错:前因后果:项目本地打包的时候都没有问题,但是在公司部署的jenkins里打包就出现了如上问题,尝试将文件APP.vue的路径修改,本地打包成功,但是jenkins打包仍然有问题,后来问了有经验的前端才知道问题原因:main.js文件内引入app.vue是importAppfrom'./App'importrouterfrom'./router'import*asaxiosfrom'./a
- 在协议中,语义感知能力
海青橘
论文阅读笔记论文术语
在协议(如网络协议、数据格式协议等)的上下文中,语义感知能力指的是系统对协议数据(如报文、字段、交互流程等)实际含义和逻辑关联的理解能力,而不仅仅是语法层面的合规性检查。这种能力使系统能够根据协议设计的意图、业务逻辑或潜在漏洞模式,智能地生成、解析或测试协议数据。协议中语义感知能力的核心要素协议结构理解能力:解析协议的格式规范(如HTTP头、JSON键值对、TCP握手流程),识别字段的功能角色(如
- Node【二】跨域和同源,跨域常用的解决方法
小祥编程
Node前端javascript开发语言
Node【二】跨域和同源文章目录Node【二】跨域和同源前言一、跨域、同源是什么?1、同源2、跨域二、跨域的解决方法。2.1、CORS2.1.1、在原生的node中使用cors2.1.2、在express中使用cros2.2、JSONP总结前言我们在使用node.js搭建服务器的时候,就避免不了前、后端的请求和访问,那么跨域和同源我们就必须要掌握。一、跨域、同源是什么?1、同源同源:是游览器最基本
- Android应用开发面试题
qhs1573
androidjvm
以下是一些AndroidAPP开发的面试题及其答案:一、单项选择题在Android中,用于管理Activity生命周期的类是()。A.ContextB.ApplicationC.ActivityManagerD.Lifecycle答案:DAndroid中常用的布局文件后缀是()。A..xmlB..jsonC..javaD..txt答案:A以下哪个方法用于在Activity中获取布局视图()。A.s
- 基于node.js快速搭建本地服务器以模拟后端接口数据
星极北
node.js前端
一、准备工作安装Node.js安装Express.jsnpminstallexpressbody-parsercookie-parser二、编写服务器代码创建名为mockServer.js的文件,添加以下代码:constexpress=require('express');constapp=express();//引入body-parser和cookie-parser中间件。解析客户端发送的请求体
- 教你学会2分钟搭建Node后台服务
Naaaano
全栈专题javascript前端node.js
前言你是否厌倦了千篇一律的调接口渲染页面,为了几px的视觉效果把页面改来改去?当你想真正做些有意思的事,比如为自己最近着迷的某个游戏做一个资料站,或者写个私人博客当树洞的时候,却发现自己不会后端寸步难行?别怕,只要你开始了,什么时候都不晚,这篇文章就可以带你分分钟搞定。提示:本文只放干货,不会说的特别详细,有不懂的可以自行查找资料或留言一、安装Node可以去node.js官网或者使用nvm这种工具
- 2025自动化采集豆瓣选电影20年代以来的推荐数据并进行结构化分析及数据缺失值处理方案
BigWiggins
python开发语言单元测试
今天在豆瓣数据中采集20年代以来的电影时遇到了取得电影标题/评分/年份等大量缺失值核心功能动态分页采集:通过API参数迭代获取全量数据反爬策略:请求头模拟、Cookies自动化、随机延迟数据清洗:缺失值填充、嵌套JSON解析持久化存储:JSON结构化存储与PandasDataFrame转换技术栈请求处理:requests库实现API调用数据解析:json模块处理结构化响应异常管理:try-exce
- vue项目纯前端把PDF转成图片并下载
David+Zhao
VUEbase64npm前端vue.jspdfcanvaspdfjs-distpdfjspdf转图片
项目需求是把一个pdf转成图片,并在最后添加上二维码,然后下载下来。经过一番研究以后,作此记录。主要用到了pdfjs-dist这个包,我用的是2.16.105版本。废话不多说,直接上代码。先下载node_modules包npmipdfjs-dist-S然后在vue页面中引入:import*aspdfjsLibfrom"pdfjs-dist/legacy/build/pdf.js";import*a
- XTDrone+PX4+QGC中OGC官网只有X86架构的,没有arm架构的,安装到Orin NX 解决办法
Perishell
arm开发
方法一:如何安装arm版本的qgc?QGroundControl_arm架构下如何下载qgc-CSDN博客目前用方法一,出现问题再进行问题补充。方法二:QGroundControl在arm框架ubuntu下的安装方法_qgroundcontrolarm-CSDN博客
- nuxt、vue树形图d3.js
小一梦
vueNuxtjavascriptvue.js前端nuxt.js
直接上代码//安装npmid3--saveimport*asd3from"d3";exportdefault{props:{data:Object,nodeWidth:{type:Number,default:340,},nodeHeight:{type:Number,default:40,},active:{type:String,default:"",},},data(){return{id:
- 0102hombrew安装配置及常见问题-开发环境搭建-macos M系列芯片
gaog2zh
#macoshomebrewmacosapplem1arm架构
文章目录1准备2安装3配置4常用命令5常见问题结语1准备Homebrew是一个流行的macOS包管理器,可以帮助用户在macOS上安装、更新和管理各种开源软件包。使用Homebrew,用户可以从命令行界面(Terminal)轻松地安装许多常见的软件包,例如Git、Python、Ruby和Node.js等。在开发环境中,只要是不需要UI界面的工具我们都建议通过homebrew安装和管理,而且brew
- Vue-vant的使用
MissXu666
工作沉淀vue.js
Vant是赞前端团队维护的移动端组件库,提供了一整套UI基础组件和业务组件。可以快速搭建电商网站,一下是使用方法:第一步:通过npm安装npmivant-S第二步:安装babel插件npmibabel-plugin-import-D第三步:在babel.config.js文件中添加如下设置plugins:[['import',{libraryName:'vant',libraryDirectory
- vant vant-card循环绑定json数据
溜溜达达看风景
c#java面试前端
van-card循环输出json默认data中声明数据varapp=newVue({el:'#app',data:{msg:[{"price":"2.00","desc":"描述信息","title":"商品标题","thumb":"https://img01.yzcdn.cn/vant/cat.jpeg"},{"price":"1.00","desc":"描述信息1","title":"商品标题
- uniapp 安卓app图片回显,默认不支持http图片地址,上传图片和回显图片
wwf1225
uni-appandroidhttp
*现场照片故障全貌点击上传故障详情点击上传维修详情点击上传压缩图片需要安装插件constImageCompressor=require("js-image-compressor");//预览图片previewImage(url){uni.previewImage({current:url,//当前显示图片的URL(可选,默认显示第一张)urls:[url],//需预览的图片列表(单张需用数组)su
- 第七课:Nodejs开发用户认证与JWT实践
deming_su
Nodejsnode.jsrestfulauthing
在现代Web开发中,用户认证是一个至关重要的环节。随着前后端分离架构的流行,传统的Session认证方式逐渐暴露出了一些局限性。而JWT(JSONWebToken)作为一种无状态的认证机制,凭借其简洁、安全和高效的特性,在现代Web应用中得到了广泛应用。本文将详细介绍Session与Token认证的对比、JWT的原理与生成/验证流程、使用bcrypt加密用户密码,并通过实战展示如何在Node.js
- MyBatis使用log4j打印日志相关配置
劲雨波
MyBatismavenjavaintellij-idealog4jmybatis
目录一、环境二、依赖三、配置1、log4j.properties2、配置信息一、环境maven:3.6.3ideal:2020MyBatis:3.5.4二、依赖org.slf4jslf4j-log4j121.7.5三、配置1、log4j.properties在resources中新建log4j.properties2、配置信息在log4j.properties中输入以下信息log4j.rootLo
- 第三课:异步编程核心:Callback、Promise与Async/Await
deming_su
Nodejsnode.jsjavascript
Node.js是一个基于事件驱动的非阻塞I/O模型,这使得它非常适合处理高并发的网络请求。在Node.js中,异步编程是一项非常重要的技能。理解和掌握异步编程的不同方式不仅能提高代码的效率,还能让你更好地应对复杂的开发任务。本文将深入探讨Node.js中常见的三种异步编程方式:回调函数(Callback)、Promise和async/await。通过比较它们的用法和特点,我们能够选择最适合的方式来
- 微服务实现流量回放进行真实模拟压测实战
power-辰南
java技术架构师成长专栏微服务架构云原生压测springcloud性能优化
一、流量存储格式设计1.存储格式核心字段流量数据需包含完整的请求、响应及上下文信息,推荐使用JSON格式(易扩展、易解析)。以下为典型字段设计:{"traceId":"a1b2c3d4",//唯一链路标识(用于串联上下游请求)"timestamp":1630000000000,//请求发生时间戳"source":"gateway",//流量来源(网关/服务名)"request":{"protoco
- p5.js:模拟 n个彩色小球在一个3D大球体内部弹跳
belldeep
javascriptjavascript3dp5.jsspherebranch
向豆包提问:编写一个p5.js脚本,模拟42个彩色小球在一个3D大球体内部弹跳。每个小球都应留下一条逐渐消失的轨迹。大球体应缓慢旋转,并显示透明的轮廓线。请确保实现适当的碰撞检测,使小球保持在球体内部。cdp5-democopy.\node_modules\p5\lib\p5.min.js.编写p5_3d_42_balls.html如下3DBouncingBallsinSphereletballs
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "13241153187@163.com" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多