Android控件与布局——基础控件Button
最近在用原生的控件和布局绘制一些界面并使用,虽然这些都是Android基本知识,但是有的时候真的感觉力不从心,感觉有必要对Android常用的控件和布局做一个系统的了解。后续一个月甚至更多的时间都会围绕这个主题展开,毕竟这里面还是有不少高级控件的,我也会尽量结合应用深入的进行了解。
项目GitHub地址入口
下一篇:ToggleButton
今天,我们的主题是基础控件Button。在开始之前,我们还是以官方文档为开端来开始我们的讲解,下面是Android文档中对Button的简介:
public class Button extends TextView
Buttonrepresents a push-button widget. Push-buttons can be pressed, or clicked, by the user to perform an action. A typical use of a push-button in an activity would be the following:public class MyActivity extends Activity { protected void onCreate(Bundle icicle) { super.onCreate(icicle); setContentView(R.layout.content_layout_id); final Button button = (Button) findViewById(R.id.button_id); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { // Perform action on click } }); } }
主要的意思就是说,我们在使用Button的时候,通常通过监听其点击事件来触发特定的动作。我们首先在ConstraintLayout中添加两个按钮控件,操作如下:
看起来很好玩,我们在使用LinearLayout或者RelativeLayout的时候,通常都是使用XML编辑界面,在使用ConstraintLayout 的时候,我们可以直接在Design界面进行操作,当然,待会我们还是要编写布局XML代码的。关于ConstraintLayout的介绍我们后续再说,这里不展开。到这里,我们在界面上就有了两个水平对齐的按钮控件。接下来,我们运行一下代码并点击按钮:
Button显示出来了,点击按钮会有一个默认的动画的效果,没有对按钮的点击事件进行监听。对应的布局文件XML代码:
我们这里只修改了android:textAllCaps的属性值为false,默认的情况下其为true,即所以的字母均为大写。在平时的使用中,我们可以通过android:textColor以及android:textSize等属性值修改其 文本的颜色和大小,从上面的官方文档介绍可知,其继承至TextView,所以TextView的所有属性其都具备。关于其属性设置,自己可以多尝试一下,我们下面重点介绍一下Button常常使用的点击事件的监听实现,我们对按钮点击的事件的监听主要有以下三种方式:
- 方式1:android:onClick属性
- 方式2:Button的setOnclickListener()方法
- 方式3:方式2的延伸,setOnclickListener()方法传入OnClickListener子类对象
方式1:
/**
* 通过Button的 android:onClick属性定义点击事件
* @param view
*/
public void btn1Click(View view){
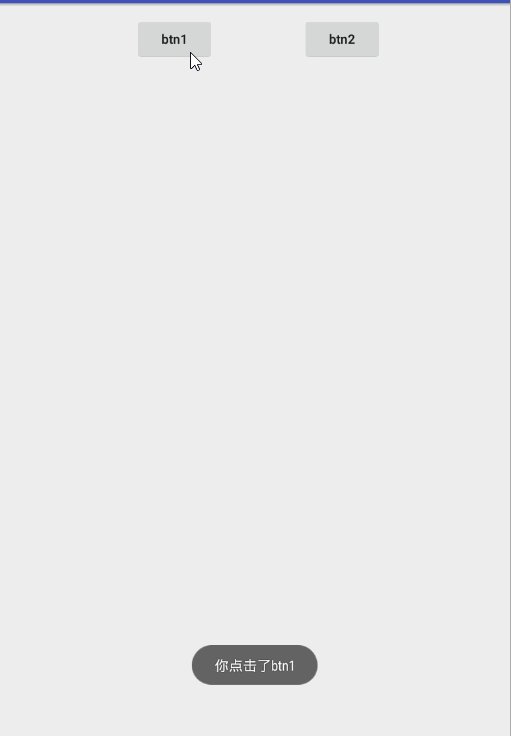
Toast.makeText(this,"你点击了btn1",Toast.LENGTH_SHORT).show();
}方式2代码:
btn1=findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this,"你点击了btn1",Toast.LENGTH_SHORT).show();
}
});方式3代码:
public class ButtonActivity extends AppCompatActivity implements View.OnClickListener{
//代码省略
findViewById(R.id.btn1).setOnClickListener(this);
findViewById(R.id.btn2).setOnClickListener(this);
//代码省略
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn1:
Toast.makeText(this,"你点击了btn1",Toast.LENGTH_SHORT).show();
break;
case R.id.btn2:
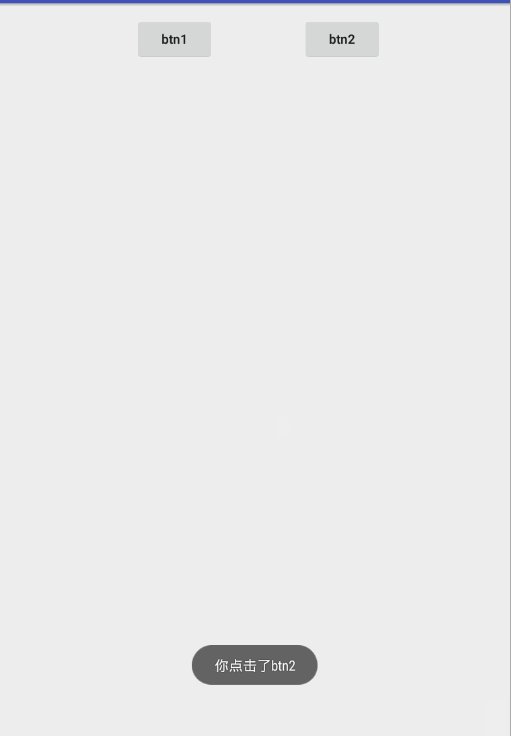
Toast.makeText(this,"你点击了btn2",Toast.LENGTH_SHORT).show();
break;
}
}
}这个时候我们再运行一下代码结果如下:
这样,我们后续就可以把我们的逻辑代码放在OnClickListener的onClick回调方法中即可。上面虽然实现了我们点击按钮执行特定功能的目的,但是按钮点击颜色变化的效果不明显,我们如何自定义自己想要的变化颜色了,这个时候我们就需要借助Drawable了,因为Button颜色的变化本质就是背景颜色的变化,关于Drawable的更多知识可以参考各种Drawable的使用。我们首先新建一个Drawable资源文件btn_back.xml:
然后通过Button的android:background属性把刚刚新建的Drawable设置进去即可:
这个时候,我们再运行一下代码:
虽然不是太美观,但是达到了我们的预期的目的,我们只需要通过不断的优化这个Drawable,再配上一些动画,就可以实现很棒的效果了。那下面我们就给按钮添加一点动画的效果,这里,我们直接使用视图动画中旋转动画
RotateAnimation rotateAnimation1=new RotateAnimation(0,360, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
rotateAnimation1.setDuration(2000);我们直接把动画的效果放在点击事件中,只需要在监听到点击事件后调用
btn1.startAnimation(rotateAnimation1);在此之前需要把动画效果添加到Button控件中
btn1.setAnimation(rotateAnimation1);这个时候我们再来看一下运行的效果
这个动画很简单,在实际的应用中,我们可以通过属性动画配合插值器设计很多复杂的动画效果,关于Button的一些开源项目,我也找过一下,下面几个可以作为平时开发参考使用:
- circular-progress-button
- android-floating-action-button
- ShineButton
- ....
对应的效果图如下:
在开发中,我用的较多的还是别人的开源项目,有时候也会去看一下别人的源码结合自己的需求在修改一下别人的源码。在此感谢那些无私奉献的开源者们。
下一篇:ToggleButton
注:欢迎扫码关注
![]()