vscode远程调试nodejs
vscode远程调试nodejs
如需转载请标明出处:http://blog.csdn.net/itas109
QQ技术交流群:129518033
文章目录
- vscode远程调试nodejs
- 1.程序部署
- 2.开启远程调试
- 3.本地vscode配置远程调试
- 4.在本地代码中打断点调试
- 5.结果
环境:
远程系统 : deepIn 15.11
本地系统:windows 7
nodejs : 12.13.0
1.程序部署
将nodejs程序同时放到远程系统和本地系统
$ tree
.
├── index.js
└── node_modules
└── express
// index.js
'use strict';
const http = require('http');
const express = require('express')(); // express
const serverPort = 9090;
express.get("/test", function (req, res) {
console.debug("0_" + req.url);
res.send('test');
})
// express
express.get("/*", function (req, res) {
console.debug("0_" + req.url);
res.send('*');
})
// Start the server
http.createServer(express).listen(serverPort, function () { // express
console.log('Your server is listening on port %d (http://localhost:%d)', serverPort, serverPort);
});
2.开启远程调试
在deepIn中输入
$ cd /home/dev/Desktop/nodeExpress
$ node --inspect=0.0.0.0:9229 index.js
Debugger listening on ws://0.0.0.0:9229/41716503-9451-45ca-9866-2a450f93a989
For help, see: https://nodejs.org/en/docs/inspector
Your server is listening on port 9090 (http://localhost:9090)
3.本地vscode配置远程调试
vscode中打开文件夹本地部署代码的目录nodeExpress
需要配置远程ip、端口号、本地代码目录、远程代码目录
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach to Remote",
"address": "192.168.129.164",//TCP/IP address of process to be debugged
"port": 9229,
"localRoot": "${workspaceFolder}",
"remoteRoot": "/home/dev/Desktop/nodeExpress",//Absolute path to the remote directory containing the program
"skipFiles": [
"/**"
]
}
]
}
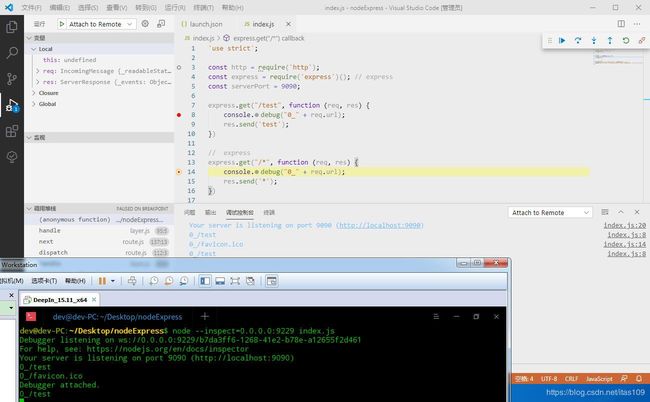
4.在本地代码中打断点调试
本地代码需要和远程代码保持一致,不然可能出现断点不生效的问题
5.结果
License
License under CC BY-NC-ND 4.0: 署名-非商业使用-禁止演绎
如需转载请标明出处:http://blog.csdn.net/itas109
QQ技术交流群:129518033
Reference:
NULL