- apkbuilder.java 362,发布apk出现问题Failed to build apk,有没有大佬帮忙看一下
weixin_39876145
apkbuilder.java362
该楼层疑似违规已被系统折叠隐藏此楼查看此楼CommandInvokationFailure:Failedtobuildapk.H:/java\bin\java.exe-Xmx2048M-Dcom.android.sdkmanager.toolsdir="H:/andorid-sdk1\tools"-Dfile.encoding=UTF8-jar"G:\unity3d\Editor\Data\Pla
- Android开发之okhttp /java.net.ConnectException: Failed to connect to localhost/127.0.0.1
Abandon-Lv
android
在启用后端后,在andorid设置baseurl为127.0.0.1:8080,结果在运行的时候报了Failedtoconnecttolocalhost/127.0.0.1这个错误一开始以为是什么地方写错了导致127.0.0.1:8080前多了一个/,查阅资料发现android模拟器(simulator)把它自己作为了localhost,也就是说,代码中使用localhost或者127.0.0.1
- 安卓Java面试题 71- 80
️ 邪神
Android面试题安卓面试题androidjava
71.简述Andorid中的Parcel存储机制?Android中的Parcel机制实现了Bundle传递对象使用Bundle传递对象,首先要将其序列化,但是,在Android中要使用这种传递对象的方式需要用到AndroidParcel机制,即,Android实现的轻量级的高效的对象序列化和反序列化机制。JAVA中的Serialize机制,译成串行化、序列化……,其作用是能将数据对象存入字节流当中
- Andorid获取原生GPS定位信息
探索者丶
androidandroid
@SuppressLint("MissingPermission")@TargetApi(Build.VERSION_CODES.M)publicLocationgetLocationInfo(Contextcontext){locationManager=(LocationManager)context.getSystemService(Context.LOCATION_SERVICE);//默
- Andorid分组Item顶部悬停 + 交互同步
tinyvampirepudg
Andorid分组Item顶部悬停+交互同步需求概述项目中某些页面中的分组数据的顶部需要悬停,并且悬停的View要与ItemView中同样布局的View进行操作同步,也就是相互同步。大家都知道,Android中有"Thespecifiedchildalreadyhasaparent.YoumustcallremoveView()onthechild'sparentfirst."这个异常,意味着同一
- Android判断当前应用程序处于前台还是后台的两种方法
我们都很努力着
在很多场景下,都需要判断某个App是否处于前台还是后台。单个activity是否处于前台还是后台。本文来一一说明一下一下截止目前,有6种方案:方法判断原理需要权限可以判断其他应用位于前台特点①RunningTask否Andorid4.0系列可以,5.0以上机器不行Android5.0此方法被废弃②RunningProcess否当App存在后台常驻的Service时失效无③ActivityLifec
- React Native Android打包
Lethe35
离线包:ReactNative和你写的js文件、图片等资源都打包放入App使用react-nativebundle--help来查看打包的具体参数。下面列举一些主要参数:--entry-fileRN入口文件的路径,绝对路径或相对路径--platform[string]ios或andorid--transformer[string]Specifyacustomtransformertobeused-
- andorid app打不开,显示waiting for debugger
Pino
这个问题主要是在手机设置一下即可,在手机设置中,找到开发者选项,找到“选择调试应用”,选择无,并关闭“等待调试器”,这样打开app就不会卡在waitingfordebugger了
- autojs调用zxing实现扫码功能
qq_570333273
androidui
Andorid的demo需要引用xml资源,autojs无法引用,此次主要实现相机界面部份,实现扫一扫功能。加载dex文件runtime.loadDex("core.dex");导入相关的类:importClass(com.google.zxing.PlanarYUVLuminanceSource);importClass(com.google.zxing.common.HybridBinariz
- 原项目迁移到androidx踩坑纪实
C老王
最近特别想写点东西,鼓励自己不停的成长,感觉在大城市混真的需要很大的勇气,也会面临很多现实的问题,只是希望大家拥有的成果都能对得起自己的付出。1.首先,andoridstudio的版本,需要下载至少3.2以上版本的。下载链接:AndroidStudio3.2正式版发布!-OSCHINA2.项目的compileSdkVersion和targetSdkVersion至少为28以上,引androidx的
- Android开发-UI布局的使用
IM不知
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- 谈谈内容提供者——ContentProvider
Eternal_life
概述ContentProvider内容提供者是andorid四大组件之一ContentProvider为不同的软件之间数据共享,提供统一的接口。作用:contentprovider在andorid中的作用就是对外共享数据,使用ContentProvider对外共享的好处就是统一了数据的访问方式也就是说,可以通过ContentProvider把应用中的数据共享给其他应用访问,其他应用可以Conten
- Desired Capabilities详解
日理万机_e6fa
DesiredCapabilities在启动session的时候是必须提供的。DesiredCapabilities本质上是keyvalue的对象,它告诉appiumserver这样一些事情:本次测试是启动浏览器还是启动移动设备?是启动andorid还是启动ios?启动android时,app的package是什么?启动android时,app的activity是什么?Appium的Desired
- Android之如何进行日志分析
LVXIANGAN
Android性能效率1024程序员节
一直以来,我们对日志分析,往往基于AndoridStudio的Logcat日志输出,虽然使用Logcat工具栏是我们最重要的分析手段之一,但它有很大的局限性,那就是必须真机连接电脑,而且Logcat输出是有大小限制的。对于一些离线设备,如果要通过连接Logcat去作日志分析,这往往会非常不现实。以Android系统的车载主机为例,面对市场用户对软件问题投诉,我们需要对离线日志进行分析,通常做法是主
- leanback android,Android TV之谷歌android leanback框架详解
王杰森
leanbackandroid
googleleanback库简介“Leanback”就是靠着看的意思。是指以放松的姿势倒在沙发上.谷歌推出android.support.v17.leanback软件包提供的API支持在电视设备上构建用户界面。它为电视应用提供了一些重要的小部件。这个库只支持到api17以上的版本,也就是andorid4.2,而一些效果也只是在api-21以上支持。Demo介绍这是两个关于比较官方的Demo地址。
- android源码中编译APK
Zzzz青
andorid源码中编译apk,代码中引入新的包编译不过,需要在andorid.mk中添加相对应的包使用过程参考源码中的Android.mk文件的内容例如在使用到importandroid.support.annotation.Nullable;导入对应的包LOCAL_STATIC_JAVA_LIBRARIES:=\android-support-annotationsLOCAL_STATIC_A
- Android与Ios Date格式转换Bug
惊悚的毛毛虫
javascriptDate
日期格式为YYYY-MM-DDhh:mm:ss在Ios上转换为Date对象会为NaNletstr='2022-12-1200:00:00';letdate=newDate(str);andorid正常但ios会为NaN需要使用YYYY/MM/DDhh:mm:ss格式才可在IOS正常转换letstr='2022-12-1200:00:00';str=str.replaceAll('-','/');/
- 01 | 预习篇 · 从0开始搭建Flutter工程环境
Lady_Zhang
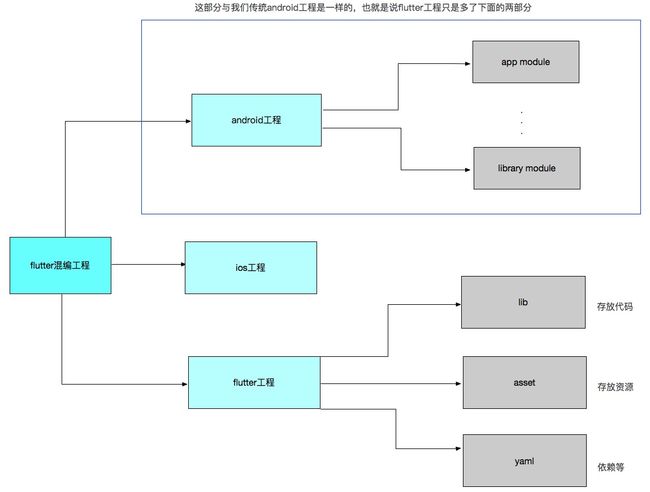
俗话说,工欲善其事,必先利其器。任何一门新技术、新语言的学习,都需要从最基础的工程环境搭建开始,学习Flutter也不例外。所以,作为专栏的第一篇文章,我会与你逐一介绍Flutter的开发环境配置,并通过一个Demo为你演示Flutter项目是如何运行在Andorid和iOS的模拟器和真机上的。如果你已经掌握了这部分内容,那可以跳过这篇预习文章,直接开始后面内容的学习。由于是跨平台开发,所以为了方
- so入门分析
sugar椰子皮
零基础爬虫第一天python开发语言
常见找加密点思路:objecitonandoridhookingwatchclass_methodjava.lang.String.getBytes会发现一些堆栈找到地方如下packagecom.sichuanol.cbgc.util;/*loadedfrom:5382408_artMethod_out.dex*/publicclassSignManagerimplementscn.thecove
- Scrcpy远程控制Andorid手机
DYC1
安卓开发androidadb
Scrcpy是免费的开源屏幕镜像应用程序,允许您在Windows、macOS或Linux桌面上控制Android设备。github地址:https://github.com/Genymobile/scrcpy系统要求Android设备必须至少支持API21(Android5.0),确认设备已打开以进行ADB调试,某些设备还需要打开可通过鼠标和键盘控制的其他选项。Linux在debian(目前仅支持
- 打造更智能的应用 - 机器学习和Andorid
Just_Paranoid
Android机器学习人工智能GeminiGoogle
打造更智能的应用-机器学习和Andorid一、关于机器学习和Andorid二、使用Gemini让您的Android应用如虎添翼2.1GeminiAPI2.2AndroidAICore三、现成可用的还是自定义的机器学习3.1机器学习套件SDK的常见用户流3.2高性能自定义机器学习四、机器学习套件SDK:可立即使用,适用于常见用户流五、Android的自定义机器学习堆栈:高性能机器学习5.1适用于机器
- OKHttp3的使用和详解
大渔歌_
Androidokhttp
一、概述OKHttp是处理网络请求的开源框架,Andorid当前最火热的网络框架,Retrofit的底层也是OKHttp,用于替换HttpUrlConnection和ApacheHttpClient(API236.0已经移除)。概况起来说OKHttp是一款优秀HTTP框架,它支持GET和POST请求,支持Http的文件上传和下载,支持加载图片,支持下载文件透明的GZIP压缩,支持响应缓存避免重复的
- iOS和安卓端个人踩坑史
一朵盆栽
iosiphone
本公司不提供测试机,借手机是开发测试中最麻烦的事iOS可行组1、iOS可以播放视频无声音,Andorid有声音当时做了个远程视频连接项目,使用了jitsi第三方视频服务,iOS没有加dom.play()导致无法接收声音2、iOS可以长按保存图片,Andorid无法长按保存图片场景是绵阳端h5嵌入天府通办APP时,安卓机无法长按出现右键弹框,增加下载图片按钮,调天府通办api进行手动保存图片Ando
- memory泄露分析方法(native篇)
亚瑟-小郎
Android性能优化性能优化memory
#memory泄露主要分为java和native2种,本文主要介绍native泄露分析方法#捕捉泄露:测试每天从monkey中筛选出内存超标的app,从dumpsys_meminfo_pid看nativeheap大,有几种工具可以找到泄露调用栈:Androidstudio:captruenativeheap(抓取时长:600s(抓取方式AndoridStudio分析内存注意:jidu车机不稳定:大
- Andorid Studio无法启动外部Service的解决办法
Procahr
androidandroid-studio
在初学Service时,发现使用外部Service,可以关闭另一个app已启动的Service,但却无法直接启动。一番学习之后,发现在Android8.0(API级别26)对应用在后台运行时可以执行的操作施加了限制。“每当应用在后台运行时,它都会消耗设备的一些有限资源,如RAM。这可能会导致用户体验受损,尤其是在用户使用资源密集型应用(如玩游戏或观看视频)的情况下。”———后台执行限制|安卓开发人
- Python+scrcpy+pyminitouch实现自动化(一)——scrcpy的安装
郑烯烃快去学习
软件测试python自动化android
一、什么是scrpy?是一种通过adb调试的方式来将手机屏幕投到电脑上,并且可以通过电脑控制Andorid设备,也可以通过Wifi连接,相当于隔空投屏,而且也不需要root权限,不需要再手机里面安装任何程序。adb(AndroidDebugBridge),是AndroidSDK中的一个工具,使用adb可以直接操作管理Android模拟器或者真实的Android设备,起到调试桥的作用。adb工具包一
- Coap在Andorid中的简单应用
秦汉春秋
AndroidJavacaliforniumcoap广播
Andlink设备使用了Coap来进行配网和一定的数据交互,因此记录一下。Coap协议Coap可以简单理解为是为了在物联网场景下实现web功能而产生的一种轻量级网络协议;主要特点有使用UDP方式传输以及基于REST等。coap协议的服务地址和http的url类似:coap://192.168.52.101:5683/qlink/request也同样接收POST/GET/PUT/DELETE等请求;
- 20240103在AIO-3399J的开发板刷Firefly的官方Andorid10使用EC20的模块成功上网2 logcat -b radio
南棱笑笑生
杂质网络前端服务器
127|:/#127|:/#127|:/#logcat-bradio08-0917:47:12.665289289Euse-Rlog/RLOG-RILRILC:requestSIM_IOerror08-0917:47:12.665289289Duse-Rlog/RLOG-RILRILC:onRequest:SIM_IOdatalen=5608-0917:47:12.665289289Duse-Rl
- 20240103_AIO-3399J的开发板刷Firefly的官方Andorid10使用前后摄像头ov13850最高480p【不能是4K分辨率的!】
南棱笑笑生
杂质杂质
固件类型:官方提供的固件*固件文件名称:AIO-3399J_Android10_HDMI_210331.7z(如何查看?)*固件下载地址:https://pan.baidu.com/share/init?surl=XL6x7CGzG03zR238TcBSAALog日志:OV13850480p1M5UART3_2024-01-03_16_53_00.zip上传问题描述及复现步骤:20240103_A
- 【Unity嵌入Android原生工程】
心之所向,自强不息
UnityAndroidUnityAndroidunityandroid游戏引擎
Unity嵌入Android原生工程本章学习,Unity模块嵌入Android##标题Unity导出Android工程创建AndroidStudio工程Unity嵌入到AndoridStudioAndroid原生代码跳转到Unity场景工作需要嵌入原生工程,并实现热更,记录一下工具,Unity2023.3.14,AndroidStudio2022.3.1patch3Unity嵌入Andorid原理
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。