- EXT.JS 第一节 model
郑刻羽
1.定义model的两种方式:Ext.onReady(function(){Ext.define("person",{extend:"Ext.data.Model",fields:[{name:'name',type:'auto'}]});varp=newperson({name:'aaaaa'});alert(p.get('name'))})2.Ext.onReady(function(){Ex
- 多选 multicombobox 赋值问题
披荆的少年
工作报错总结Ext.jsjava读书笔记前端javascript开发语言
Extjs如何调取多选下拉框multicombobox中的返回赋值问题在使用Ext.js中遇到的问题背景Ext.js版本是4.2代码引用原生的多选代码Ext.define('MDM.view.custom.MultiComboBox',{extend:'Ext.form.ComboBox',alias:'widget.multicombobox',xtype:'multicombobox',ini
- 微信小程序getLocation报错 getLocation:fail the api need to be declared in the requiredPrivateInfos field in
G佳伟
微信公众号微信小程序小程序
getLocation:failtheapineedtobedeclaredintherequiredPrivateInfosfieldinapp.json/ext.json微信小程序在使用wx.getLocation控制台报错:getLocation:failtheapineedtobedeclaredintherequiredPrivateInfosfieldinapp.json/ext.js
- chooseAddress:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.js
打不着的大喇叭
uniapp前端开发错误聚集微信小程序json
今天用uniapp调用用户地址时,发现了一个错误:1、微信小程序调用后面发现,自2022年7月14日起,开发者在使用地理位置相关接口时,需要提前在app.json中进行配置。网址:地理位置接口新增与相关流程调整|微信开放社区(qq.com)开发者均需要在app.json中requiredPrivateInfos配置项中声明,app.json里面"requiredPrivateInfos":["ch
- Ext.js 为grid表格添加按钮操作列
暮雪成歌
EXTjavascript前端
直接展示操作列的代码,共三种方式方式一:actioncolumn{text:'列标题',xtype:'actioncolumn',stopSelection:false,//列可选innerCls:'',style:'border:0;',flex:1,//disabledCls:'item-disabled-templategrid',items:[{iconCls:'',tooltip:'提示
- Typescript中调用Javascript中的函数
祥龙翔天
这可能是全网最简单的全面展示Typescript中调用Javascript中的函数操作流程适合小白参考首选确保你的系统安装好了typescript环境打开终端输入命令tsc-v,得到下图tsc-v正确显示版本号说明Typescript正常安装了新建目录TS_CALL_JS_FUN,且创建子目录js其目录结构如下|--TS_CALL_JS_FUN||--js在js目录下创建ext.js,其内容如下f
- 前端概括性问题
未来好好生活
1.常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?使用率较高的框架有jQuery、AngularJs,ReactJs,YUI、Prototype、Dojo、Ext.js、Mootools等。尤其是jQuery,超过91%。轻量级框架有Modernizr、underscore.js、backbone.js、Raphael.js等。(理解这些框架的功能、性能、设计原理)前端开发工具:We
- ext.js入门
奋斗中的代码猿--刘同学
javascript前端ide
序言:extjs是一种OOP语言,可以按照学习Java的过程来进行学习,可以类比Java中的图像界面JWT来进行学习。工具这些是sencha提供的用于ExtJS应用程序开发的工具,主要用于生产级别。SenchaCmdSenchaCMD是一个提供ExtJS代码缩小,脚手架,生产构建生成功能的工具。SenchaIDEPluginsSenchaIDE插件,它将Sencha框架集成到IntelliJ,We
- VSCode 使用教程-9.Node运行js出现 Cannot use import statement outside a module的问题
上海-悠悠
JavaScriptjavascriptvscode前端
前言js中导入公共模块,使用import的方式导入,用node运行js文件会出现Cannotuseimportstatementoutsideamodule的问题问题描述目录结构└─src└─js└─ext.js└─main.js└─index.html在ext.js文件写一些公共方法exportconstm=(function(){return{hello:function(){return'h
- 前端面试常见概括性问题
小白菜的前端
常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?使用率较高的框架有jQuery、YUI、Prototype、Dojo、Ext.js、Mootools等。尤其是jQuery,超过91%。轻量级框架有Modernizr、underscore.js、backbone.js、Raphael.js等。(理解这些框架的功能、性能、设计原理)前端开发工具:SublimeText、Eclipse、No
- Webpack之“多页面开发”配置
智明书
目前在负责公司的一个前端项目,现有的版本是基于Ext.js框架进行搭建,但Ext.js显得过重,而且构建后的代码乱作一团,难以维护和更新。因此目前是在用React+Webpack对项目进行重新构建。前端部分存在着多个页面,因此需要进行Webpack的多页面配置,以下进行简单的记录和分享。Webpack是一个现代前端应用的模块打包器(modulebundler),它可以把如下图所示的具有各种依赖关系
- EXT.js学习(四)
冰已凋零
自定义数据模型在上一节中,我们使用Ext.define来自定义类,通过Ext.define定义的类都默认继承自Ext.base类。如果我们将extend设置为Ext.data.Model,那么定义的类就是一个数据模型类了。先定义一个简单的数据模型类User类,代码如下:Ext.define('MyApp.User',{extend:'Ext.data.Model',fields:[{name:'n
- openlayers地图框架使用介绍
虚幻的锈色
因为项目使用openlayers地图框架,所以就研究了一下,配置了一些可以复制粘贴修改的代码!,基础配置怎么让地图出来、属性等我不详细说了,API看看复制都行!只讲解一下怎么绘制各种图层!以及添加点击、移入选择图层获取属性等!因为我项目中用的是Ext.js框架,所以用到了一些ext的功能但是不影响讲解效果,可以看懂!因为用的是项目中的写好的代码,所以比较乱,凑合看。。。1.给图层添加各种事件,移动
- vue.js+Echarts开发图表放大缩小功能
邱权武
javascriptvue.jsecharts
最近使用echarts来开发某系统的图表功能,先申明我以前用的ext.js,ext.js对图表有自己的一套组件,用起来也很方便。但是由于ext.js过于臃肿,公司决定使用echarts来开发图表功能。当我们使用的时候才悲催的发现,echart绘制之后,不能随着容器div的大小而变化。而我们所开发的图表是需要有放大缩小功能,于是在网上找了很久,也没有找到合适的答案,大部分是通过监听窗口大小改变事件来
- Ext.js 常用组件(Ext.Button、、、)
小熊-csdn
为了方便调试,在页面透引用了一个tool.js,gaixilie具体代码如下functiongetNowFormatDate(){vardate=newDate();varseperator1="-";varseperator2=":";varmonth=date.getMonth()+1;varstrDate=date.getDate();if(month>=1&&month=0&&strDat
- ext.js、grid(分页、菜单、列表)
zora sweet
前端ext.js
GridPanel仅仅用来展现数据,数据的获取和保存交给使用Proxy的Store来处理;不知道大家都是用什么软件来写的哈;我用的是ibuilder和notepad++来修改代码;这个层级看的特别的清楚;先说一下grid页面怎么写!我在写grid的时候一般都会将它分为3个部分;首先是menu菜单;然后是列表;在之后就是分页;grid下面菜、单列、表数据都是平级的;在ext.js中;每一部分起的名字
- Extjs如何调取combobox中的listeners里面的方法
一立
工作报错总结extjs
Extjs如何调取combobox中的listeners里面的方法在使用Ext.js中遇到的问题背景Ext.js版本是4.2代码{xtype:'button',margin:'-5000',width:32,height:32,id:'putawayBtn1',style:'background:url(../../images/mainframe/switchCloes.png)60%60%;'
- 6、ExtJs——Ext基础架构--认识Ext.js和Ext-more.js
kaoa000
网页前台技术
认识Ext.js和Ext-more.js首先,我们要知道这2个js文件的作用,这俩个文件包含了Ext的一些基础定义、基本的属性和方法,•Ext.js方法详解:–Ext.apply&Ext.applyIf–Ext.extend–typeOf–isEmpty、isIterable、isFunction、isArray...–Iterate•Ext-more.js方法详解–getBody–getHead
- Ext.js问题重现整理(2)(triggerCls及其他)
Edith.Liu
Ext.js项目Ext.js
1、今天遇到了两个属性Ext.suspendLayouts、Ext.resumeLayouts。用来协调多个组件和容器的更新。例如,要迅速增加两个组件到两个连续容器,会导致多个布局和渲染操作被执行。如果在添加这些组件之前调用Ext.suspendLayouts方法,将不再单独执行个别组件的布局操作。添加完成后,调用Ext.resumeLayouts方法,框架将只执行一次渲染和布局操作。谨记,不单添
- 【层级结构】Ext.js5视图模型和数据绑定(上)
Edith.Liu
翻译文档
非英文专业,同时也是Ext.js的初学者,若您能指出错误和不恰当的地方,万分感谢!原文:http://docs.sencha.com/extjs/5.0/application_architecture/view_models_data_binding.html视图模型和数据绑定(上)视图模型和数据绑定是Ext.js强有力的新增功能。他们能让你写更少的代码,能够帮助你用更加易于声明的方式去保持关注
- Ext.js5表单—(triggers触发器)(baseCSSPrefix)(specialkey)利用Ext.js提供的框架创建自己的表单(查询表单)(51)
Edith.Liu
Ext.js项目
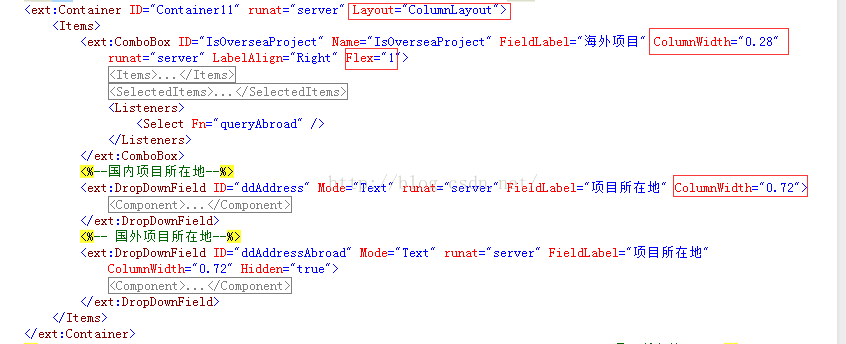
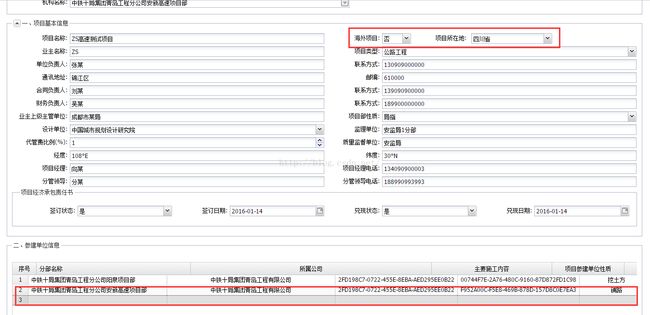
view/***ExtJSprovidesmanytypesofformfieldstobuildinteractiveandrichforms.However,*italsoprovidesacompleteframeworkforbuildingnewtypesoffields'quickly.The*searchfieldbelowisanexample.*Ext.js提供了很多不同类型的表
- Ext.js组件:Chart 图表
qq_36987708
前端框架extjs
图表用于以图形格式表示数据。以下是ExtJS提供的不同图表:编号图表1PieChart由于名称表示此图表用于以饼图格式表示数据。2LineChart此图表用于以线图格式表示数据。3BarChart此图表用于以条形图格式表示数据。4AreaChart此图表用于以面积图形式表示数据。1.Ext.js饼图描述此图表用于表示饼图格式的数据。它是一个极坐标图。语法这里是简单的语法。Ext.create('E
- Ext.js 方法
qq_36987708
前端框架extjs
面是几个内置函数,主要在ExtJS中使用:Ext.is类:此类检查您使用的平台,无论是手机还是桌面,Mac或Windows操作系统。这些是与Ext.is类相关的以下方法编号方法和描述1Ext.is.Platforms此函数返回此版本可用的平台。例如。当你运行下面的函数,它返回如下:[Object{property="platform",regex=RegExp,identity="iPhone"}
- Ext.js学习(一)——回车事件响应
PandaVII
ext-js
回车事件响应之前按照百度的方法:常用的有两种1.编写监听事件items:{fieldLabel:'code',id:'code',name:'code',allowBlank:true,listeners:{specialkey:function(field,e){console.log(e.getKey());varbtn=Ext.getCmp('filter_button');console.
- Ext.js 自定义事件和监听器
qq_36987708
前端框架extjs前端框架extjs监听器自定义事件
事件是在类发生的时候触发的。例如,当一个按钮被点击或元素被渲染之前/之后。写事件的方法:内置事件使用侦听器稍后附加事件自定义事件内置事件使用侦听器ExtJS提供了用于在ExtJS文件中编写事件和自定义事件的侦听器属性。在ExtJS中编写侦听器我们将通过在面板中添加listen属性来将监听器添加到上一个程序中,如下所示: Ext.onReady(fun
- 使用 Ext.js 进行添加或编辑操作时的唯一性校验
航天丶人
最近在维护一个老项目时,使用Ext.js做字典表的增删改查操作时犯了难:添加字典某一项时要校验唯一性,对它进行编辑时如果值不变就不用发起校验,如果值改变也要校验唯一性。因为根本没用过这个框架,找了好久才解决这个问题,这里记录一下:1.首先定义几个全局变量://编辑字典时:未修改时pddId的值vareditPddId;//编辑字典时:未修改时statusKey的值vareditStatusKeyO
- Request 接收参数乱码原理解析
windxxf
C#.net
转载出处:http://www.cnblogs.com/cyq1162/archive/2010/11/29/1891124.html起因:今天早上被同事问了一个问题:说接收到的参数是乱码,让我帮着解决一下。实际情景:同事负责的平台是Ext.js框架搭建的,web.config配置文件里配置了全局为“GB2312”编码:当前台提交“中文文字”时,后台用Request.QueryString["xx
- extJs 2.0学习笔记
火焰雪人
前端技术
申明:本笔记转自伯平,163的博客,网上有关extjs好的资料本来就不多,见到他的这么一份笔记,我是欣喜若狂,在读这份笔记的时候,我流连于他的详细的备注,更惊叹于他透彻的分析,读完这份笔记以后,我从此又多了一个偶像-伯平,在此我十万分的感谢他的这份笔记对我的帮助!extJs2.0学习笔记(ext.js篇)要是以前,我铁定整天到处找教程看,光说不练,现在觉悟了,看教程看得最多,不一定能看完,看完了不
- EXT 中js语法请教
iteye_1989
技术天地
ext.js文件中有这样一段js代码[code](function(){varua=navigator.userAgent.toLowerCase();varisStrict=document.compatMode=="CSS1Compat",isOpera=ua.indexOf("opera")>-1,isSafari=(/webkit|khtml/).test(ua),isIE=ua.inde
- Ext.js 古怪的问题(表单布局崩溃)
Edith.Liu
Ext.js项目
好吧,最后我没用现在这个方法,当晚调试之后是正常的,第二天又出现该问题了。后台我用表格替换了生成模板!不得不说自己真的好蠢!表格那么好用的东西,居然死活要用模板。主要是刚开始是想着使用模板的。第一印象真是害死人!在表单里需要监听beforerender的事件添加模板,但是会报错,很古怪:UncaughtTypeError:Cannotreadproperty‘parentNode’ofnull猜测
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/