- 安卓副屏开发Presentation
guodashen007
Android精华教程副屏
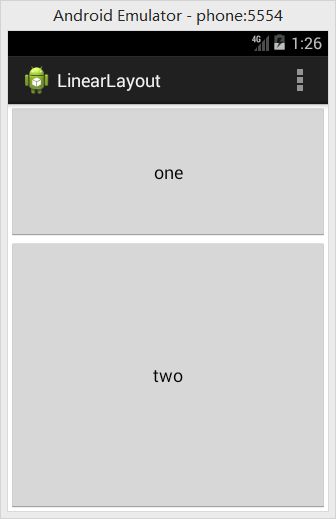
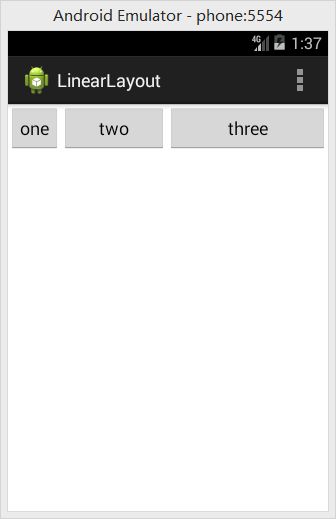
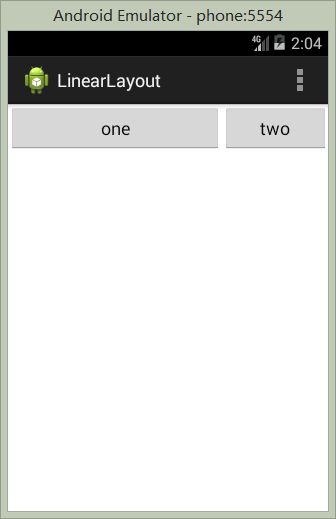
通过源码可得知publicclassPresentationextendsDialog,Presentation继承于dialog,依托于Activity存在新建一个PresentationpublicclassDifferentDislayextendsPresentation{publicstaticCameraPreviewcameraView2;privateContextmContext
- 1、Java 环境搭建与基本概念:开启 Java 编程之旅的第一步
翻晒时光
从0学Javajava开发语言
大家好,欢迎来到我们的Java学习系列博客,今天是第一课,我们将一起探索Java环境搭建与基本概念。无论你是编程新手,还是想要学习一门新语言的老手,Java都是一个非常值得学习的语言,它在众多领域都有着广泛的应用,从企业级软件开发、安卓应用开发到大数据处理,都能看到Java的身影。让我们开始这充满挑战与乐趣的Java学习之旅吧!一、Java的发展历程与特点Java诞生于SunMicrosystem
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- iPhone手机桌面必备:好用的便签/效率/美化/学习/生活工具
lee54621
智能手机学习生活
是不是总觉得自己的iPhone手机桌面不够酷炫、不够实用?看着千篇一律的布局,是不是觉得缺了点什么?别担心,今天就给大家分享一波iPhone手机桌面必备的好用App,让你的手机瞬间提升格调,实用性拉满,无论是学习、工作还是娱乐,都能得心应手,轻松拿捏,赶紧跟着我一起探索这些宝藏应用吧!》》效率提升类敬业签:可以和鸿蒙安卓电脑共享数据的云便签,集合便签、清单、提醒事项、日历、云盘、翻译、语音转文字、
- omfun官方版网页版下载-omofun官方版2024安卓IOS下载
omofun5541
omofun动漫omofun动漫ios动画安卓windows
omofun关于“ROOT苹果手机”的说法实际上是一个误解,omofun动漫因为“ROOT”这个术语通常指的是获取Android设备的超级用户权限,omofun漫画而苹果手机(iPhone)使用的是iOS操作系统,获取超级用户权限的过程被称为“越狱”(Jailbreak)。omfun官方版app最新版本版下载:http://om.aunbaidu.com/下面是一篇关于如何越狱苹果手机的文章,介绍
- 安卓APP如何适配不同的手机分辨率
水瓶丫头站住
Androidandroid智能手机
1android是根据什么去选择drawable文件夹下的图片?是根据drawable文件夹的修饰符进行选择的。比如drawable、drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawalbe-xxhdpi、drawable-xxxhdpi根据修饰符进行优先匹配。不同的dpi修饰符对应的dpi如下drawable-ldpi12
- 《小型开发者在鸿蒙Next上的成本与收益平衡之道》
深度学习人工智能算法
学习成本鸿蒙Next系统与安卓、iOS在系统架构、API等方面存在一定差异,小型开发者需要花费时间和精力去熟悉和掌握。例如,开发者需要学习鸿蒙的分布式架构、原生智能等新技术概念和开发方法,这可能需要参加培训课程、阅读文档或在社区中与其他开发者交流学习。开发成本功能越复杂、UI/UX设计要求越高,开发成本就越高。小型开发者可能需要投入更多的人力和时间来进行应用的设计和开发。如果开发者经验不足,开发效
- 优雅解决webview_flutter不支持安卓选择图片视频文件问题
GeniuswongAir
flutterandroid
这个问题,网上一搜索,就是要去修改别人写好的插件。搞Flutter开发,尽量不要去修改别人的插件,特别是像webview_flutter这种比较大的官方插件。相信我,你拿捏不了它。主要问题就是:webview_flutter在安卓上加载H5,如果需要上传图片、视频、文件,就点击没反应。解决办法:不要去修改webview_flutter_android插件,这非常得不优雅。直接在Flutter端,我
- 【Compose multiplatform教程23】在通用代码中使用视图模型(ViewModel)
小林爱
Composeandroid多平台kotlin前端框架
使用Compose多平台(ComposeMultiplatform)可以在通用代码中实现安卓(Android)中那种通过视图模型(ViewModelhttps://developer.android.com/topic/libraries/architecture/viewmodel)构建用户界面(UI)的方法。在Compose多平台环境中,对通用视图模型(ViewModel)的支持仍处于实验阶段
- 足球直播站源码怎么搭建
sanx18
1024程序员节阿里云腾讯云开发语言java
搭建一个足球直播站涉及到多个步骤,包括获取源码、准备开发环境、部署配置、自定义内容和样式、测试优化以及上线运营。以下是搭建足球直播站的大致流程:1.获取体育直播源码:你可以从“ggscore”获取体育直播源码,这些源码通常包含赛事直播、社区论坛、竞猜比分、新闻头条、微短视频、赛事情报、赛程表、赛事资料库、即时聊天等基础模块。开发语言可能包括PHP、VUE、安卓JAVA、苹果OC等。2.准备开发环境
- 微信公众号h5更新内容部分手机出现白屏或者旧内容,需要刷新
学无止境s_m_w
微信缓存前端vue
出现的问题:大部分苹果手机,部分安卓手机第一次关注公众号时进入页面更新会出现白屏情况,或者内用没有更新,需要用户主动刷新才能解决为什么会出现和解决方案:1,一般情况js,css等文件添加版本号或者随机值会解决缓存问题如2,文件名使用hash形式3,在html中添加标签的缓存设置//用于定义页面缓存,不缓存页面(为了提高速度一些浏览器会缓存浏览者浏览过的页面,通过下面的定义,浏览器一般不会缓存页面,
- 成年人最爱的APP!!忒带劲!!速速保存
深刻哥
vue.js
下载链接给大家放到最后了!短剧非常的火爆,最新深哥发现老爸老妈也在刷了,各种霸总神医女帝逆袭打脸剧情十分上头。今天给大家更新两款短剧神器高级版:火柴和h果,以去广去除付限制,无需登录安装即用。海量短剧尽情刷,无需付费,没有广告限制,喜欢短剧的小伙伴不要错过!火柴短剧(安卓)版本:v2.2.6纯净版h果短剧(安卓)版本:v6.5.5.32纯净版下载链接:夸克网盘分享往期资源汇集:夸克网盘分享
- 鸿蒙和安卓、ios的对比
惺星
harmonyosandroidios
鸿蒙系统、安卓系统、iOS系统各有特点。总体来说,鸿蒙系统在流畅性、分布式能力和可扩展性方面表现出色,安卓系统在开放性和可定制性方面具有优势,而iOS系统在稳定性和易用性方面占优。流畅性:鸿蒙系统在流畅性方面表现优秀。由于其基于微内核设计,且对硬件资源进行深度优化,使得设备在运行鸿蒙系统时更为流畅。相比之下,安卓系统的流畅性表现稍逊色,主要是由于安卓系统的碎片化问题导致设备之间的性能差异较大。而i
- 避免检测:安卓模拟器/安卓虚拟机/root环境
圣道寺
日常使用android
目录标题可选方案问题解决XposedInstallermagisk安装报错:Unabletodetecttargetimage如何避免模拟器被检测可选方案如果你想要避免某些安卓应用检测到你正在使用安卓虚拟机,你可以尝试以下方法。但请注意,这些操作可能违反了应用的使用条款,因此请在遵守相关法规和条款的前提下进行操作。修改虚拟机设备信息:一些应用会检查设备的制造商、型号等信息。你可以使用一些工具来修改
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- iOS系统的用户体验
ios
简洁与高效的融合iOS系统在全球拥有庞大的用户群体,其备受青睐的重要原因之一,便是为用户带来了简洁与高效相融合的卓越体验。这种体验贯穿于用户使用设备的每一个环节,从开机的那一刻起,便深深吸引着用户。iOS系统的简洁性首先体现在其界面设计上。主屏幕布局简洁大方,图标设计精美且具有高度的辨识度。系统默认的壁纸和主题色调搭配和谐,营造出一种清新、舒适的视觉氛围。与一些安卓系统复杂多样的界面相比,iOS系
- android原生乐视made,乐视Pro3 lineage16 安卓9.0 极致省电 纯净原生 完美root Xposed 经典版...
小6加油
android原生乐视made
乐视系列可刷上lineageos16,再次开启享受类原生的乐趣。乐视Max2和Pro3支持PT项目,也就是说必须刷入支持PT版本TWRP后Vendor分区才可以正常启动LOS16.0特色介绍源于lineage16.0最新源码制作,稳定靠谱默认添加开机语音中文,时区为正常北京超级纯净,非常流畅。它有电话、信息、相机、时钟、录音录屏、邮件、文件管理器和音乐播放器等几个最基本的功能,无谷歌服务和全家桶l
- 【工具】苹果手机和安卓手机,如何进行弱网测试
keira674
工具智能手机android
进行弱网测试(网络条件不佳的情况下测试)对于确保应用程序或网站在各种网络环境下的表现是非常重要的。以下是如何在苹果手机(iOS)和安卓手机上进行弱网测试的方法:1.苹果手机(iOS)弱网测试方法方法一:使用iOS的开发者模式步骤:打开你的iPhone,进入“设置”>“开发者”。找到“网络链接调试器”(NetworkLinkConditioner)选项。启用“网络链接调试器”并选择不同的网络配置,例
- 分布式系统架构4:容错设计模式
卷福同学
分布式架构设计模式分布式
这是小卷对分布式系统架构学习的第4篇文章,虽然知道大家都不喜欢看纯技术文章,写了也没多少阅读量,但是为了个人要成长,小卷最近每天都会更新分布式的文章1.概念容错策略,指的是“面对故障,我们该做些什么”;而容错设计模式,指的是“要实现某种容错策略,我们该如何去做”。上一篇已经讲了7种容错策略,为了实现各种策略,开发总结了一些容错设计模式,包括微服务常见的:断路器模式、舱壁隔离模式、超时重试模式。2.
- 分布式系统架构4:容错设计模式
后端java分布式系统
这是小卷对分布式系统架构学习的第4篇文章,虽然知道大家都不喜欢看纯技术文章,写了也没多少阅读量,但是为了个人要成长,小卷最近每天都会更新分布式的文章1.概念容错策略,指的是“面对故障,我们该做些什么”;而容错设计模式,指的是“要实现某种容错策略,我们该如何去做”。上一篇已经讲了7种容错策略,为了实现各种策略,开发总结了一些容错设计模式,包括微服务常见的:断路器模式、舱壁隔离模式、超时重试模式。2.
- Python+Requests接口分层自动化测试框架
丁鱼教育
Python自动化测试requestspython
阅读本小节,需要读者具备如下前提条件:1.掌握一种编程语言基础,如java、python等。2.掌握一种单元测试框架,如java语言的testng框架、python的unittest框架。3.掌握目前主流的UI测试框架,移动端APP测试框架Appium,或者掌握Web端测试框架Selenium。4.如果是Appium框架,还需要掌握如何定位控件元素,原生页面可使用安卓SDK自带的uiautomat
- iOS 集成 ijkplayer k0.11.9 过程
ijkplayerk0.11.9适用于iOS、tvOS、macOS三大平台,据说还会支持安卓平台。下面介绍三种常用的集成ijkplayer的方式:CocoaPods集成可通过CocoaPods快速集成到工程,方便快捷:pod"IJKMediaPlayerKit",:podspec=>'https://github.com/debugly/ijkplayer/releases/download/k0
- 安卓系统:在竞争中砥砺前行,铸就辉煌
android
在全球移动操作系统的激烈竞争中,安卓系统一路披荆斩棘,砥砺前行,铸就了今日的辉煌。与苹果的iOS系统相比,安卓最大的优势在于其开放性与兼容性。iOS系统相对封闭,仅适用于苹果自家设备,而安卓系统面向全球开发者与硬件制造商开放,这使得安卓设备在市场上呈现出百花齐放的态势。从高端旗舰到中低端入门机,从知名大品牌到小众新兴品牌,消费者有着丰富多样的选择。这种开放性不仅促进了市场竞争,降低了消费者购买成本
- 安卓编译报错expo-modules-core:prepareBoost Not in GZIP format的解决方案
作者:Kovli重要通知:红宝书第5版2024年12月1日出炉了,感兴趣的可以去看看,https://u.jd.com/saQw1vP红宝书第五版中文版红宝书第五版英文原版pdf下载(访问密码:9696)报错如下[RUN_GRADLEW]Executionfailedfortask':expo-modules-core:prepareBoost'.[RUN_GRADLEW]>Couldnotrea
- 安卓系统:赋能多元设备,构建智能生态
android
安卓系统早已突破手机的边界,如同一个万能引擎,赋能多元智能设备,构建起庞大而繁荣的智能生态。在智能手机领域,安卓占据了全球大半壁江山。它为手机带来了绚丽多彩的触摸屏交互体验,从滑动解锁、多点触控到手势导航,操作愈发便捷流畅。凭借强大的图形处理能力,手机游戏画面日益逼真,《王者荣耀》《和平精英》等热门手游在安卓设备上运行得酣畅淋漓,为玩家带来沉浸式娱乐体验。同时,基于安卓的智能语音助手不断进化,如谷
- 安卓系统:开启移动智能时代的领航者
android
在当今数字化浪潮汹涌澎湃的时代,安卓系统宛如一颗璀璨的明星,照亮了移动智能设备的发展之路,成为全球数十亿用户生活中不可或缺的一部分。回溯安卓系统的起源,它诞生于2003年,由安迪・鲁宾等人创立,最初旨在打造一个开放、灵活的操作系统,为移动设备赋予更多可能性。2008年,首款搭载安卓系统的手机T-MobileG1问世,尽管与如今的智能手机相比略显简陋,但却开启了一个全新的时代。此后,安卓系统凭借其开
- Uniapp判断设备是安卓还是 iOS,并调用不同的方法
mosen868
Uniappiosuni-appandroid
在UniApp中,可以通过uni.getSystemInfoSync()方法来获取设备信息,然后根据系统类型判断当前设备是安卓还是iOS,并调用不同的方法。示例代码exportdefault{onLoad(){this.checkPlatform();},methods:{checkPlatform(){//获取系统信息constsystemInfo=uni.getSystemInfoSync()
- 解决uniapp安卓打包targetSdkVersion报错
解决GooglePlay版本检查问题的实用方案。Error:GooglePlayrequiresthatappstargetAPIlevel33orhigher.[ExpiredTargetSdkVersion]问题描述打包时遇到以下错误:Error:GooglePlayrequiresthatappstargetAPIlevel33orhigher.[ExpiredTargetSdkVersio
- mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...
weixin_39762838
mac备份android手机通讯录导入iphone
在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录
- HBuilderX真机运行安卓APP
hello_world_Q
android
前提:1.安卓设备进入开发者模式(设置-系统-关于本机-点击版本号直至出现已进入开发者模式提醒)2.找到开发者选项-打开USB调试3.下图4.下图
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》