React Native 运行报错:Unable to resolve module 'AccessibilityInfo'
https://blog.csdn.net/u010003835/article/details/81167153
参考文章:
Unable to resolve module 'AccessibilityInfo' 的解决方案
https://blog.csdn.net/aceaddi/article/details/81148585
ReactNative 踩坑之旅: Unable to resolve module 和 Error: Plugin
https://blog.csdn.net/j550341130/article/details/81027700
这个问题困扰了博主 一下午 , 最终还是借鉴了 前人的智慧解决的 。
具体现象如下:
主要是红屏报错, 给出的主要提示是:
Unable to resolve module ‘AccessibilityInfo’ 的异常
全部错误如下:
-
The development server returned response error code: 500 -
URL: http://10.0.3.2:8081/index.delta?platform=android&dev=true&minify=false -
Body: -
{"originModulePath":"E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js","targetModuleName":"AccessibilityInfo","message":"Unable to resolve module `AccessibilityInfo` from `E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js`: Module `AccessibilityInfo` does not exist in the Haste module map\n\nThis might be related to https://github.com/facebook/react-native/issues/4968\nTo resolve try the following:\n 1. Clear watchman watches: `watchman watch-del-all`.\n 2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.\n 3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`. 4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`.","errors":[{"description":"Unable to resolve module `AccessibilityInfo` from `E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js`: Module `AccessibilityInfo` does not exist in the Haste module map\n\nThis might be related to https://github.com/facebook/react-native/issues/4968\nTo resolve try the following:\n 1. Clear watchman watches: `watchman watch-del-all`.\n 2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.\n 3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`. 4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`."}],"name":"Error","stack":"Error: Unable to resolve module `AccessibilityInfo` from `E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js`: Module `AccessibilityInfo` does not exist in the Haste module map\n\nThis might be related to https://github.com/facebook/react-native/issues/4968\nTo resolve try the following:\n 1. Clear watchman watches: `watchman watch-del-all`.\n 2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.\n 3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`. 4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`.\n at ModuleResolver.resolveDependency (E:\\myFirstApp\\node_modules\\metro\\src\\node-haste\\DependencyGraph\\ModuleResolution.js:167:1306)\n at ResolutionRequest.resolveDependency (E:\\myFirstApp\\node_modules\\metro\\src\\node-haste\\DependencyGraph\\ResolutionRequest.js:80:16)\n at DependencyGraph.resolveDependency (E:\\myFirstApp\\node_modules\\metro\\src\\node-haste\\DependencyGraph.js:237:485)\n at Object.resolve (E:\\myFirstApp\\node_modules\\metro\\src\\lib\\transformHelpers.js:116:25)\n at dependencies.map.result (E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:298:29)\n at Array.map ()\n at resolveDependencies (E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:294:16)\n at E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:159:33\n at Generator.next ( )\n at step (E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:239:307)"} -
{ -
"originModulePath": "E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js", -
"targetModuleName": "AccessibilityInfo", -
"message": "Unable to resolve module `AccessibilityInfo` from `E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js`: Module `AccessibilityInfo` does not exist in the Haste module map\n\nThis might be related to https://github.com/facebook/react-native/issues/4968\nTo resolve try the following:\n 1. Clear watchman watches: `watchman watch-del-all`.\n 2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.\n 3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`. 4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`.", -
"errors": [ -
{ -
"description": "Unable to resolve module `AccessibilityInfo` from `E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js`: Module `AccessibilityInfo` does not exist in the Haste module map\n\nThis might be related to https://github.com/facebook/react-native/issues/4968\nTo resolve try the following:\n 1. Clear watchman watches: `watchman watch-del-all`.\n 2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.\n 3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`. 4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`." -
} -
], -
"name": "Error", -
"stack": "Error: Unable to resolve module `AccessibilityInfo` from `E:\\myFirstApp\\node_modules\\react-native\\Libraries\\react-native\\react-native-implementation.js`: Module `AccessibilityInfo` does not exist in the Haste module map\n\nThis might be related to https://github.com/facebook/react-native/issues/4968\nTo resolve try the following:\n 1. Clear watchman watches: `watchman watch-del-all`.\n 2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.\n 3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`. 4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`.\n at ModuleResolver.resolveDependency (E:\\myFirstApp\\node_modules\\metro\\src\\node-haste\\DependencyGraph\\ModuleResolution.js:167:1306)\n at ResolutionRequest.resolveDependency (E:\\myFirstApp\\node_modules\\metro\\src\\node-haste\\DependencyGraph\\ResolutionRequest.js:80:16)\n at DependencyGraph.resolveDependency (E:\\myFirstApp\\node_modules\\metro\\src\\node-haste\\DependencyGraph.js:237:485)\n at Object.resolve (E:\\myFirstApp\\node_modules\\metro\\src\\lib\\transformHelpers.js:116:25)\n at dependencies.map.result (E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:298:29)\n at Array.map ()\n at resolveDependencies (E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:294:16)\n at E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:159:33\n at Generator.next ( )\n at step (E:\\myFirstApp\\node_modules\\metro\\src\\DeltaBundler\\traverseDependencies.js:239:307)" -
} -
processBundleResult -
BundleDownloader.java:285 -
access$200 -
BundleDownloader.java:37 -
onResponse -
BundleDownloader.java:163 -
execute -
RealCall.java:153 -
run -
NamedRunnable.java:32 -
runWorker -
ThreadPoolExecutor.java:1133 -
run -
ThreadPoolExecutor.java:607 -
run -
Thread.java:761
可以看到在 异常的返回的JSON 结构中给出了推荐的解决方法 :
This might be related to https://github.com/facebook/react-native/issues/4968\n
To resolve try the following:\n
1. Clear watchman watches: `watchman watch-del-all`.\n
2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.\n
3. Reset Metro Bundler cache: `rm -rf /tmp/metro-bundler-cache-*` or `npm start -- --reset-cache`.
4. Remove haste cache: `rm -rf /tmp/haste-map-react-native-packager-*`."
此方法并不能解决该问题:
问题的原因主要是版本不稳定的问题 :
目前我所使用的版本:
-
react-native-cli: 2.0.1 -
react-native: 0.56.0
将版本换为以下版本
react-native 0.55.4 比较稳定,
react-native-cli 1.2.0更稳定,
所以先将旧版卸载:
-
npm uninstall -g react-native-cli -
npm uninstall -g react-native
再装上新版本:
-
npm install -g [email protected] -
npm install -g [email protected]
再在项目初始化的时候指定 React Native 版本:
react-native init --version="0.55.4" myFirstApp
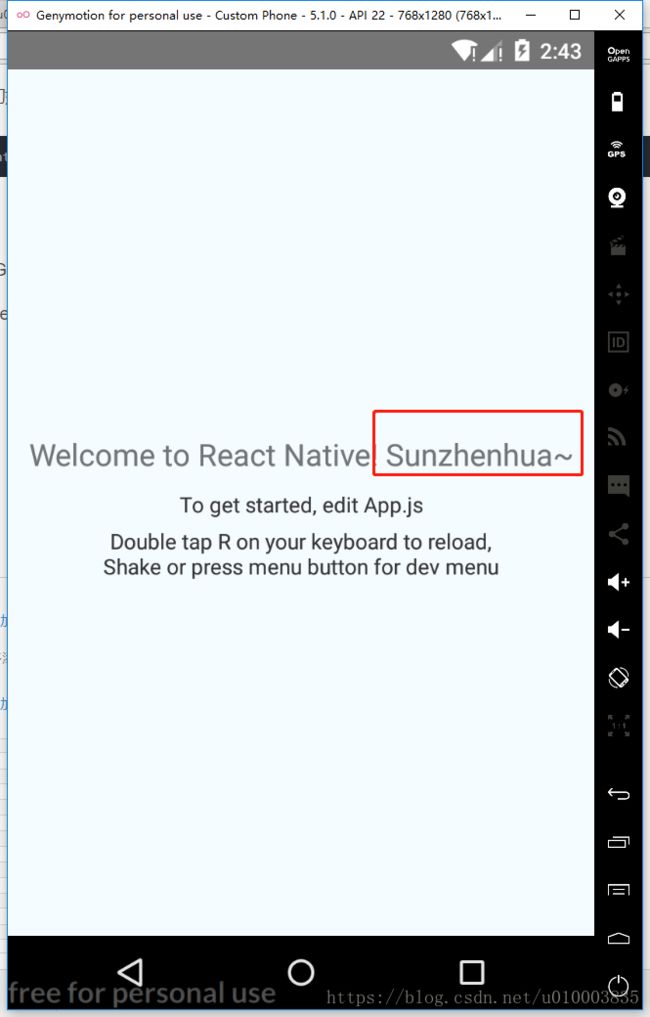
最终通过 Genymotion 模拟器成功将项目运行起来了:
react-native run-android