html-canvas 曲线图形(3)
曲线图形简介
在canvas中,基本图形包括:直线图形,曲线图形。
曲线图形一般涉及两种:曲线、弧线
圆形简介
圆形
语法:
cxt.beginPath(); //开始一个新路径
cxt.arc(x,y,半径,开始角度,结束角度,anticlockwise);
cxt.closePath();
//x,y表示圆心的横纵坐标
//开始、结束角度都是以弧度单位,例:180度可表示为Math.PI
//写法:“度数*Math.PI”
//anticlockwise是一个布尔值,当为TRUE是逆时针绘制“描边”圆
语法:
//状态描述
cxt.beginPath();
cxt.arc(x,y,半径,开始角度,结束角度,anticlockwise);
cxt.closePath();
//描边
cxt.strokeStyle = "颜色值"; //用于定义边框颜色
cxt.stroke(); //用于描边动作
“填充”圆
语法:
//状态描述
cxt.beginPath();
cxt.arc(x,y,半径,开始角度,结束角度,anticlockwise);
cxt.closePath();
//填充
cxt.fillStyle = "颜色值"; //定义填充颜色
cxt.fill(); //定义填充动作例:
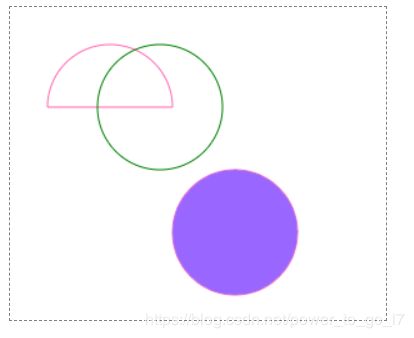
window.onload = function(){
var cnv = $$("canvas");
var cxt = cnv.getContext("2d");
//半圆
cxt.beginPath();
cxt.arc(80,80,50,0,180*Math.PI/180,true);
cxt.closePath();
//描边
cxt.strokeStyle="HotPink";
cxt.stroke();
//整圆
cxt.beginPath();
cxt.arc(120,80,50,0,360*Math.PI/180,true);
cxt.closePath();
//描边
cxt.strokeStyle="green";
cxt.stroke();
cxt.beginPath();
cxt.arc(180,180,50,0,-90*Math.PI/180,true);
cxt.arc(180,180,50,0,-90*Math.PI/180,false);
cxt.closePath();
cxt.strokeStyle = "hotPink";
cxt.stroke();
cxt.fillStyle="#9966FF";
cxt.fill();
}
弧线
arc()画弧线
语法:
//状态描述
cxt.beginPath();
cxt.arc(x,y,半径,开始角度,结束角度,anticlockwise);
//描边
cxt.strokeStyle="颜色值";
cxt.stroke();注:
arc()画弧线与arc()画描边圆的最大不同在于:arc()画弧线不使用closePath()来关闭路径。
弧线不一定是封闭图形,closePath()是用来绘制“封闭图形”的。
closePath()的作用在于关闭路径,连接起点和终点。
arcTo()画弧线
语法:
cxt.arcTo(cx,cy,x2,y2,radius);
//(cx,cy)表示控制点的坐标,(x2,y2)表示结束点的坐标,radius表示圆弧半径。
//一般由moveTo(),lineTo()提供开始点,arcTo()提供控制点和结束点。arcTo()方法就是利用“开始点”“控制点”和“结束点”这三个点形成的夹角,然后绘制一段与夹角的两边相切并且半径为radius的圆弧。
例:
cxt.beginPath();
cxt.arc(400,350,50,0,-90*Math.PI/180,true);
cxt.moveTo(450,350);
cxt.lineTo(450,400);
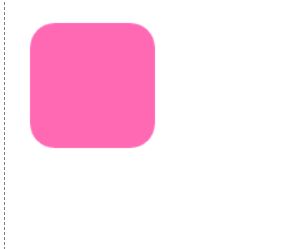
cxt.stroke();window.onload = function(){
var cnv = $$("canvas");
var cxt = cnv.getContext("2d");
//圆角矩形函数的封装
createRoundedRect(cxt,100,100,20,20,20);
cxt.fillStyle = "HotPink";
cxt.fill();
}
/*
* createRoundedRect()用于绘制圆角矩形
* width,height:表示长宽
* r表示圆角半径
* offsetX,offsetY表示左上角顶点坐标
*/
function createRoundedRect(cxt,width,height,r,offsetX,offsetY){
cxt.beginPath();
cxt.moveTo(offsetX,offsetY);
cxt.lineTo(offsetX+width-r,offsetY);
cxt.arcTo(offsetX+width,offsetY,offsetX+width,offsetY+r,r);
cxt.lineTo(offsetX+width,offsetY+height-r);
cxt.arcTo(offsetX+width,offsetY+height,offsetX+width-r,offsetY+height,r);
cxt.lineTo(offsetX+r,offsetY+height);
cxt.arcTo(offsetX,offsetY+height,offsetX,offsetY+height-r,r);
cxt.lineTo(offsetX,offsetY+r);
cxt.arcTo(offsetX,offsetY,offsetX+r,offsetY,r);
}二次贝塞尔曲线
贝塞尔曲线,是应用于二维图形应用程序的数学曲线
常见的贝塞尔曲线:二次贝塞尔曲线,三次贝塞尔曲线
语法:
cxt.quadraticCurveTo(cx,cy,x2,y2);
//(cx,cy)表示控制点坐标,(x2,y2)结束点坐标
//绘制一条二次贝塞尔曲线,同样需要3个点坐标:开始点,控制点,结实点。
//moveTo()或lineTo()提供开始点,quadraticCurveTo()提供控制点和结束点例:
//利用二次贝塞尔曲线画"气泡"
cxt.moveTo(75,25);
cxt.quadraticCurveTo(25,25,25,62);
cxt.quadraticCurveTo(25,100,50,100);
cxt.quadraticCurveTo(50,120,30,125);
cxt.quadraticCurveTo(60,120,65,100);
cxt.quadraticCurveTo(125,100,125,62);
cxt.quadraticCurveTo(125,25,75,25);
cxt.stroke();三次贝塞尔曲线
语法:
cxt.bezierCurveTo(cx1,cy1,cx2,cy2,x,y);
//(cx1,cy1)表示控制点1的坐标,(cx2,cy2)表示控制点2的坐标,(x,y)表示结束点的坐标
//绘制一条三次贝塞尔曲线,需要四个点:开始点,控制点1,控制点2和结束点。
//一般由moveTo()或lineTo()提供起始点,由bezierCurveTo()提供控制点1、控制点2和结束点。三次贝塞尔曲线与二次贝塞尔曲线的区别:三次贝塞尔曲线有两个控制点,而二次贝塞尔曲线有一个控制点
例:
function $$(id){
return document.getElementById(id);
}
window.onload = function(){
var cnv = $$("canvas");
var cxt = cnv.getContext("2d");
//绘制三次贝塞尔曲线
cxt.moveTo(20,80);
cxt.bezierCurveTo(20,20,120,120,120,60);
cxt.stroke();
}