webpack-dev-server 出现错误
一、问题描述
在使用webpack-dev-server时,出现如图错误:
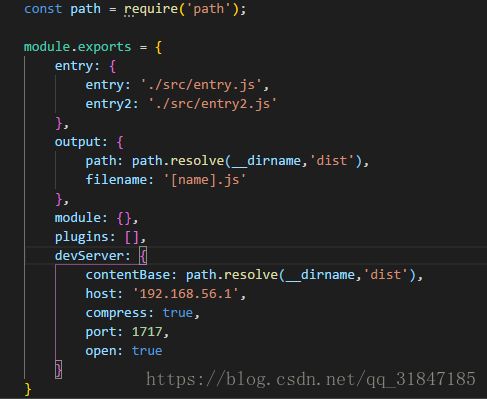
我的配置文件如图:
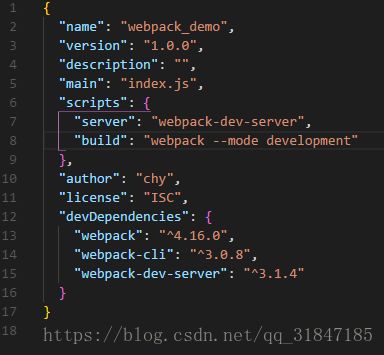
package.json文件如图:
二、方案一、直接将index.html文件放入dist中
我看的webpack3.x视频中,老师直接将index.html文件放入dist中,同样能够生成首页。
如图:
生成如下页面:
三、方案二,使用HtmlWebpackPlugin插件生成首页
因为出错,所以百度的时候找到了第二种解决方案,即用HtmlWebpackPlugin插件生成首页,去官网瞅了一眼,貌似官网也是用的这个插件,所以就了解了一下。
首先,需要用如下命令安装插件, cnpm i -D html-webpack-plugin,
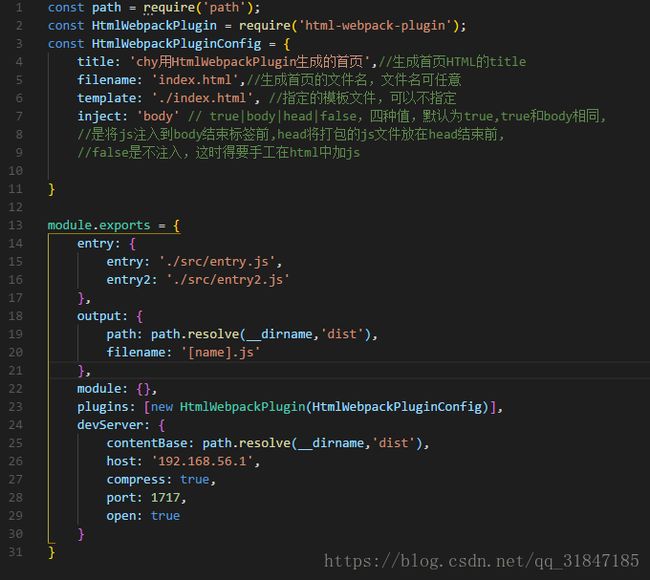
然后修改配置文件如图:
注意,最后别忘了在插件中生成实例并引用,
最后的结果与放在dist下是一样的,当然,因为用inject注入了打包的js文件,所以不用在html模板中引用js文件了,
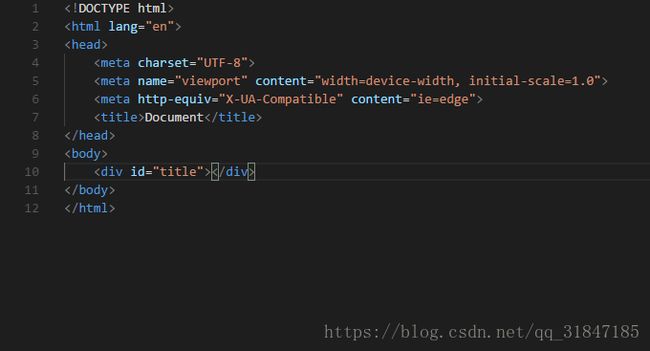
如图:
这里是没用
你可能感兴趣的:(前端学习)
- 前端-从入门到入土
前端学习路线基础部分(HTML+CSS+JS入门)快速了解,能够进行简单的页面布局,交互JS部分,可以写一些小demo来熟悉常见的API推荐教程:https://www.bilibili.com/video/BV1BT4y1W7Aw/?spm_id_from=333....框架部分这里推荐Vue框架,相对React会更容易上手,并且中文文档也相对友好推荐教程:https://www.bilibil
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端学习之三种css样式写法
MissPSTime
选择器/*内嵌式样式书写*/-->,不使用-->后代选择器标签选择器标签选择器标签选择器
- 一个正经的前端学习 开源 仓库(第1天)
掘金-我是哪吒
javavuehtmlcssjs
低调务实优秀中国好青年(简介)&&附加答案https://github.com/webVueBlog/Leetcode√-“三十年河东,三十年河西,莫欺少年穷”一个☝️正经的前端学习开源仓库,启发来自淘宝大佬@冴羽,初心做一个真正能帮助到大家的仓库。(非常口语化的,手写总结):我是哪吒:如果你所学的东西处于喜欢才会有强大的动力支撑。交流讨论&&如何学习&&转载声明第一:你可以直接在本仓库阅读即可,
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- CSS前端学习(online tuorials)
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlDocument憨憨憨憨憨程序员学的前端例子~憨憨憨憨憨程序员学的前端例子~//监听鼠标移动事件,当鼠标在页面上移动时,触发parallax函数document.addEventListener('mousemove',parallax);//定义一个名为parallax的函数,用于处理视差效果functionparallax(e){//使用querySelectorAll选择
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- 前端学习:如何将数据存储到chrome浏览器localStorage中(详细)
Dorable_Wander
JavaScript浏览器json前端javascript缓存chrome
localStorage的基本操作——存储、读取、删除、JSON格式数据的处理知识调用核心干货知识调用文章中可能用到的知识点前端学习:浏览器缓存方式有哪些(cookielocalstoragesessionstorage)如何查看Chrome浏览器的页面缓存内容【详细教程】如何清除浏览器缓存(快捷键+手动)cookie、sessionStorage和localStorage的区别(一)cookie
- 60 个前端 Web 开发流行语你都知道哪些?
web18224617243
面试学习路线阿里巴巴android前端后端
??个人网站:【海拥】【摸鱼小游戏】??风趣幽默的前端学习课程:??28个案例趣学前端??想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】??免费且实用的计算机相关知识题库:??进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,??点击跳转到网站。不想在你朋友讨论Web前端开发时感到一头雾水?今天海海给大家带来了60个Web前端开发的术语,看看你知道的有多少。以下列表是按照字母顺序排
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习前端学习javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 前端究竟怎么学?最全的学习方法和路径大公开!
WEB前端含光
眼看着金九银十的黄金面试季又到了,如何学好前端才能在日渐竞争激烈的前端面试中脱颖而出?其实不论是小白程序员还是有了工作经验的成熟程序员,不同阶段的人对前端学习和职业发展总有自己的迷茫,简单汇总了下,发现大家出现的问题主要是3种:1、行业竞争变大,初级前端工程师泛滥,发展预冷;2、部分有技术追求和热情的中级工程师,工作了几年也开始接触管理岗,但做了才发现,技术积累不够,不仅跟不上节奏,在工作中只能是
- 【JAVA WEB】JavaScript(WebAPI)--DOM基本概念 && 获取元素 && 点击事件 && 键盘事件
lzb_kkk
前端javascript开发语言
目录什么是WebAPIDOM的基本概念DOM是什么DOM树获取元素querySelectorquerySelectorAll事件事件初识基本概念事件三要素点击事件键盘事件什么是WebAPI前端学习的JS分成三个大的部分ECMAScript:基础语法部分DOMAPI:操作页面结构BOMAPI:操作浏览器WebAPI就包含了DOM+BOM。DOM的基本概念DOM是什么DOM全程为DocunmentOb
- 前端学习的笔记第二篇
fly in the sky !
前端前端学习笔记
vscode如何快速生成代码!+Tab效果:解析::指定当前html版本5。:lang=>language,en=>english。指定当前页面内容是英文的。:浏览器解码规则,按照UTF-8的格式进行解码。:设计的页面,既要在浏览器打开,又想要在手机端打开,就涉及到移动端适配。html里的常见标签标题标签&&段落标签&&换行标签注释标签目的:提高代码的可读性,使程序猿能够更轻松地理解和掌握代码。示
- 前端学习路线
沐白star
路要一步一步的走,饭要一口一口的吃,今天我来给大家整理下前端的学习路线。初级阶段(静态网页制作、JS编程入门)1.Photoshop入门图像处理基础知识、图像处理基础知识、分辨率、图像的色彩模式、常用的图像文件格式。Photoshop工作界面的介绍、文件操作、图像的显示效果、图像和画布尺寸的调整、绘制和编辑选区、选区的操作技巧、渐变工具和油漆桶工具。图像合成、图层、蒙版、配色、切图、色彩搭配原则。
- web前端学习教程:JS的作用域链
Eric_V
我们都知道js是一个基于对象的语言,系统内置各种对象。而window作为一个天然存在的全局对象,它承担了所有全局资源的存储。我们使用的任何全局变量,都是window下的。也就是说,在js中,实际上没有任何对象、方法是可以独立的,它们必须依赖于某个对象才可以被访问或执行。就像alert(),它的完整写法是window.alert()parseInt(),完整写法是window.parseInt()所
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- 【前端学习】网络是如何工作的
Jiye@
roadmapsh前端学习网络
互联网是一组通过标准化协议相互连接的全球计算机网络,它们通过这些协议进行通信。网络是如何工作的作为开发者,了解互联网是什么以及它是如何运作的是至关重要的。这是大多数现代软件应用程序构建的基础。为了构建有效、安全和可扩展的应用程序和服务,您需要深入了解互联网的工作原理,以及如何利用其强大的能力和连接性。在本文中,我们将介绍互联网的基础知识,包括它是什么以及它是如何运作的,一些基本概念、术语,以及一些
- 【前端学习】什么是HTTP
Jiye@
roadmapsh前端学习http
HTTP是什么HTTP本身依赖于TCP/IP,在客户端和服务器之间获取请求和响应。默认情况下,使用TCP端口80,但也可以使用其他端口。HTTPS使用端口443。三次握手三次握手在其最简单的形式中是指,所有TCP连接都以三次握手开始,即在客户端和服务器开始共享应用程序数据之前,它们共享一系列数据包。SYN-客户端选择一个随机数,假设为x,并将其发送到服务器。SYNACK-服务器通过向客户端发送一个
- 人力资源智能化管理项目(day04:组织架构)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目vue.jsjavascript前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈树组件应用depts:[{name:'传智教育',children:[{name:'总裁办'},{name:'行政部'},{name:'人事部',children:[{name:'财务核算部'},{name:
- 人力资源智能化管理项目(day03:主页模块)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈主页权限验证(permission.js)importrouterfrom'@/router'importnprogressfrom'nprogress'//进度条import'nprogress/nprog
- 面试官当面撕程序员简历:大专生我们不收!
秋风_bdfd
每个人都有过求职的经历,这个过程也是很痛苦的,因为求职不可能会让你一帆风顺的,经常会使你碰壁。即便是被拒绝了之后,想想自己的哪些方面的不足,在下一次面试的时候做好准备,也没什么抱怨的。但是总有一些面试官的做法却让人感到愤怒。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎
- 关于前端学习路线的一些建议
陌染007
前言对于刚开始学习前端的伙伴俩说,问得最多的问题就是——前端技术现在如此繁杂,我到底应该如何学习。这个话题太大了,几句话回答不好;也由于这个问题确实困扰了很多前端开发人员,所以我也就着手系统的输出这篇文章。虽然这篇文章花了很长时间,肯定也有其局限性;希望各位不吝指出。入题我们俨然能感受到前端岗位现在已经发展成了最重要的研发岗位之一,所以对我们提出的要求也就越来越高。所以我们需要学的也就不仅仅只是C
- 前端学习之路(6) npm详解
星如雨グッ!(๑•̀ㅂ•́)و✧
前端前端学习npm
npm是什么?npm(nodepackagemanager):node.js的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm是随同node.js一起安装的包管理工具,能解决node.js代码部署上的很多问题,常见的使用场景有以下几种:允许用户从npm服务器下载别人编写的第三方包到本地使用。允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。允许用户将自己编写的包或
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 个人前端学习知识(javaScript)(保持更新)
Natural-9
javascript前端学习
JavaScript2022年8月1日一.javascript的组成1.ECMAScript:定义了javascript的语法规范,描述了语言的基本语法和数据类型2.BOM(BrowerObjectModel):浏览器对象模型,有一套成熟的可以操作浏览器的方法,通过BOM可以操作浏览器,比如:弹出对话框,跳转页面,获取分辨率等3.DOM(DocumentObjectModel):文档对象模型,有一
- 【融职培训】Web前端学习 第2章 网页重构11 HTML5新增标签
lmonkey_01
一、html5概述html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。本节的主要内容是讲解html5中新增加的布局标签和媒体标签。二、html5布局标签在此前我们学习的内容中,网页布局一直都是使用div作为容器,html5新标准中,为了让容器元素有语义
- 目前最全的前端开发面试题及答案
jooner
https://github.com/HerbertKarajan/Fe-Interview-questions在GitHub上收集的最全的前端资源汇总(包括前端学习、前端开发资源、前端求职面试等)react面试题https://www.cnblogs.com/wangking/p/9354368.htmlvue面试题https://www.cnblogs.com/wangking/p/95988
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!! var a=[],i=0; for(var j=0;j<30;j++){ a[j]=[];//数组里套数组,且第i层存储在第a[i]中 } function walkDOM(n){ do{ if(n.nodeType!==3)//筛选去除#text类型 a[i].push(n); //con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航 经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。 个人觉得基于WebView的Jquery Mobile开发有以下优点: 1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。 2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料 1. 入门资料 >>官网翻译: http://my.oschina.net/weiqingbin/blog?catalog=423691 2. 实用进阶 >>代码&架构分析: Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码: import java.util.Map; public class T { public static T t = new T(); private Map map = new HashMap(); public T(){ System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。 首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码: <script type="text/javascript"> //<!-- function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。 对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包; 第二步:配置web.xml文件 <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java package xml.validation; import java.io.InputStream; import javax.xml.XMLConstants; import javax.xml.transform.stream.StreamSource; import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出; 输入;数据流,缓冲流 输出;介绍向文本打印格式化的输出PrintWrite(); package 文本流; import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示: <resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO"> <res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。 现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改: 我们原来的代码 wsdl2java com.test.xxx -client http://..... 修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays; import java.util.Random; import ljn.help.Helper; public class OddBeforeEven { /** * Q 54 调整数组顺序使奇数位于偶数前面 * 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的 架构师不是一天练成的。 1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的 宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令 CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。 2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。 3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。 4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。 5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。 6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html 因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html iOS中使用自动布局(一) http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢? public void addCustomerByCommit(Connection conn , List<Customer> customerList) { String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键 Ctrl+C : 终止当前命令 Ctrl+S : 暂停屏幕输出 Ctrl+Q : 恢复屏幕输出 Ctrl+U : 删除当前行光标前的所有字符 Ctrl+Z : 挂起当前正在执行的进程 Ctrl+L : 清除终端屏幕,相当于clear 二.终端命令 clear : 清除终端屏幕 reset : 重置视窗,当屏幕编码混乱时使用 time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx conf/vhost/test.conf upstream admin { server 127.0.0.1:8080; } server { listen 80; &
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种: 1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。 2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。 3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method 实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。 通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel java.nio.BufferOverflowException: null at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea] at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况 Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。 我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。 经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod