React Native 安卓和iOS打包的记录
这只是个记录,没有什么原理性的东西。如果你遇到相似的问题,也许可以看下。
iOS:在Xcode对项目打包成ipa。
- react-native 版本:0.55.4
- react-native-cli 版本:1.3.0
第一步:创建真机调试需要的资源文件(生成 jsbundle 和 assets 获取所有的js文件和资源文件)
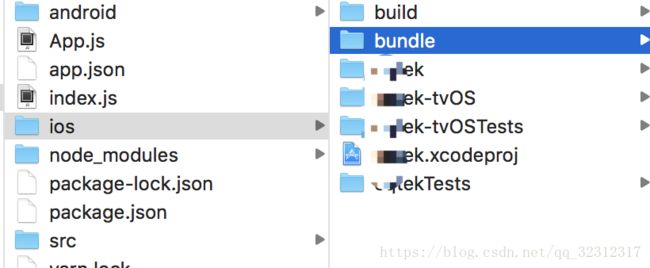
在项目中的ios文件夹下创建一个空文件夹名为bundle
在ios文件夹的同级目录中有一个"package.json",打开"package.json",并在scripts中增加资源打包的命令
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.jsbundle --assets-dest ./ios/bundle"
注意⚠️:--enrty-file 入口文件 是index.js 而非 index.ios.js (RN官方已经把index.ios.js 和index.android.js 合并)。
其实入口文件写成App.js 也是可以的。
加入打包命令之后,打开终端到项目根目录执行
MacBook-Pro-2$ npm run bundle-ios
等待执行结束。此时在bundle文件夹中会生成
- assets
- index.jsbundle
- index.jsbundle.meta
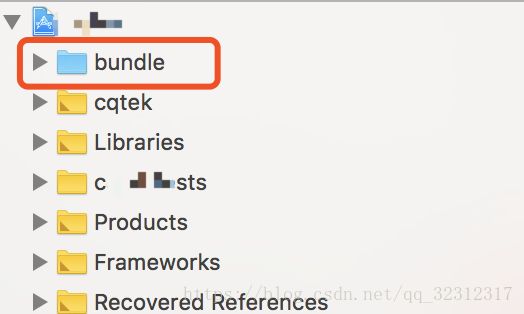
第二步: 把bundle的文件通过Add Files to .. 加入到项目中
第三步:修改AppDelegate.m
//jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"bundle/index" withExtension:@"jsbundle"];
此时 执行cmd + R 运行,我遇到一个问题
underfined is not an object(evaluating 'p.View.proptypes.style').
解决办法是在Xcode 的项目文件中打开bundle/index.jsbundle
cmd + F 搜索 p.View.proptypes.style
我一共找到了两处 并将之改为p.ViewProptypes.style 之后真机调试正常。用Ad Hoc方式打包发到蒲公英上,下载下来测试正常。
--------------------------------------分割线--------------------------------------
2018年6月21日更:
无关的题外话:其实昨天打完iOS的包就在打Android的包。问题是打包成功了,但是一运行就崩溃。今天调试了一早上,不对,是一早上加半个下午。因为还要负责技术支持,中间要帮忙给客户装软件,调试等其他琐碎的工作。所以心情很烦躁。人一旦烦躁做事效率自然低。后来我休息了下,调整下心情,给办公室里的乌龟换了换水....
正文:
对于安卓的打包,我总结了下主要分两步
生成App签名文件
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
生成的 my-release-key.keystore 复制到android/app目录下
设置gradle变量
编辑~/.gradle/gradle.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的****替换为相应密码)
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=****
配置gradle
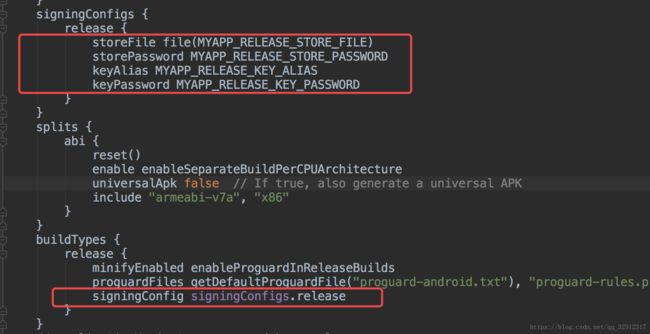
在build.gradle中做一些配置
资源打包将项目依赖的图片资源和js文件打包成 index.anroid.bundle
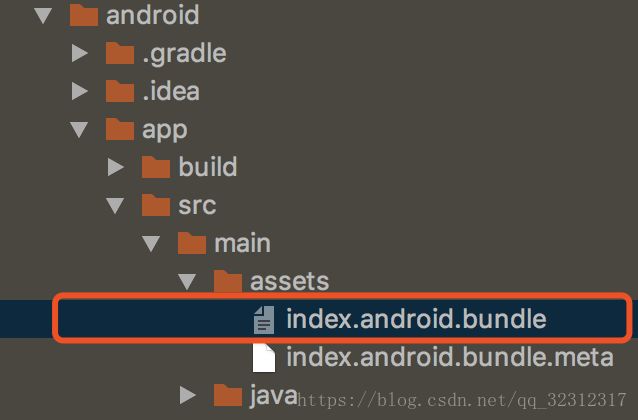
在项目中的android/app/src/main/路径下新建一个assets空文件夹
react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/入口文件是 index.js 早期的RN版本可能是 index.android.js,后来iOS和android两个入口文件合并了。在项目根目录执行该命令会生成一个在android/app/src/main/assets 生成 index.android.bundle 。而在android/app/src/main/res 中则是图片文件。
这时候如果选择Release运行,会报一个错误
underfined is not an object(evaluating 'p.View.proptypes.style').
解决办法是在android/app/src/main/assets/index.android.bundle文件中搜索 p.View.proptypes.style,我一共搜到两处。并将其改为p.ViewProptypes.style
问题来了:
网上都说接下来可以在项目根目录用命令行进行打包
cd android && ./gradlew installRelease 打包前测试安装
cd android && ./gradlew assembleRelease 直接生成app.release.apk
但是我反复测试,生成的Apk安装上去,会直接闪退。
但是我生成debug包,或者直接调试运行debug版本,都是正常的。
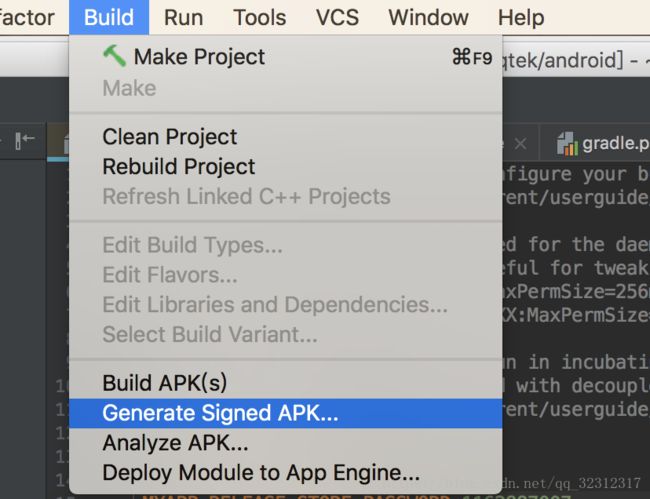
我至今没有到解决办法。所以我尝试用AndroidStudio打包
然后打包后的release版本能正常运行。
重复这只是一个记录,不是什么技术博客,等我搞明白了再回来补充。