- 集成测试 详解
飞滕人生TYF
集成测试测试
集成测试详解集成测试(IntegrationTesting)是一种软件测试方法,用于验证多个模块或组件之间的交互是否符合预期。它在单元测试之后执行,确保各模块在组合后能够协同工作。一、集成测试的定义集成测试的重点是测试模块之间的接口和交互,而不是单个模块的功能。目标是发现模块集成过程中可能存在的问题,如数据格式不匹配、通信协议错误或逻辑交互缺陷。二、集成测试的特点模块交互性:测试模块间的通信是否正
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- 集成测试总结文档
脚本之家
集成测试
1.集成测试的定义集成测试(IntegrationTesting)是在单元测试之后,将多个独立的软件模块或组件组合在一起进行测试的过程,目的是验证这些模块之间的接口、数据传递、协作逻辑是否符合设计要求,并发现因集成引发的缺陷。2.集成测试的核心目标检测模块/组件间的接口错误(如参数传递错误、数据格式不一致)。验证集成后的功能是否符合系统设计预期。确保全局数据结构在跨模块使用时的一致性。发现资源冲突
- Docker 与 CI/CD:自动化构建和部署
drebander
dockerdockerci/cd自动化
在现代软件开发中,CI/CD(持续集成/持续部署)是一种高效的软件开发和运维方法。CI/CD通过自动化构建、测试和部署流程,减少了人为错误,提高了软件交付的速度和质量。Docker,作为一种容器化平台,为CI/CD提供了理想的运行环境,通过容器化实现应用的一致性和可移植性。本文将探讨如何将Docker与CI/CD集成,实现自动化构建和部署。1.Docker与CI/CD集成的优势1.1通过Docke
- 使用分布式锁解决淘客返利系统中的并发问题
微赚淘客系统开发者@聚娃科技
分布式
使用分布式锁解决淘客返利系统中的并发问题大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!1.引言在淘客返利系统中,常常需要处理高并发的订单和返利计算。由于并发请求可能会导致数据不一致的问题,因此需要一种有效的解决方案来管理并发访问。分布式锁是一种常见的并发控制机制,可以确保在同一时刻只有一个请求对共享资源进行修改。本文将详细介绍如何在Java中使用分布式锁解决淘客返利
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- Python自动化测试
Ws_
pythonpython
Python自动化测试是软件开发中的重要组成部分,可以帮助提高测试效率和准确性。以下是学习Python自动化测试的基本路线,以及相关资料的链接:学习路线1.基础知识Python基础:掌握Python语言的基本语法、数据类型、控制流、函数、面向对象编程等。你可以先确保对Python的基本语法有清晰的理解。参考资料:Python官方文档书籍推荐:《Python编程:从入门到实践》2.了解自动化测试的基
- Docker 在微服务架构中的应用(一)
计算机毕设定制辅导-无忧学长
#Docker架构docker微服务
一、引言在当今数字化时代,软件开发领域正经历着快速的变革。随着业务需求的日益复杂和多样化,传统的单体架构逐渐暴露出其局限性,如可维护性差、扩展困难以及开发效率低下等问题。在这样的背景下,微服务架构应运而生,它将大型应用拆分成多个小型、独立的服务,每个服务专注于特定的业务功能,通过轻量级的通信机制进行协作。这种架构模式不仅提高了系统的可维护性和可扩展性,还使得开发团队能够更加独立地进行开发和部署,大
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- ASUS/华硕无畏Pro15 M6500Q 原厂Win11 21H2 家庭版系统 工厂文件 带ASUS Recovery恢复
无限的奇迹
电脑
华硕工厂文件恢复系统,安装结束后带隐藏分区,带一键恢复,以及机器所有的驱动和软件。支持型号:M6500QB,M6500QH系统版本:Windows1121H2文件下载:点击下载文件格式:工厂文件安装教程:点击查看需准备一个20G以上u盘进行恢复请注意:仅支持以上型号专用,其他华硕机器切勿使用
- 贪心之P8669 [蓝桥杯 2018 省 B] 乘积最大
筏.k
刷题小记蓝桥杯贪心算法c++
文章目录前言一、例题二、题目分析三、代码解答前言分享每日一题之洛谷P8669[蓝桥杯2018省B]乘积最大提示:以下是本篇文章正文内容,下面案例可供参考一、例题二、题目分析题意:在N个数中取K个数,使这K个数的乘积最大,答案对1000000009取模看到这题,首先想到贪心,第一是因为要求乘积最大,第二是因为数据不是特别大,遇到求一个极值的东西可以想想贪心,但也要结合题意和数据范围来具体判断到底用哪
- HarmonyOS Next AI开发环境搭建与工具使用
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中AI开发环境搭建与工具使用相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、HarmonyOSNextAI开发环境概述(一)硬件与软件环境需求介绍硬件环境处理器:对于HarmonyOSNext
- 设计导购类电商平台的高可维护性架构
微赚淘客系统开发者@聚娃科技
架构java开发语言
设计导购类电商平台的高可维护性架构大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!在当今竞争激烈的电商市场中,一个高可维护性的架构对于导购类电商平台至关重要。本文将探讨如何设计一个高可维护性的架构,以支持快速迭代和稳定运行。高可维护性架构的重要性高可维护性的架构可以降低系统的维护成本,提高开发效率,确保系统的可扩展性和稳定性。这对于快速适应市场变化和用户
- 代码签名证书申请全攻略
代码规范前端
代码签名证书是提供给软件开发者,对其开发的软件代码进行数字签名的数字证书,用于验证开发者身份真实性、保护代码的完整性。以下是代码签名证书申请的全攻略:一、准备阶段确定证书类型:OV代码签名证书:满足基本的安全认证需求,能向用户表明软件来源可靠,未被篡改。EV代码签名证书:对于开发驱动程序、内核模块等涉及系统底层关键组件的开发者,需申请更为严格的EV(ExtendedValidation)代码签名证
- Docker 与持续集成 / 持续部署(CI/CD)的集成(一)
计算机毕设定制辅导-无忧学长
#Dockerdockerci/cd容器
一、引言在当今快速发展的软件开发领域,高效、可靠的开发与部署流程是企业保持竞争力的关键。Docker与持续集成/持续部署(CI/CD)的集成,正成为众多开发团队提升效率、优化流程的重要手段。Docker作为一种开源的容器化平台,通过将应用程序及其依赖项打包在一个可移植的容器中,实现了环境的一致性和隔离性。这意味着,无论在开发、测试还是生产环境中,应用程序都能以相同的方式运行,有效解决了“在我机器上
- Linux操作系统:个人云存储服务搭建开发
暮雨哀尘
Linux的那点事linux运维服务器大数据集群技术nginxmysql
个人云存储服务搭建开发文档一、项目目标搭建一个类似Dropbox的个人云存储服务,实现文件的同步和备份功能,确保数据的安全性和便捷性。二、技术栈操作系统:Linux(推荐使用UbuntuServer或CentOS)云存储软件:Nextcloud或SeafileWeb服务器:Apache或Nginx数据库:MySQL或MariaDBSSL证书:自签名证书或Let'sEncrypt免费证书三、搭建步骤
- OpenAI揭示o3的推理过程,以弥合与DeepSeek-R1的差距
c++服务器开发
人工智能deepseek
生成式人工智能开发商OpenAI公司首席执行官SamAltman最近在RedditAMA问答活动中承认,该公司在开源软件研究方面站在了“历史错误的一边”。尽管OpenAI公司尚未发布其开源模型,但已经迈出了提高透明度的第一步。正如该公司在其X帐号上所宣布的那样,其最新的推理模型o3-mini现在展示了其思维链(CoT)跟踪的更详细版本。此前,OpenAI公司的推理模型仅展示了CoT的高级概述,这使
- Kate文本编辑器 v24.12.9013 开源高级文本代码编辑器
SSASASA11
编辑器
链接:https://pan.quark.cn/s/5577e74ab648Kate是一个可以跨平台使用的免费高级文本编辑器,支持标签页、代码高亮、显示行号、显示缩略图的滚动条、多文件查找、横向或者纵向显示多个视图等众多高级特性。软件功能1、双击当前标签页创建新标签页。2、支持启用/禁用自动换行。3、强大的多文件查找和替换功能。利用这个功能可以一键查找/替换所有已打开的文本中的内容。支持正则表达式
- TT无人机零散笔记
xzal12
TT无人机无人机笔记
TT扩展板上传模式:sdk:软件开发工具包。一键安装驱动:扩展模块使用Mind+编程是通过USB串口,因此在首次使用Mind+连接扩展模块时需要一键安装驱动。恢复设备初始设置:由于扩展模块可编程,如果扩展模块中存在程序则会导致实时模式的控制无法生效,因此在使用实时模式前需要将扩展模块恢复默认固件。serial.begin(9600)#初始化串口通信,设置数据传输速率(波特率)为9600。波特率:表
- 202312青少年软件编程(scratch图形化)等级考试试卷(四级)
MarcoPage
Scarch考试题库开发语言青少年编程
第1题:【单选题】运行下列程序,输入“abcdef”,程序结束后,变量“字符串”是?()A:fedcbB:bcdefC:abcdeD:edbca【正确答案】:B
- 记录App中加入Mqtt实现过程
街角的小菜鸟
Android开发
前言因为公司项目里因为功能的修改,移除了关于无人机飞控控制的代码部分,软件中无人机信息变更为通过mqtt获取,通过翻阅网上资料后,终于实现了该功能。现在写下来,以免再次用到要重新查找资料。MQTT的相关了解Topic:订阅的主题。URI:MQTT服务器的地址例如:"tcp://"+MQTT_HOST+":"+MQTT_PORTusername&password:账户与密码ClientId:客户端的
- 同城拼车打车约车系统:Java源码全开源构建与优化
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
同城拼车系统是一个复杂且功能全面的软件系统,它巧妙地运用互联网技术,将具有相同出行需求的乘客与车主进行精准匹配,旨在实现资源的最大化共享、显著降低出行成本、有效缓解交通拥堵问题,并大幅提升出行效率。Java,作为一种功能强大、应用广泛的编程语言,凭借其出色的跨平台性、丰富的API库以及强大的性能,成为开发此类系统的理想选择。一、Java源码构建系统架构MVC架构:同城拼车系统采用MVC(Model
- 【架构】分层架构 (Layered Architecture)
_君莫笑
软件架构架构c++
一、分层模型基础理论模型是一种常见的软件设计架构,它将软件系统按照功能划分为不同的层次,每个层次都有特定的职责和功能,层与层之间存在清晰的依赖关系。这种架构有助于提高软件的可
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 基于微信小程序的宠物寄养平台的设计与实现
图灵软件设计
JAVASSM小程序微信小程序小程序springbootmaven后端javamybatis
现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我国网络快速发展,传统的管理方式也越来越适应不了
- 智能化工作流:探索顶尖工作流管理软件的核心优势
团队协作工具
工作流管理软件是一种用于规划、执行和监控业务流程的软件应用程序。以下是关于工作流管理软件的详细介绍:一、定义与功能工作流管理软件旨在帮助团队和企业优化工作流程,提高工作效率。它通常包括任务分配、进度追踪、团队协作、自动化流程、数据分析等功能。通过这类软件,企业可以更好地管理内部流程,确保任务的顺利进行,并实时监控项目的进展情况。二、主要软件推荐板栗看板:可视化管理与团队协作的利器核心功能:板栗看板
- AI 如何接口调试?可以展示推理过程
人工智能深度学习机器学习
如何在开发AI接口的同时,能看到实时的AI回复,避免传统的轮询方式,而无需长时间等待。常用的AI模型(比如Deepseek、Gemini)都是支持流式输出,那有没有一款API接口软件可以实现这功能?近期Apifox增强了调试SSE接口功能,实现了发起HTTP请求流式响应就会自动合并为可读文本,实时以自然语言呈现响应。而且针对Deepseek还能展示思考推理过程!这大大降低AI应用开发难度,有图为证
- Win7因为更改了硬件或软件导致无法开机怎么解决?
m0_70960708
笔记服务器运维
如果是因为硬件导致的无法开机或者是因为软件的问题导致无法开机的问题该怎么解决呢?其实这个问题的原因一般是因为用户最近更改了硬件或者软件,导致电脑开机出现问题,所以针对这个问题有特定的解决办法,一起来看看如何解决吧。方法一:恢复上一次的设置1、首先我们使用电源键重启电脑,接着在开机时按下“F8”进入高级系统选项。方法二:删除驱动1、如果还是开不了机,再重启电脑按“F8”,然后选择进入安全模式,如图所
- DeepSeek 赋能工业软件之全流程方案
爱吃青菜的大力水手
人工智能自动化持续部署语言模型开源
deepseek赋能工业软件之全流程方案之侧重半导体FABdeepseek在工业软件中的应用场景“deepseek”大模型在工业软件领域拥有广泛的应用场景,包括以下几个方面:智能调度:利用深度学习和优化算法,根据实时数据动态调整生产计划和资源分配。它可以综合考虑订单需求、设备状态和产能限制,智能生成最优的生产排程方案,减少等待时间和切换成本。例如在汽车制造工厂,deepseek可根据订单需求和设备
- 【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现
Eastonzhang888
计算机毕设任务书参考案例课程设计微信小程序宠物数据库intellij-idea计算机毕业设计小程序
一、设计的主要内容、技术参数及工作要求研究目的现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
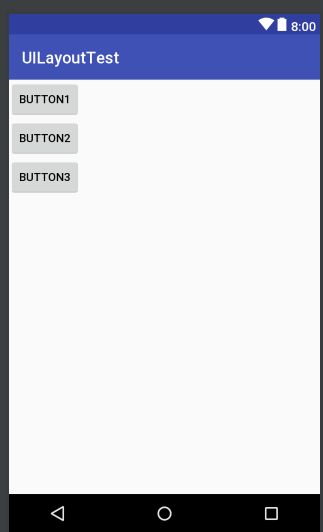
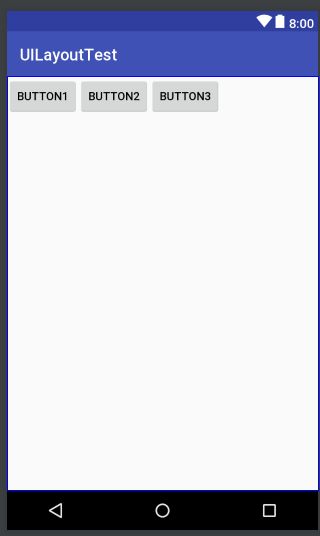
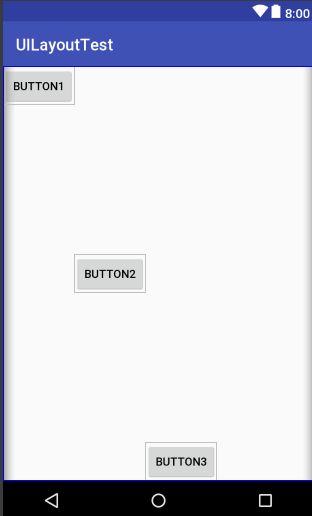
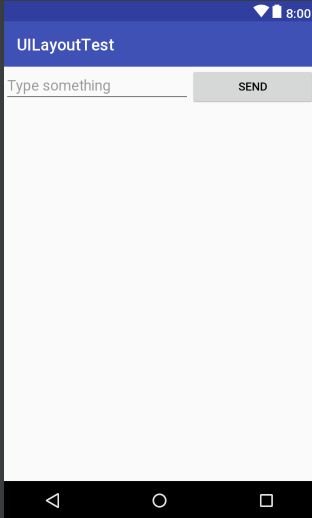
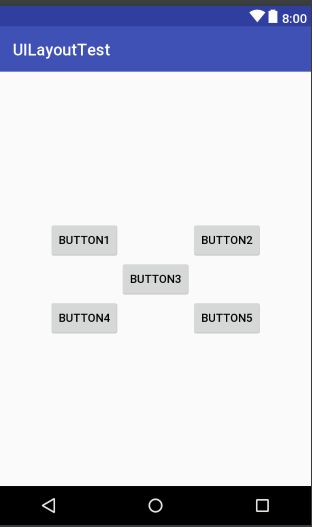
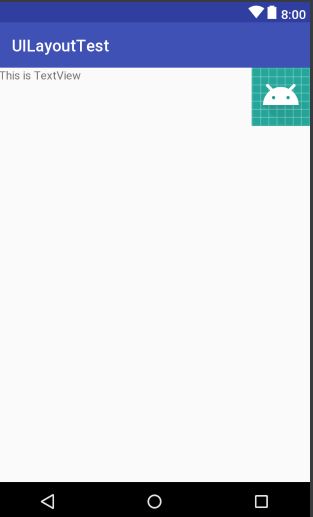
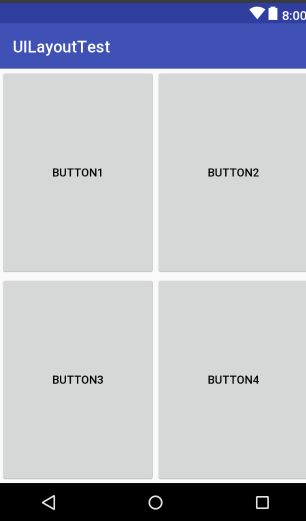
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb