React Native日历日程组件
这次介绍的这个React Native日历日程组件名叫react-native-calendars,是纯JS开发,可以适配IOS和安卓双平台。使用方便,功能强大,可以通过配置自定义样式和主题,更重要的是它支持日程显示。下面我们来看看这个组件的使用方法。
http://mp.weixin.qq.com/s/zS4VbGJh4WVxkP9xMIN3iw
安装
npm install --save react-native-calendars
因为是纯JS的,所以不需要link,执行完就可以了。
使用
react-native-calendars主要包含三种子组件,分别是 Calendar(日历), CalendarList(日历列表), Agenda(日程),可以根据实际需要选择使用。下面我们分别介绍这三种组件的使用示例。
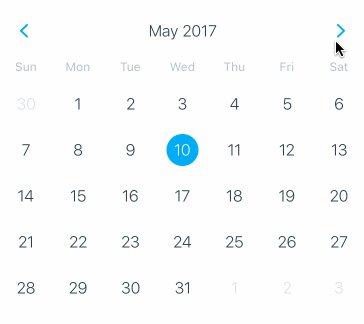
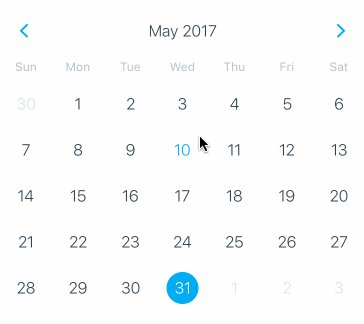
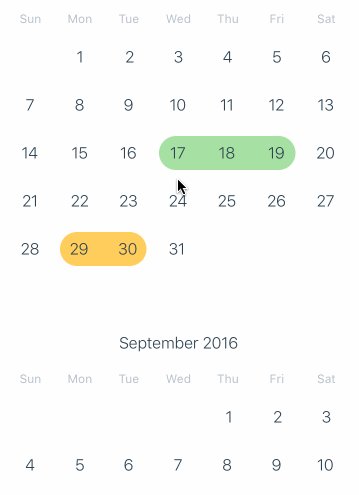
Calendar(日历)
示例代码
<Calendar
// Initially visible month. Default = Date()
current={'2012-03-01'}
// Minimum date that can be selected, dates before minDate will be grayed out. Default = undefined
minDate={'2012-05-10'}
// Maximum date that can be selected, dates after maxDate will be grayed out. Default = undefined
maxDate={'2012-05-30'}
// Handler which gets executed on day press. Default = undefined
onDayPress={(day) => {console.log('selected day', day)}}
// Month format in calendar title. Formatting values: http://arshaw.com/xdate/#Formatting
monthFormat={'yyyy MM'}
// Handler which gets executed when visible month changes in calendar. Default = undefined
onMonthChange={(month) => {console.log('month changed', month)}}
// Hide month navigation arrows. Default = false
hideArrows={true}
// Replace default arrows with custom ones (direction can be 'left' or 'right')
renderArrow={(direction) => (<Arrow />)}
// Do not show days of other months in month page. Default = false
hideExtraDays={true}
// If hideArrows=false and hideExtraDays=false do not switch month when tapping on greyed out
// day from another month that is visible in calendar page. Default = false
disableMonthChange={true}
// If firstDay=1 week starts from Monday. Note that dayNames and dayNamesShort should still start from Sunday.
firstDay={1}
// Hide day names. Default = false
hideDayNames={true}
/>
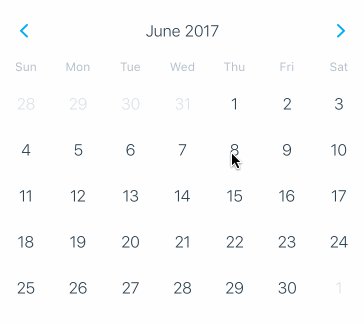
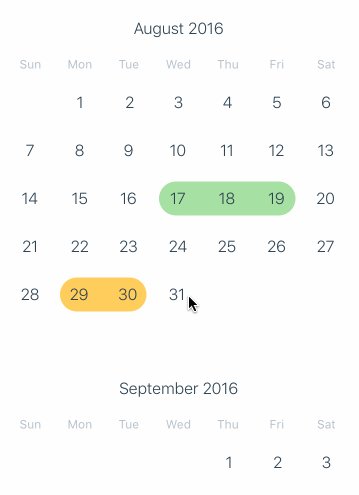
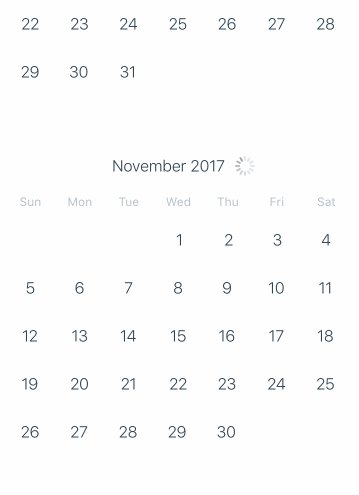
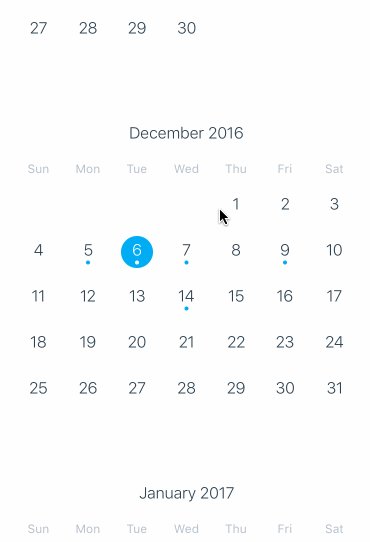
CalendarList(日历列表)
示例代码
<CalendarList
// Callback which gets executed when visible months change in scroll view. Default = undefined
onVisibleMonthsChange={(months) => {console.log('now these months are visible', months);}}
// Max amount of months allowed to scroll to the past. Default = 50
pastScrollRange={50}
// Max amount of months allowed to scroll to the future. Default = 50
futureScrollRange={50}
// Enable or disable scrolling of calendar list
scrollEnabled={true}
...calendarParams
/>
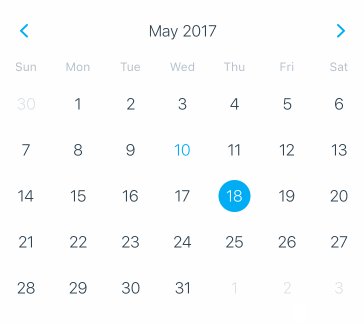
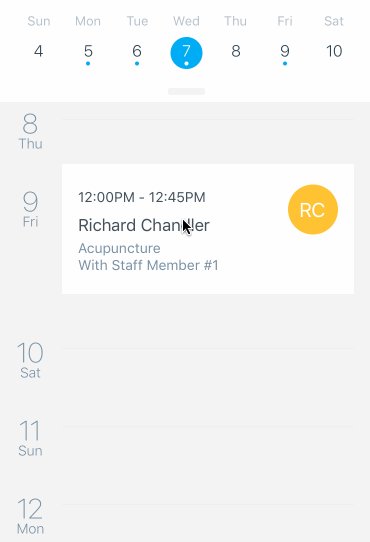
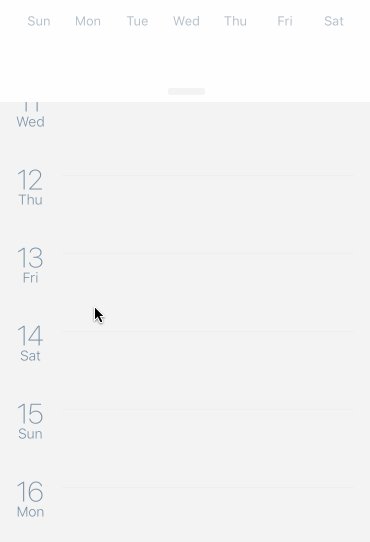
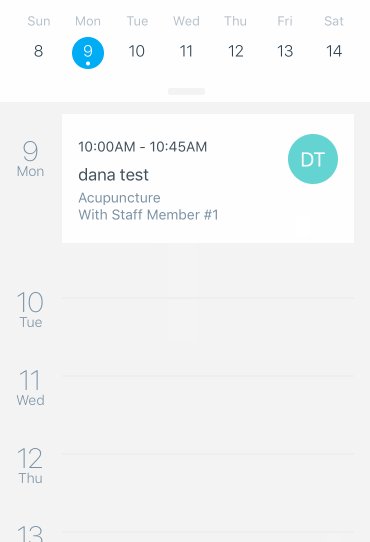
Agenda(日程)
示例代码
<Agenda
// the list of items that have to be displayed in agenda. If you want to render item as empty date
// the value of date key kas to be an empty array []. If there exists no value for date key it is
// considered that the date in question is not yet loaded
items={
{'2012-05-22': [{text: 'item 1 - any js object'}],
'2012-05-23': [{text: 'item 2 - any js object'}],
'2012-05-24': [],
'2012-05-25': [{text: 'item 3 - any js object'},{text: 'any js object'}],
}}
// callback that gets called when items for a certain month should be loaded (month became visible)
loadItemsForMonth={(month) => {console.log('trigger items loading')}}
// callback that gets called on day press
onDayPress={(day)=>{console.log('day pressed')}}
// callback that gets called when day changes while scrolling agenda list
onDayChange={(day)=>{console.log('day changed')}}
// initially selected day
selected={'2012-05-16'}
// Minimum date that can be selected, dates before minDate will be grayed out. Default = undefined
minDate={'2012-05-10'}
// Maximum date that can be selected, dates after maxDate will be grayed out. Default = undefined
maxDate={'2012-05-30'}
// Max amount of months allowed to scroll to the past. Default = 50
pastScrollRange={50}
// Max amount of months allowed to scroll to the future. Default = 50
futureScrollRange={50}
// specify how each item should be rendered in agenda
renderItem={(item, firstItemInDay) => {return (<View />);}}
// specify how each date should be rendered. day can be undefined if the item is not first in that day.
renderDay={(day, item) => {return (<View />);}}
// specify how empty date content with no items should be rendered
renderEmptyDate={() => {return (<View />);}}
// specify how agenda knob should look like
renderKnob={() => {return (<View />);}}
// specify your item comparison function for increased performance
rowHasChanged={(r1, r2) => {return r1.text !== r2.text}}
// Hide knob button. Default = false
hideKnob={true}
// By default, agenda dates are marked if they have at least one item, but you can override this if needed
markedDates={{
'2012-05-16': {selected: true, marked: true},
'2012-05-17': {marked: true},
'2012-05-18': {disabled: true}
}}
// agenda theme
theme={{
...calendarTheme,
agendaDayTextColor: 'yellow',
agendaDayNumColor: 'green',
agendaTodayColor: 'red',
agendaKnobColor: 'blue'
}}
// agenda container style
style={{}}
/>
说明
react-native-calendars组件的GitHub 地址:https://github.com/wix/react-native-calendars,更多的配置和使用方法请点击查看原文查看GitHub上的文档以及示例代码。