页面显示LCD液晶字体,特殊字体,@font-face属性详细用法,配图
如果web项目中需要用到LCD液晶字体显示数值(如下图所示)该怎么办?
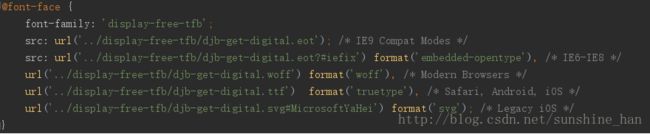
在这就需要用到@font-face(具体看一下语法)
/* 定义 */
@font-face {
font-family: 'MicrosoftYaHei';
src: url('MicrosoftYaHei.eot'); /* IE9 Compat Modes */
src: url('MicrosoftYaHei.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('MicrosoftYaHei.woff') format('woff'), /* Modern Browsers */
url('MicrosoftYaHei.ttf') format('truetype'), /* Safari, Android, iOS */
url('MicrosoftYaHei.svg#MicrosoftYaHei') format('svg'); /* Legacy iOS */
}
/* 使用 */
body{
font-family: "MicrosoftYaHei";
}我们来看一下详细语法规则
/* 定义字体 */
@font-face {
font-family: [][, []]* ;
[font-weight: ] ;
[font-style: