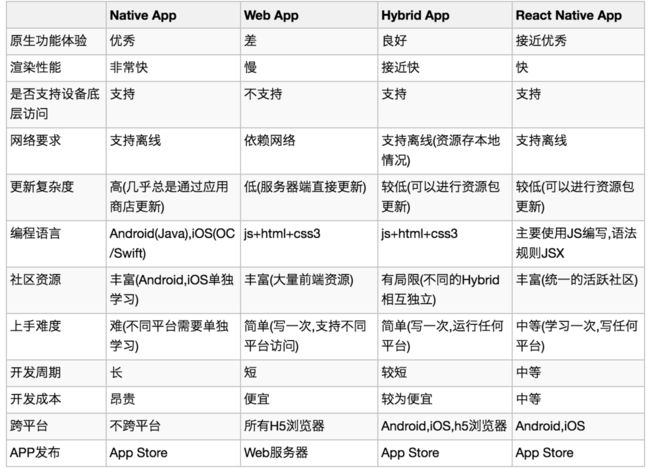
一、什么是webview
原生APP开发中有一个webview的组件(Android中是webview,iOS7以下有UIWebview,7以上有WKWebview),这个组件可以加载Html文件(有点类似于浏览器,可以加载解析html,css啥的)。
在H5火爆之前,webview一般用来加载静态页面。H5 流行起来之后,主要的逻辑都用H5页面来编,然后原生直接用webview加载显示。
二、为什么要在app中加载H5页面?
很多小白可能会疑问开发app就好好开发app,前端页面就负责好网页的事不就好了,为什么非要把H5 页面嵌套到app当中呢?
原生APP:
优点:直接依托于操作系统,直接调用官方提供的api,交互性最强,性能最好
缺点:
1.开发成本高,无法跨平台,Android和iOS上都要各自独立开发;
2.应用更新过程缓慢,Android中还能直接下载整包APK进行更新,但是iOS中,如果是发布
AppStore,必须通过AppStore地址更新,而每次更新都需要审核,所以无法达到及时更新
Web App :
即移动端的网站,将页面部署在服务器上,然后用户使用各大浏览器访问
优点:
1.开发成本低,可以跨平台;
2.更新快,资源是直接部署在服务器端的,只需更新服务器端的前端代码即可;
缺点:
1.直接通过的浏览器访问,所以无法使用原生的API,操作体验不好;
2.需要取服务器加载资源,所以很依赖网速;
3.功能受限,无法调用原生API;
4.临时性很高,一旦退出,不容易再次找到入口
Hybrid App:
通过以上两种方式的对比,大家想必也明白了为啥要把H5 页面从浏览器挪到App里了吧?这种混合式的开发有个牛哄哄的名字就叫--Hybrid App,也就是半原生半Web的开发模式。
下面我们来分析一下它的优缺点:
优点:
1.开发成本较低,可以跨平台;
2.更新发版快速,通过原生提供api,进行资源主动下载,达到只更新资源文件,不更新apk(ipa)的效果
缺点:交互性和性能比原生app差
所以用webview加载页面的方式,一般都用来加载展示性强的页面,交互太多的页面就不采用这种方式了。
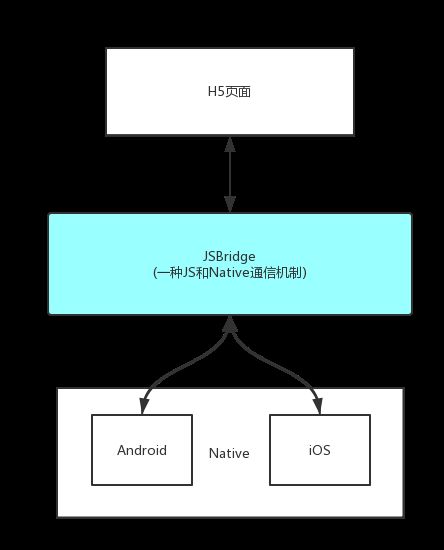
三、native端和前端的交互
既然明白为什么有这个东西,那我们就来了解一下是怎么用的吧!app这边我们称之为native端,js这边当然就是前端。之间的交互桥梁我们通常都叫JsBridge.
一张图说明一切:
native调用前端JS的方法有2种:
1. 通过WebView的loadUrl()
2. 通过WebView的evaluateJavascript()
前端JS调用native的方法有3种:
- 通过WebView的addJavascriptInterface()进行对象映射
- 通过 WebViewClient的shouldOverrideUrlLoading ()方法回调拦截 url
- 通过 WebChromeClient的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt()消息
关于具体实现和方法的比较,后期再补充上来
四、Hybrid App/React Native /微信小程序
这种将app和前端页面两者的优点结合起来的方式,不止Hybrid App这一种方式。
ReactNative : (简称RN) 是 Facebook 于2015年四月开源的跨平台移动应用开发框架,是Facebook早先开源的 Web UI 框架 React 在原生移动应用平台的衍生产物,目前支持 iOS 和安卓两大平台。该框架使用 Javascript,类似于 HTML 的 JSX,以及 CSS 来开发移动应用 UI。
小程序 : 微信小程序是混合式的移动应用,开发者在自己的微信中通过小程序的开发者工具,撰写出Native 级别的界面,通过开发者工具生成压缩包,提交到微信公众平台,然后在微信 app 中请求执行,便可实现原生Native 的界面体验。微信小程序是不需要下载安装的应用,实现‘触手可及’,‘用完即走’的理念。这也是小程序最大的特点。
由于微信小程序只能在微信平台上开发,不再和其他方式比较。下图总结一下
我也是一个新手,以上内容,摘抄参考以下链接:
http://www.jianshu.com/p/fb28b8e14bc5
http://www.cnblogs.com/dailc/p/5930238.html