npm和webpack的使用记录
npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
1. 安装npm,webpack
npm: 进入node.js官网下载node.js并安装,node.js自带npm,在命令行输入node -v 和
npm -v查看版本
webpack:
以全局的方式安装:
$ npm install webpack -g
然而,我并不喜欢这种方式,因为并不是所有的项目都需要webpack的。通常我们会将 Webpack 安装到项目的依赖中,这样就可以使用项目本地版本的 Webpack。
进入项目目录, 确定已经有 package.json,没有就通过 npm init -y创建,安装 webpack 依赖
$ npm install webpack --save-dev或者$ npm i -D webpack
webpack 4.0以上的,还需要安装个命令行工具webpack-cli
$ npm i -D webpack-cli
执行打包:npx webpack
若报webpack is not defined、
就在webpack.config.js里加let webpack = require(‘webpack’);
2. webpack引入jquery和bootstrap
安装jQuery
npm install jquery --save-dev
安装bootstrap
npm install bootstrap --save-dev
配置jQuery
由于 Bootstrap 依赖于 jQuery,所以在代码中 import jQuery from ‘jquery’ 是不够的,这只是解决了自己代码对 jQuery 的依赖,在此处使用了webpack.ProvidePlugin
解决方案:
在 webpack.base.config.js 头部添加
var webpack = require(‘webpack’)
在 entry 后边添加
plugins: [
new webpack.ProvidePlugin({
“$”: “jquery”,
“jQuery”: “jquery”,
“window.jQuery”: “jquery”
})
]
引入bootstrap
在 main.js 中,加入如下代码
import ‘bootstrap/dist/css/bootstrap.min.css’
import ‘bootstrap/dist/js/bootstrap.min.js’
使用webpack打包bootstrap4的时候,需要手动安装popper.js
npm install [email protected] -D
npm install popper.js -D
否则引入bootstrap后,webpack打包报错
Module not found: Error: Can't resolve 'popper.js' ....
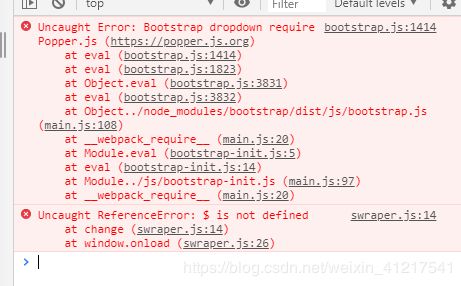
若报:Uncaught Error: Bootstrap dropdown require Popper.js

解决 执行:npm install --save popper.js
在module.exports = {}中添加一下代码
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common’),
new webpack.ProvidePlugin({
jQuery: ‘jquery’,
$: ‘jquery’,
Popper: [‘popper.js’, ‘default’],
}